作为新一代UX设计师,我们应该熟练地使用市场上的许多设计软件,并更熟悉它们的软件功能。现在市场上的即时设计,作为一种在线合作设计工具,值得成为许多设计师的常用工具。最近,我了解到即时设计进行了新的功能更新,更新内容可以支持Figma批量保存到本地,Figma存储本地和Figma 文件下载到本地等多个功能,接下来,我们一起来看看相关操作。
Figma批量保存到当地
目前市场上没有中文版的Figma软件,对于很多国内设计师来说,在使用上会有相对的语言限制,但现在随着即时设计在线合作软件的出现,这样的问题得到了解决。现在即时设计支持导入Figma文件。导入后,用户可以继续在即时设计中工作,实现设计工具的无缝切换。
1.1 首先要在Figma 获取文件链接
从Figma获取文件链接的方式有很多,您可以选择以下三种方式:
从文件地址栏中获取文件链接。
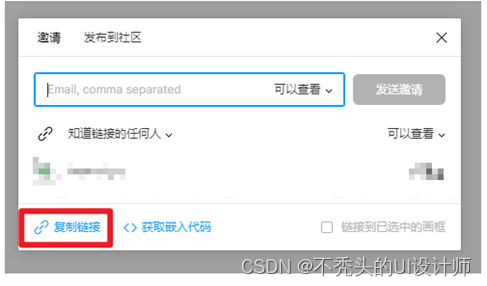
从文件共享弹出窗口复制链接。

1.2 在即时设计工作台找到文件进入入口
目前,有两个入口可以进口 Figma 本地文件
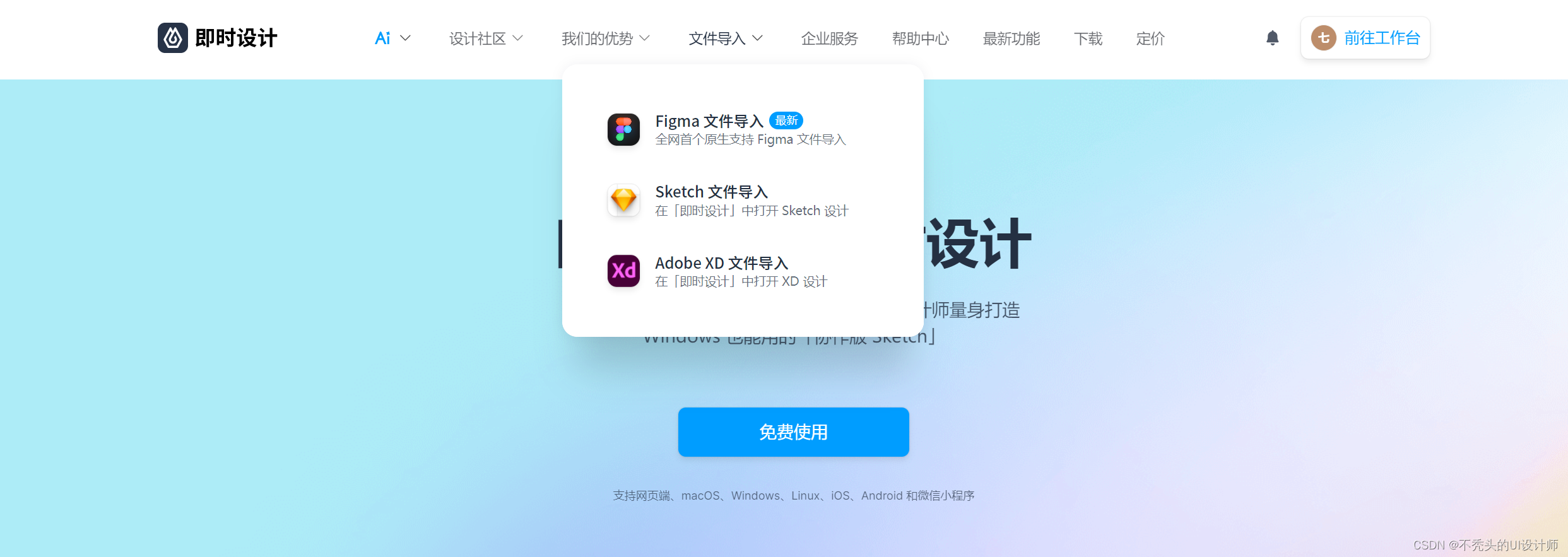
一是在即时设计首页导航栏处找到文件导入→Figma文件导入,即时设计是国内首个原生支持导入解析Figma文件的哦

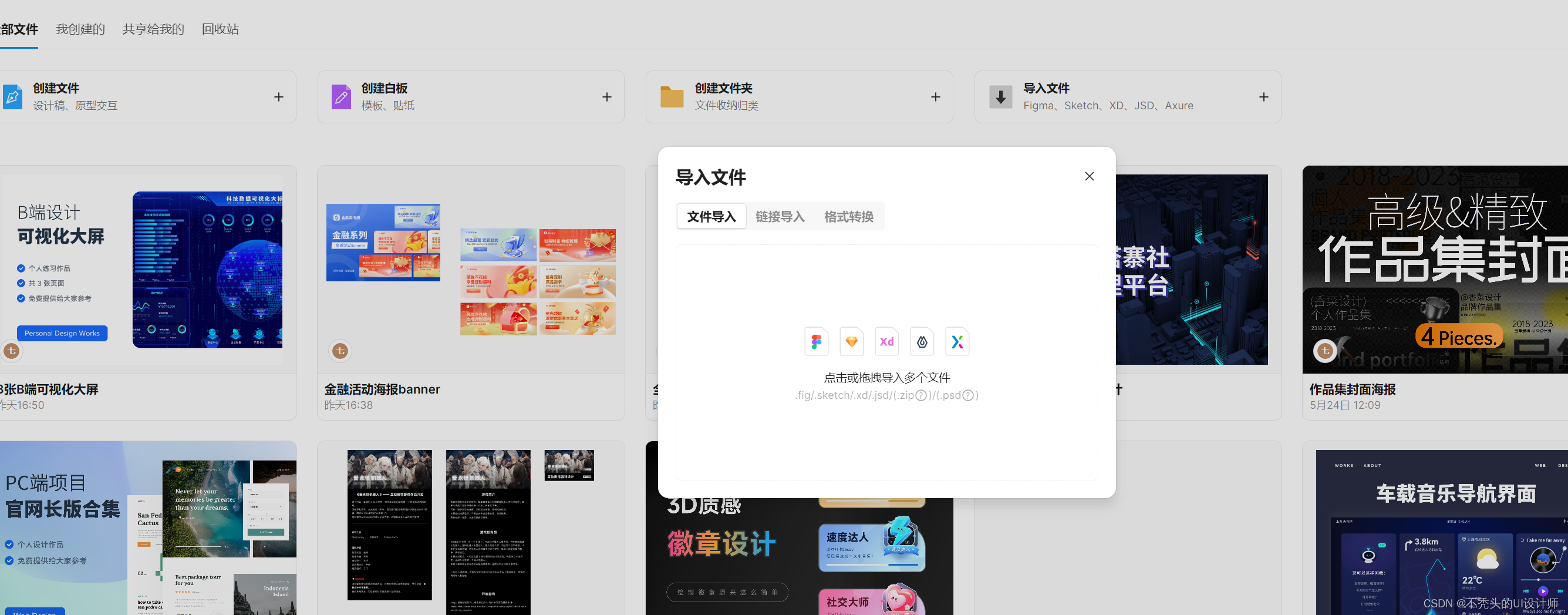
二是登陆后前往即时设计工作台,选择的导入文件,就可以以点击或拖拽的形式将Figma文件导入了

1.3 输入链接,导入文件
授权完成后,将在地址输入框内, Figma 将链接粘贴到这里,点击导入,等待文件下载和导入,即可在工作台查看文件。
需要提醒大家的是,当需要粘贴地址时,系统会提示"暂时不支持导入私有文件的链接",所以一定要去Figma设置链接权限,记得把文件权限设置为"Any one with the link在这种情况下,您可以在共享弹出窗口中查看和修改文件的权限。
Figma 文件下载到本地
在国内设计市场,Figma 使用频率不算太高,尤其是现在还没有中文版本,所以在 Figma 文件下载到本地操作过程中,大部分设计师都是通过即时设计在线协作工具来实现的。
如今,这款即时设计软件增加了交互组件、多色网格填充等新功能。在交互设计阶段,设计师可以模拟真实场景中用户点击、切换开关、鼠标悬停等行为触发的效果。组件变体集中的每个组件都可以通过连接实现自己的交互,呈现出更逼真的原型动态效果。
不得不说,对于今天市场上的设计师来说,由于即时设计的存在,各方面的工作确实带来了极大的便利,特别是从根本上提高了工作效率。
