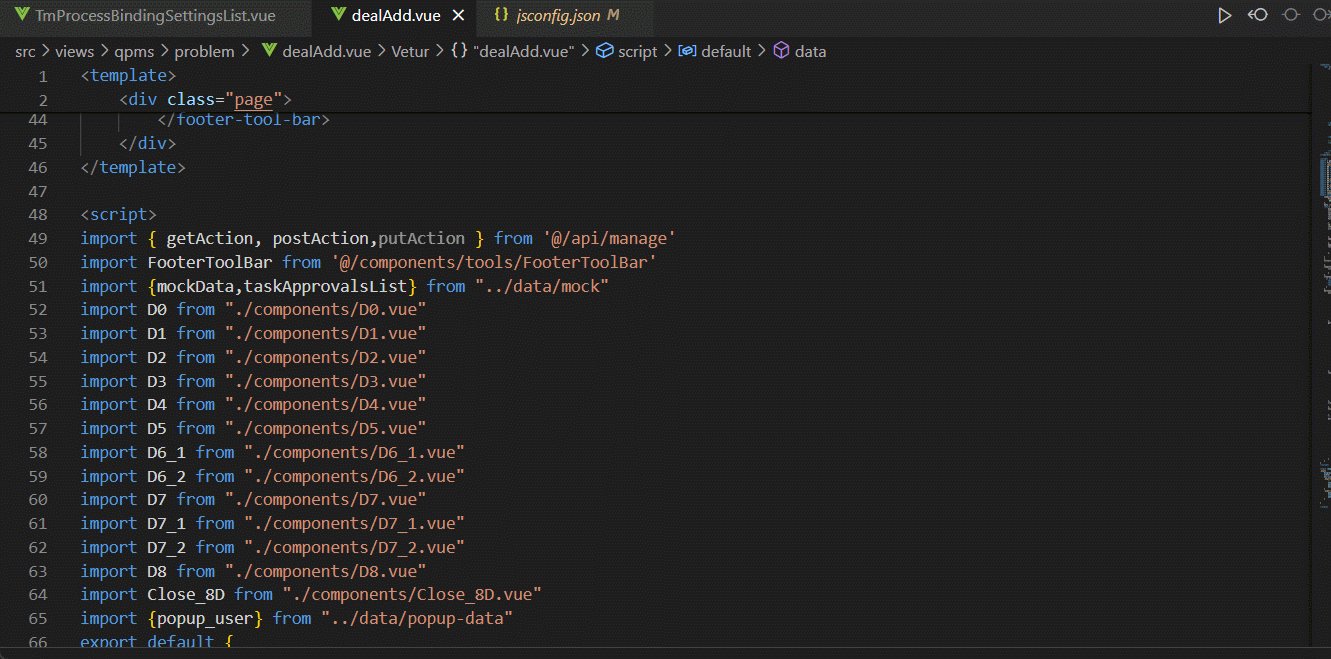
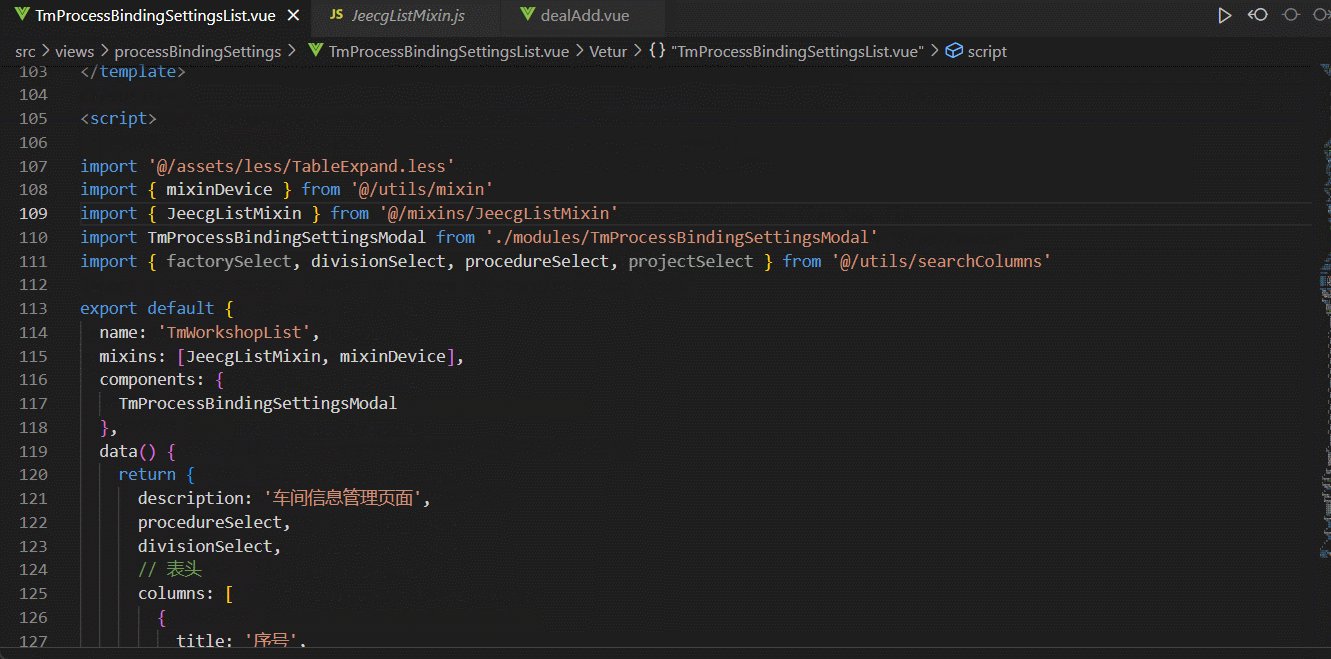
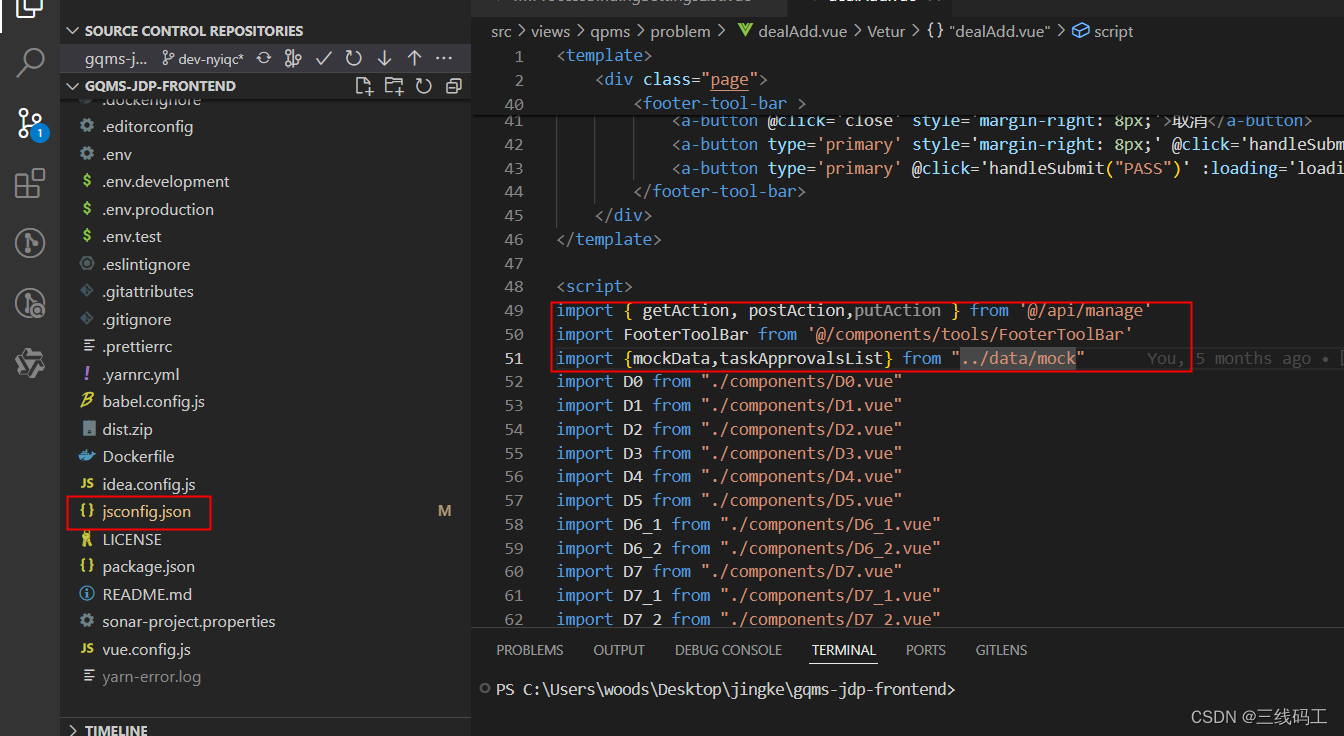
在vue项目中经常要引入工具类、组件、模版等,想要直接去看对应文件,只能自己找到对应路径再去打开。
我们可用在js项目中创建一个 jsconfig.json文件,TS项目可以创建tsconfig.json

文件代码
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"],
"@util/*": ["src/utils/*"],
"@assets/*": ["src/assets/*"]
}
},
"exclude": ["node_modules", "dist"] ,
"include": [
"./src/*"
]
}实现出效果 相对路径与绝对路径都能够直接跳转