组件通信
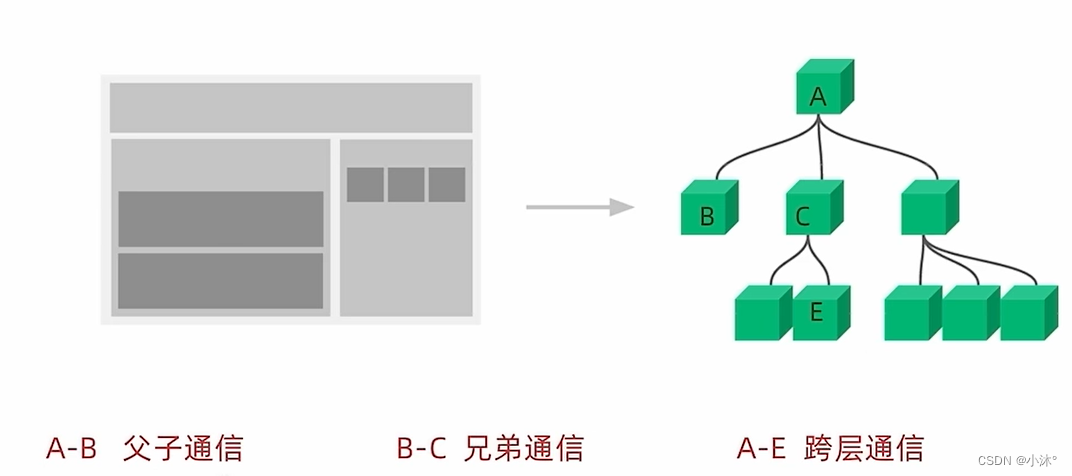
概念:组件通信就是组件之间的数据传递,根据组件嵌套关系的不同,有不同的通信方法

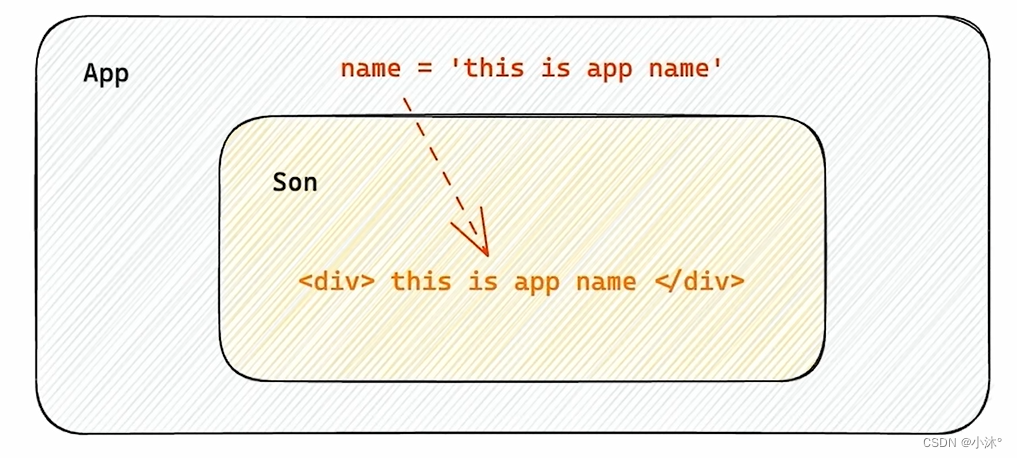
父传子
基础实现

实现步骤:
1.父组件传递数据-在子组件标签上绑定属性

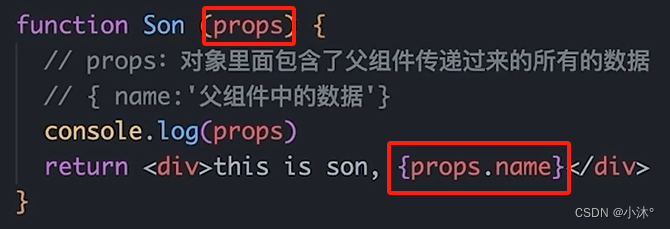
2.子组件接收数据-子组件通过props参数接收数据

props说明
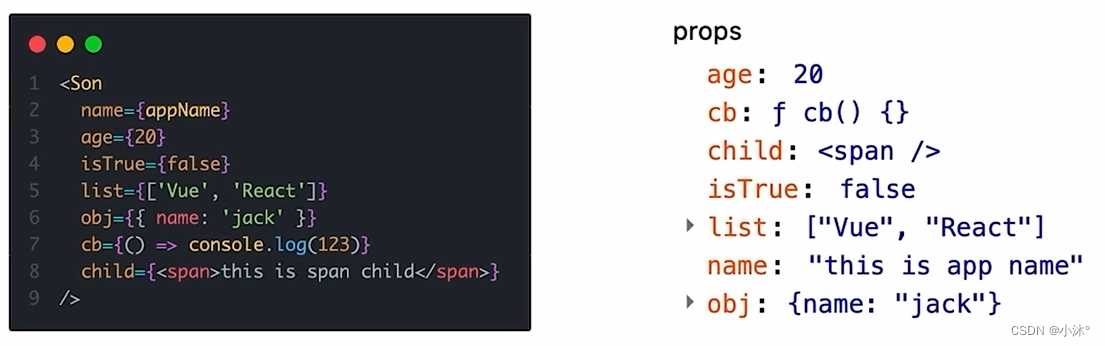
1.props可传递任意的数据
数字、字符串、布尔值、数组、对象、函数、JSX

2.props是只读对象
子组件只能读取props中的数据,不能直接进行修改,父组件的数据只能由父组件修改
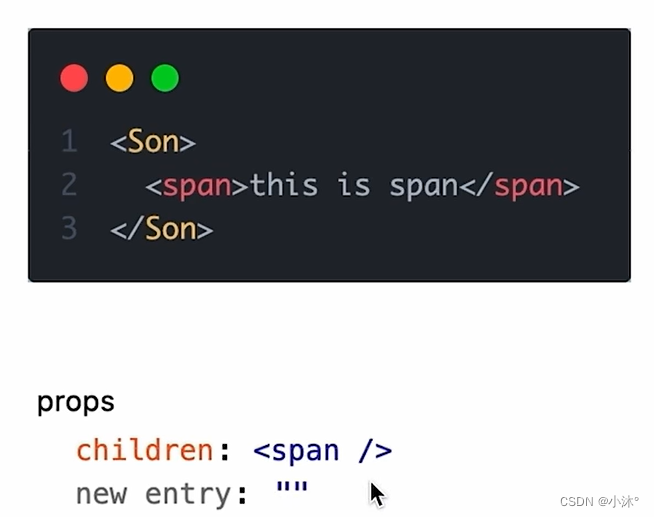
特殊的prop children
场景:当我们把内容嵌套在子组件标签中时,父组件会自动在名为children的prop属性中接收该内容

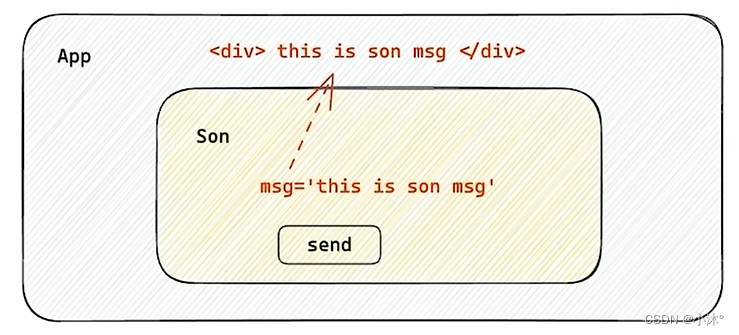
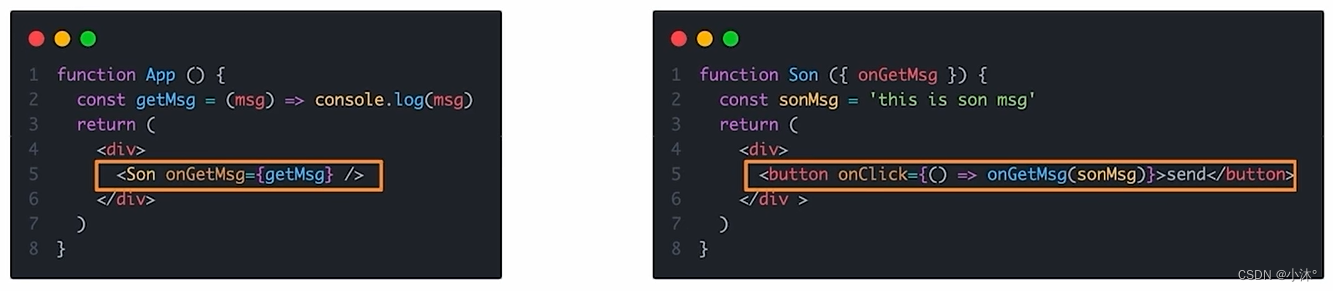
子传父

核心思路:在子组件中调用父组件中的函数并传递参数

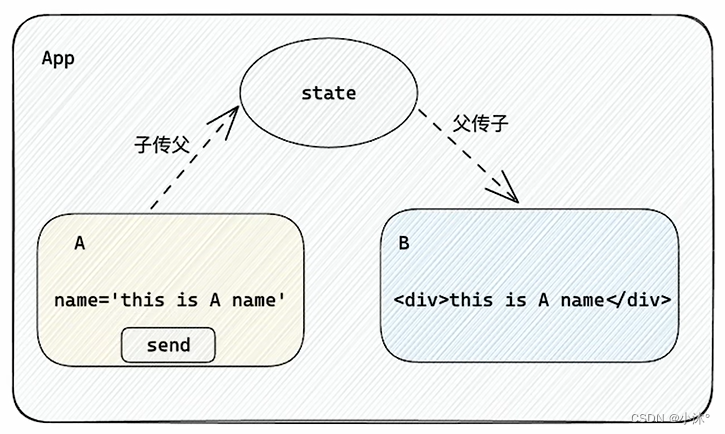
使用状态提升实现兄弟组件通信

实现思路:借助"状态提升"机制,通过父组件进行兄弟组件之间的数据传递
1.A组件先通过子传父的方式把数据传给父组件App
2.App拿到数据后通过父传子的方式再传递给B组件
//项目的根组件
//App -> index.js -> public/index.html(root)
import {useState} from 'react'
function A({onGetAName}){
//Son组件中的数据
const name='this is A name'
return(
<div>
this is A compnent,
<button onClick={()=>onGetAName(name)}>send</button>
</div>
)
}
function B({name}){
return(
<div>
this is B compnent,{name}
</div>
)
}
function App() {
const [name,setName]=useState('')
const getAName=(name)=>{
setName(name)
}
return (
<div>
this is App
<A onGetAName={getAName}/>
<B name={name}/>
</div>
);
}
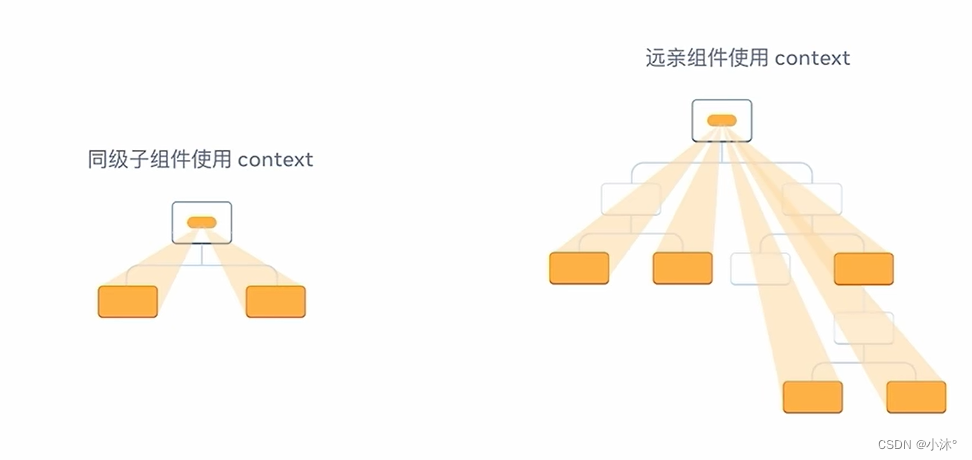
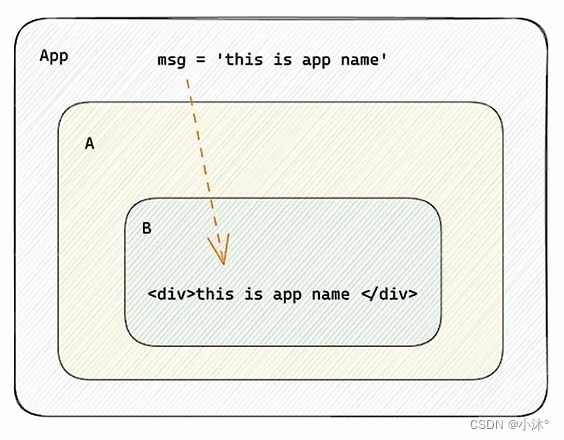
export default App;使用Context机制跨层级组件通信

实现步骤:
1.使用createContext方法创建一个上下文对象Ctx
2.在顶层组件(App)中通过Ctx.Provider组件提供数据
3.在底层组件(B)中通过useContext钩子函数获取消费数据
//App->A->B
import { createContext, useContext } from "react";
//1.createContext方法创建一个上下文对象
const MsgContext=createContext()
//2.在顶层组件,通过Provider组件提供数据
//3.在底层组件,通过useContext钩子函数使用数据
function A(){
return(
<div>
this is A compnent
<B />
</div>
)
}
function B(){
const msg=useContext(MsgContext)
return(
<div>
this is B compnent,{msg}
</div>
)
}
function App() {
const msg='this is app msg'
return (
<div>
<MsgContext.Provider value={msg}>
this is App
<A />
</MsgContext.Provider>
</div>
);
}
export default App;只要形成一个顶层和底层的嵌套关系,就可以使用这套机制