javascript
const lodash = require('lodash')
let obj = {
user: {
name: 'xutongbao'
}
}
let objCopy = lodash.cloneDeep(obj)
objCopy.user.name = 'xu'
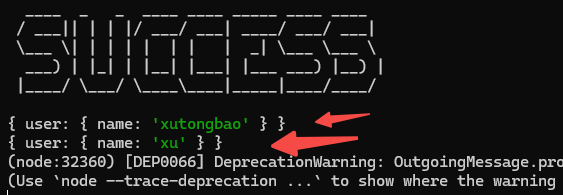
console.log(obj)
console.log(objCopy)
人工智能学习网站
参考链接: