最近想写一个小程序,随便写一个玩吧,先想了下功能:
1.有很多盲盒,可以选择模拟开启
2.自定义盲盒,我们可以自定义制作盲盒自己玩
3.用户界面,记录盲盒历史,可以给坏越提意见
所用技术栈: vue3 nodejs mysql uniapp express
后端数据处理:
先设计了两个数据表
1.存放盲盒分类,存放盲盒类别和盲盒的类别图片路径
(关于静态图片挂载的可以看我之前关于express的介绍)
2.存放盲盒细项,根据请求的盲盒类别来select对应盲盒细项
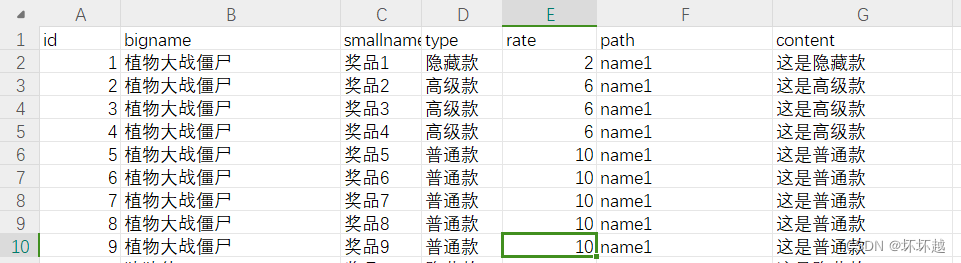
excel设计:

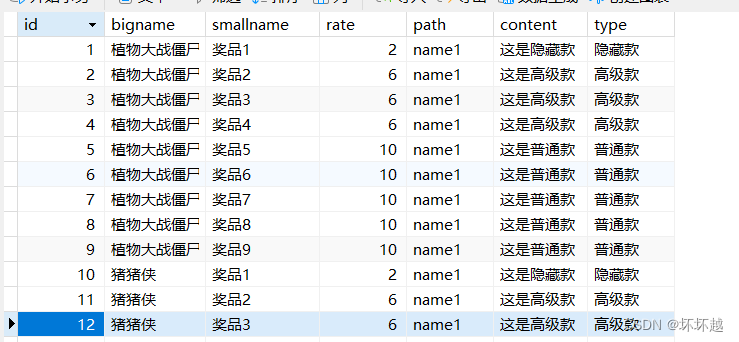
数据库部署:

接口编写调试:

先select全部,确认接口是通的
前端axios测试接口

前端模板我是在王进老师的咸虾米壁纸这个小程序上来的,重构组件和后端,可以省去琢磨css花费的时间(王进老师讲的小程序课堂确实挺好的,0基础的萌新要学习的可以看看~)
咸虾米壁纸&模版使用:


这块对js和html基础稍微好点的应该难度不大,其实布局也比较简单,css可以在后边再雕琢雕琢(其实是我的css有点稀烂哈哈)
前端定义跳转组件:
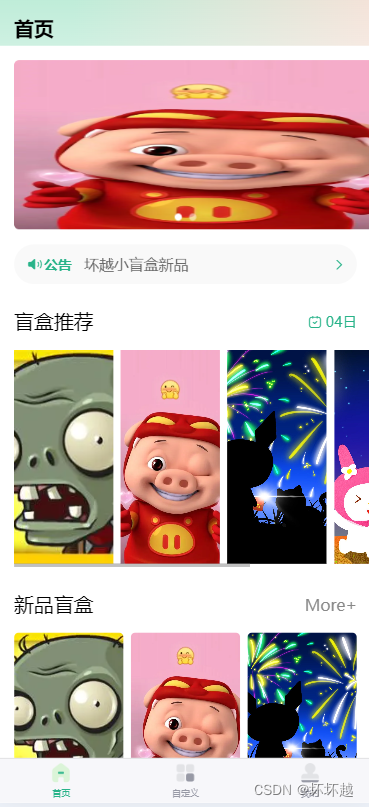
这边准备做一个组件用于盲盒的开启和基本信息的展示

当点击抽奖后根据中奖率来计算会得到什么奖品,渲染对应奖品信息,这边使用uni-pupop弹窗实现

这样就基本完成了一个盲盒模拟器了