目录
[1. CSS3简介](#1. CSS3简介)
[1.1 CSS3的兼容情况](#1.1 CSS3的兼容情况)
[1.2 优雅降级和渐进增强的开发思想](#1.2 优雅降级和渐进增强的开发思想)
[2. 新增选择器](#2. 新增选择器)
[2.1 选择相邻兄弟](#2.1 选择相邻兄弟)
[2.2 匹配选择器](#2.2 匹配选择器)
[2.3 属性选择器(重点)](#2.3 属性选择器(重点))
[2.4 结构性伪类选择器(重点)](#2.4 结构性伪类选择器(重点))
[2.4.1 整体结构类型](#2.4.1 整体结构类型)
[2.4.2 标签结构类型](#2.4.2 标签结构类型)
[2.4.3 指定子元素的序号(重点)](#2.4.3 指定子元素的序号(重点))
[2.4.4 其他伪类选择器(了解)](#2.4.4 其他伪类选择器(了解))
[2.5 文本选择伪元素(了解)](#2.5 文本选择伪元素(了解))
[2.6 表单中使用的状态伪类选择器](#2.6 表单中使用的状态伪类选择器)
[2.7 内容追加伪元素(重点)](#2.7 内容追加伪元素(重点))
[2.8 JS新增的选择器(重点)](#2.8 JS新增的选择器(重点))
[3. CSS3新增样式属性](#3. CSS3新增样式属性)
[3.1 background-image多重背景](#3.1 background-image多重背景)
[3.2 background-image的渐变](#3.2 background-image的渐变)
[3.2.1 线性渐变(重点)](#3.2.1 线性渐变(重点))
[3.2.2 径向渐变](#3.2.2 径向渐变)
[3.3 background-size背景缩放(回顾)](#3.3 background-size背景缩放(回顾))
[3.4 background-origin背景定位原点](#3.4 background-origin背景定位原点)
[3.5 CSS3的opacity 属性(重点)](#3.5 CSS3的opacity 属性(重点))
[3.6 CSS3的filter(滤镜) 属性](#3.6 CSS3的filter(滤镜) 属性)
[3.7 hsla() 函数](#3.7 hsla() 函数)
[3.8 calc() 函数](#3.8 calc() 函数)
[3.9 box-sizing盒模型属性(回顾)](#3.9 box-sizing盒模型属性(回顾))
1. CSS3简介
如同人类的的进化一样,CSS3是CSS2的"进化"版本,在CSS2基础上,增强或新增了许多特性, 弥补了CSS2的众多不足之处,使得Web开发变得更为高效和便捷。
1.1 CSS3的兼容情况
CSS3给开发人员带来了很多有趣的功能,同时也为用户提供了更好的用户体验。但是,这一切并不是所有的浏览器都完全支持。目前主流的浏览器都采用了私有属性的形式来支持CSS3属性,以便让用户体验CSS3的新特性。
下面介绍这些私有属性:
-
Webkit引擎浏览器使用"-webkit-"作为私有属性,像Safari和Chrome浏览器。
-
Gecko引擎浏览器使用"-moz-"作为私有属性,像Firefox浏览器。
-
Presto引擎浏览器使用"-o-"作为私有属性,像Opera浏览器。
-
Trident引擎浏览器使用"-ms-"作为私有属性,只有IE8以上支持,像IE浏览器。
css:
html
-webkit-transition:1s;
-moz-transition:1s;
-o-transition:1s;
transition:1s;这些专用私有属性虽然可以避免不同浏览器在解析相同属性时出现冲突,但是却给开发人带来了诸多不便。因为,开发人员不仅需要写更多的代码,而且还非常容易导致同一个页面在不同的浏览器之间表现不一致。当然随着CSS3的普及,这种情况一定会得到改善。
1.2 优雅降级和渐进增强的开发思想
优雅降级:一开始就针对比较完整,兼容性比较好的版本进行开发,然后在项目后期对低版本进行兼容。
举例子:我们前端在开发项目的时候一开始可能不会再ie上进行开发测试,一般是现在谷歌上跑通,然后再去兼容低版本的ie浏览器。
渐进增强:则是和优雅降级相反,一开始我们就针对ie浏览器进行开发,然后逐步完善提升版本去适配高级浏览器。
举例子:我们一开始就在ie低版本浏览器上进行开发测试,走通之后我们再去谷歌,火狐浏览器上进行测试开发。
2. 新增选择器
CSS3新增了许多灵活查找元素的方法,极大的提高了查找元素的效率和精准度。
2.1 选择相邻兄弟
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器,
html
h1 + p {
margin-top:50px;
}2.2 匹配选择器
匹配所有在#div元素之后的同级p元素。
html
div ~ p {
background-color: #f00;
}2.3 属性选择器(重点)
CSS3新增加了属性选择器,使选择器引入了通配符的概念。这3中常用的属性选择器如下所示:
| 选择器 | 描述 |
|---|---|
| [attribute] | 用于选取带有指定属性的元素。 |
| [attribute =value] | 用于选取带有指定属性和值的元素。 |
| [attribute ^=value] | 匹配属性值以指定值开头的每个元素。 |
| [attribute $=value] | 匹配属性值以指定值结尾的每个元素。 |
| [*attribute*=*value] | 匹配属性值中包含指定值的每个元素。 |
| [attribute ~=value] | 用于选取属性值中(包含)指定词汇的元素,还可以空格为分隔符。 |
| [attribute |=value] | 用于选取带有以指定值(开头)的属性值的元素,还可以连字符为分隔符。 |
2.4 结构性伪类选择器(重点)
结构性伪类选择器是CSS3中新增加的类型选择器。常用的的结构性伪类选择器如下所示:
2.4.1 整体结构类型
-
:first-child 匹配的是某父元素的第一个子元素,可以说是结构上的第一个子元素。
-
:last-child 匹配的是某父元素的最后一个子元素,可以说是结构上的最后一个子元素。
2.4.2 标签结构类型
-
:first-of-type 匹配的是某父元素下相同类型子元素中的第一个,比如 p:first-of-type,就是指所有类型为p的子元素中的第一个。这里不再限制是第一个子元素了,只要是该类型元素的第一个就行了。
-
:last-of-type 匹配某个父元素中最后一个某一类型的元素。
2.4.3 指定子元素的序号(重点)
-
:nth-child(n) 对指定序号的子元素设置样式(从前往后数)。参数可以使数字(1、2、3)、关键字(odd、even)、公式(2n、2n+3 :使用公式时,n从0开始),参数的索引起始值时1,而不是0。
-
:nth-last-child(n) 对指定序号的子元素设置样式(从后往前数)。参数同上。
-
:nth-of-type(n) 匹配指定序号的同一种类型的子元素(从前往后数)。参数同上。
-
:nth-last-of-type(n) 匹配 指定序号的同一种类型的子元素(从后往前数)。参数同上。
2.4.4 其他伪类选择器(了解)
-
:root:将样式应用到页面的根元素中。root选择器就是将样式应用到根元素中。在整个HTML页面中,指的就是整个"html"部分。
-
:empty 指定当元素内容为空白时使用的样式。
-
:not(selector)排除selector选择器选中的元素,不对它们应用样式解析。
-
:target 对页面中某个target元素指定样式,该样式只在用户单击了页面中的链接,并且跳转到target元素后生效。
2.5 文本选择伪元素(了解)
- ::selection指定当前元素处于选中状态部分的样式。只能向选择器应用少量CSS属性:color、background等。
2.6 表单中使用的状态伪类选择器
-
:disabled 指定当前元素处于不可用状态时的样式。
-
:enabled 指定当前元素处于可用状态时的样式。
-
:checked 指定表单中单选框或复选框处于选中状态时的样式。
我可以:
0,0,0,0
css的权重:行内样式,ID选择器,类选择器,标签
!important > 行内样式>ID选择器 > 类选择器|伪类|属性选择器 > 标签> 通配符 > 继承 > 浏览器默认属性
2.7 内容追加伪元素(重点)
-
::before:向当前的元素前面追加内容(创建一个伪元素,其将成为匹配选中的元素的第一个子元素)
-
::after:向当前的元素内容后面追加内容(创建一个伪元素,作为已选中元素的最后一个子元素)
//在每个 <p> 元素前面插入内容,并设置所插入内容的样式: cssp:before { content:"开心"; background-color:yellow; color:red; font-weight:bold; } a::after { content: "每一天"; }
多学一招
注意
:before和::before写法的区别
- 相同点
1.都可以用来表示伪类对象,用来设置对象前的内容,:before和::before写法是等效的
2.伪类对象要配合content属性一起使用
3.伪类对象不会出现在DOM中,所以不能通过js来操作,仅仅是在 CSS 渲染层加入
4.所以不要用:before或:after展示有实际意义的内容,尽量使用它们显示修饰性内容,
-
不同点
:before是css2的写法,::before是css3的写法,在H5开发中建议使用::before比较好。
多学一招:
伪元素和伪类区别
-
伪元素/伪对象:不存在在DOM文档中,是虚拟的元素,是创建新元素。代表某个元素的子元素,这个子元素虽然在逻辑上存在,但却并不实际存在于文档树中。
-
伪类:存在DOM文档中,逻辑上存在但在文档树中却无须标识的"幽灵"分类。
2.8 JS新增的选择器(重点)
html
querySelector();
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
window.onload = function() {
var div1 = document.querySelector("[myselect=hello]");
div1.style.background = "red";
}
</script>
</head>
<body>
<div id="div1" myselect="hello">哈哈哈</div>
</body>
</html>
querySelectorAll();
window.onload = function() {
var boxs = document.querySelectorAll(".box");
console.log(boxs);
}3. CSS3新增样式属性
3.1 background-image多重背景
在CSS3中可以在一个元素里显示多个背景图像,还可以将多个背景图像进行重叠显示。(最后写在最下面)
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
background-image: url(img/1.jpg),url(img/3.jpg),url(img/2.jpg);
background-repeat: no-repeat, no-repeat, no-repeat;
background-position: 5% 100%, 95% 0%, top;
padding: 300px 0;
}
</style>
</head>
<body>
<div></div>
</body>
</html>3.2 background-image的渐变
渐变配色推荐网站:Fresh Background Gradients | WebGradients.com 💎
CSS3 定义了两种类型的渐变(gradients):
-
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
-
径向渐变(Radial Gradients)- 由它们的中心定义
3.2.1 线性渐变(重点)
语法
css
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);-
direction:预定义方向(to bottom、to top、to right、to left、to bottom right,等等)。
-
定义一个角度

如果不设置direction,那么从头部开始的线性渐变,从红色开 始,转为黄色,再到蓝色:
css
#grad {
width:200px;
height: 200px;
background-image: linear-gradient(red, yellow, blue);
}其他线性渐变:
css
#grad {
background-image: linear-gradient(to bottom right, red , yellow);
}
#grad {
background-image: linear-gradient(to right, red , yellow);
}3.2.2 径向渐变
径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色节点。颜色节点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形)。
语法
css
background-image: radial-gradient(shape size at position, start-color, ..., last-color);设置形状
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
css
#grad {
background-image: radial-gradient(red, yellow, green);
}
#grad {
background-image: radial-gradient(circle, red, yellow, green);
}3.3 background-size背景缩放(回顾)
通过background-size设置背景图片的尺寸,就像我们设置img的尺寸一样,在移动Web开发中做屏幕适配应用非常广泛。
其参数设置如下:
a) 可以设置长度单位(px)(img大小一样)或百分比(设置百分比时,参照盒子的宽高)
b) 设置为cover时,会自动调整缩放比例,保证图片始终填充满背景区域,如有溢出部分则会被隐藏。我们平时用的cover 最多
c) 设置为contain会自动调整缩放比例,保证图片始终完整显示在背景区域。
css
background-image: url('images/gyt.jpg');
background-size: 300px 100px;
/* background-size: contain; */
/* background-size: cover; */温馨提示:background-size属性一定要写在background属性后面。
3.4 background-origin背景定位原点
到目前为止,如果要给图像定位,可以使用background-position属性,但是这个属性总是以元素的左上角为坐标原点进行图像定位。background-origin属性是用来指定绘制背景图像时的起点,使用此属性可以任意定位图像的起始位置。它的语法如下:
css
background-origin: padding-box|border-box|content-box;其中比较常用的参数如下所示:
-
padding-box: 默认值, 从padding区域开始显示背景。
-
border-box: 从border区域开始显示背景。
-
content-box: 从content区域开始显示背景。
css
div {
width:400px;
height:200px;
border: 10px dotted #f00;
padding: 20px;
background: url(img/2.jpg) no-repeat;
/*background-size: contain;*/
background-origin: content-box;
}3.5 CSS3的opacity 属性(重点)
opacity 属性是设置元素的不透明级别
语法
css
opacity: value|inherit;| 值 | 描述 |
|---|---|
| value | 规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)。 |
| inherit | 应该从父元素继承 opacity 属性的值。 |
3.6 CSS3的filter(滤镜) 属性
filter 属性定义了元素(通常是<img>)的可视效果
语法
css
filter: grayscale(100%) | blur(px);| 值 | 描述 |
|---|---|
| grayscale | 将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0; |
| blur(px) | 给图像设置高斯模糊。"radius"一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊; 如果没有设定值,则默认是0;这个参数可设置css长度值,但不接受百分比值。 |
3.7 hsla() 函数
表示色相-饱和度-亮度(Hue-saturation-lightness)模式。
h:表示色相,就是颜色,只不过这个颜色是用单个值来表示的
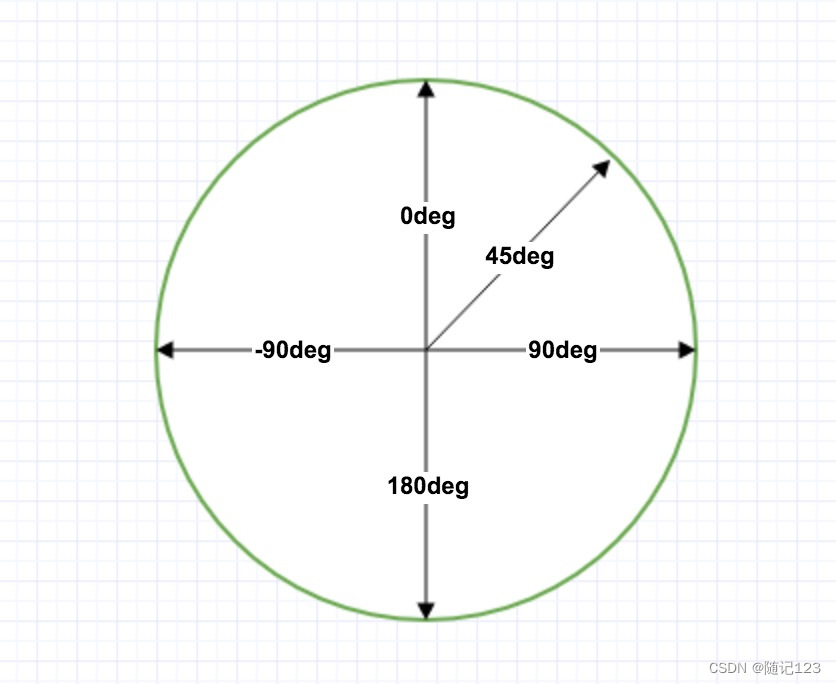
整个颜色用圆形来表示的话,每个度数都对应一个颜色。 比如red = 0deg = 360deg green = 120deg blue = 240deg
s和l都用百分比表示 s 的100%就是完全饱和,偏向于原色,而0%就是完全不饱和,偏向于灰色 l 的100%就是亮度最大,偏向于白色,而0%就是没有亮度,偏向于黑色。
css
.box {
width: 200px;
height: 200px;
background-color: hsla(120, 50%, 50%, 1);
}3.8 calc() 函数
calc() 函数用于动态计算长度值。
css
calc(expression)| 值 | 描述 |
|---|---|
| expression | 必须,一个数学表达式,结果将采用运算后的返回值。 |
需要注意的是,运算符前后都需要保留一个空格,例如:
width: calc(100% - 10px);任何长度值都可以使用calc()函数进行计算;
calc()函数支持 "+", "-", "*", "/" 运算;
calc()函数使用标准的数学运算优先级规则
3.9 box-sizing盒模型属性(回顾)
盒模型分为 : W3C标准盒模型 和 IE盒模型
1.W3C标准盒子(content-box):
在这种盒模型下,是指块元素box-sizing属性为content-box的盒模型。
我们所说的元素的 width ,实际上只包含 content
盒子总宽度 = margin + border + padding + width
2.IE盒子(border-box):
又称怪异盒模型(边框盒子),是指块元素box-sizing属性为border-box的盒模型。
在这种盒模型下,我们所说的元素的 width ,实际上包含了 content + padding + border
盒子总宽度= margin + width