1.1安装MVV MLight
打开 Visual Studio 2022。
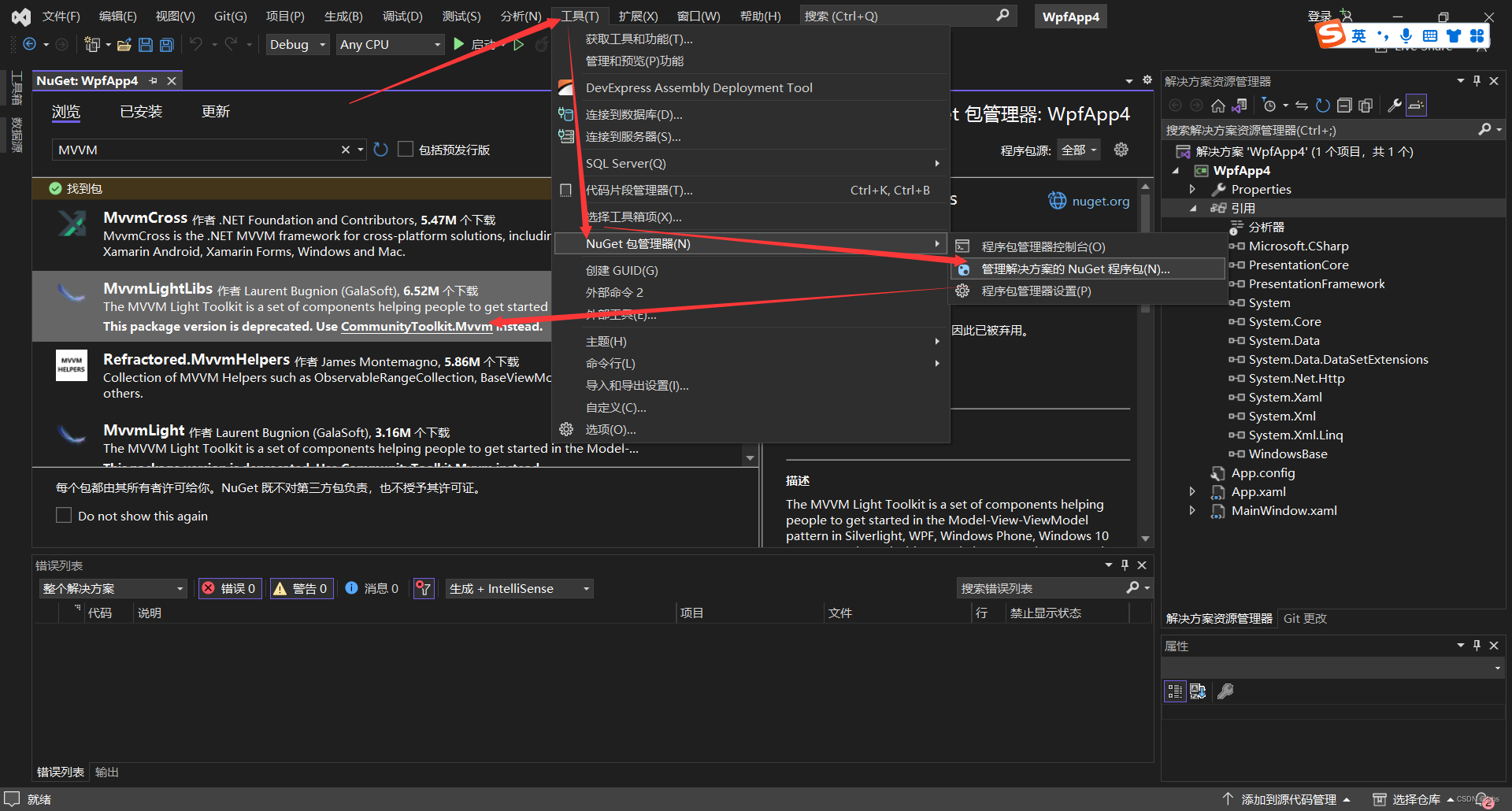
在顶部菜单栏中选择"工具" -> "NuGet 包管理器" -> "程序包管理器控制台"。
在控制台中输入以下命令,并按回车键运行:
Install-Package MvvmLightLibsStd10
4.等待安装完成后,你就可以在项目中使用 MVVMLight 了。
- 2:图示安装。

1.3:MvvmLight 和MvvmLightlib区别
MvvmLight 和 MvvmLightLib 是由 Laurent Bugnion 创建的两个不同的 MVVM 框架。
MvvmLight 是一个轻量级的 MVVM(Model-View-ViewModel)框架,它提供了一些基本功能来帮助开发人员实现 MVVM 模式。MvvmLight 框架可以在多个平台(包括 WPF、Windows 10 UWP、Xamarin 等)上使用,并且易于扩展和自定义。
MvvmLightLib 是 MvvmLight 框架的扩展版本,它包含了更多的功能和工具,比如深度集成的 IOC 容器 SimpleIoc、Messenger 用于 ViewModel 间通信、设计时数据支持等。MvvmLightLib 更适合于大型项目和需要更丰富功能集的应用程序。
因此,MvvmLight 是一个轻量级的框架,而 MvvmLightLib 包含更多的功能和工具,可以满足更复杂的应用程序需求。
2.WPF MVVM项目结构
在 WPF MVVM 项目中,通常采用以下的结构:
Solution ├─ ProjectName.Core # 项目核心层,定义模型和服务等 ├─ ProjectName.Infrastructure # 基础设施层,包含与数据访问相关的代码 ├─ ProjectName.Modules # 模块层,按功能划分为不同的模块 ├─ ProjectName.Resources # 资源文件夹,包含图像、样式表等资源 ├─ ProjectName.Services # 服务层,包含与业务逻辑相关的代码 ├─ ProjectName.Tests # 测试项目 └─ ProjectName.UI # UI 层,包含视图和视图模型 ├─ Views # 视图文件夹,包含 XAML 文件 └─ ViewModels # 视图模型文件夹,包含视图模型代码其中,
ProjectName.UI是项目的界面层,包括视图和视图模型。在Views文件夹中,可以按照功能或者模块来组织视图文件。在ViewModels文件夹中,可以按照视图文件来组织视图模型文件。
ProjectName.Core层包含了项目的核心代码。这一层通常包括模型、枚举和服务等代码。
ProjectName.Infrastructure层是基础设施层,包含了与数据访问相关的代码。这一层通常使用 Repository 模式来封装数据访问代码。
ProjectName.Modules层是模块层,按照功能或者模块来划分不同的模块。每个模块可以包含视图、视图模型、模型和服务等相关代码。
ProjectName.Resources层包含了项目的资源文件,包括图像、样式表等资源。
ProjectName.Services层是服务层,包含了与业务逻辑相关的代码。这一层通常使用依赖注入来管理服务。
ProjectName.Tests层是测试项目,用于编写单元测试和集成测试。这样的结构可以有效地组织项目代码,使得代码清晰可读,易于维护和扩展。
3.WPF MVVM模式和WPF Prism区别
WPF MVVM模式和WPF Prism是两种不同的开发模式,它们之间有以下区别:
WPF MVVM模式
- MVVM代表Model-View-ViewModel(模型-视图-视图模型),是一种用于构建WPF应用的架构设计模式。
- MVVM通过将用户界面与业务逻辑分离,提高了代码的可维护性、可测试性和可扩展性。
- 在MVVM中,视图(View)定义UI元素,视图模型(ViewModel)管理视图所需的数据和行为,而模型(Model)表示应用程序的状态和业务逻辑。
WPF Prism
- Prism是一个基于WPF和Silverlight的框架,旨在帮助开发人员构建具有复杂用户界面的企业级应用程序。
- Prism采用了一系列最佳实践和设计模式,包括MVVM、依赖注入等,以提供更好的代码结构和灵活性。
- 与MVVM不同,Prism还提供了一组工具和服务来简化应用程序的开发,例如事件聚合器、导航框架、模块化等。
总的来说,WPF MVVM模式和WPF Prism都是在WPF应用程序开发中使用的重要概念。MVVM模式强调如何将界面与业务逻辑分离,而Prism是一个更全面的框架,提供了额外的工具和服务来简化开发过程。
WPF MVVM增删改查案例https://download.csdn.net/download/caoyanchao1/87704896
项目知识:
1.RelayCommand是一种在C#中使用的命令模式实现,它可以将UI元素的事件与执行代码的动作联系起来。通常用于MVVM架构中绑定到WPF和UWP应用程序中。2.
RelativeSource属性用于在XAML中绑定到目标元素的某些特定属性。相对源属性主要用于动态绑定的场景,其中目标元素的位置可能会更改或需要根据其他条件更改绑定。通过RelativeSource属性,可以引用目标元素的类、父级、祖先等。使用
RelativeSource属性时,必须指定Mode属性,以确定如何定位相对源。例如,FindAncestor选项可用于查找父元素并绑定到其属性。3.
ObservableCollection是 C# 中的一个泛型集合类,它继承自System.Collections.ObjectModel.Collection类。与普通的Collection不同,ObservableCollection可以在集合发生变化时自动触发事件通知其他对象更改。简单来说,
ObservableCollection可以让开发者方便地在集合的项目增加、删除或修改时,自动地通知 UI 组件和其他相关的对象进行更新。这也是它常被用于数据绑定的原因之一参考