🎉
不定期分享源码,关注不丢失哦
文章目录
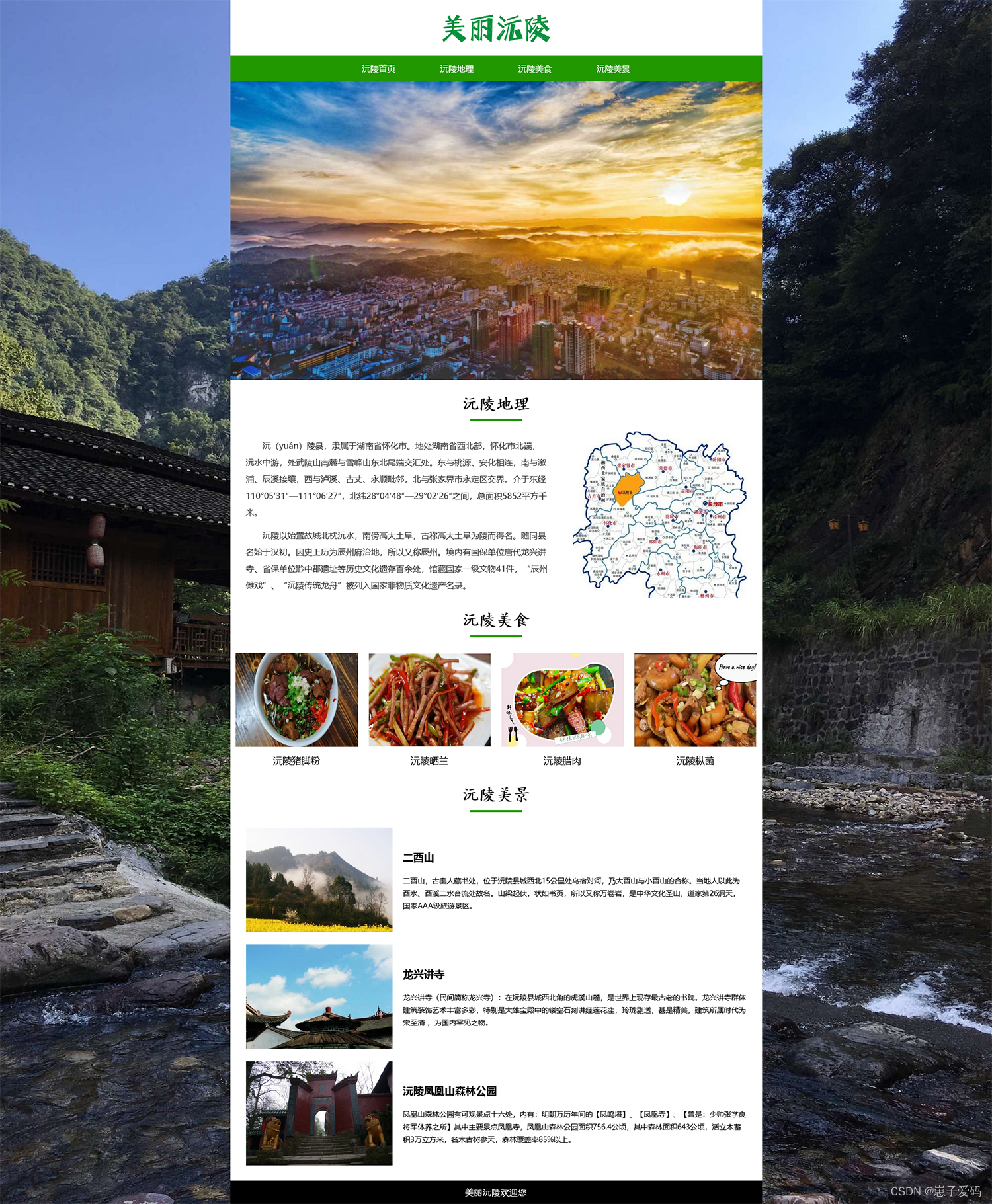
一、作品介绍
🏷️本套采用HTML+CSS,未使用Javacsript代码,共有1个页面。
二、作品演示

三、代码目录

四、网站代码
HTML部分代码
c
<div class="header">
<img src="./images/logo.png" alt="">
</div>
<div class="nav">
<ul>
<li><a href="#main">沅陵首页</a></li>
<li><a href="#weizhi">沅陵地理</a></li>
<li><a href="#meishi">沅陵美食</a></li>
<li><a href="#meijing">沅陵美景</a></li>
</ul>
</div>
<div class="banner">
<img src="./images/banner.jpg" alt="">
</div>
<div class="content">
<div id="weizhi" class="weizhi">
<div class="tit">
<div class="tit_text">沅陵地理</div>
<div class="tit_line"></div>
</div>
<div class="weizhi_content">
<div class="weizhi_text">
<p>
沅(yuán)陵县,隶属于湖南省怀化市。地处湖南省西北部,怀化市北端,沅水中游,处武陵山南麓与雪峰山东北尾端交汇处。东与桃源、安化相连,南与溆浦、辰溪接壤,西与泸溪、古丈、永顺毗邻,北与张家界市永定区交界。介于东经110°05′31″---111°06′27″,北纬28°04′48″---29°02′26″之间,总面积5852平方千米。
</p>
<p>
沅陵以始置故城北枕沅水,南傍高大土阜,古称高大土阜为陵而得名。随同县名始于汉初。因史上历为辰州府治地,所以又称辰州。境内有国保单位唐代龙兴讲寺、省保单位黔中郡遗址等历史文化遗存百余处,馆藏国家一级文物41件,"辰州傩戏"、"沅陵传统龙舟"被列入国家非物质文化遗产名录。
</p>
</div>
<img src="./images/weizhi.jpg" alt="">
</div>
</div>
<div id="meishi" class="meishi">
<div class="tit">
<div class="tit_text">沅陵美食</div>
<div class="tit_line"></div>
</div>
<div class="meishi_content">
<div class="meishi1">
<img src="./images/meishi1.jpg" alt="">
<div>沅陵猪脚粉</div>
</div>
<div class="meishi1">
<img src="./images/meishi2.jpg" alt="">
<div>沅陵晒兰</div>
</div>
<div class="meishi1">
<img src="./images/meishi3.jpg" alt="">
<div>沅陵腊肉</div>
</div>
<div class="meishi1">
<img src="./images/meishi4.jpg" alt="">
<div>沅陵枞菌</div>
</div>
</div>
</div>五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧