💻博主现有专栏:
C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,设计模式、Python机器学习等
🥏主页链接:
目录
🎯本文目的
(一)掌握Vue.js中的属性绑定指令v-bind的使用;
(二)掌握Vue.js中和双向数据绑定指令v-model和修饰符的使用;
(三)掌握Vue.js中v-if指令和v-show指令控制元素隐藏和显示时的区别;
(四)掌握Vue.js中v-for指令的使用和key属性的作用
(五)掌握Vue.js中事件修饰符的使用。
🎯利用Vite构建Vue项目code1---手动创建项目
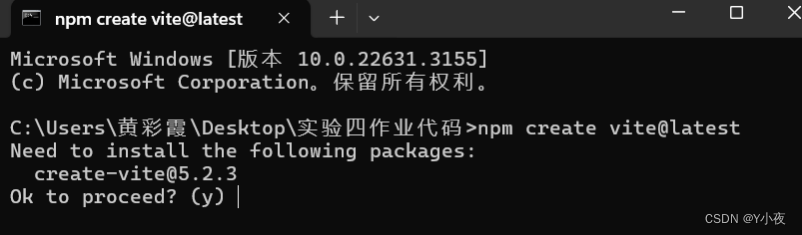
**步骤1:**在实验四作业代码文件夹下打开DOS命令窗口,输入如下命令:
npm create vite@latest,然后回车,进到下面图,输入y回车,如图。
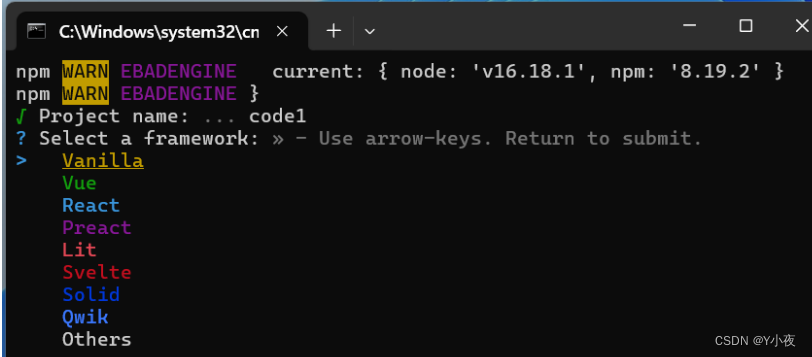
**步骤2:**在图中输入项目名称:code1,进入下图选择Vue回车。
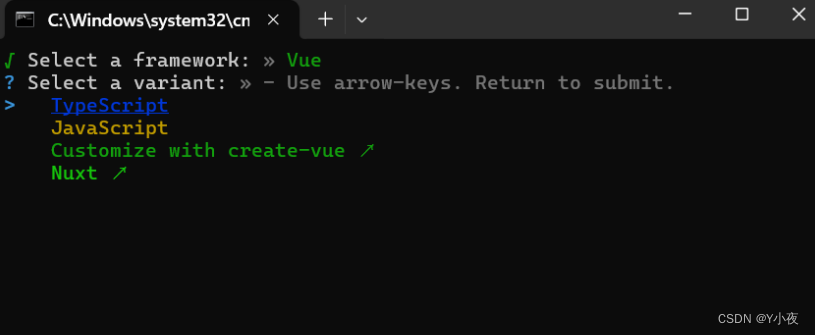
**步骤3:**在图中选择JavaSript后
**步骤4:**执行cd code1命令,切换到项目目录code1下,如图所示
**步骤5:**执行npm install命令,安装项目的全部依赖,成功后如下图
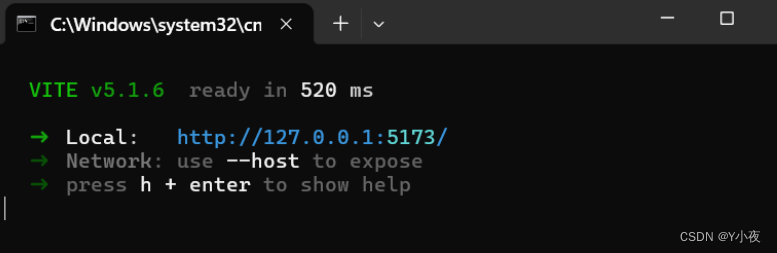
**步骤6:**执行npm run dev命令,运行项目,成功后如下图
步骤7: 按下Ctrl健,单击http://127.0.0.1:5173/,在浏览器中可以看到项目的运行结果
到此项目code1创建并运行完成。
🎯跑马灯效果
🎃要求
要求:1、熟悉组件模版结构。
2、在上面程序"输入代码 "中添加代码并修改组件模版结构相应的代码实现如下功能。
(1)单击图片上的向左和向右箭头可以浏览图片。
(2)当显示到最后一张图片时,向右箭头隐藏;当显示到第一张图片时,向左箭头隐藏。
🎃代码
html<!-- 图片切换案例 --> <template> <h1 align="center">软工</h1> <h1>洛阳牡丹甲天下,花开时节动京城</h1> <div id="box"> <img :src="imgArr[index]" alt=""> <a href="javascript:;" @click="left" v-show="index != 0"> <img class="imgl" src="../assets/images/left.png"> </a> <a href="javascript:;" @click="right" v-show="index != 9"> <img class="imgr" src="../assets/images/right.png"> </a> </div> </template> <script setup> //输入代码 import { ref } from 'vue'; const index = ref(0) const left = () => { index.value-- } const right = () => { index.value++ } const imgArr = ["/src/assets/images/mudan1.jpg", "/src/assets/images/mudan2.jpg", "/src/assets/images/mudan3.jpg", "/src/assets/images/mudan4.jpg", "/src/assets/images/mudan5.jpg", "/src/assets/images/mudan6.jpg", "/src/assets/images/mudan7.jpg", "/src/assets/images/mudan8.jpg", "/src/assets/images/mudan9.jpg", "/src/assets/images/mudan10.jpg" ] </script> <style scoped> #box { width: 400px; margin: 0 auto; position: relative; } h1 { text-align: center; } #box>img { width: 100%; height: 300px; /*overflow: hidden; 消除误差*/ display: block; /*消除误差*/ } a>img { width: 30px; height: 50px; position: absolute; } a>.imgl { left: 0; top: 125px; } a>.imgr { right: 0; top: 125px; }</style>这段代码是一个Vue.js的图片切换案例。它包含一个HTML模板、JavaScript代码和CSS样式。
HTML模板部分:
页面顶部有一个居中的标题"软工",下方有一个标题"洛阳牡丹甲天下,花开时节动京城"。
在`<div id="box">`中,有一个图片元素`<img>`,它的`alt`属性为空。
有两个超链接`<a>`,分别用于向左和向右切换图片。它们的`href`属性为空,点击时会触发对应的`left`和`right`函数。
左箭头图片使用`<img class="imgl">`表示,右箭头图片使用`<img class="imgr">`表示。
JavaScript代码部分:
引入了Vue的`ref`函数,用于创建响应式引用。
定义了一个名为`index`的响应式引用,初始值为0。
定义了两个函数`left`和`right`,分别用于向左和向右切换图片。这两个函数通过修改`index`的值来实现图片切换。
定义了一个名为`imgArr`的数组,包含了10个图片的路径。
CSS样式部分:
设置`#box`的宽度为400px,并使其水平居中显示。
设置标题`h1`为居中对齐。
设置图片`<img>`的宽度为100%,高度为300px,并消除误差。
设置左右箭头图片的宽度为30px,高度为50px,并设置它们的位置。
总结:
这段代码实现了一个简单的图片切换功能,用户可以通过点击左右箭头来切换不同的图片。
🎃实现效果

🎯实现景点展示
🎃要求
要求:1、熟悉组件模版结构。
2、在上面代码中的"添加代码"处添加适当的代码实现如下功能:
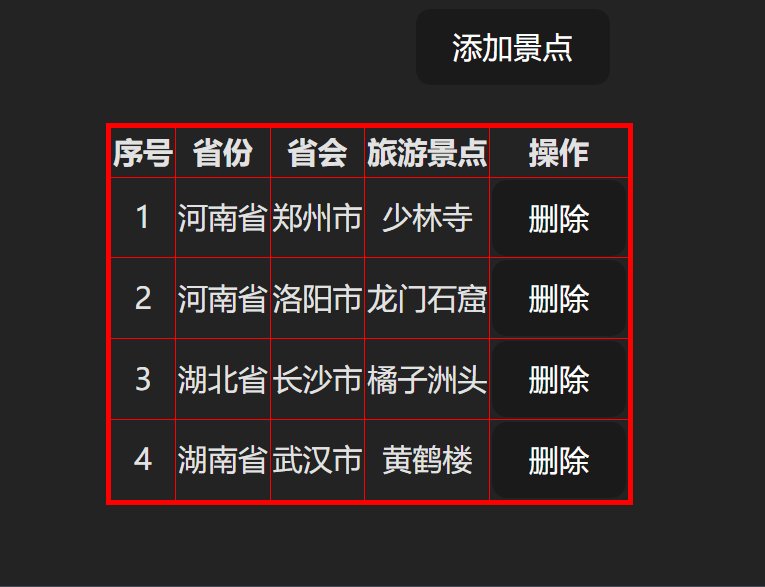
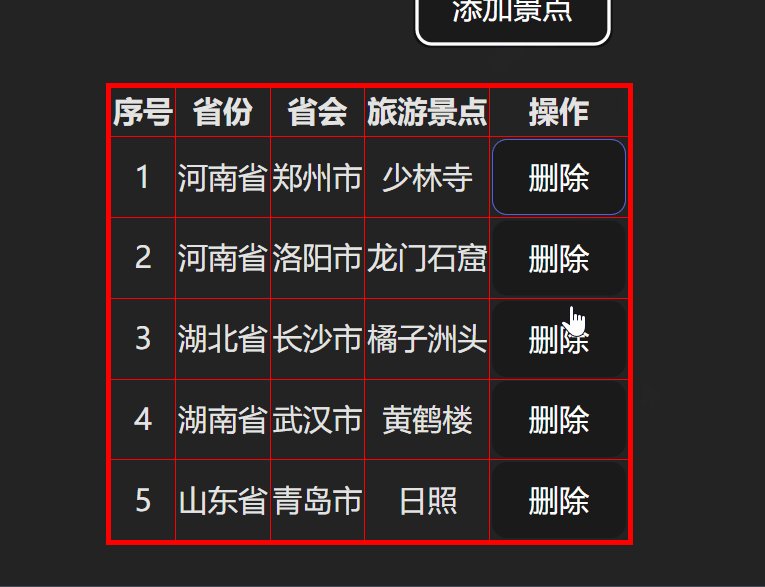
(1)单击"添加景点"按钮在表格末尾添加一行,如图所示。
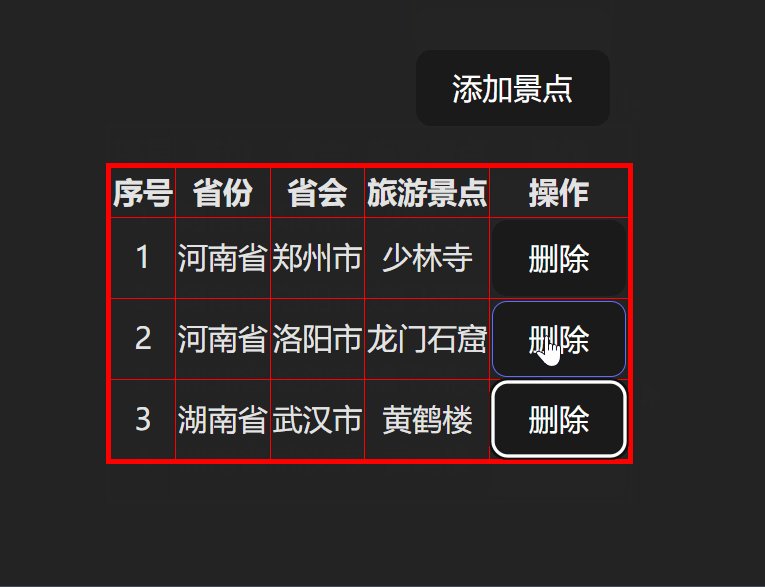
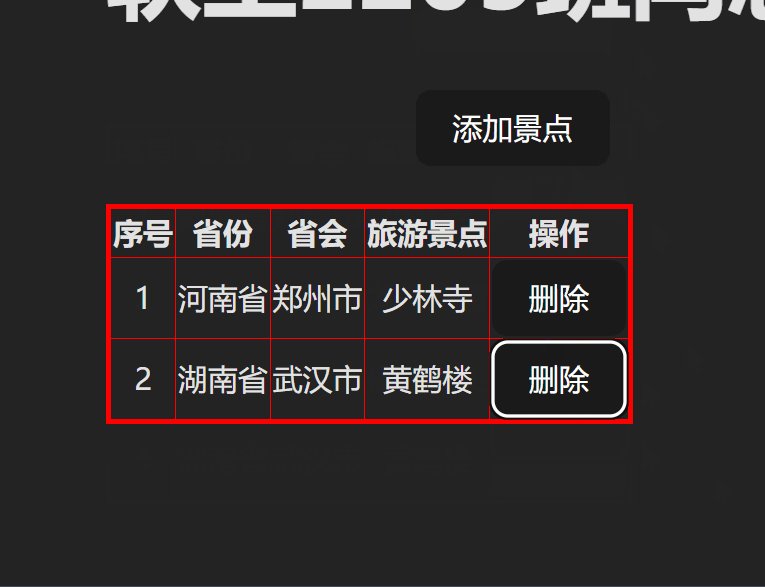
(2)单击,每一行后面的"删除"按钮,可以删除对应的行。
🎃代码解析
html<template> <h1 align="center">软工</h1> <!-- //添加代码 --> <button class="btn" @click="add">添加景点</button> <table> <tr> <th>序号</th> <th>省份</th> <th>省会</th> <th>旅游景点</th> <th>操作</th> </tr> <tr v-for="(item,index) in list"> <td>{{ index+1 }}</td> <td>{{ item.province }}</td> <td>{{ item.city }}</td> <td>{{ item.spot }}</td> <td><button @click="del(index)">删除</button></td> </tr> </table> </template> <script setup> import { reactive } from 'vue' const list = reactive([ { province: "河南省", city: "郑州市", spot: "少林寺" }, { province: "河南省", city: "洛阳市", spot: "龙门石窟" }, { province: "湖北省", city: "长沙市", spot: "橘子洲头" }, { province: "湖南省", city: "武汉市", spot: "黄鹤楼" }, ]) //添加代码 const add=()=>{ var str={province:"山东省",city:"青岛市",spot:"日照"}; list.push(str); } const del=(x)=>{ list.splice(x,1); } </script> <style scoped> button.btn { margin-bottom: 20px; } table { border: 3px solid red; border-collapse: collapse; } td, th { border: 1px solid red; } </style>这段代码是一个使用Vue.js框架编写的简单网页应用。它包含一个表格,用于展示旅游景点的信息,以及添加和删除景点的功能。
首先,让我们来看一下HTML部分:
`<h1 align="center">软工</h1>`:这是一个居中的标题,显示文本"软工"。
`<button class="btn" @click="add">添加景点</button>`:这是一个按钮,点击时会触发`add`方法,用于添加新的景点。
`<table>`:这是一个表格,用于展示旅游景点的信息。
`<tr v-for="(item,index) in list">`:这是一个循环,遍历`list`数组中的每个元素(即每个景点),并将其渲染为表格的一行。
`<td>{{ index+1 }}</td>`、`<td>{{ item.province }}</td>`、`<td>{{ item.city }}</td>`、`<td>{{ item.spot }}</td>`:这些是表格的单元格,分别显示景点的序号、省份、城市和景点名称。
`<td><button @click="del(index)">删除</button></td>`:这是一个删除按钮,点击时会触发`del`方法,并传入当前景点的索引,用于删除该景点。
接下来,让我们看一下JavaScript部分:
`import { reactive } from 'vue'`:从Vue.js中导入`reactive`函数,用于创建响应式数据。
`const list = reactive([...])`:创建一个响应式数组`list`,包含一些初始的旅游景点信息。
`const add=()=>{...}`:定义一个`add`方法,用于添加新的景点。在这个方法中,我们创建一个新的景点对象,并将其添加到`list`数组中。
`const del=(x)=>{...}`:定义一个`del`方法,用于删除指定的景点。在这个方法中,我们使用`splice`方法从`list`数组中删除指定索引的元素。
最后,让我们看一下CSS部分:
`button.btn {...}`:设置按钮的样式,包括外边距。
`table {...}`:设置表格的样式,包括边框和边框合并属性。
`td, th {...}`:设置表格单元格的样式,包括边框。
总的来说,这段代码实现了一个简单的旅游景点信息展示和编辑功能。用户可以通过点击按钮来添加新的景点,或者点击删除按钮来删除指定的景点。所有的操作都会实时反映在表格中。
🎃实现效果

🎯实现迷你记事本
🎃要求
要求:熟悉组件模版结构。
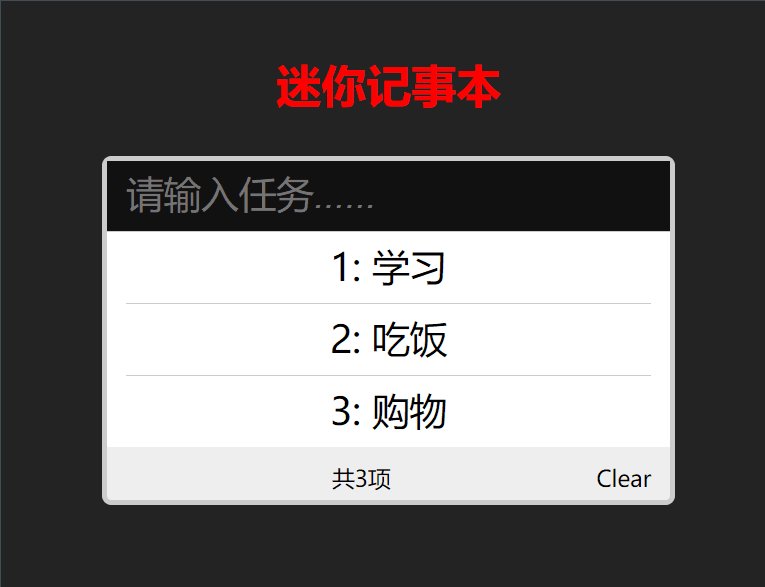
- 补充完整程序,运行结果如图5-5所示,并实现如下功能:
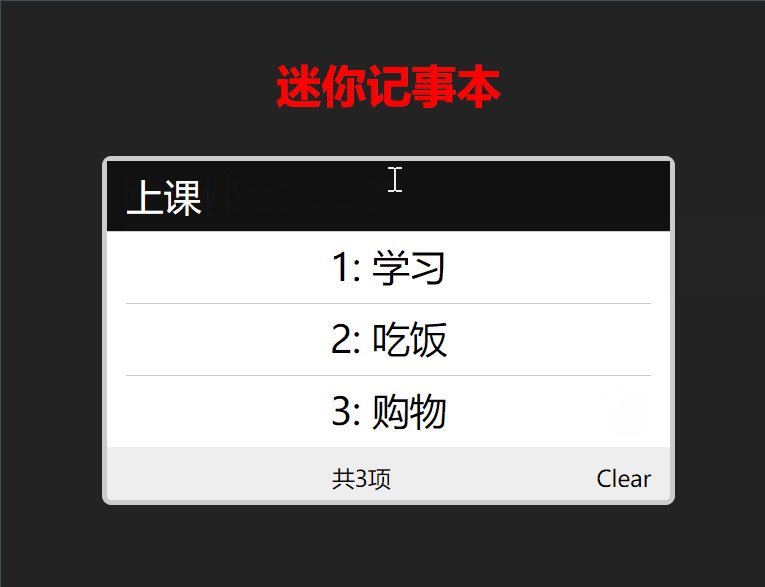
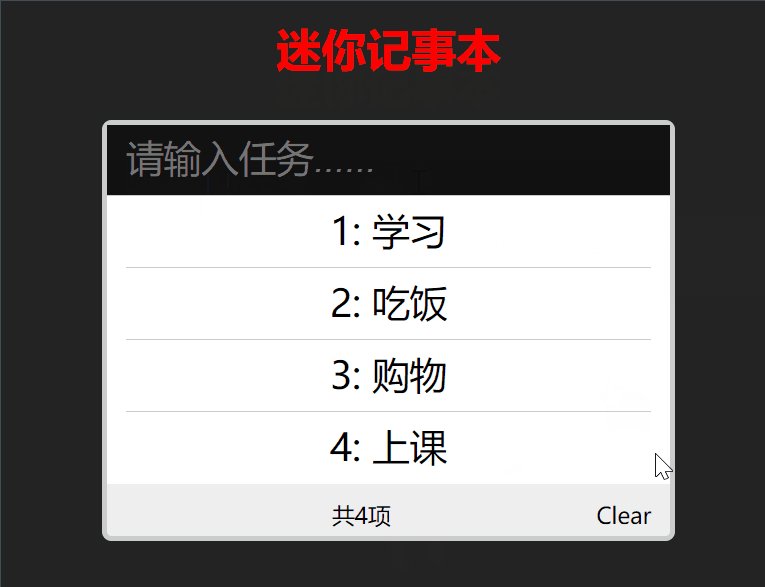
(1)在文本框中输入内容后单击回车键会添加到列表中。
(2)鼠标移动到每列后面的图标上单击可以删除相应内容。
(3)鼠标单击"clear"可以将所有列表内容删除。
(4)统计区域左侧始终统计记录的条数。
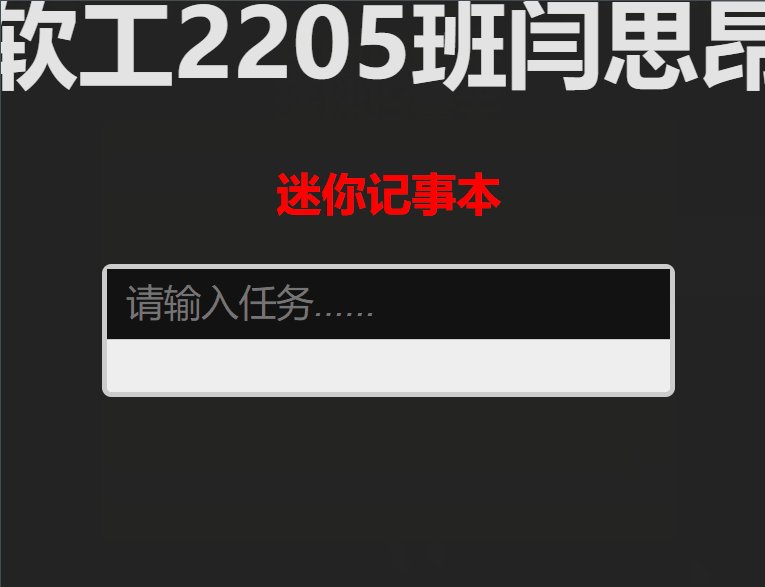
(5)当列表都被删除了,统计区的内容不显示。
🎃代码解析
html<!-- 迷你记事本案例 --> <template> <h1 align="center">软工</h1> <h2>迷你记事本</h2> <div id="box"> <!-- 写区域 --> <div class="write"> <input type="text" placeholder="请输入任务......" v-model="inputValue" @keyup.enter="add"> </div> <!-- 显示区域 --> <ul> <li v-for="(item,index) in list">{{ index+1+": " }}{{ item }} <img src="../assets/images/delect.png" @click="remove(index)"> </li> </ul> <!-- 统计区域 --> <div class="count"> <span class="left" v-text= "'共'+list.length+'项'" v-if="list.length"></span> <span class="right" @click=" clear" v-if="list.length" >Clear</span> </div> </div> </template> <script setup> import { reactive, ref } from 'vue'; const list = reactive(["学习", "吃饭", "购物"]) const inputValue = ref("") //添加add方法定义 const add=()=>{ list.push(inputValue.value); inputValue.value=""; } //删除remove方法定义 const remove=(x)=>{ list.splice(x,1) } //清除clear方法定义 const clear=()=>{ list.length=0 } </script> <style scoped> ul, li { padding: 0; margin: 0; } #box { width: 300px; margin: 20px auto 0 auto; border:3px solid #ccc; background-color: #eee; border-radius: 5px; } h2 { text-align: center; margin-bottom: 10px; color: red; } div.write>input { height: 35px; width: 288px; border: none; border-bottom: 1px solid #ccc; padding-left: 10px; font-size: 20px; font-style: italic; outline: none; } ul { list-style: none; background-color: #fff; padding-left: 10px; padding-right: 10px; } ul>li { line-height: 38px; color: #000; font-size: 20px; border-bottom: 1px solid #ccc; position: relative; } ul>li:last-child{ border-bottom: none; } ul>li>img { width: 24px; position: absolute; right: 0; top: 9px; display: none; cursor: pointer; } ul>li:hover>img { display: block; } div.count { height: 20px; color: #000; font-size: 12px; padding: 8px 10px 0 10px; position: relative; } div.count>span.right { float: right; cursor: pointer; } </style>这段代码是一个使用Vue.js框架实现的迷你记事本应用。它包括一个输入框用于添加任务,一个列表显示所有任务,以及一个统计区域显示任务总数和清除按钮。
首先,我们来看一下HTML部分:
`<template>`标签内包含了整个应用的HTML结构。
在`<div id="box">`内,有三个主要部分:写区域、显示区域和统计区域。
在写区域,有一个输入框`<input type="text" v-model="inputValue" @keyup.enter="add">`,用户可以在其中输入任务。输入的任务会被双向绑定到`inputValue`变量上。当用户按下回车键时,会触发`add`方法。
在显示区域,有一个无序列表`<ul>`,其中每个列表项`<li>`都包含一个任务文本和一个删除图标。点击删除图标会触发`remove`方法。
在统计区域,有两个`<span>`元素,分别显示任务总数和清除按钮。点击清除按钮会触发`clear`方法。
接下来,我们看一下JavaScript部分:
使用Vue.js的`reactive`函数创建了一个响应式数组`list`,用于存储所有的任务。
使用Vue.js的`ref`函数创建了一个响应式引用`inputValue`,用于存储输入框的值。
定义了三个方法:`add`、`remove`和`clear`。`add`方法用于将输入框的值添加到任务列表中;`remove`方法用于从任务列表中删除指定索引的任务;`clear`方法用于清空任务列表。
最后,我们看一下CSS部分:
为整个应用设置了一些基本样式,如宽度、边距、边框等。
为各个元素设置了具体的样式,如字体大小、颜色、位置等。
优化建议:
可以考虑为删除图标添加一个提示信息,让用户知道点击它可以删除任务。
可以考虑在输入框为空时禁用添加按钮,避免添加空任务。
可以考虑在任务列表为空时隐藏统计区域,避免占用空间。
🎃实现效果