@:表示vue语法中v-on的简写;绑定事件的专用格式。当事件触发的时候,函数才会来调用;
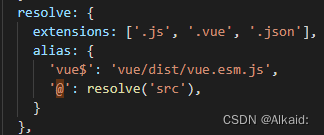
@ /:在build文件夹下webpack.base.conf.js找到@,便能知道@代表什么了;

这里指向src文件夹
. /:表示当前目录下;
../: 表示父级目录。
@:表示vue语法中v-on的简写;绑定事件的专用格式。当事件触发的时候,函数才会来调用;
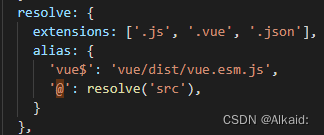
@ /:在build文件夹下webpack.base.conf.js找到@,便能知道@代表什么了;

这里指向src文件夹
. /:表示当前目录下;
../: 表示父级目录。