目录
[1. Node.js的安装 / 更换版本(卸载)](#1. Node.js的安装 / 更换版本(卸载))
[2.安装 Vue CLI](#2.安装 Vue CLI)
[3.IDE中创建新的 Vue 项目](#3.IDE中创建新的 Vue 项目)
[4.vue 版本更换](#4.vue 版本更换)
创建一个Vue工程通常包括以下步骤:
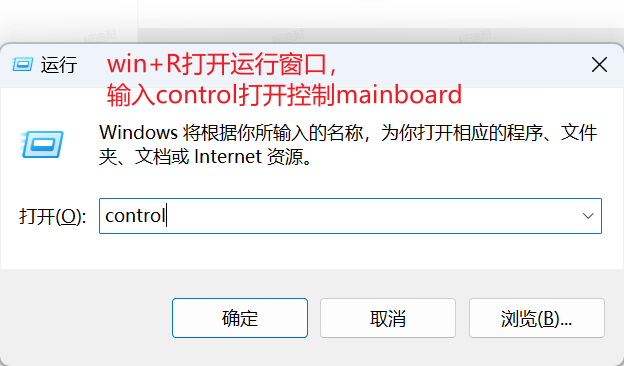
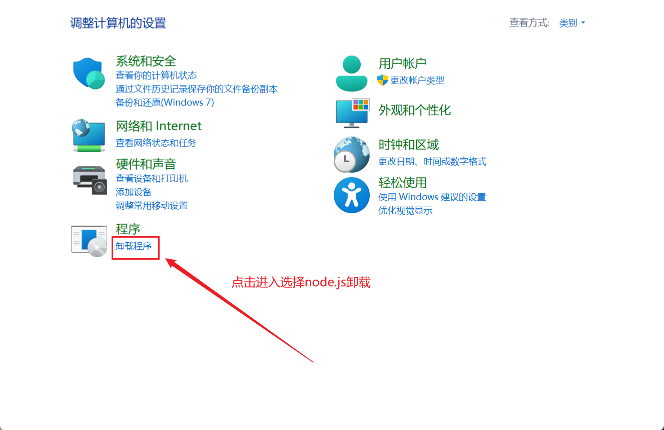
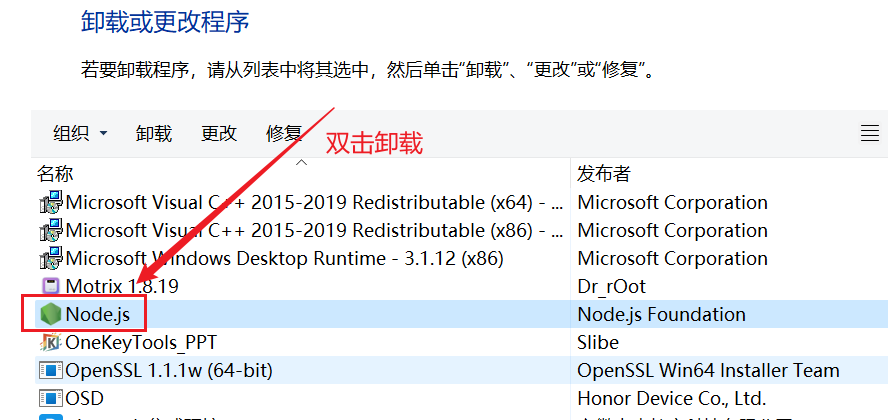
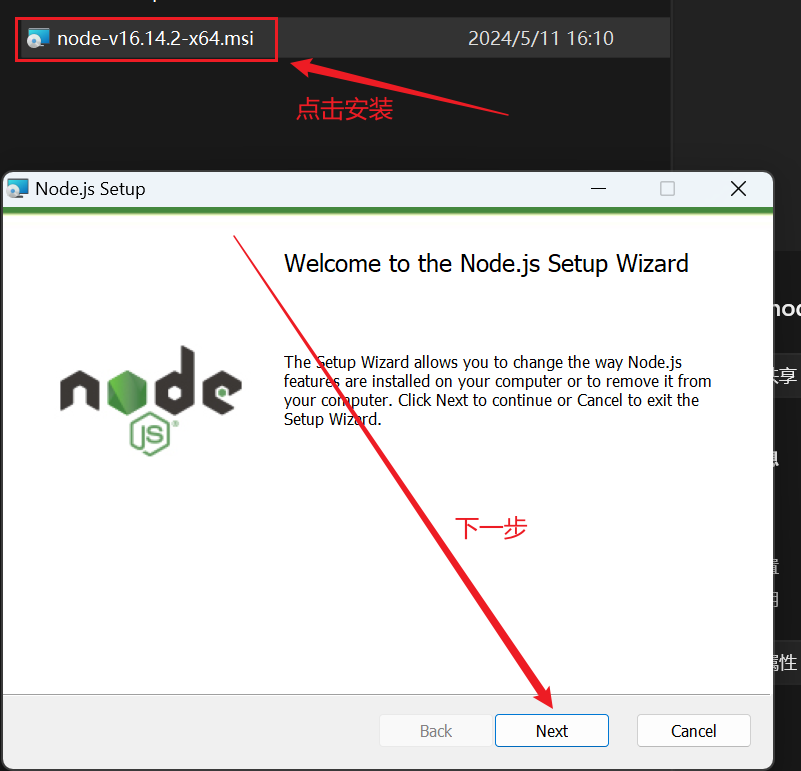
1. Node.js的安装 / 更换版本(卸载)
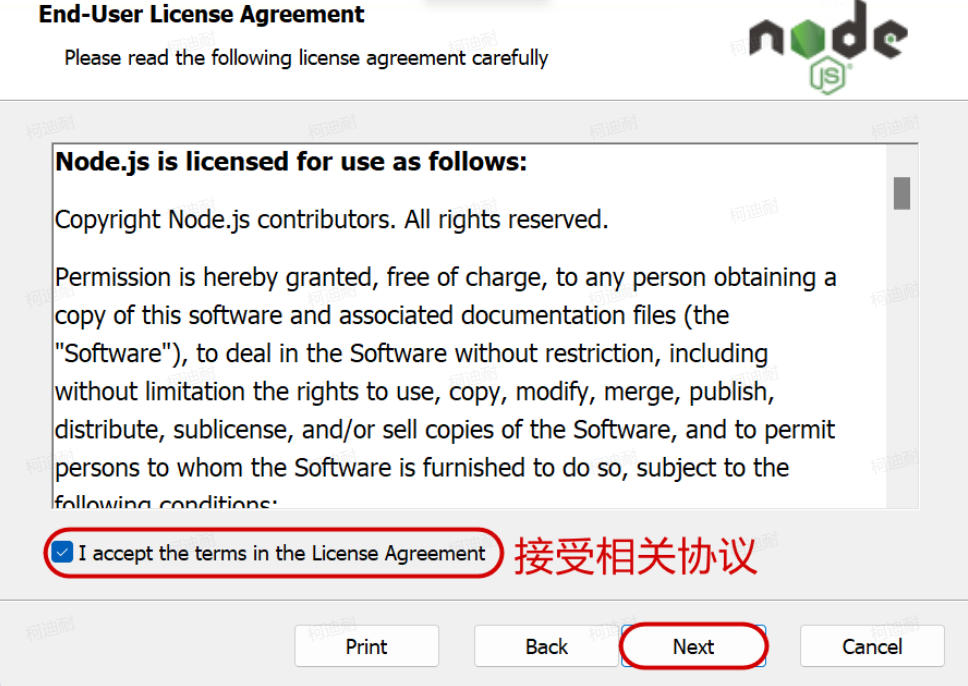
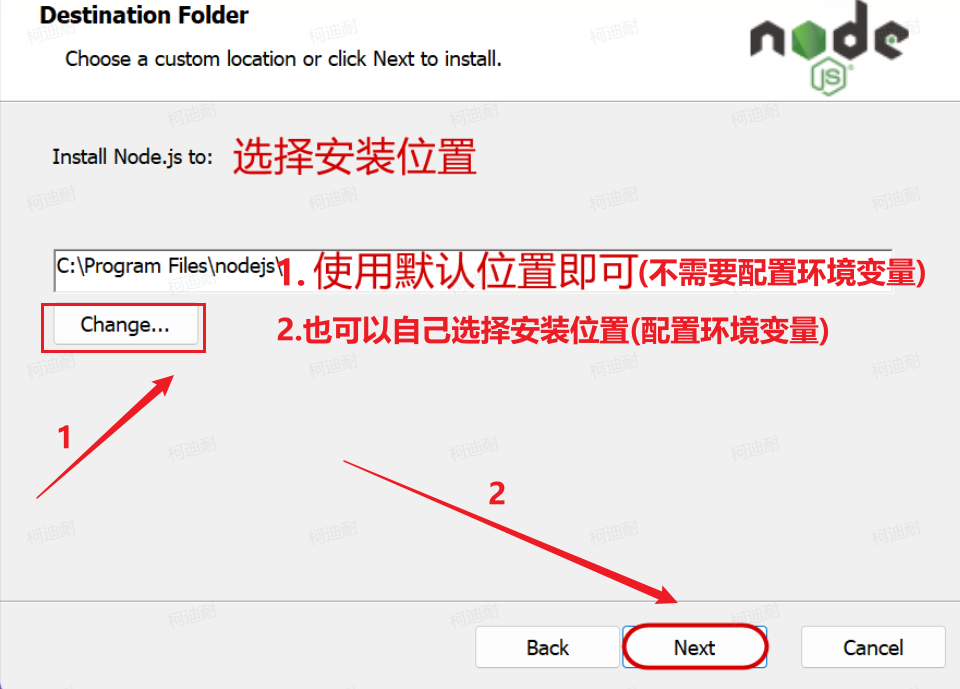
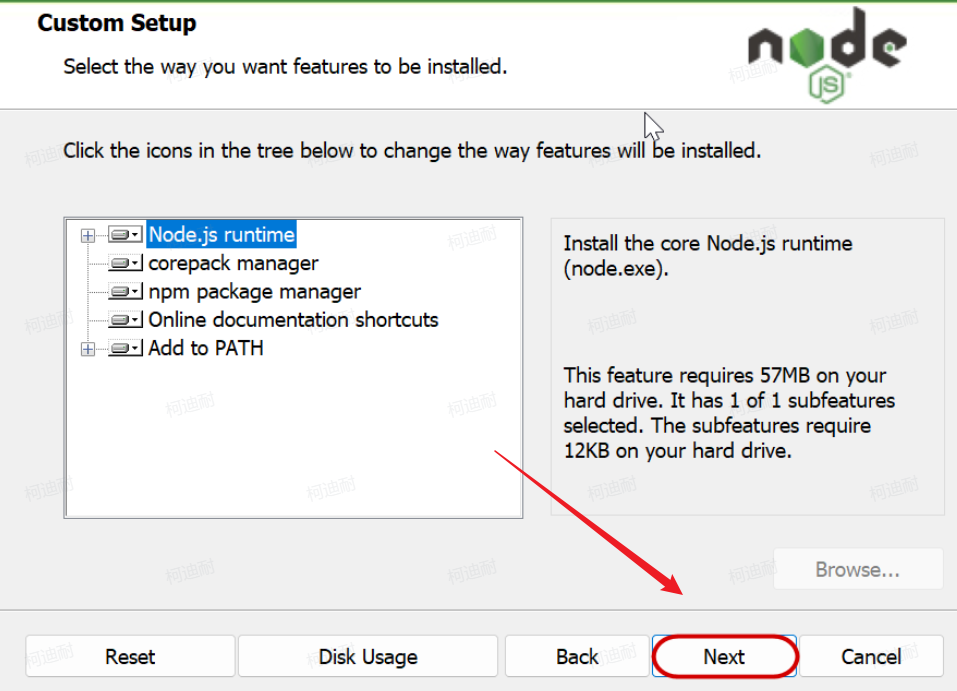
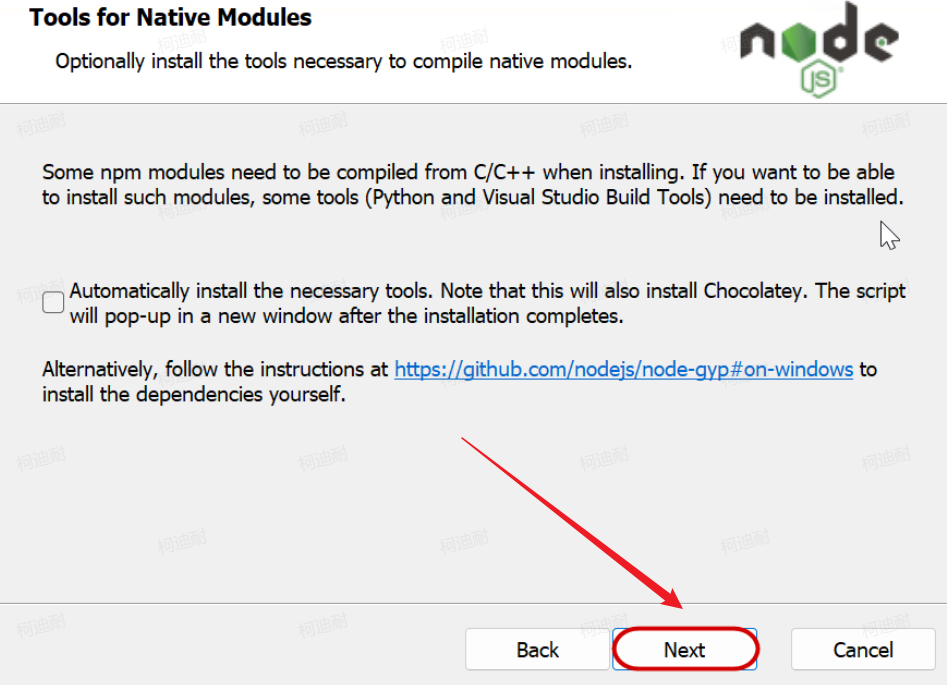
Vue.js 的开发依赖于 Node.js 和 npm (Node Package Manager)。首先需要确保在你的电脑上安装了 Node.js,可以在官网 https://nodejs.org/ 下载安装适合你操作系统的版本。










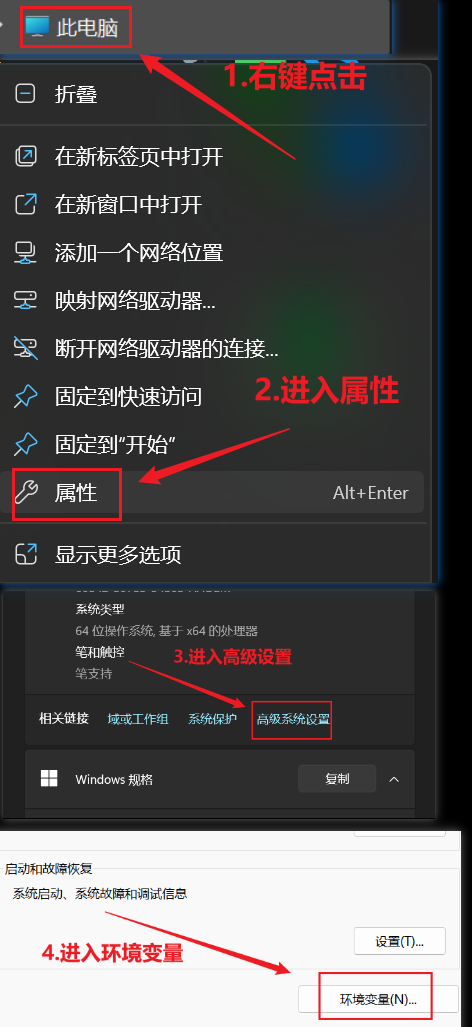
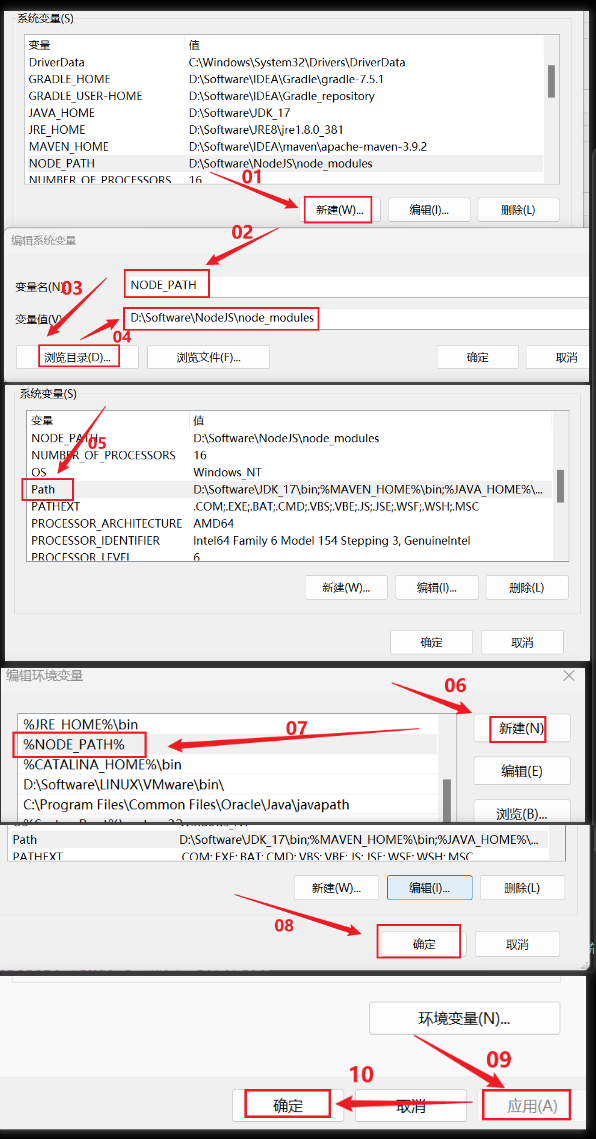
如果是自己选择安装位置,配置环境变量:


2.安装 Vue CLI
Vue CLI 是一个官方提供的 Vue.js 项目脚手架工具,用于快速搭建 Vue 项目。在安装了 Node.js 和 npm 后,打开命令行工具,运行以下命令来全局安装 Vue CLI:
npm install -g @vue/cli3.IDE中创建新的 Vue 项目
-
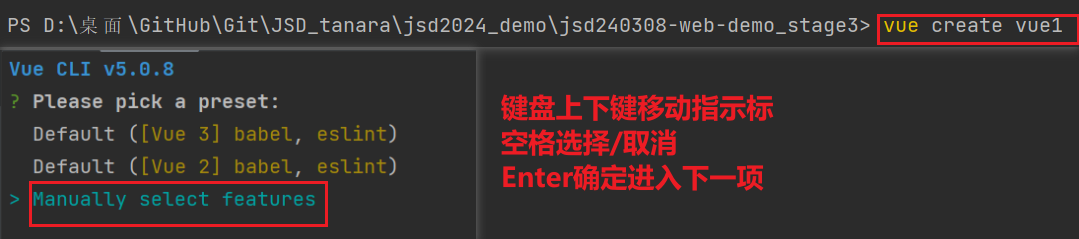
使用 Vue CLI 来创建新的 Vue 项目。在命令行中,进入你想要创建项目的目录,然后运行以下命令:
vue create my-vue-project
这里 my-vue-project 是你的项目名称,你可以根据需要更改。
-
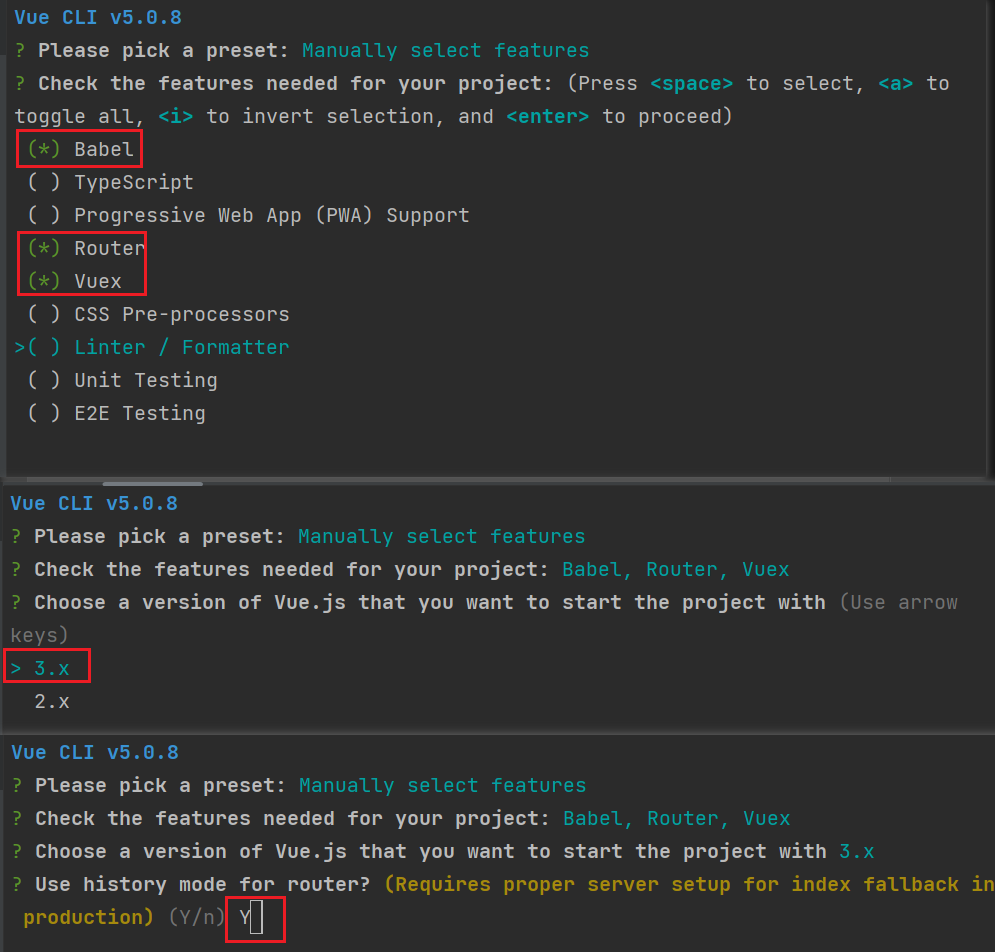
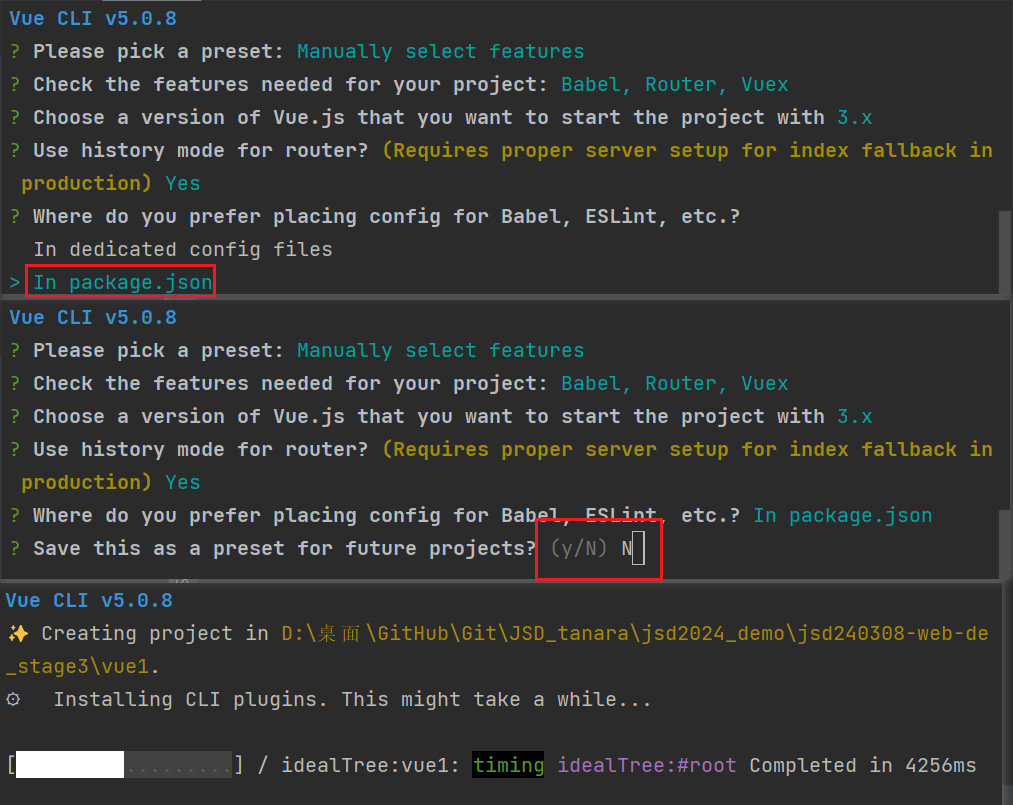
选择项目配置: 运行 vue create 命令后,Vue CLI 会询问你关于项目的一些配置选项,例如你想要使用的包管理工具(npm 或 yarn)、是否需要使用 Vue Router、是否需要使用 Vuex(用于状态管理)、选择配置预设等。根据你的需求选择合适的配置。
-
等待项目初始化: 当你选择完配置后,Vue CLI 将会下载必要的依赖并初始化项目结构。这个过程可能需要一些时间,具体取决于你的网络速度和计算机性能。
-
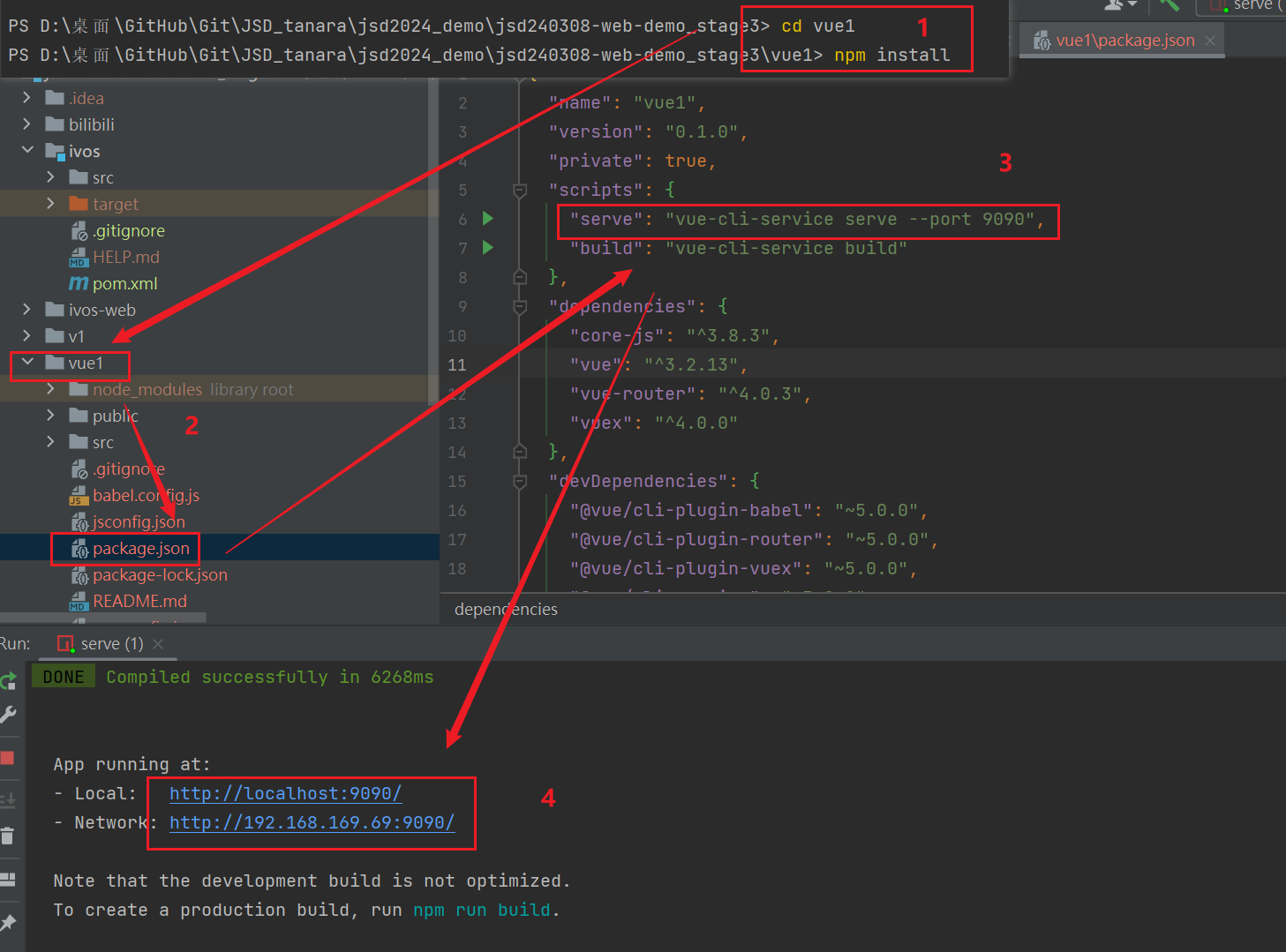
进入项目目录: 初始化完成后,进入新创建的项目目录:
cd my-vue-project
-
运行开发服务器: 在项目目录下,运行以下命令来启动开发服务器:
npm run serve
或者如果你选择了 yarn:
yarn serve- 访问项目: 开发服务器启动后,在浏览器中访问 http://localhost:8080(或者你命令行中显示的其他地址),你应该能看到 Vue 项目的初始页面。
这样,你就成功创建了一个 Vue.js 项目并启动了开发服务器。接下来,你可以开始开发你的 Vue 应用了。





4.vue 版本更换
$ npm uninstall -g @vue/cli //卸载当前版本
$ npm install -g @vue/cli@版本号 // 例如npm install -g @vue/cli@3.12.1