🎉
不定期分享源码,关注不丢失哦
文章目录
一、作品介绍
🏷️本套采用HTML+CSS,未使用Javacsript代码,共有1个页面。
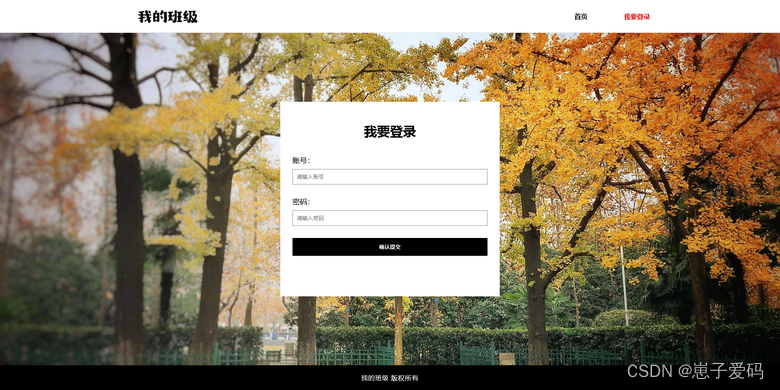
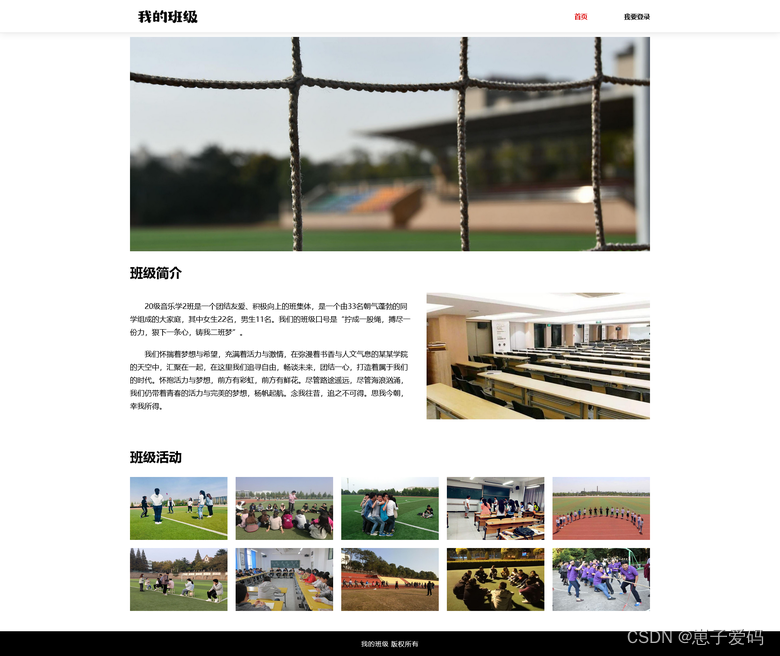
二、作品演示


三、代码目录

四、网站代码
HTML部分代码
c
<div class="header">
<div class="w">
<div class="logo">
<a href="index.html">
<img src="./images/logo.png" class="logo_img">
</a>
</div>
<ul class="nav">
<li class="active"><a href="index.html">首页</a></li>
<li><a href="login.html">我要登录</a></li>
</ul>
</div>
</div>
<div class="banner">
<div class="w">
<img src="./images/banner.jpeg">
</div>
</div>
<div class="main">
<div class="w">
<div class="main_title">班级简介</div>
<div class="main_jieshao">
<div class="main_jieshao_text">
<p>
20级音乐学2班是一个团结友爱、积极向上的班集体,是一个由33名朝气蓬勃的同学组成的大家庭,其中女生22名,男生11名。我们的班级口号是"拧成一股绳,搏尽一份力,狠下一条心,铸我二班梦"。
</p>
<p>
我们怀揣着梦想与希望,充满着活力与激情,在弥漫着书香与人文气息的某某学院的天空中,汇聚在一起,在这里我们追寻自由,畅谈未来,团结一心,打造着属于我们的时代。怀抱活力与梦想,前方有彩虹,前方有鲜花。尽管路途遥远,尽管海浪汹涌,我们仍带着青春的活力与完美的梦想,杨帆起航。念我往昔,追之不可得。思我今朝,幸我所得。
</p>
</div>
<div class="main_jieshao_img">
<img src="./images/main_jieshao.jpeg">
</div>
</div>
<div class="main_block"></div>
<div class="main_title">班级活动</div>
<div class="main_huodong">
<div class="huodong_img">
<img src="./images/hd1.jpeg">
</div>
<div class="huodong_img">
<img src="./images/hd2.jpeg">
</div>
<div class="huodong_img">
<img src="./images/hd3.jpg">
</div>
<div class="huodong_img">
<img src="./images/hd4.jpeg">
</div>
<div class="huodong_img">
<img src="./images/hd5.jpeg">
</div>
<div class="huodong_img">
<img src="./images/hd6.png">
</div>
<div class="huodong_img">
<img src="./images/hd7.jpeg">
</div>
<div class="huodong_img">
<img src="./images/hd8.jpeg">
</div>
<div class="huodong_img">
<img src="./images/hd9.jpeg">
</div>
<div class="huodong_img">
<img src="./images/hd10.jpeg">
</div>
</div>
</div>
</div>
<div class="footer">
<div class="w">
我的班级 版权所有
</div>
</div>五、源码获取
🥇 ~ 关注我,点赞博文~ 每天带你涨知识!
🎁1.看到这里了就[点赞+好评+收藏]三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
💙2.想要获取本文源码,点击前往吧