要求:时间选择不能超过当前日期之后的
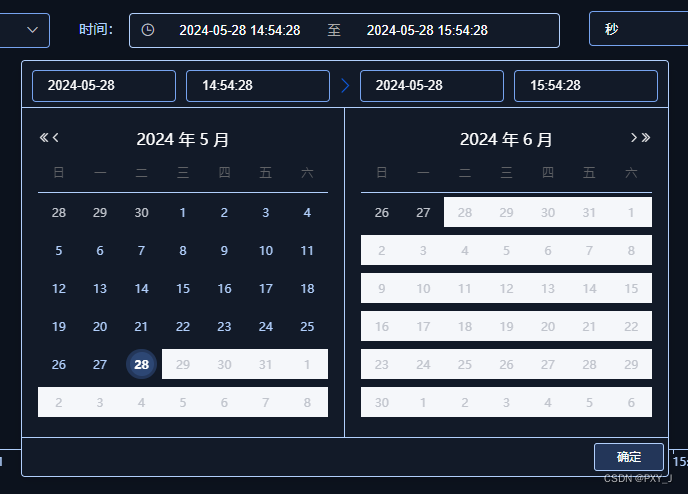
效果:
结构代码::
javascript
<el-form-item label="时间:">
<el-date-picker
v-model="time"
type="datetimerange"
range-separator="至"
start-placeholder="开始时间"
end-placeholder="结束时间"
value-format="YYYY-MM-DD HH:mm:ss"
@change="changeTime"
:clearable="false"
:disabled-date="pickerOptionsRang" //这行是关键
>
</el-date-picker>
</el-form-item>
js代码:
javascript
const pickerOptionsRang = (time) => {
// 禁用当前日期之后的所有日期
return time.getTime() > Date.now() - 8.64e7; // 8.64e7 毫秒数代表一天
};