前言
日常开发过程中,难免会有一些工具方法,多个项目之间可能会重复使用。
所以将这些方法集成到一个第三方包中方便后期维护和管理,
比如工具函数如果需要修改,多个项目可能每个都需要改代码,
抽离到单独的包中只需要修改包里面的代码和版本即可,其他项目更新一下版本无需多次修改。
步骤
说明
这里业务代码项目名称为test_code,包名称rust_math(一些简单的计算方法)
开始
- 执行以下命令
sh
cargo new test_code- 使用编辑器打开此目录,在此目录下新建一个包,执行以下命令
sh
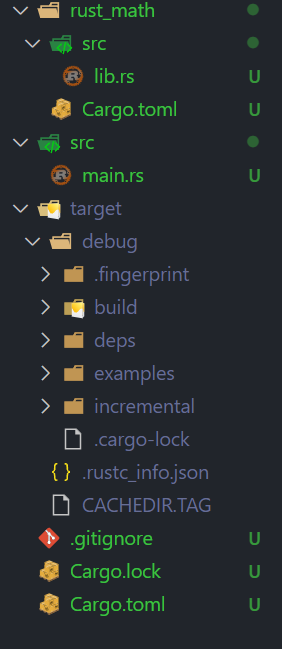
cargo new rust_math --lib目录结构

在业务项目的Cargo.toml中添加以下代码,引入本地包
toml
[dependencies]
rust_math = { path = "./rust_math" }包代码编写
在rust_math/src/lib.rs中编写以下代码
rust
pub fn add(left: usize, right: usize) -> usize {
left + right
}
#[cfg(test)]
mod tests {
use super::*;
#[test]
fn it_works() {
let result = add(2, 2);
assert_eq!(result, 4);
}
}其中主要方法为add用于返回两数之和,下面的代码为单元测试
业务代码编写
在src/main.rs中编写以下代码
rust
use rust_math;
fn main() {
let sum: usize = rust_math::add(1, 1);
println!("{}", sum);
}运行
sh
cargo run运行结果
sh
2