思路:
之前2020年在本科的时候,由于项目的需求需要将海康威视的摄像头使用推流服务器到网页进行直播。这里将自己半个月琢磨出来的步骤给大家发一些。切勿转载!!!!
使用网络摄像头中的rtsp协议---------通过rtsp链接让推流软件获取到视频流------推流软件推流到直播服务器-----直播服务器的搭建-----使用flv.js进行直播
1、需要的设备。
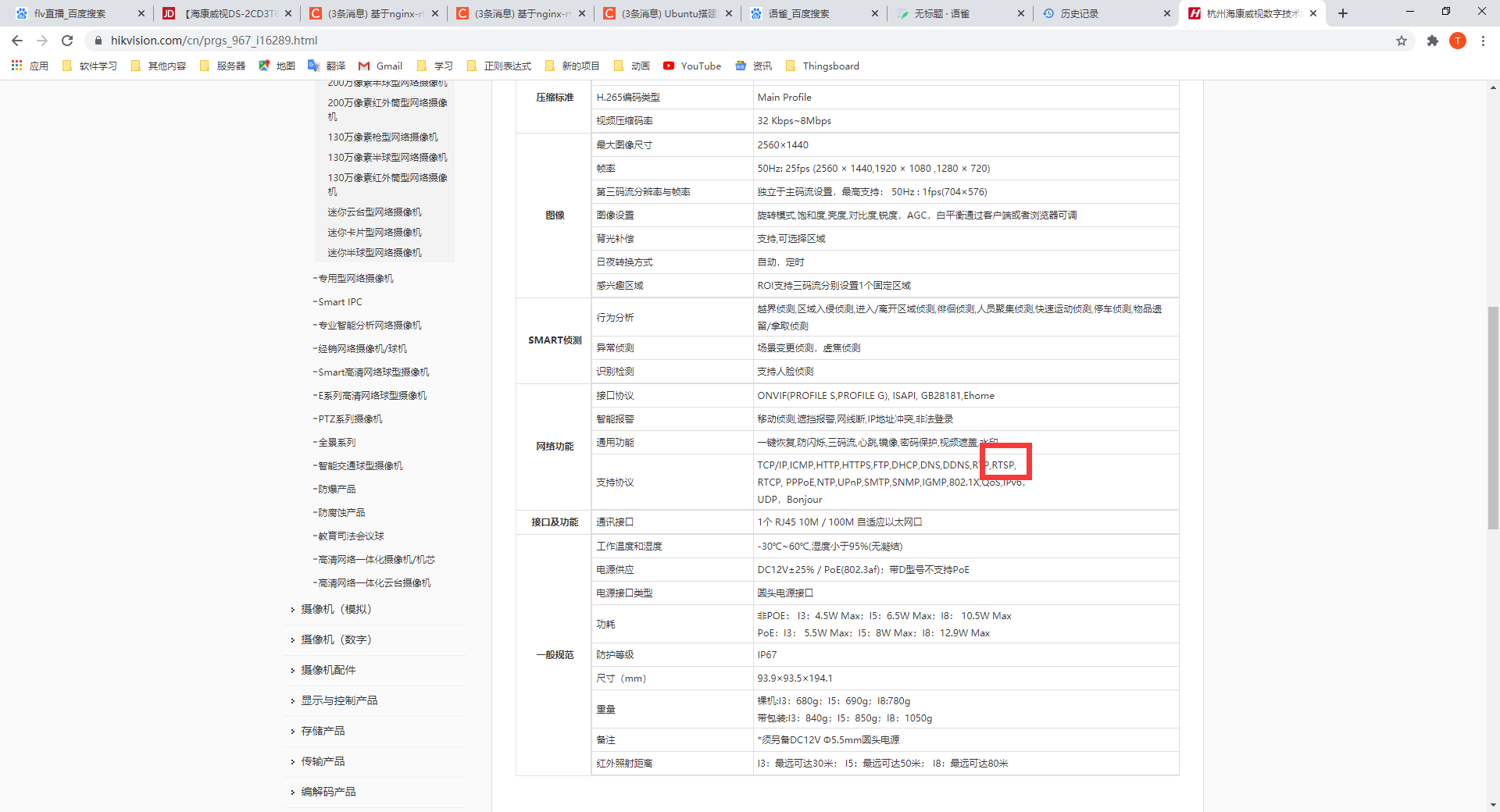
1、摄像头:必须是网络摄像头,支持rtsp协议。例如本教程中的海康威视摄像头

2、一个centos的服务器(由于只找到了centos的教程,这里没有ubuntu的教程。不过后来使用了宝塔面板,所以其实都无所谓)
3、一台window电脑(用于obs推流)
2、具体步骤
1、搭建直播服务器
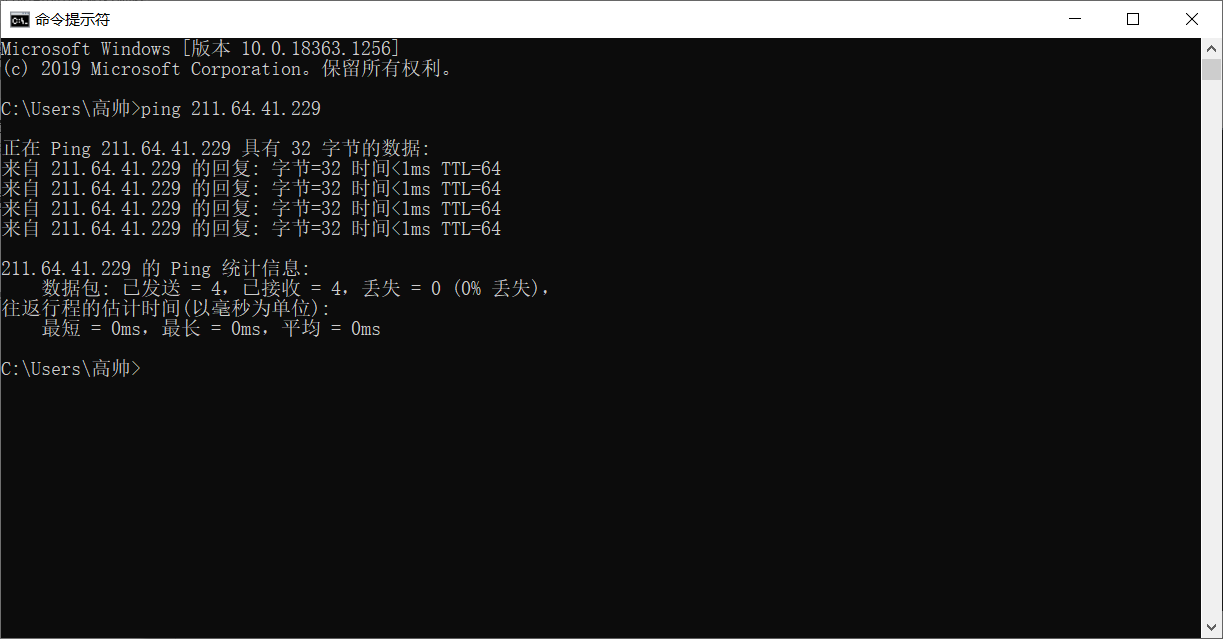
1、配置centos的网络服务,让该虚拟机以局域网的形式链接到实验室的网络(网络上进行搜索,成功的标准是你的主机可以ping通你的虚拟机。例如下图

2、安装宝塔面板
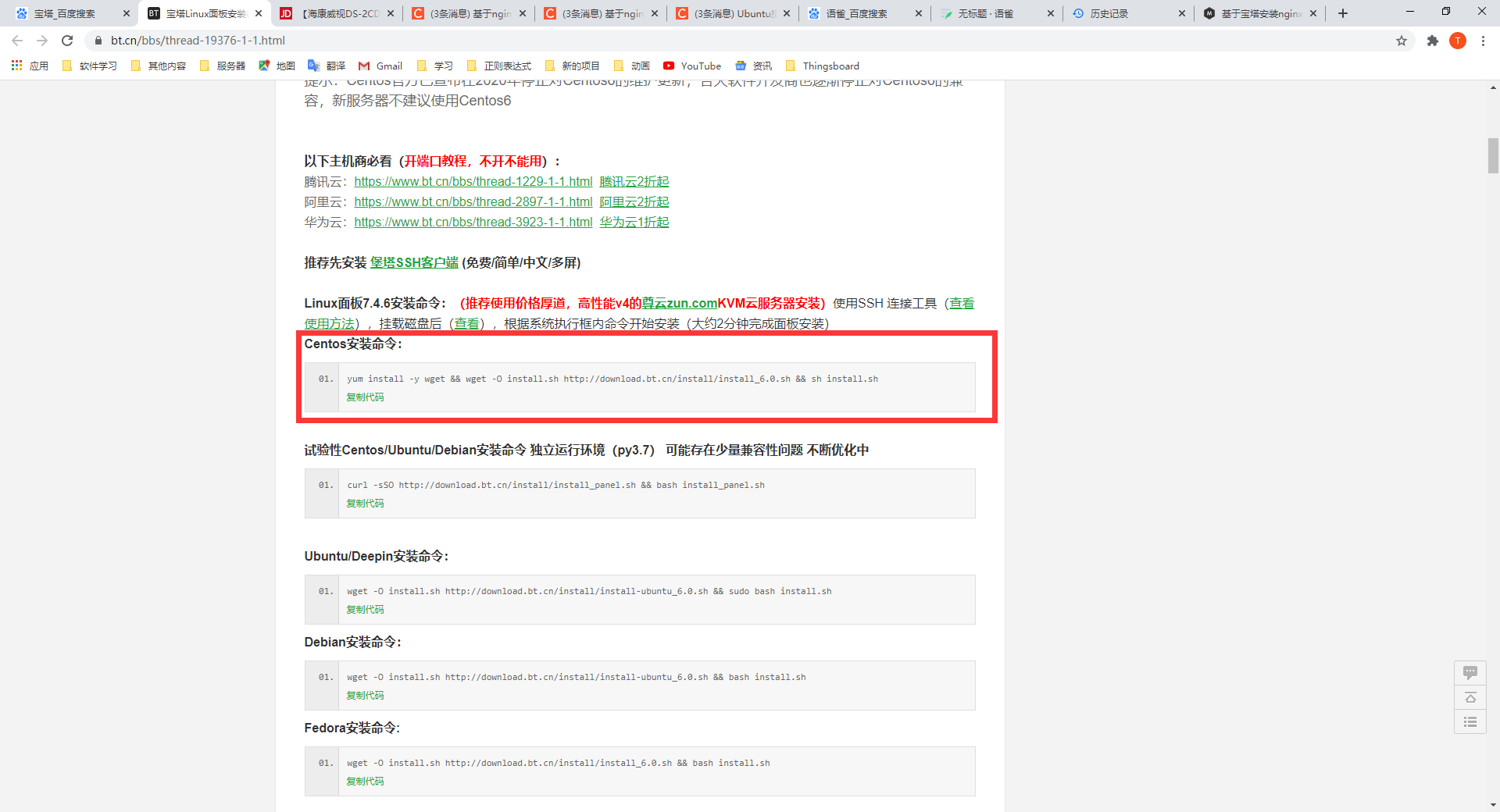
宝塔Linux面板安装教程 - 2023年5月11日更新 - 7.9.10正式版 - Linux面板 - 宝塔面板论坛
这里有执行命令
bash
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
2、登录宝塔面板
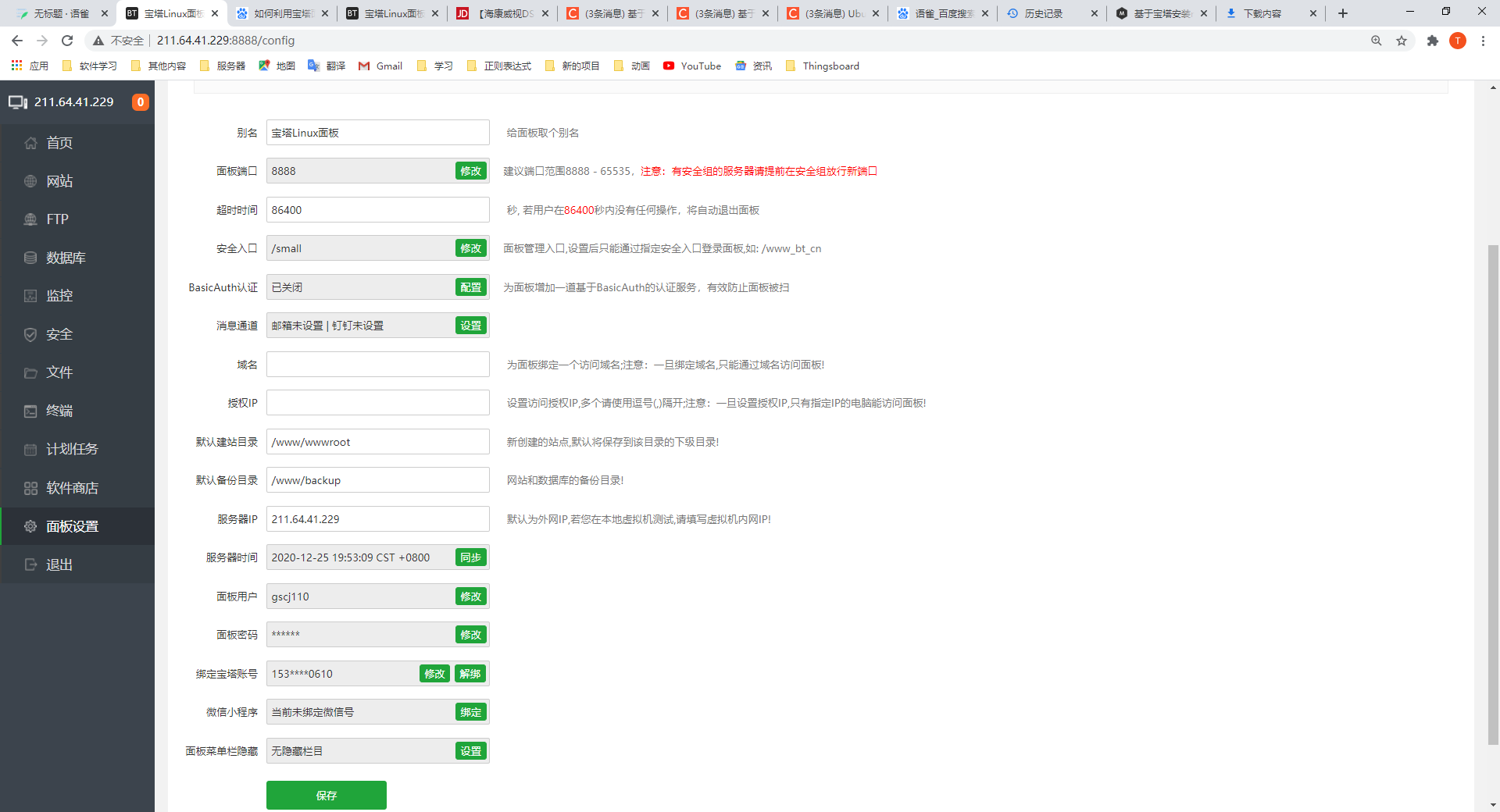
安装完成后,在你的shell页面会有登录的用户名和密码。还有登录网址。登录到宝塔网站后,会有建议让你安装一些软件。不要安装nginx,不要安装nginx,不要安装nginx。这里是我对我的宝塔配置,仅供参考。

3、安装gcc-c++环境
|------------------------------------------|
| yum install -y gcc gcc-c++ autoconf wget |
|--------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| yum -y install wget gcc-c++ ncurses ncurses-devel cmake make perl bison openssl openssl-devel gcc* libxml2 libxml2-devel curl-devel libjpeg* libpng* freetype* |
4、下载nginx-http-flv-module
这个大家在网上找一下,如果一定是这个模块嗷,这里是我之前下载的东西
📎winshining-nginx-http-flv-module-master.zip
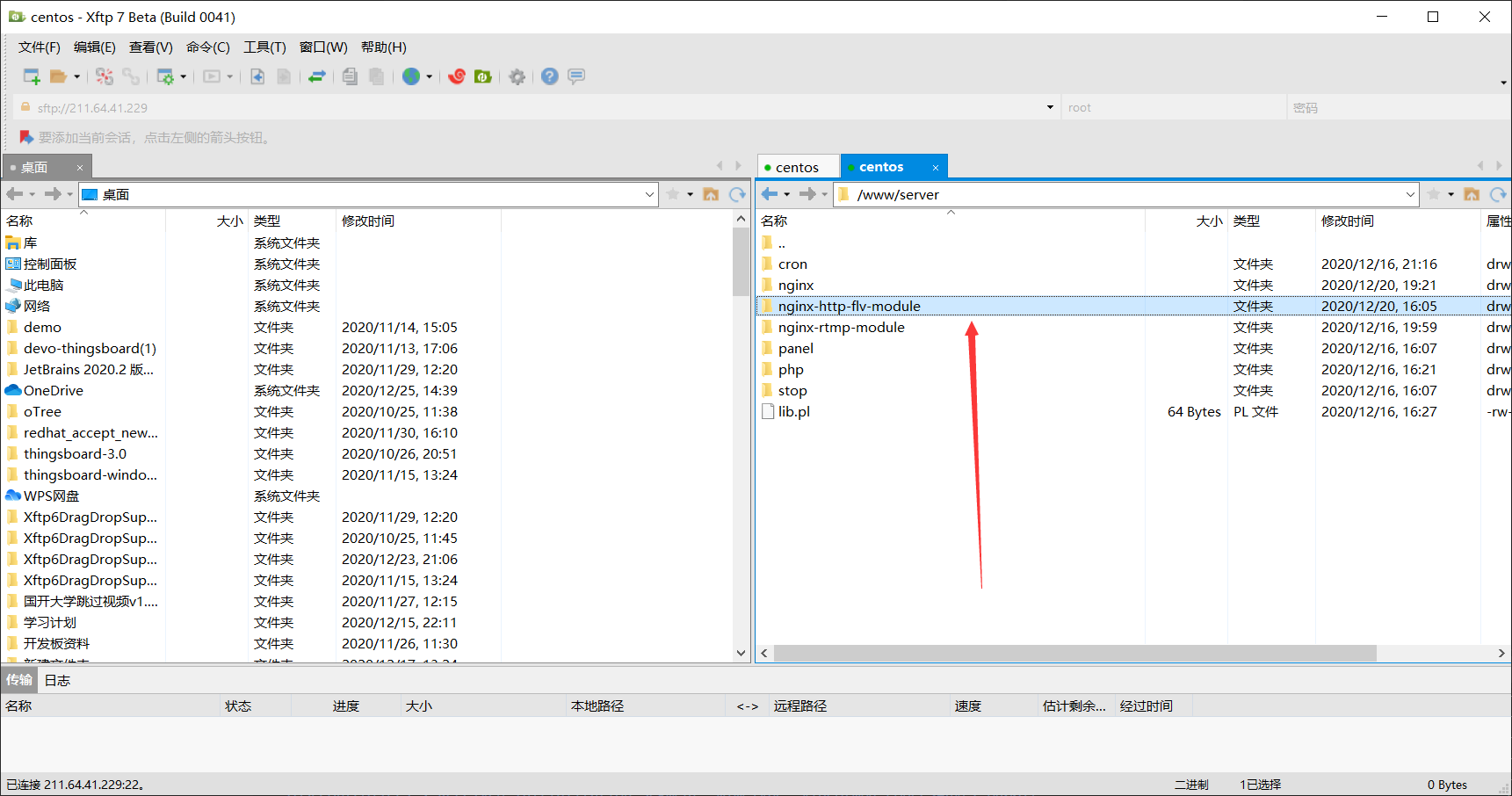
5、把解压后的里面的flv框架放在/www/server(这个路径如果没有,重新安装宝塔)

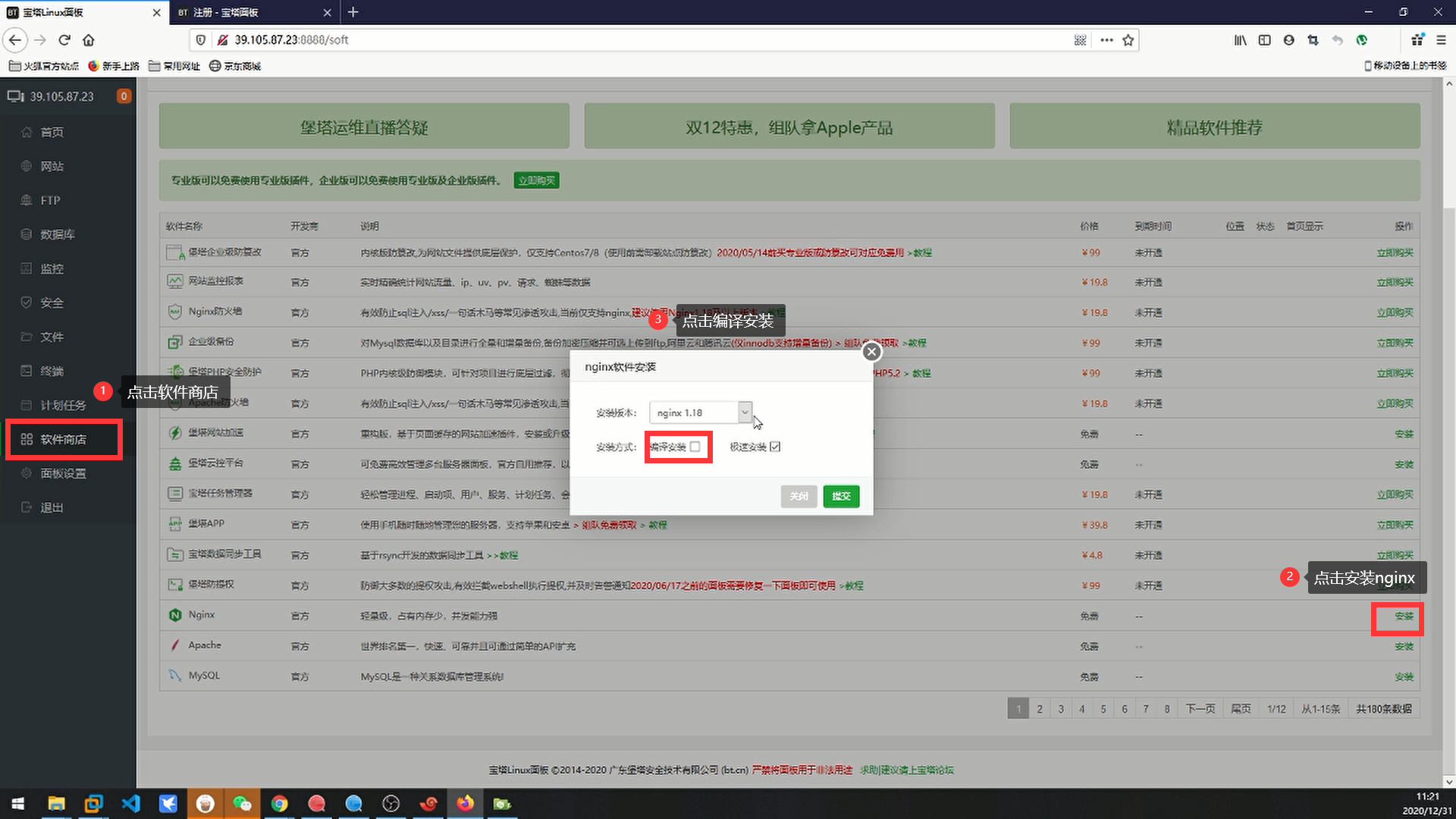
6、接下来修改宝塔的nginx的安装脚本,可以通过宝塔面板文件管理打开路径

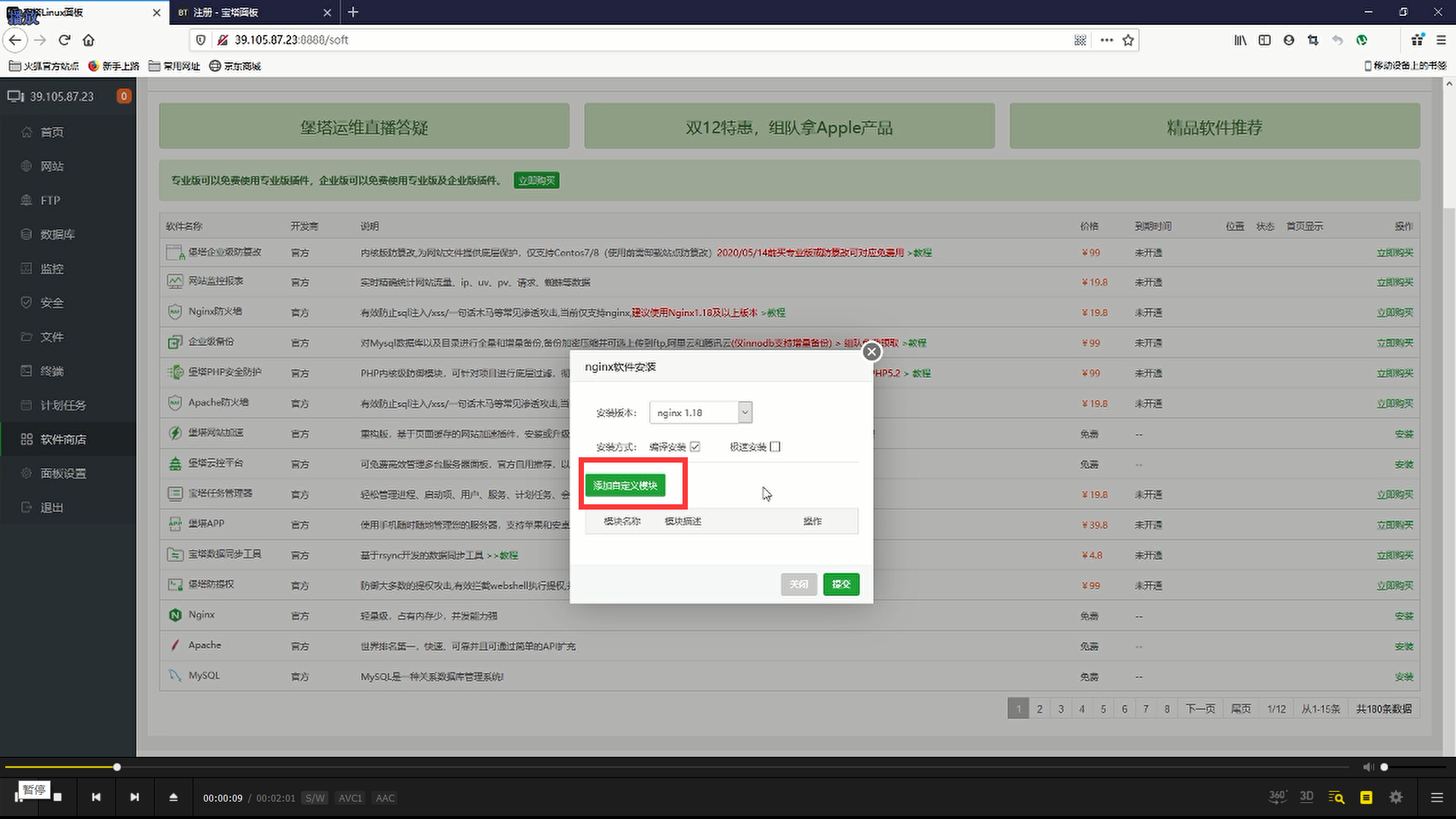
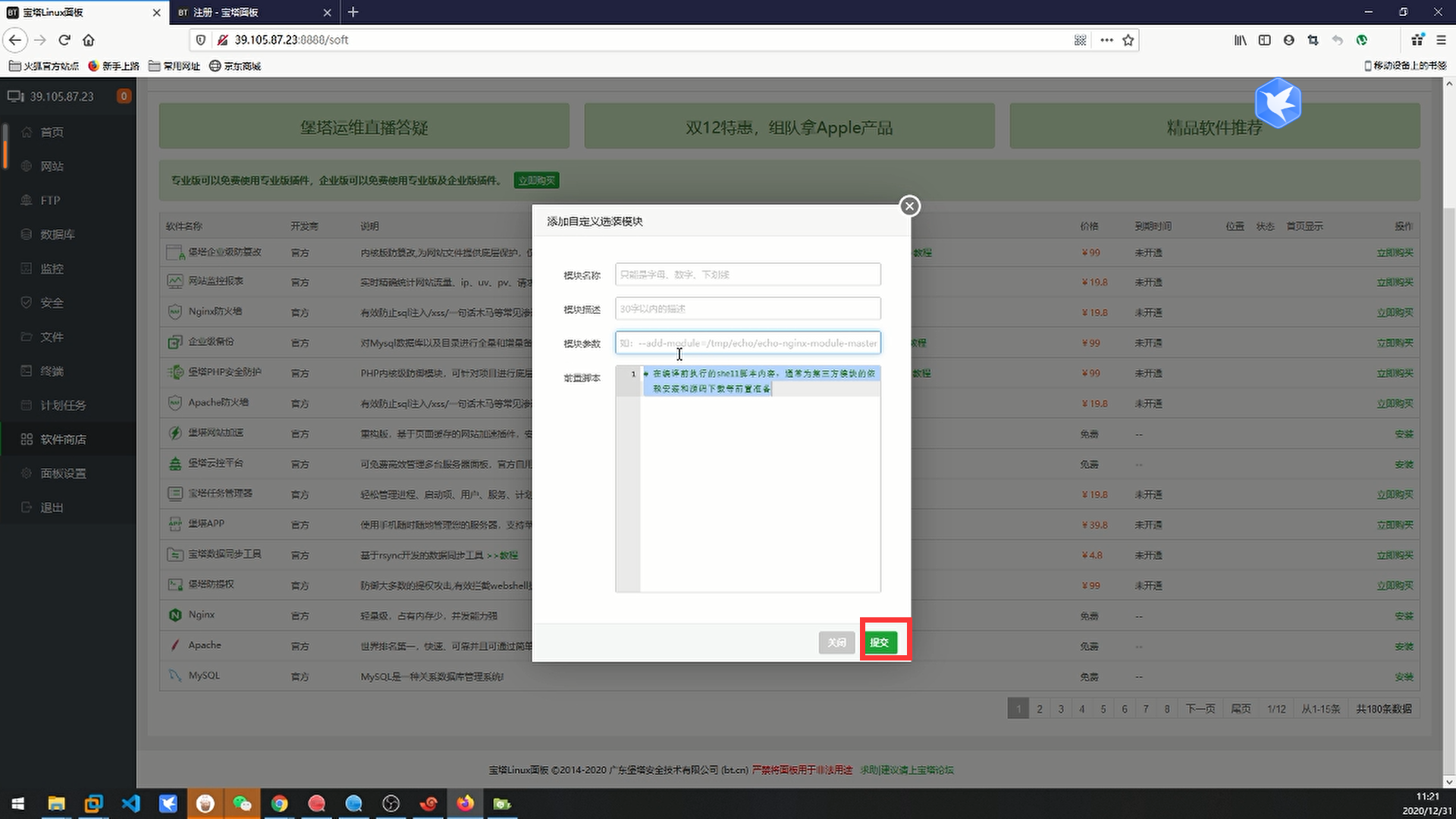
7、添加自定义模块

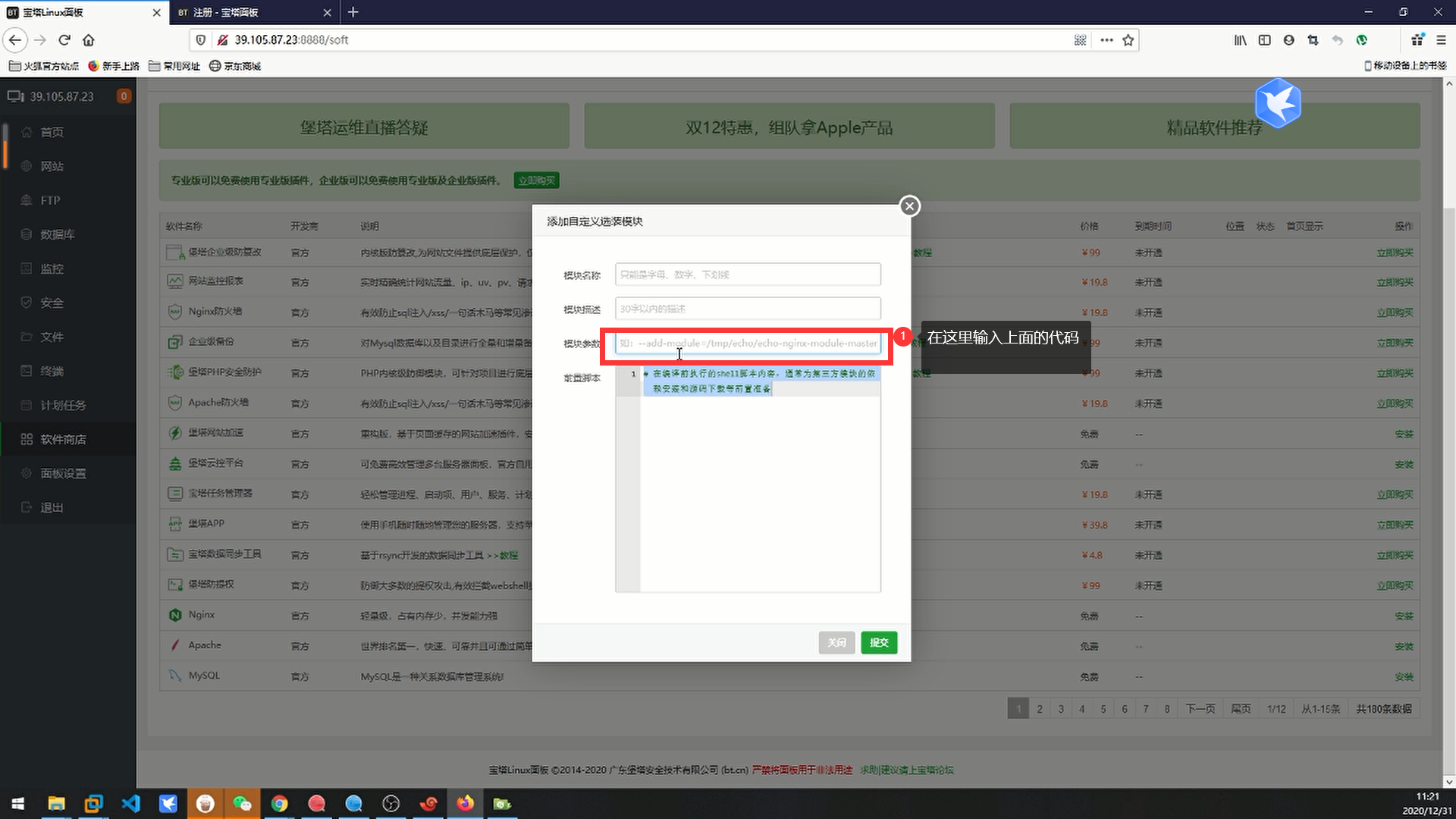
8、在下面的框框里面输入这些
--add-module=/www/server/nginx-http-flv-module
8、然后修改后点击提交后,等待安装

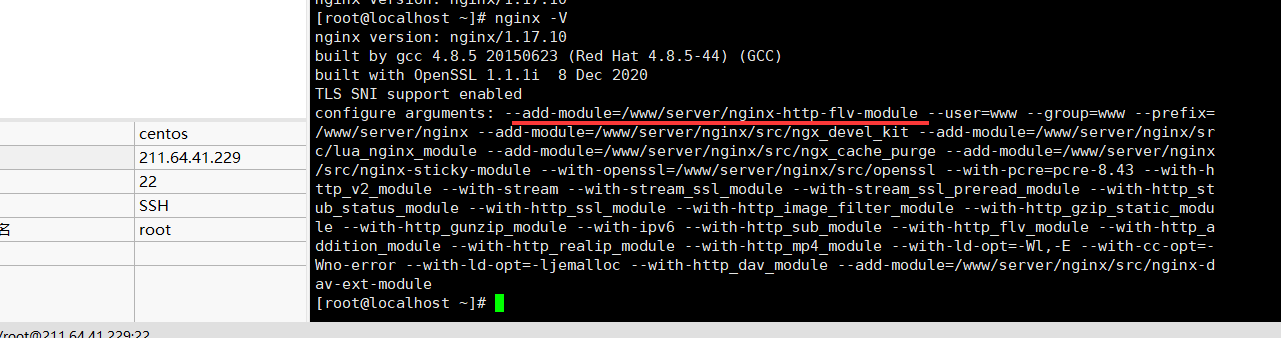
9、安装完成后查看时候安装成模块输入(记住V是大写的)
nginx -V10、如果你看到这着,恭喜你,已经成功一半了。

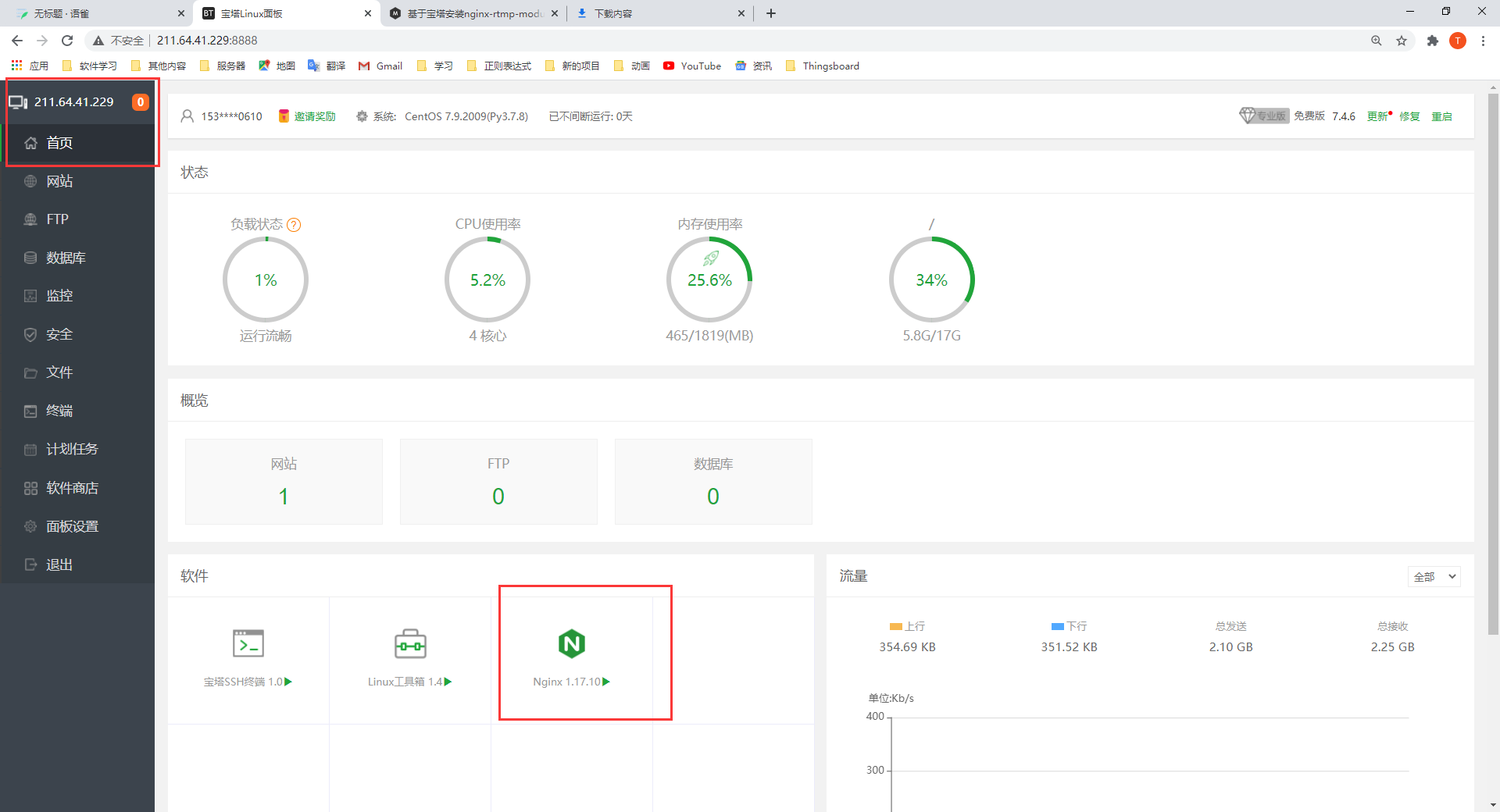
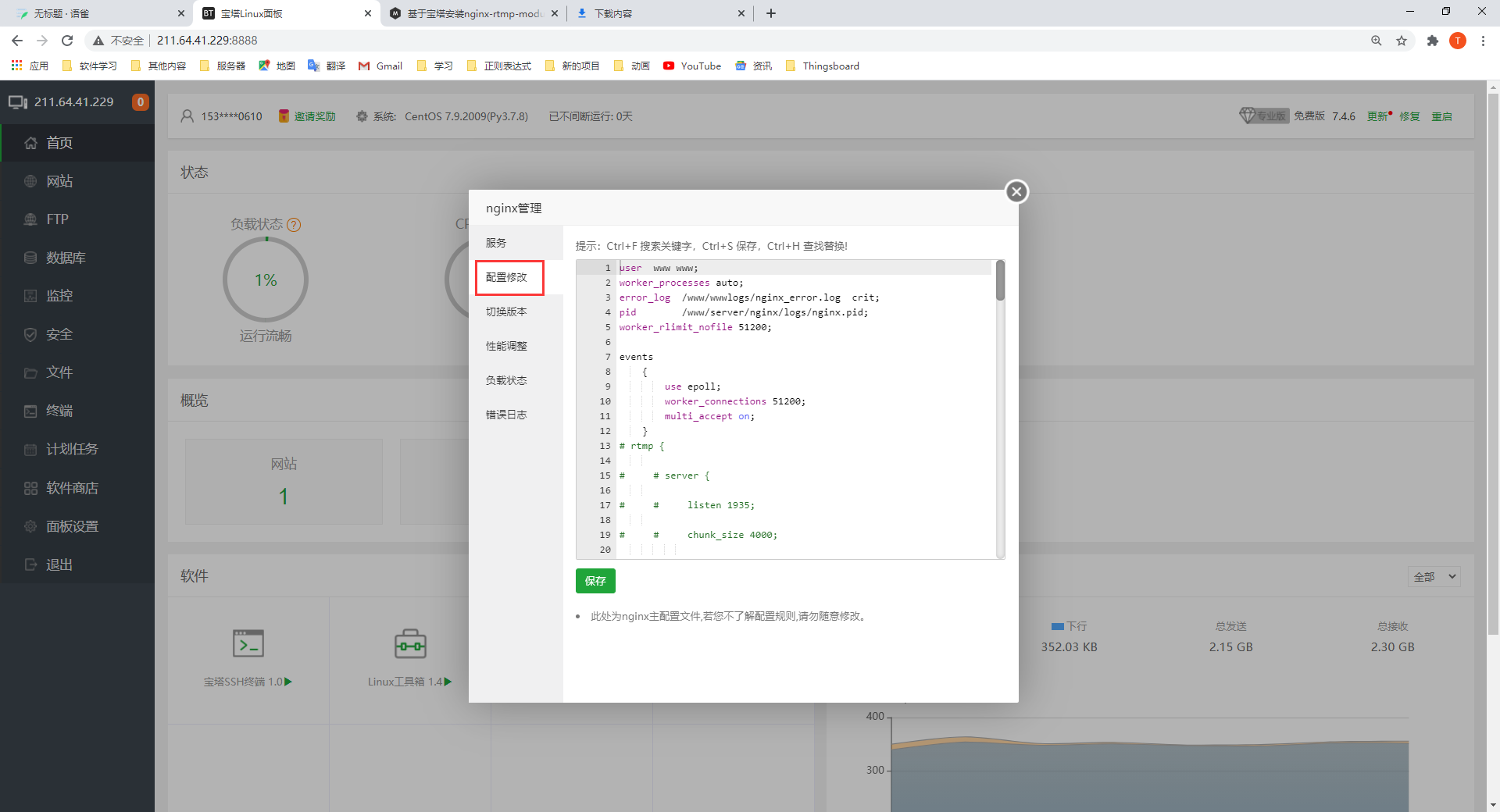
11、然后编写配置文件
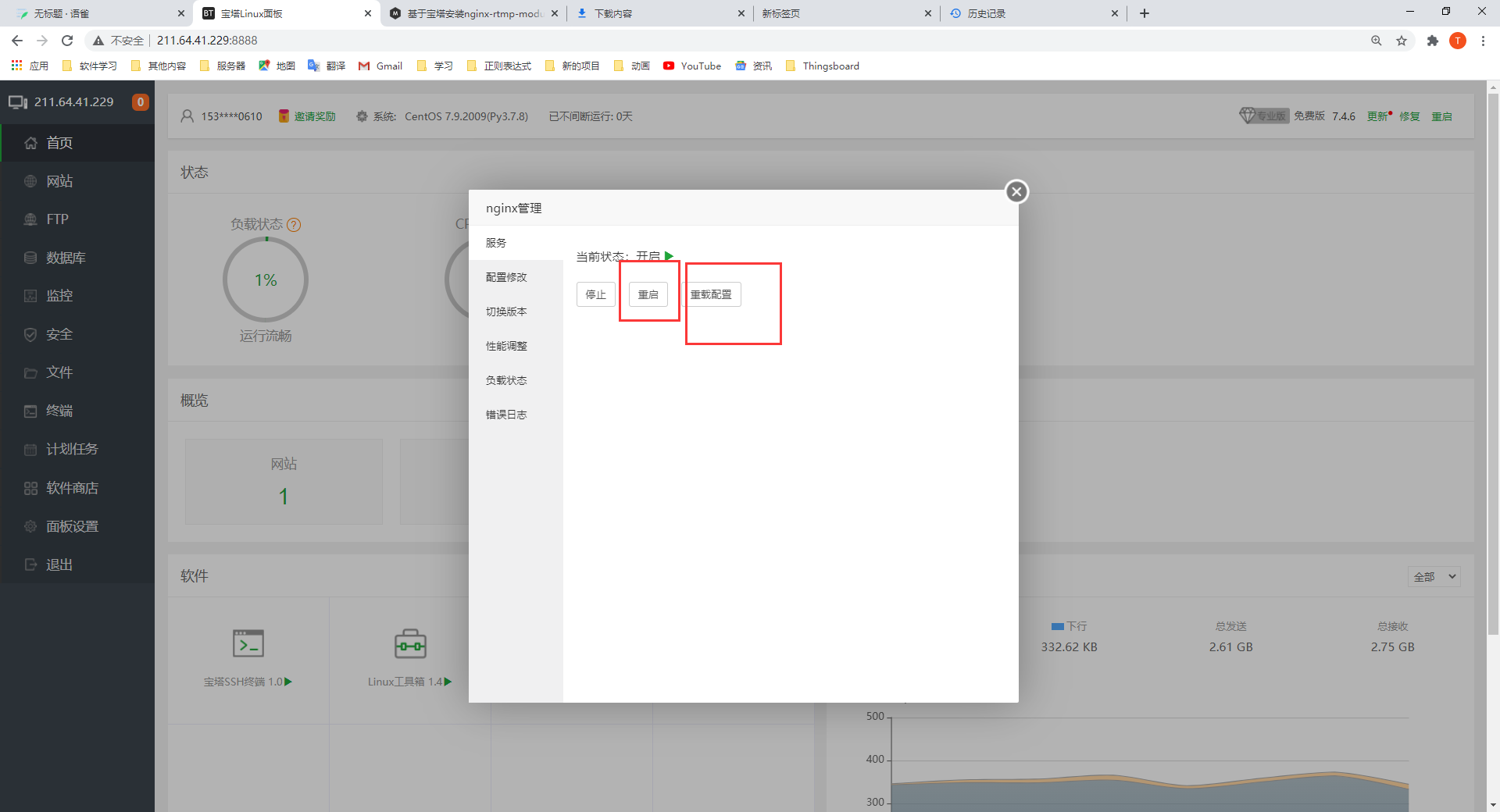
你可以宝塔面板里面的首页里面进行修改。


12、然后对nginx进行配置。
user www www;
worker_processes auto;
error_log /www/wwwlogs/nginx_error.log crit;
pid /www/server/nginx/logs/nginx.pid;
worker_rlimit_nofile 51200;
events
{
use epoll;
worker_connections 51200;
multi_accept on;
}
rtmp {
server {
listen 1935; #Nginx监听的RTMP推流/拉流端口
application live {
live on; #当推流时,RTMP路径中的APP(RTMP中一个概念)匹配myapp时,开启直播
record off; #不记录视频
gop_cache off;
}
}
}
http
{
include mime.types;
#include luawaf.conf;
include proxy.conf;
default_type application/octet-stream;
server_names_hash_bucket_size 512;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 50m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\.";
limit_conn_zone $binary_remote_addr zone=perip:10m;
limit_conn_zone $server_name zone=perserver:10m;
server_tokens off;
access_log off;
server
{
listen 888;
server_name phpmyadmin;
index index.html index.htm index.php;
root /www/server/phpmyadmin;
#error_page 404 /404.html;
include enable-php.conf;
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
expires 30d;
}
location ~ .*\.(js|css)?$
{
expires 12h;
}
location ~ /\.
{
deny all;
}
access_log /www/wwwlogs/access.log;
}
server {
listen 8432; #1.你想让你的这个项目跑在哪个端口
server_name localhost; #2.当前服务器ip
#root /www/server/nginx/hls;
location /live {
#开启flv直播
flv_live on;
chunked_transfer_encoding on;
# 这里是要负责跨域呀
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
}
}
include /www/server/panel/vhost/nginx/*.conf;
}13、你主要需要加入的是一下配置
这个是rtmp直播配置,可以照抄
rtmp {
server {
listen 1935; #Nginx监听的RTMP推流/拉流端口
application live {
live on; #当推流时,RTMP路径中的APP(RTMP中一个概念)匹配myapp时,开启直播
record off; #不记录视频
gop_cache off;
}
}
}这个是网页访问的配置。也可以照抄
server {
listen 8432; #1.你想让你的这个项目跑在哪个端口
server_name localhost; #2.当前服务器ip
location /live {
#开启flv直播
flv_live on;
chunked_transfer_encoding on;
#配置跨域
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
}
}再修改完数据后,要重载配置,然后重启配置

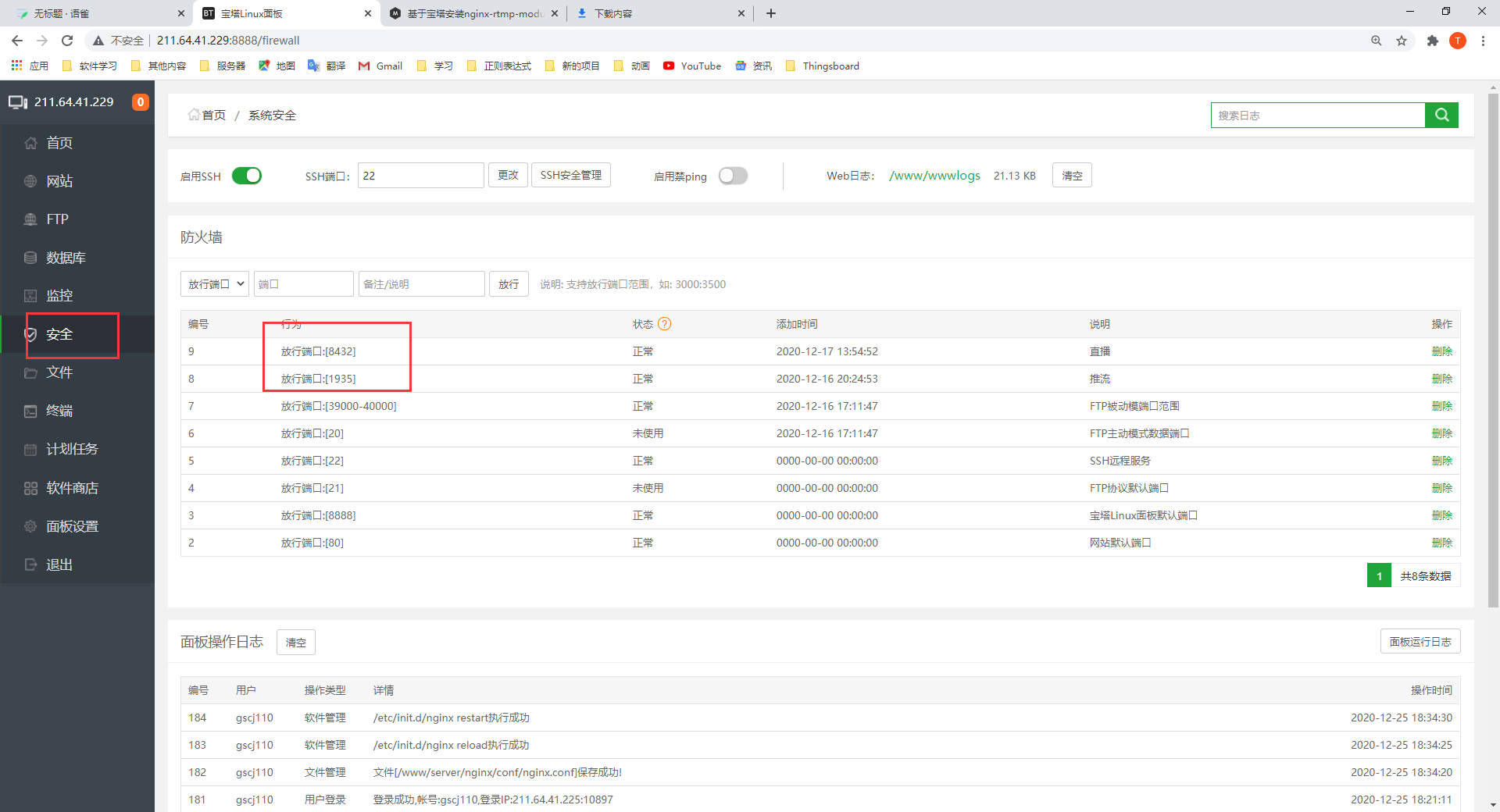
15,开启1935和8435端口

2、下载配置obs
安装它就可以了
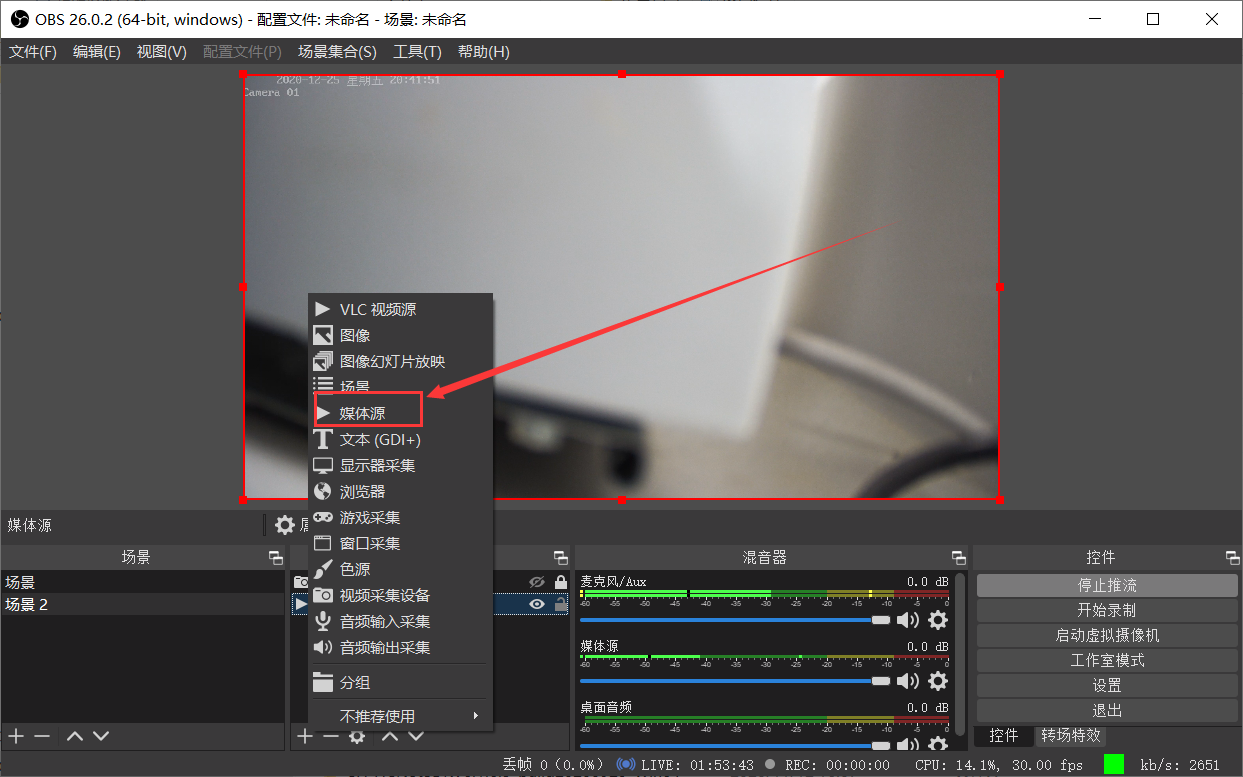
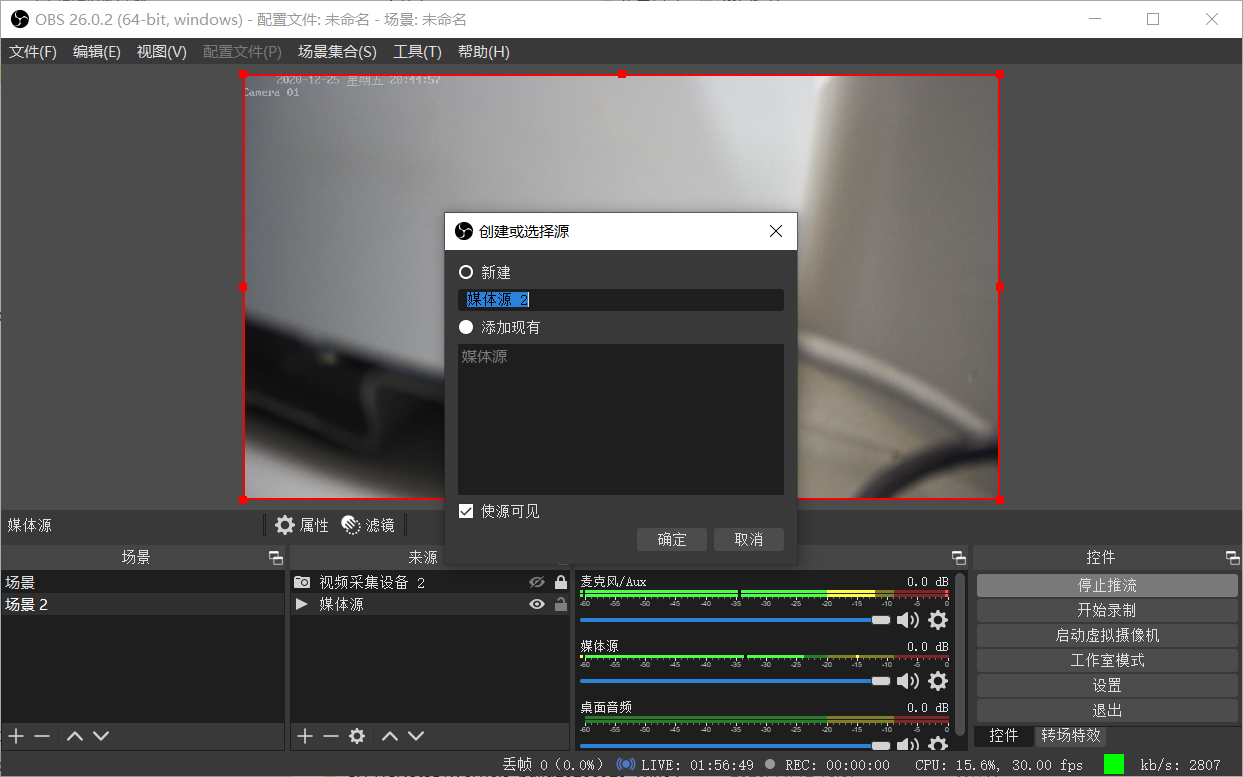
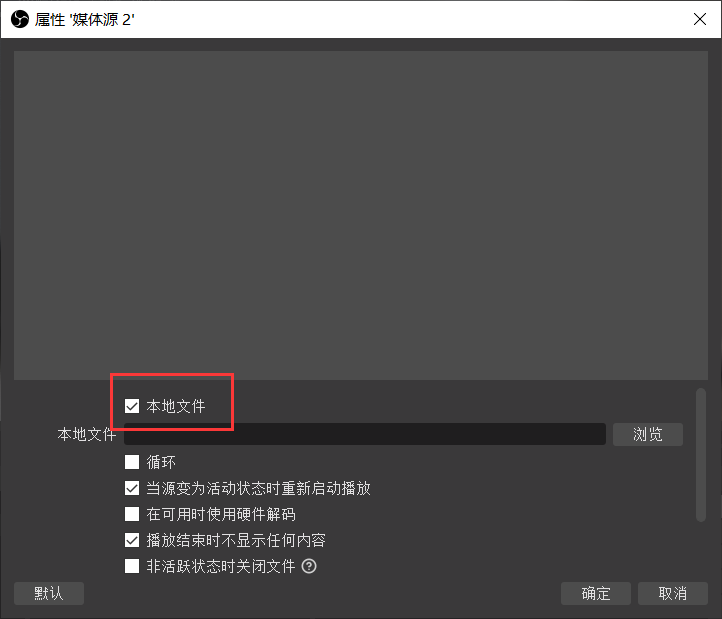
1、添加媒体源,就是摄像头的rtsp的链接。

随便填写就可以。

取消本地文件的勾选

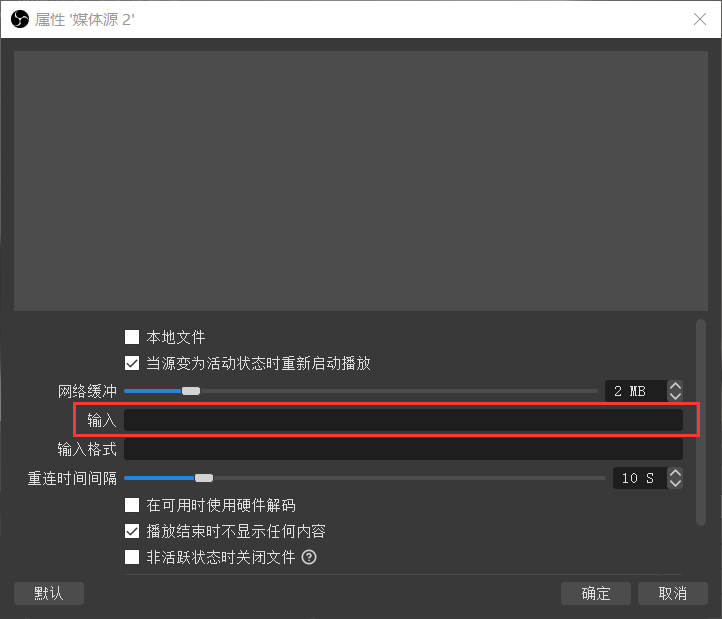
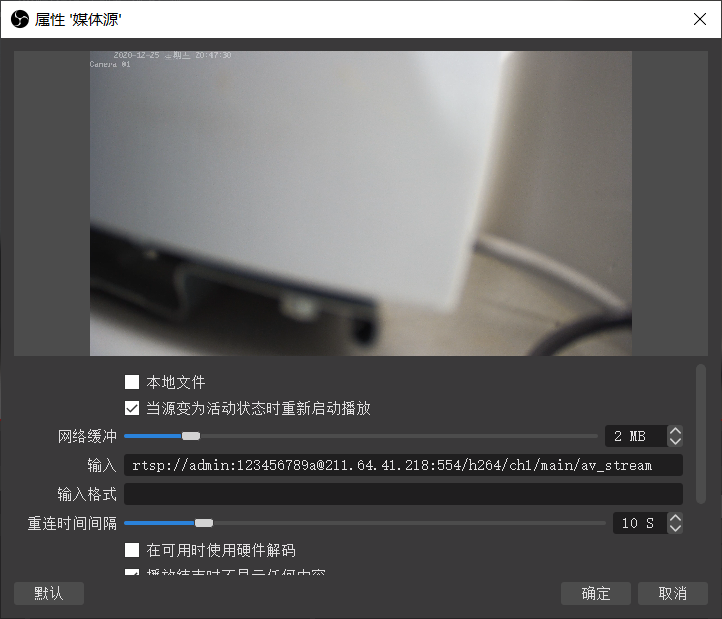
然后再这个输入里面填写摄像头的rtsp的链接。

再本实验的rtsp为
rtsp://admin:123456789a@211.64.41.218:554/h264/ch1/main/av_stream
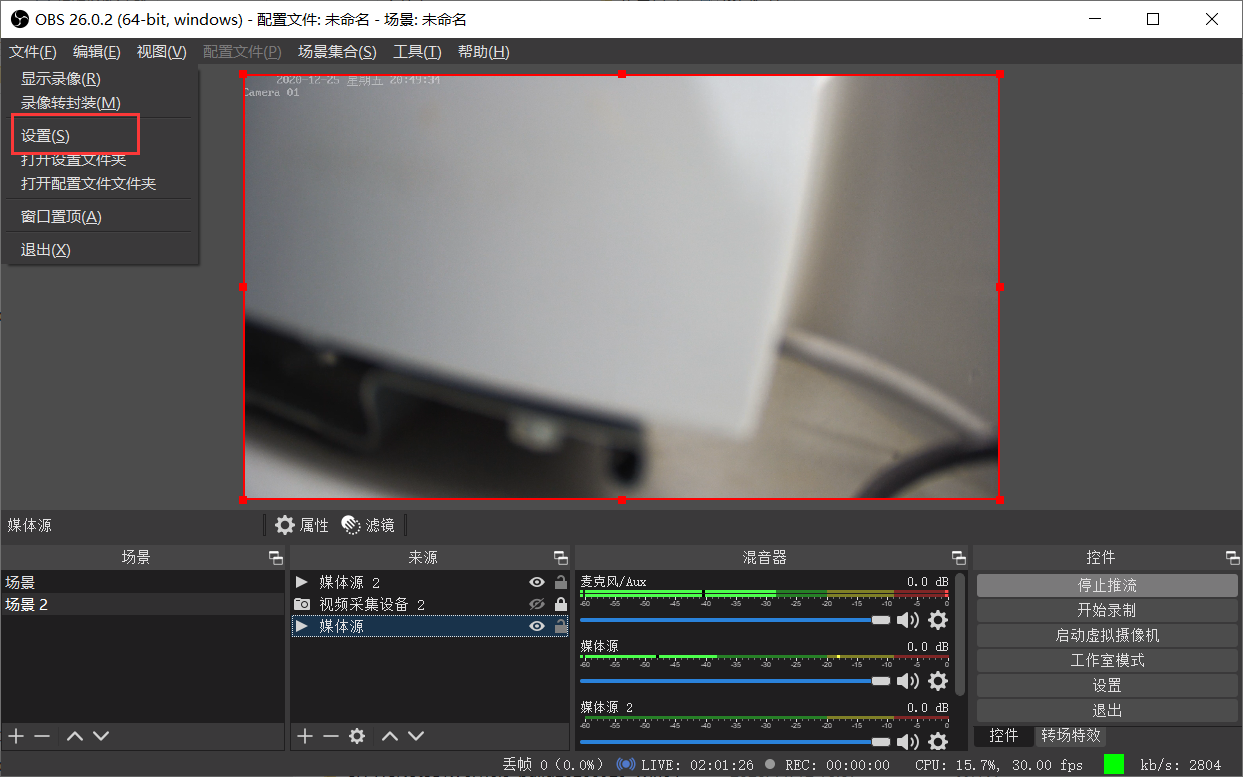
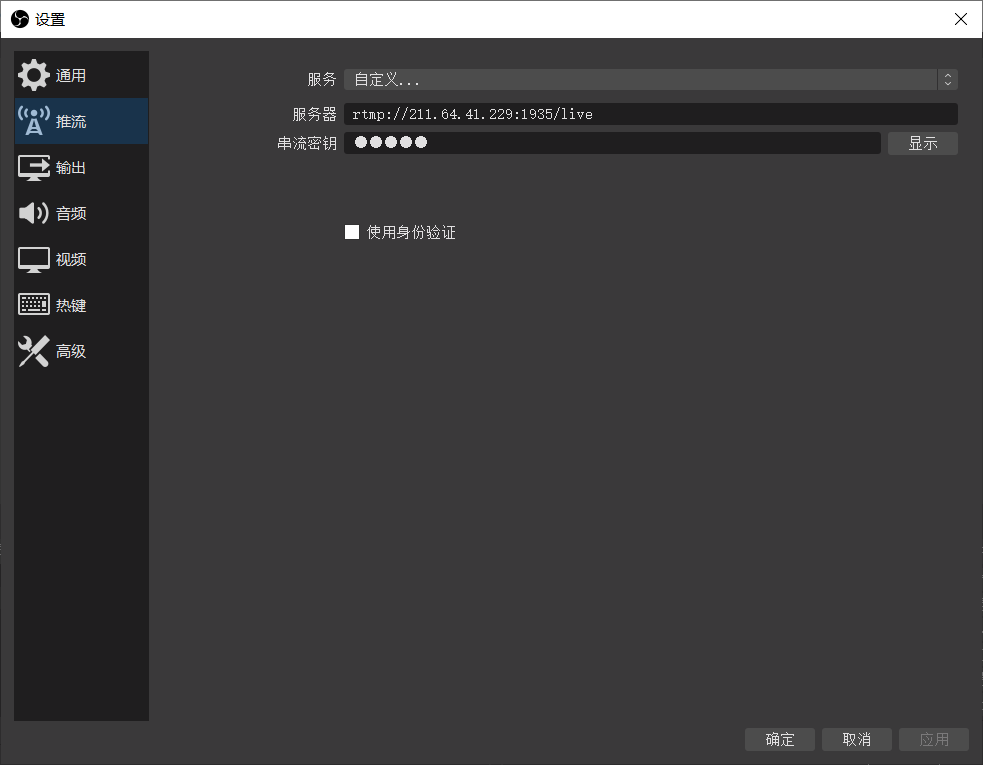
2、设置推流地址
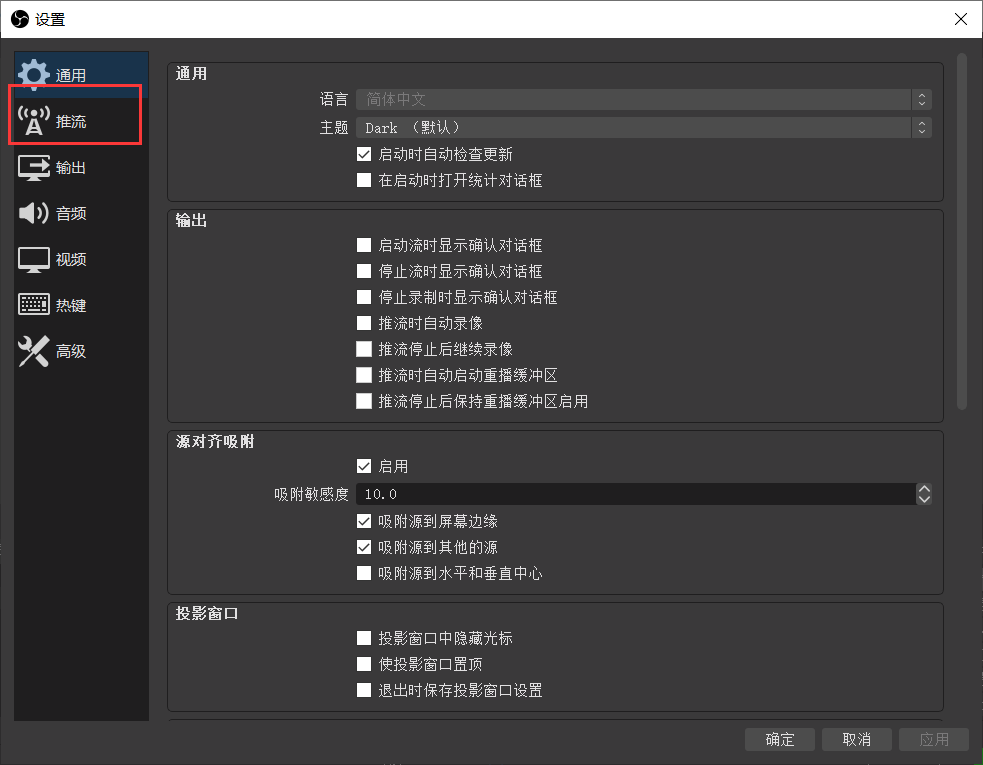
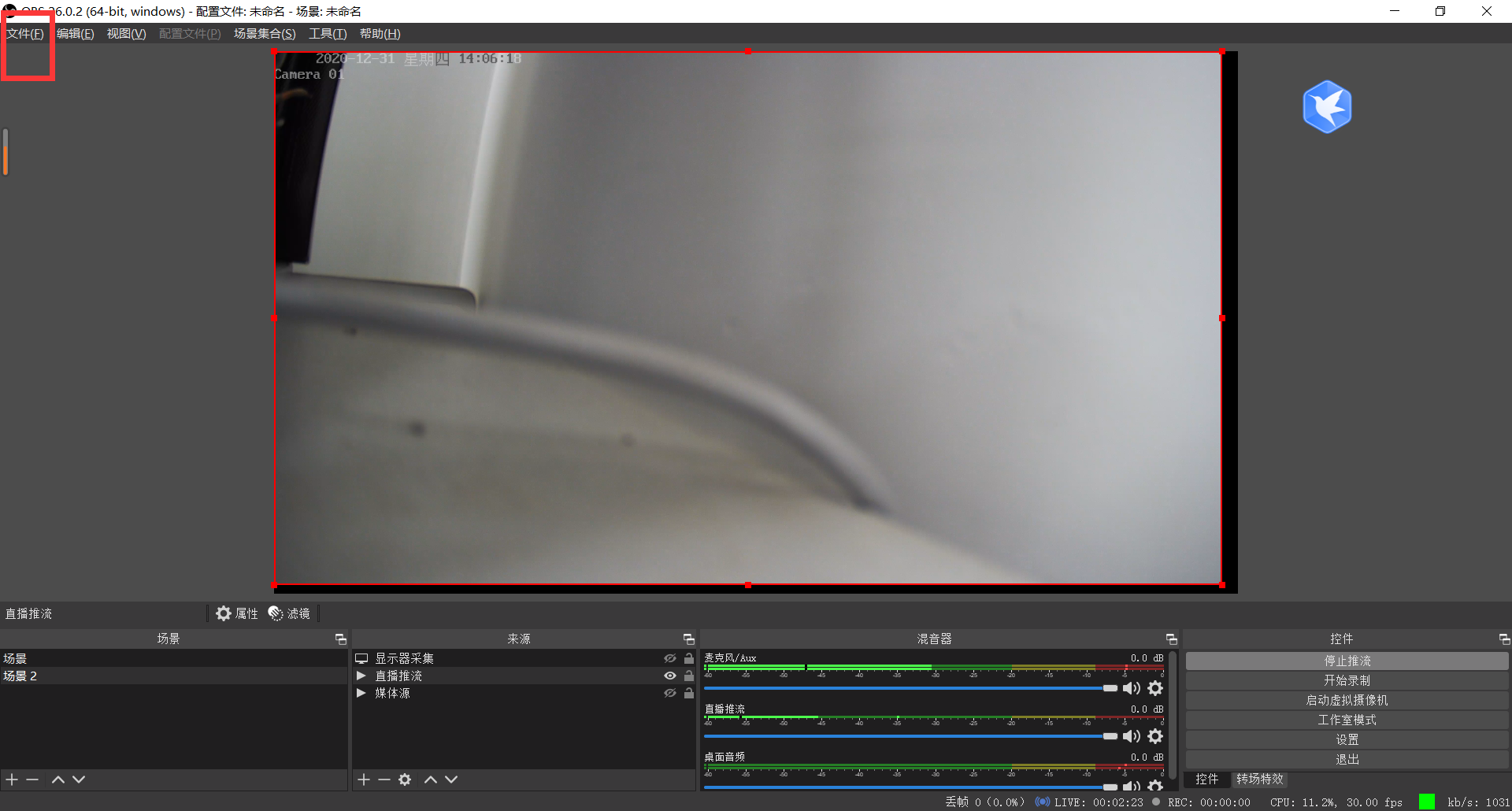
点击文件里面的设置

点击推流

这里如果你的配置是和我的一样,那么就如此添加。
这里的live的是你配置的rtmp的application的名字。这里的串流密钥是index 你可以随便写。

然后,点击应用和确定
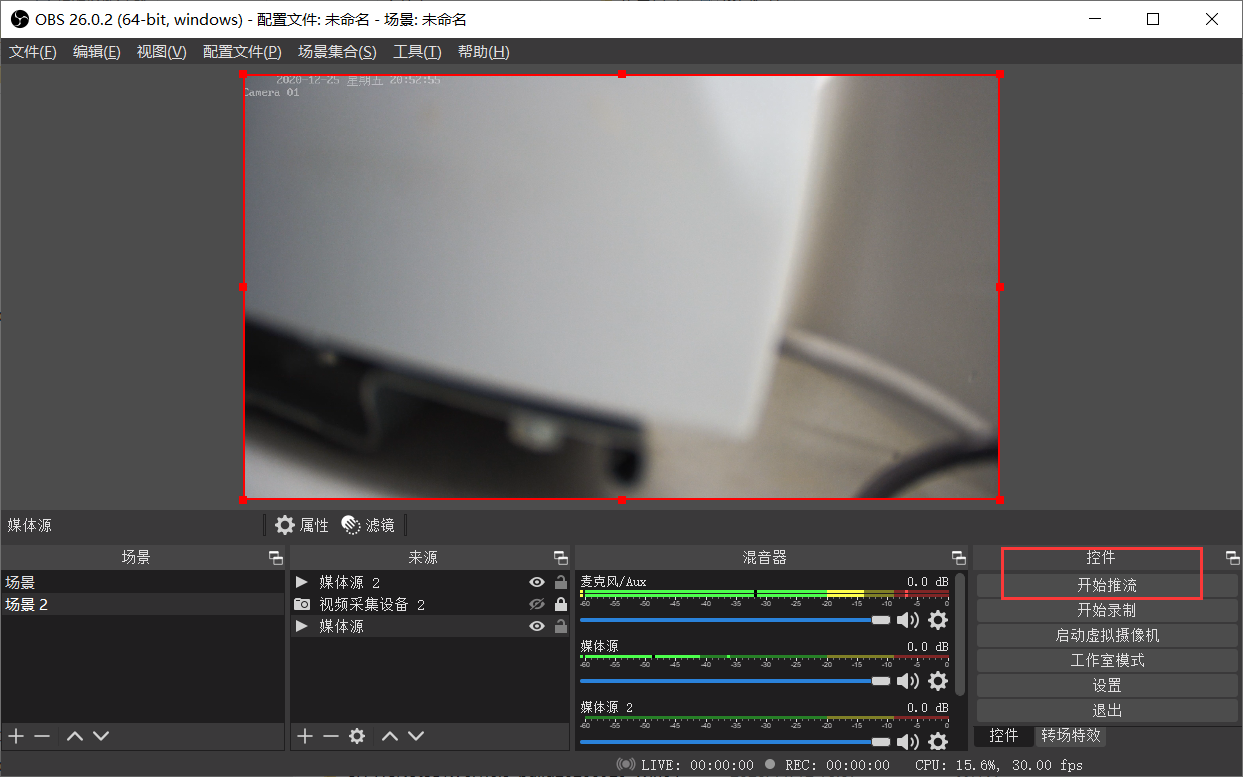
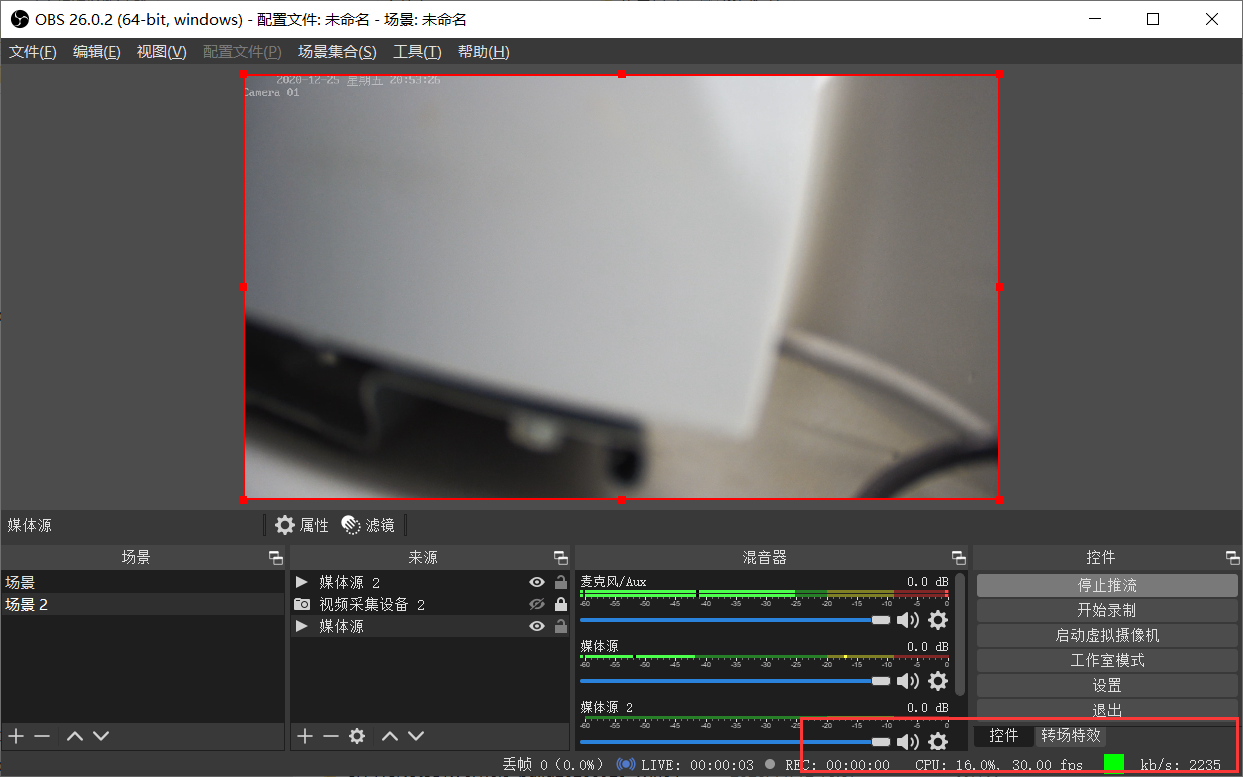
点击开始推流

如果这里是这样的有绿标,就说明推流成功。

3、运行拉流
这里有一个例子,有好多人说这个例子失效了,我上传到CSDN后,居然需要VIP才能下载,我想了一下,要不就用百度网盘吧。
链接:https://pan.baidu.com/s/1pDmC5GpualMdrzSm85rsiA?pwd=qhhp
提取码:qhhp
这里说一下url的拼写
'http://211.64.41.229:8432/live?port=1935&app=live&stream=index'中port是rtmp端口,app是rtmp中application的名字,而stream就是推流时指定的。然后就可以得到了视频

3、关于在线播放的配置。
在线播放也较为简单,你需要调低码率,要不然,你的直播带宽会很大。
1、调低码率
(1)、先停止推流。然后打开文件

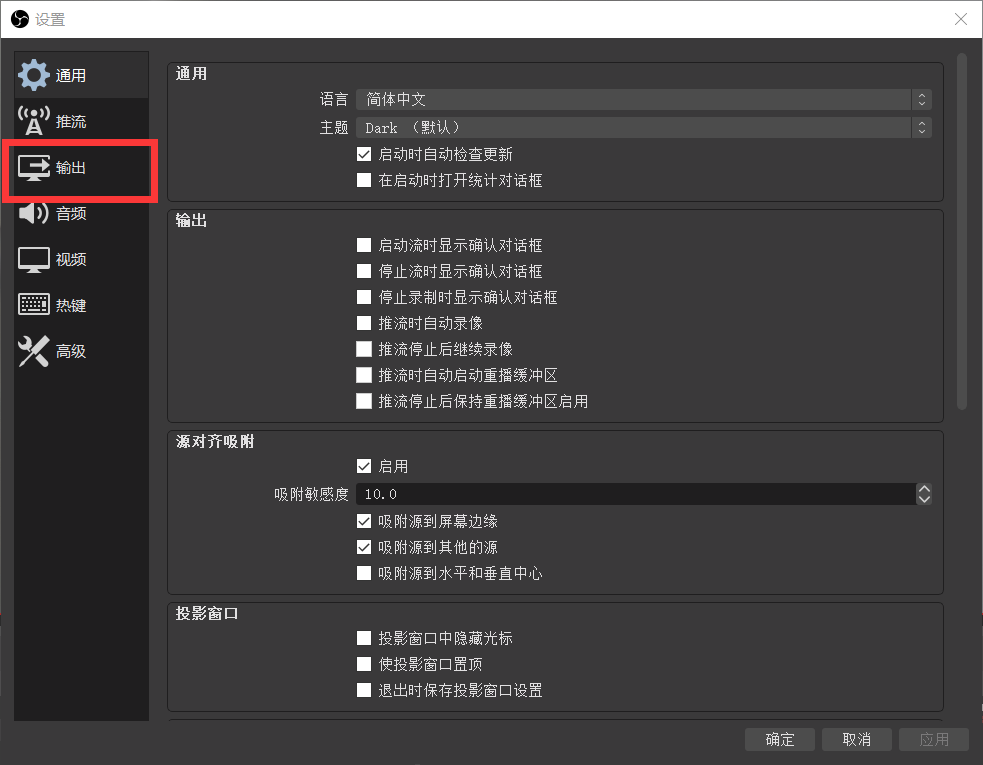
(2)、打开设置。打开输出

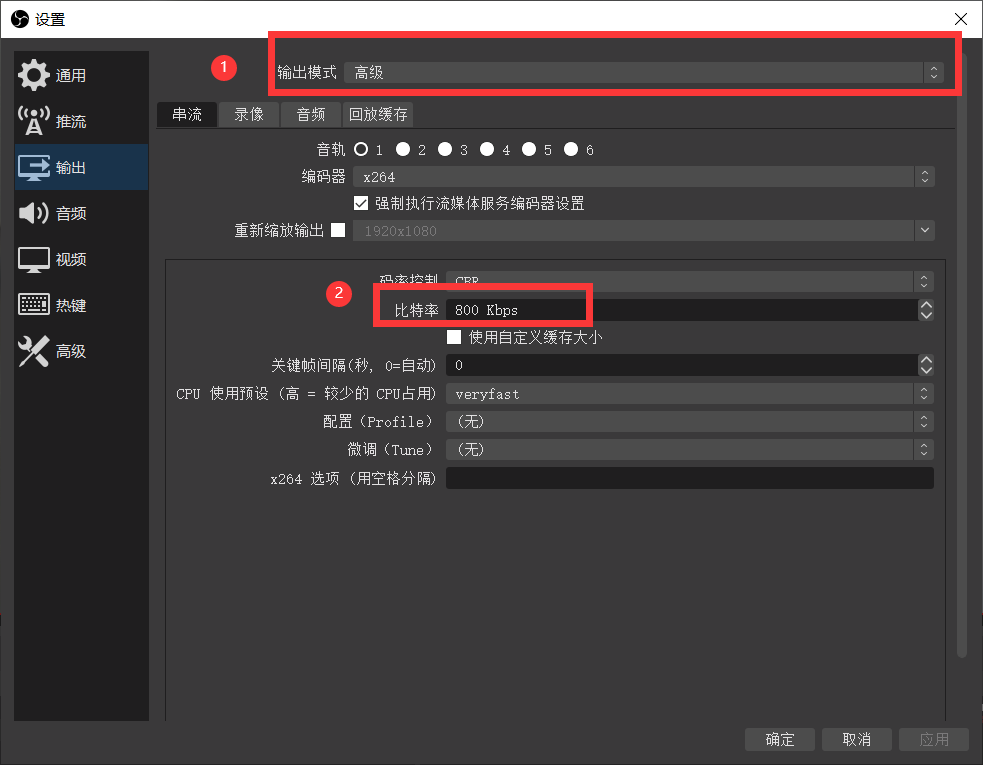
(3)、然后讲输出模式调到高级,然后将串流的比特率改为800Khps

(4)然后点击应用,然后确定即可