
我们可以从项目初始化、开发、构建、检查及发布的顺序总结react项目开发常用的工具库。
- 首先是初始化。
初始化工程项目一般用官方维护的 create-react-app,这个工具使用起来简单便捷,但 create-react-app 的配置隐藏比较深,修改配置时搭配 react-app-rewired 更为合适。国内的话通常还会用 dva 或者 umi 初始化项目,它们提供了一站式解决方案。dva 更关心数据流领域的问题,而 umi 更关心前端工程化。其次是初始化库,一般会用到 create-react-library,也基本是零配置开始开发,底层用 rollup 进行构建。如果是维护大规模组件的话,通常会使用 StoryBook,它的交互式开发体验可以降低组件库的维护成本。
- 其次是开发。
开发通常会有路由、样式、基础组件、功能组件、状态管理等五个方面需要处理。
路由方面使用 React Router 解决,它底层封装了 HTML5 的 history API 实现前端路由,也支持内存路由。样式方面主要有两个解决方案,分别是 CSS 模块化和 CSS in JS。
CSS 模块化主要由 css-loader 完成,而 CSS in JS 比较流行的方案有classNames、 emotion 和 styled-components。emotion 提供 props 接口消灭内联样式;styled-components 通过模板字符串提供基础的样式组件。
基础组件库方面,一般管理后台使用 Antd,因为用户基数庞大,稳定性好;面向 C 端的话,主要靠团队内部封装组件。
功能组件就比较杂了,比如用于实现拖拽的有 react-dnd 和 react-draggable,react-dnd 相对于 react-draggable,在拖放能力的抽象与封装上做得更好,下层差异屏蔽更完善,更适合做跨平台适配;PDF 预览用过 react-pdf-viewer;视频播放用过 Video-React;长列表用过 react-window 与 react-virtualized,两者的作者是同一个人,react-window 相对于 react-virtualized 体积更小,也被作者推荐。最后是状态管理,主要是 Redux 与 Mobx,这两者的区别就很大了,Redux 主要基于全局单一状态的思路,Mobx 主要是基于响应式的思路,更像 Vue。
- 然后是构建。
构建主要是 webpack、Rollup 、Vite 与 esBuild。webpack 久经考验,更适合做大型项目的交付;Rollup 常用于打包小型的库,更干净便捷;Vite主打极速的服务启动,轻量快速的热重载;esBuild 作为新起之秀,性能十分优异,与传统构建器相比,性能最大可以跑出 100 倍的差距,值得关注,尤其是与 webpack 结合使用这点,便于优化 webpack 构建性能。这几个库的详细对比可以看这里:webpack vs rollup vs vite vs esbuild vs @swc/core | Compare NPM Packages
- 再者是检查。
检查主要是代码规范与代码测试编写。代码规范检查一般是 ESLint,再装插件,属于常规操作。编写代码测试会用到 jest、enzyme、react-testing-library、react-hooks-testing-library:jest 是 Facebook 大力推广的测试框架;enzyme 是 Aribnb 大力推广的测试工具库,基本完整包含了大部分测试场景;react-testing-library 与 react-hooks-testing-library 是由社区主推的测试框架,功能上与 enzyme 部分有所重合。
- 最后是发布。
静态资源可托管在 CDN 上,需要在 webpack 中引入上传插件。可使用的 s3-plugin-webpack,主要是识别构建后的静态文件进行上传。
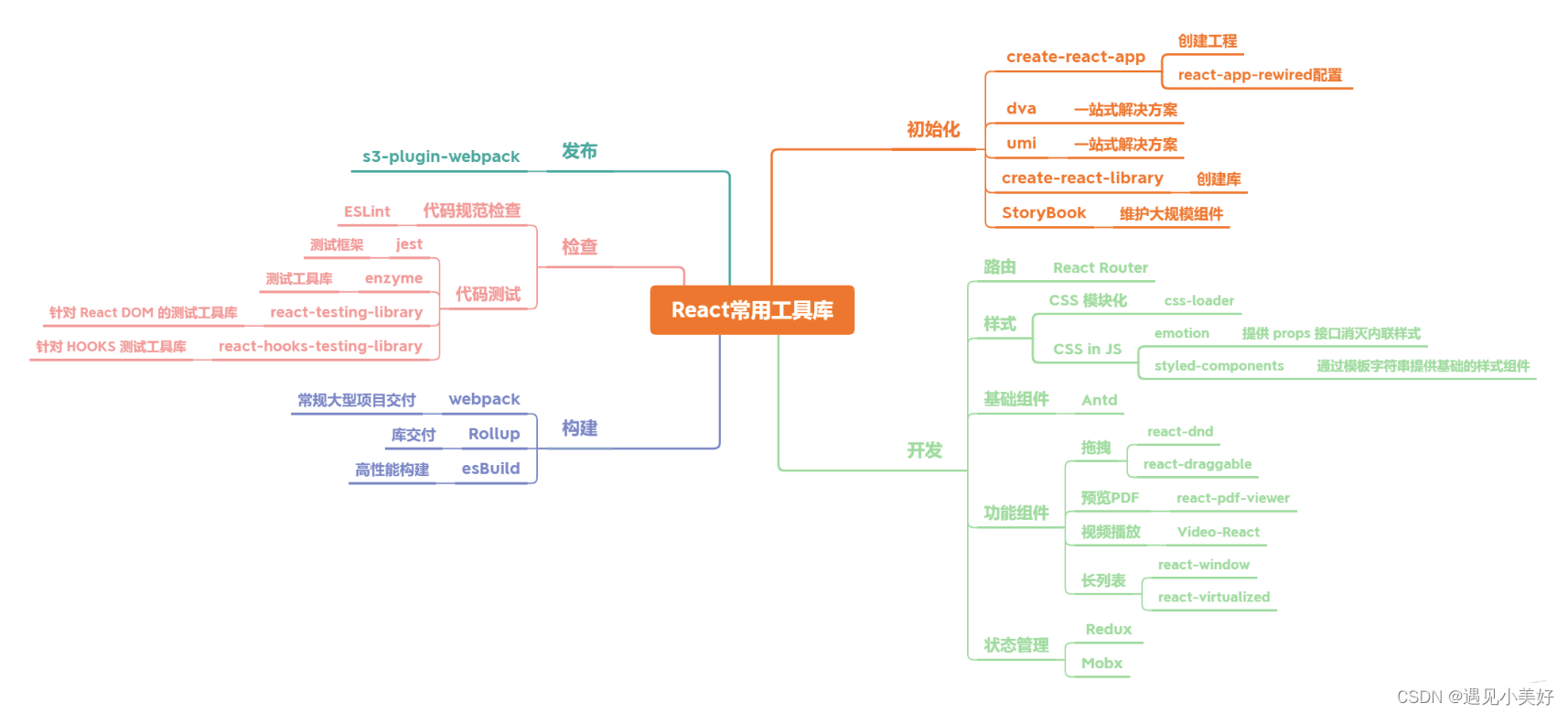
以上工具可总结为如下思维导图:

如果您还有其他好的工具库推荐,欢迎留言我更新汇总,共同提升开发效率 ~ O(∩_∩)O