前期准备
1、 PC端安装好chrmoe浏览器
2、 安卓手机安装好chrmoe浏览器
3、 数据线
原文地址:https://lengmo714.top/343880cb.html
手机打开调试模式
进入手机设置,找到开发者模式,然后启用USB调试
打开PC端chrome调试功能
1、点击chrmoe右上角的3个点点
2、选择扩展程序,选择管理扩展程序
3、管理扩展程序右上角有一个开发者模式的开关,将开发者模式打开
如下图:

浏览器连接手机
1、打开浏览器,输入网址chrome://inspect/#devices
2、手机通过数据线连上电脑,选择允许访问手机文件
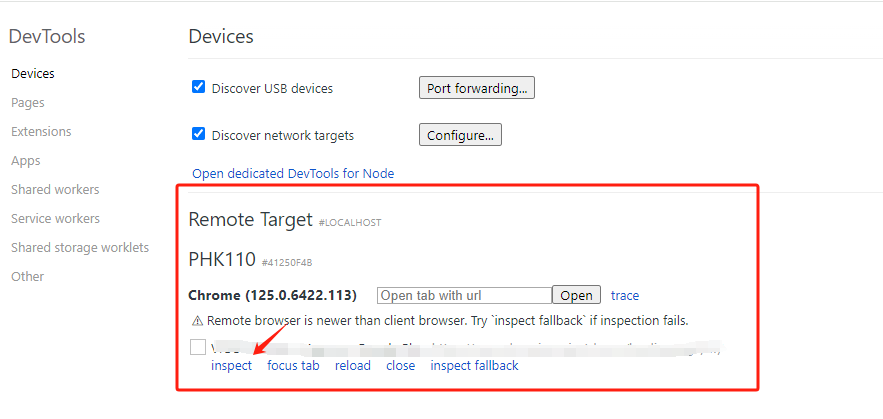
3、刷新浏览器,就会出现下面界面,如果没有出现,等一会儿再刷新,只要手机成功连上电脑,就一定会出现下面界面

4、点击inspect即可调试手机网页啦~
其它说明
1、该界面如没有没有出现Remote Target,说明手机没有连接成功,只要连接成功,哪怕手机没有打开浏览器,也会出现对应手机的型号。
2、手机打开Chrome浏览器,就会有图中框框中的内容,浏览器页面越多,框框里的内容就越多,而且每一条下面都会显示你打开的网址,选择自己要调试的网页就行。
3、需要科学上网,可以自行下载梯子,也可以修改本地host文件。