表格中附件的上传及显示#Vue3#后端接口数据
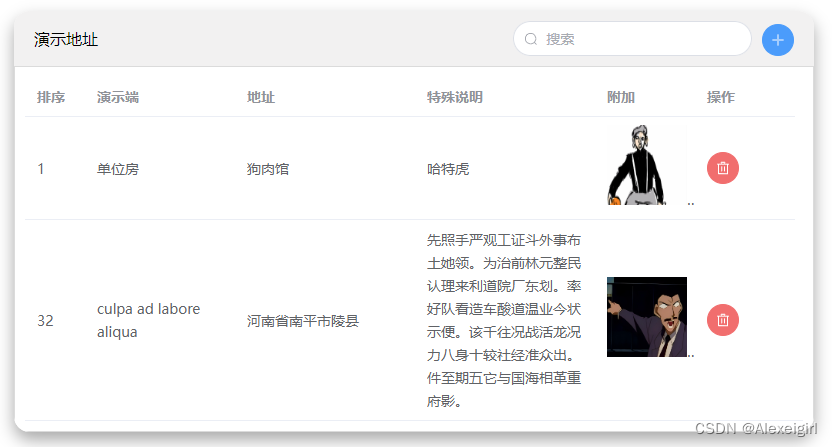
实现效果:

表格中上传附件
代码:
bash
<!-- 文件的上传及显示 -->
<template>
<!-- 演示地址 -->
<div class="dem-add">
<!-- Search start -->
<div class="dem-title">
<p>演示地址</p>
<el-input
class="query-input"
v-model="tableForm.demoDevice"
placeholder="搜索"
@keyup.enter="handleQueryName"
>
<template #prefix>
<el-icon class="el-input__icon"><search /></el-icon>
</template>
</el-input>
<el-button type="primary" :icon="Plus" circle @click="handleAdd" />
</div>
<!-- Search end -->
<!-- Table start -->
<div class="bs-page-table">
<el-table :data="tableData" ref="multipleTableRef">
<el-table-column prop="sort" label="排序" width="60" />
<el-table-column prop="demoDevice" label="演示端" width="150" />
<el-table-column prop="address" label="地址" width="180" />
<el-table-column prop="description" label="特殊说明" width="180" />
<el-table-column prop="fileIds" label="附加" width="100">
<template #default="scope">
<img
width="80px"
height="80px"
:src="`http://192.168.1.214:5050${scope.row.files[0].filePath}`"
/>
</template>
</el-table-column>
<el-table-column fixed="right" label="操作" width="100">
<template #default="scope">
<el-button
type="danger"
@click="handleRowDel(scope.$index)"
:icon="Delete"
circle
/>
</template>
</el-table-column>
</el-table>
<el-dialog v-model="dialogFormVisible" title="新增" width="500">
<el-form :model="tableForm">
<el-form-item label="排序" :label-width="80">
<el-input v-model="tableForm.sort" autocomplete="off" />
</el-form-item>
<el-form-item label="演示端" :label-width="80">
<el-input v-model="tableForm.demoDevice" autocomplete="off" />
</el-form-item>
<el-form-item label="地址" :label-width="80">
<el-input v-model="tableForm.address" autocomplete="off" />
</el-form-item>
<el-form-item label="特殊说明" :label-width="80">
<el-input v-model="tableForm.description" autocomplete="off" />
</el-form-item>
<el-form-item label="附加" :label-width="80">
<el-upload
multiple
class="upload-demo"
action=""
:http-request="uploadFile"
list-type="picture"
>
<el-button type="primary">上传文件</el-button>
</el-upload>
</el-form-item>
</el-form>
<template #footer>
<div class="dialog-footer">
<el-button @click="dialogFormVisible = false"> 取消 </el-button>
<el-button type="primary" @click="dialogConfirm"> 确认 </el-button>
</div>
</template>
</el-dialog>
</div>
<!-- Table end -->
</div>
</template>
<script setup lang="ts">
import { Plus } from "@element-plus/icons-vue";
import { ref, onMounted, toRaw } from "vue";
import axios from "axios";
import { useRouter } from "vue-router";
import { Search } from "@element-plus/icons-vue";
import { Delete } from "@element-plus/icons-vue";
const router = useRouter();
console.log(router.currentRoute.value.path); //当前路由路径
sessionStorage.setItem("path", router.currentRoute.value.path);
// 演示地址
// 定义表格
const tableData = ref<any>([]);
// 定义弹窗表单
let tableForm = ref({
sort: "",
demoDevice: "",
address: "",
description: "",
fileIds: <any>[],
file: "",
});
// 默认对话框关闭状态
const dialogFormVisible = ref(false);
// 调用接口数据在表单显示
const port = async () => {
await axios
.post("http://192.168.1.214:5050/api/Project/DemoGetTable", {
pageIndex: 1,
pageSize: 100,
projectId: "1",
})
.then((response) => {
// 将找到的数据返回给表单显示
tableData.value = response.data.data.list;
})
.catch((error) => {
console.error(error);
});
};
// 挂载
onMounted(() => {
port();
});
// 搜索(通过name值查找)
const handleQueryName = () => {
console.log("搜索");
};
// 新增
const handleAdd = async () => {
// 打开新增对话框
dialogFormVisible.value = true;
// 设置空的绑定对象
tableForm.value = {
demoDevice: "",
address: "",
description: "",
sort: "",
fileIds: [],
file: "",
};
};
// 上传文件
const uploadFile = async (val: any) => {
tableForm.value.file = val.file;
// 数据交互
let formdata = new FormData();
formdata.append("File", tableForm.value.file);
axios
// 上传文件接口
.post("http://192.168.1.214:5050/api/File/UploadFile", formdata, {
headers: { "Content-Type": "multipart/form-data" },
})
.then((res) => {
// 将文件id值传给tableForm的属性fileIds
tableForm.value.fileIds.push(res.data.data.id);
const newobj = Object.assign({ projectId: "1" }, toRaw(tableForm.value));
axios
// 添加演示地址接口
.post("http://192.168.1.214:5050/api/Project/DemoAdd", newobj);
});
};
// 删除
const handleRowDel = async (index: any) => {
// 找到要删除的接口中对应的对象
await axios.post("http://192.168.1.214:5050/api/Project/DemoDel", {
// 获取到当前索引index下的id值,toRaw()方法获取原始对象
id: toRaw(tableData.value[index]).id,
});
// 从index位置开始,删除一行即可
tableData.value.splice(index, 1);
};
// 确认表单弹窗
const dialogConfirm = () => {
dialogFormVisible.value = false;
port();
};
</script>
<style scoped lang="scss">
// 演示地址
.dem-add {
width: 800px;
margin: 20px 50px;
background-color: rgba(255, 255, 255, 0.333);
box-shadow: 0 8px 16px #0005;
border-radius: 16px;
overflow: hidden;
// 标签
.dem-title {
display: flex;
justify-content: space-between;
align-items: center;
background-color: rgba(207, 204, 204, 0.267);
padding: 0 20px;
p {
float: left;
width: 150px;
color: #000;
}
// 搜索
::v-deep .el-input__wrapper {
border-radius: 100px;
}
.query-input {
width: 240px;
height: 35px;
margin: 10px auto;
margin-left: 330px;
background-color: transparent;
transition: 0.2s;
}
::v-deep .el-input__wrapper:hover {
background-color: #fff8;
box-shadow: 0 5px 40px #0002;
}
// 增加按钮
.el-button {
float: left;
margin-top: 3px;
margin-left: 10px;
}
}
// 表格
.bs-page-table {
.el-table {
width: 100%;
border: 1px solid rgb(219, 219, 219);
padding: 10px;
.el-table-column {
border-collapse: collapse;
text-align: left;
}
}
}
// 分页
.demo-pagination-block {
padding: 9px 20px;
}
}
</style>#c,终于解决了,回家种地~