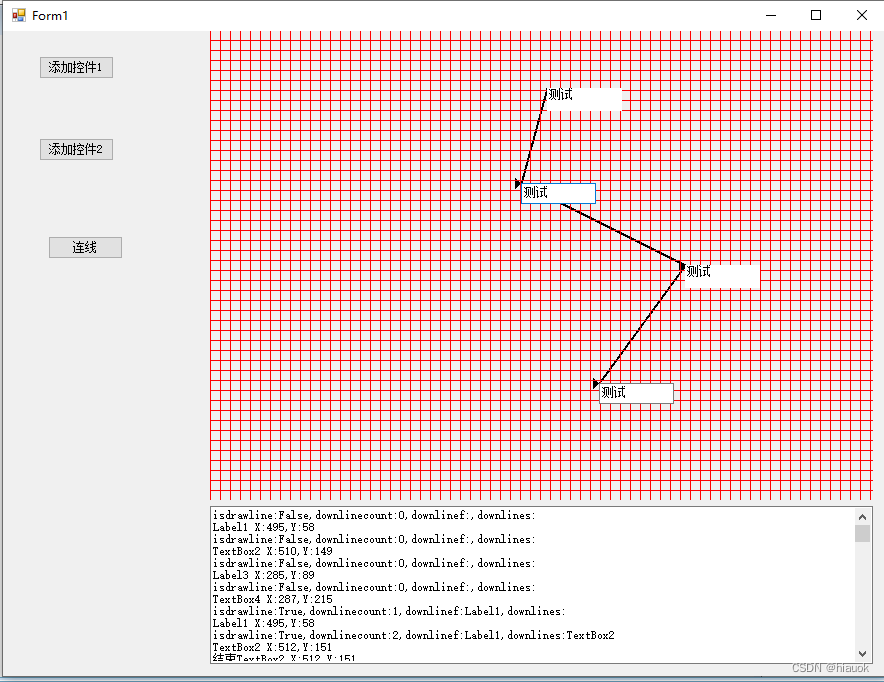
1、向panel添加控件。
2、panel控件中的控件可以自由拖动。
3、控件之间连线。
4、连线的控件,拖动时更新连线。

流程图连接线
//流程图连接线
private void draggablePanel1_Paint()
{
Graphics g = this.draggablePanel1.CreateGraphics();
g.Clear(this.BackColor);
Pen pen = new Pen(Color.Black, 2);
foreach (var lineitem in line)
{
// 流程图连接线
g.DrawLine(pen, lineitem.Start.X, lineitem.Start.Y, lineitem.End.X, lineitem.End.Y);
// 箭头
int arrowSize = 6;
Point[] arrowPoints = { new Point(lineitem.End.X, lineitem.End.Y), new Point(lineitem.End.X - arrowSize, lineitem.End.Y - arrowSize), new Point(lineitem.End.X - arrowSize, lineitem.End.Y + arrowSize) };
g.FillPolygon(Brushes.Black, arrowPoints);
}
Invalidate();
}添加画线坐标到集合
//添加画线坐标到集合
private void Addline()
{
int StartX = 0;
int StartY = 0;
int EndX = 0;
int EndY = 0;
if (!string.IsNullOrEmpty(downlinef) && !string.IsNullOrEmpty(downlines))
{
foreach (Control ctr in draggablePanel1.Controls)
{
if (ctr.Name == downlinef)
{
int w = ctr.Width / 2;
int h = ctr.Height / 2;
StartX = ctr.Location.X + w;
StartY = ctr.Location.Y + h;
}
if (ctr.Name == downlines)
{
int w = ctr.Width / 2;
int h = ctr.Height / 2;
EndX = ctr.Location.X + w;
EndY = ctr.Location.Y - 6;
}
}
line.Add(new ctrline(new Point(StartX, StartY), new Point(EndX, EndY), downlinef, downlines));
}
}移动控件时更新画线坐标
private void updateline(string ctrname,Point currlocation)
{
if (line.Count > 0)
{
for (int i = 0; i < line.Count; i++)
{
if (line[i].Ctrname == ctrname)
{
line[i].Start=currlocation;
txtmsg.Text += "开始" + ctrname + " X:" + currlocation.X + ",Y:" + currlocation.Y + "\r\n";
}
if (line[i].EndCtrname == ctrname)
{
line[i].End = currlocation;
txtmsg.Text += "结束" + ctrname + " X:" + currlocation.X + ",Y:" + currlocation.Y + "\r\n";
}
}
}
}暂时先这样,后续再优化......