在开发后台管理系统时,时常会遇到数据汇总,为了页面展示更生动,用户体验更好,通常会对汇总的数字加一个逐步递增动画。

实现这个效果一般是用的 Vue-count-to这个插件,这是一款简单好用的一个数字滚动插件,并且是一个无依赖,轻量级的组件。
1. 安装插件
javascript
npm install vue-count-to --save2. 使用插件
引入组件
javascript
import countTo from 'vue-count-to';注册组件
javascript
components: { countTo },代码示例
javascript
<template>
<countTo :startVal="startVal" :endVal="endVal" :duration="3000"></countTo>
</template>
<script>
import countTo from "vue-count-to";
export default {
components: { countTo },
data() {
return {
startVal: 0,
endVal: 2020,
};
},
};
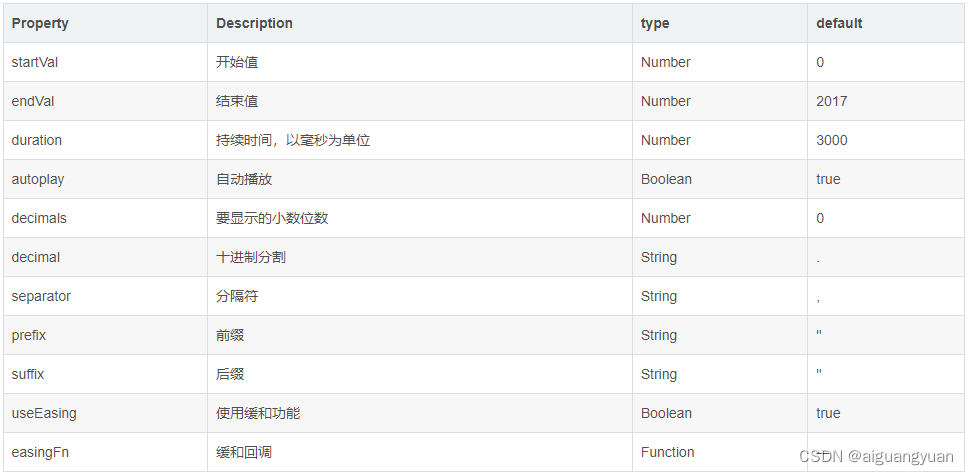
</script>3. 相关配置
可以通过修改相关的配置,来完成数字个性化的需求。

如果要对数字进行控制,需要使用挂载回调函数。

注意:当属性为autoplay为true时,该回调函数将在startVal或endVal更改时自动启动。