day62
AJAX
概念
AJAX: Asynchronous Javascript And XML
AJAX是一种无需重新加载整个网页的情况下,能够更新部分网页的技术
AJAX是一种用于创建快速动态网页的技术
通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新
传统的网页如果需要更新内容,必须要重新加载整个网页,而AJAX不需要
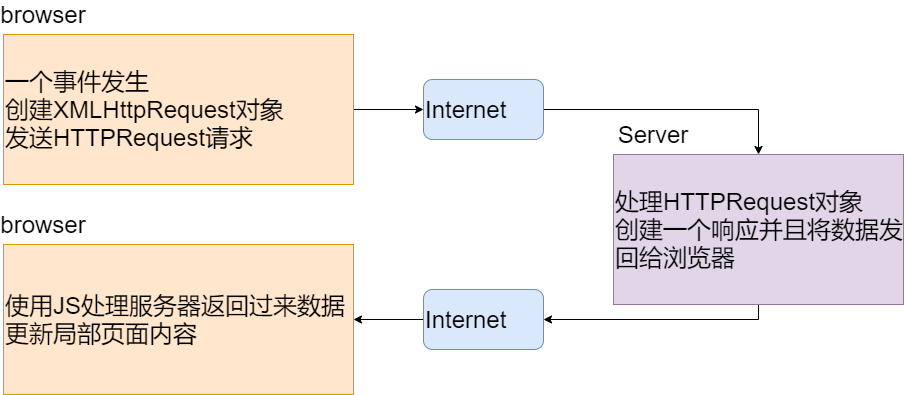
工作原理
工作原理图
AJAX案例
使用AJAX来实现一个判断用户名是否存在的案例
<%-- Created by IntelliJ IDEA. User: Administrator Date: 2024/5/31 Time: 9:06 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>registry</title> </head> <body> <form action="registry" method="post"> username: <input type="text" name="username" οnblur="checkUsername()" id="username" /><SPAN id="usernameSpan"></span><br /> password: <input type="password" name="password" /><br /> <input type="submit" value="registry" /> </form> <script> function checkUsername() { var username = document.getElementById("username").value; // alert(username) // 原生AJAX开发有四个步骤: // 1. 创建XMLHttpRequest对象 // 2. 使用XMLHttpRequets对象的open方法创建请求,参数:请求方式,请求地址,是否异步 // 3. 使用XMLHttpRequest对象的send方法发送请求,参数:请求参数 // 4. 使用XMLHttpRequest对象的onreadystatechange事件监听请求状态,参数:请求回调函数 var xhr = new XMLHttpRequest(); xhr.open("GET","checkUser?username="+username,true); xhr.send(); xhr.onreadystatechange = function(){ if(xhr.readyState == 4 && xhr.status == 200) { var result = xhr.responseText; // alert(result) if(result == "1") { // alert("用户名已存在"); document.getElementById("usernameSpan").innerHTML = "<FONT COLOR='RED'>用户名已存在</FONT>"; }else{ // alert("用户名可用"); document.getElementById("usernameSpan").innerHTML = "<FONT COLOR='GREEN'>用户名可用</FONT>"; } } } } </script> </body> </html>其中open方法中的三个参数:
请求方式,一般是get或者post
请求的url,这个url将交给后端进行处理
是否是异步,使用AJAX一般都是期望使用异步,所以传递的参数为true
该open方法中的第二个参数url的值为checkUser,那么会将请求交给checkUser所对应的servlet,还有问号传参
只有真正指向了XMLHttpRequest对象的send方法才真正将请求交给了后端
后端将执行checkUser所对应的Servlet
package com.saas.day62; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet("/checkUser") public class CheckUserServlet extends HttpServlet { @Override protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { req.setCharacterEncoding("utf-8"); resp.setCharacterEncoding("utf-8"); resp.setContentType("text/html;charset=utf-8"); String username = req.getParameter("username"); if("admin".equalsIgnoreCase(username)){ resp.getWriter().write("1"); }else{ resp.getWriter().write("0"); } } }该Servlet中动态拿到用户从前端传递过来的username,拿到username与后台数据库进行比对(当前案例是模拟)
如果用户名存在则使用HttpServletResponse对象的getWriter方法的write方法将1写给前端,如果不存在则将0写给前端
这样就又回到了Registry.jsp页面
来到的AJAX的第四部,解释XMLHttpRequest对象的responseText可以获取到这个1或者0
通过获取到的1或者0动态更新当前页面的span内容,让它正确显示用户的提示信息
XMLHttpRequest
创建对象
XMLHttpRequest对象是AJAX的基础
所有的现代浏览器都支持该对象,新版本直接new关键字可以创建,老版本(IE5或者IE6)需要使用ActiveObject
该对象用于在后台与服务器交换数据。
var xhr = new XMLHttpRequest(); // 主流浏览器都支持 var xhr = new ActiveXObject("Microsoft.XMLHTTP"); // ie5或者ie6
var xhr ; if(window.XMLHttpRequest){ // 主流浏览器 xhr = new XMLHttpRequest(); } else{ // ie5或者ie6 xhr = new ActiveXObject("Microsoft.XMLHTTP"); }
XMLHttpRequest请求
如需将请求发送到服务器,我们使用XMLHttpRequest对象的open()和send()方法
xhr.open(method, url, async); xhr.send();open方法
参数 描述 method GET或者POST,代表请求方式 url 请求在服务器上的位置 async 是否是异步,true为异步,false为同步 send()方法将请求发送到服务器
readyState
每当readyState改变时,就会触发onreadystatechange事件
在onreadystatechange事件中,我们规定当服务器响应已做好处理的准备是所执行的任务
readyState属性存有XMLHttpRequest对象的状态信息
当readyState值为4时status为200时,表示响应已就绪
status的值的对照表
响应码 描述 200 交易成功 404 请求资源未找到 500 服务器内部错误 405 请求方式不正确 readyState
readyState值 描述 0 请求未初始化 1 服务器连接已建立 2 请求已接收 3 请求处理中 4 请求已完成且响应已就绪
XMLHttpRequest响应
如需获取来自服务器的响应,可以使用XMLHttpRequest对象的responseText或者responseXML属性
属性 描述 responseText 获取字符串形式的响应数据 responseXML 获取XML格式的响应数据
回调函数
回调函数时一种以参数形式传递给另一个函数的函数
该函数调用包含URL以及发生onreadystatechange事件时执行的任务
<%-- Created by IntelliJ IDEA. User: Administrator Date: 2024/5/31 Time: 9:06 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>registry</title> </head> <body> <form action="registry" method="post"> username: <input type="text" name="username" οnblur="checkUsername()" id="username" /><SPAN id="usernameSpan"></span><br /> password: <input type="password" name="password" /><br /> <input type="submit" value="registry" /> </form> <script> function checkUsername() { var username = document.getElementById("username").value; // alert(username) // 原生AJAX开发有四个步骤: // 1. 创建XMLHttpRequest对象 // 2. 使用XMLHttpRequets对象的open方法创建请求,参数:请求方式,请求地址,是否异步 // 3. 使用XMLHttpRequest对象的send方法发送请求,参数:请求参数 // 4. 使用XMLHttpRequest对象的onreadystatechange事件监听请求状态,参数:请求回调函数 var xhr ; if(window.XMLHttpRequest){ // 主流浏览器 xhr = new XMLHttpRequest(); } else{ // ie5或者ie6 xhr = new ActiveXObject("Microsoft.XMLHTTP"); } xhr.open("GET","checkUser?username="+username,true); xhr.send(); xhr.onreadystatechange = function(){ alert(xhr.readyState) if(xhr.readyState == 4 && xhr.status == 200) { var result = xhr.responseText; // alert(result) if(result == "1") { // alert("用户名已存在"); document.getElementById("usernameSpan").innerHTML = "<FONT COLOR='RED'>用户名已存在</FONT>"; }else{ // alert("用户名可用"); document.getElementById("usernameSpan").innerHTML = "<FONT COLOR='GREEN'>用户名可用</FONT>"; } } } } </script> </body> </html>
JSON
简介
JSON: JavaScript Object notation,js的对象标记,是一种轻量级的数据交换格式。
完全独立于编程语言的文本格式来存储和表示数据
简洁、清晰的层次结构使得JSON成为理想的数据交换语言
易于阅读和编写,同时也易于机器解析和生成,并有效地提高网络传输效率
相对于xml格式会显得更加简单
<students> <student> <sid>9527</sid> <name>zhouxingxing</name> <score>99</score> <birth> <year>1999</year> <month>11</month> <day>11</day> </brith> </student> <student> <sid>9527</sid> <name>zhouxingxing</name> <score>99</score> </student> <student> <sid>9527</sid> <name>zhouxingxing</name> <score>99</score> </student> <student> <sid>9527</sid> <name>zhouxingxing</name> <score>99</score> </student> <student> <sid>9527</sid> <name>zhouxingxing</name> <score>99</score> </student> </students>相较于以上的xml格式的数据,如果使用JSON,将以如下方式呈现:
[ {sid: 9527, name: "zhouxingxing", score:99, birth:{year: 1999, month: 11, day: 11}}, {sid: 9527, name: "zhouxingxing", score:99, birth:{year: 1999, month: 11, day: 11}}, {sid: 9527, name: "zhouxingxing", score:99, birth:{year: 1999, month: 11, day: 11}}, {sid: 9527, name: "zhouxingxing", score:99, birth:{year: 1999, month: 11, day: 11}}, {sid: 9527, name: "zhouxingxing", score:99, birth:{year: 1999, month: 11, day: 11}} ]
语法
\]代表的时JSON数组
""表示属性名或者字符串类型的值
:表示属性和属性值之间的间隔符
,代表多个属性的间隔或者时多个元素的间隔
FastJSON
FastJSON是一个Java库,可以将Java对象转换成JSON格式,也可以将JSON格式的字符串转换为Java对象
该类库提供了toJSONString()和parseObject()方法将Java对象与JSON对象相互转换
package com.saas.test; import com.alibaba.fastjson.JSON; import com.saas.entity.Birth; import com.saas.entity.Student; import java.util.ArrayList; import java.util.List; public class TestJSON01 { public static void main(String[] args) { Student s = new Student(); s.setSid(1); s.setName("张三"); // s.setAge(20); s.setSex("男"); s.setAddress("北京"); s.setPhone("123456789"); Birth birth = new Birth(); birth.setMonth(1); birth.setDay(1); birth.setYear(2000); s.setBirth(birth); System.out.println(s); System.out.println("=============================="); String stuJson = JSON.toJSONString(s); System.out.println(stuJson); System.out.println("=============================="); Student s2 = JSON.parseObject(stuJson, Student.class); System.out.println(s2); System.out.println("=============================="); List<Student> stus = new ArrayList<>(); stus.add(s); stus.add(s2); String stusJson = JSON.toJSONString(stus); System.out.println(stusJson); System.out.println("=============================="); List<Student> stus2 = JSON.parseArray(stusJson, Student.class); System.out.println(stus2); } }该FastJSON的实现需要依赖于fastjson的第三方jar