一、hash 模式和 history 模式的介绍
由于 Vue 项目为单页面应用,所以整个项目在开发和构建过程中,仅存在一个HTML物理文件。通过路由系统可以实现将项目的组件与可访问的URL路径进行绑定。由于Vue项目只有一个HTML物理文件,切换页面时既需要让访问的URL路径发生变化,又不能触发 HTML 物理文件的重新加载,这就使得 VueRouter 的跳页模式不能使用普通的超链接方式。
VueRouter 为了支持单页面应用的页面管理和页面跳转,提供了两种页面的跳转和加载模式:
二、hash 模式
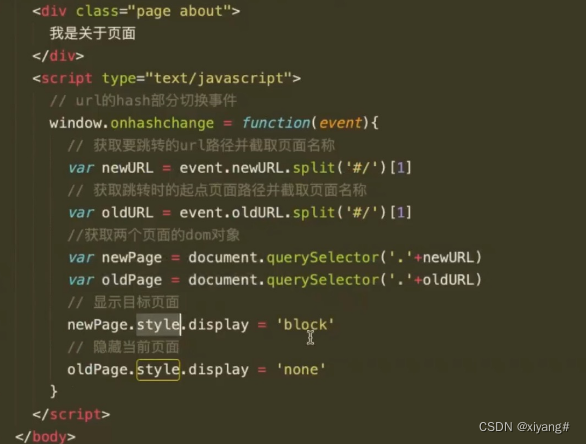
hash 模式使用了锚点技术重写URL访问路径,会在原有的URL路径后拼接/#/xxx,这种方式可以在不重新加载原有HTML文件的基础上,实现切换URL,路径的目的。hash 模式的原理实现案例,代码如下:


重新加载的情况下切换 URL路径,配合 **onhashchange()**可以实现,一旦 URL 中的 hash 部分发生变化,就触发函数通知,通过 JavaScript编程便可以很快速的实现 DOM 对象的切换展示。hash 模式同时也存在不足之处,如在分布式微前端项目中,嵌套的子应用和主应用都使用用 hash 模式时,由于bash 模式的 URL路径只能存在一个#,会导致子应用和主应用在定义URL路径上存在困难。hash 模式的URL路径中包含#,也会在视觉上导致URL路径不美观。
三、history 模式
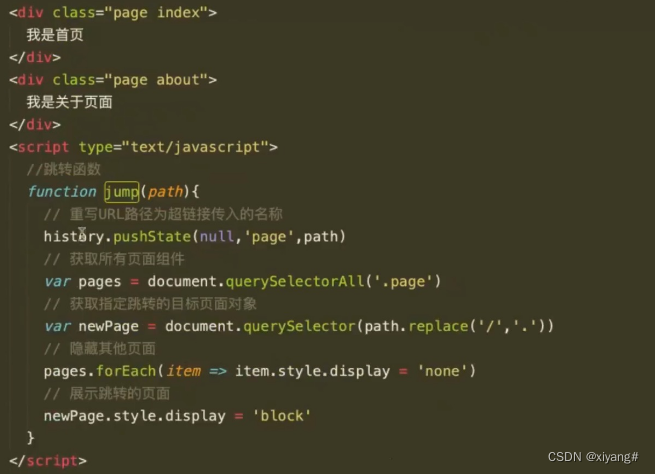
history 模式是 VueRouter 中常用的一种路由模式,它与 hash 模式不同,不需要借助锚点技术重写URL路径,所以history模式使用的URL路径中不存在#,在视觉上更加美观。history 模式采用 history 对象中的pushState()函数重写URL路径,可在触发重新加载的情况下变更 URL路径,history 模式的原理,代码如下:

history 模式重写 URL路径的解决方案与 hash 模式现象类似但本质不同,虽然 history模式可以重写URL路径,但是重写后的新路径中并不包含原有HTML物理文件的访问地址,所以 history 模式在重写 URL 路径后,一旦刷新网页会造成 404无法访问的效果。VueCL在开发环境中解决了 history 模式的刷新问题,不过项目发布到生产环境时,由于 history 模式的 URL路径问题,还需要配合生产服务器的转发规则重写,用以支持 history 模式的路由
四、区别
是否带"#"号,hash 就是指 url 后面的 # 号以及后面的字符,history没有带#,外观上比hash 模式好看些
原理的区别(看上面)
兼容性:hash 能兼容到IE8, history 只能兼容到 IE10;
请求:由于 hash 值变化不会导致浏览器向服务器发出请求,而且 hash 改变会触发 hashchange 事件(hashchange只能改变 # 后面的url片段);虽然hash路径出现在URL中,但是不会出现在HTTP请求中,对后端完全没有影响,因此改变hash值不会重新加载页面,基本都是使用 hash 来实现前端路由的。history前进后退不会导致浏览器向服务器发送请求,但是服务器没有配置,刷新会导致404