一、Hello World
1-1、示例1

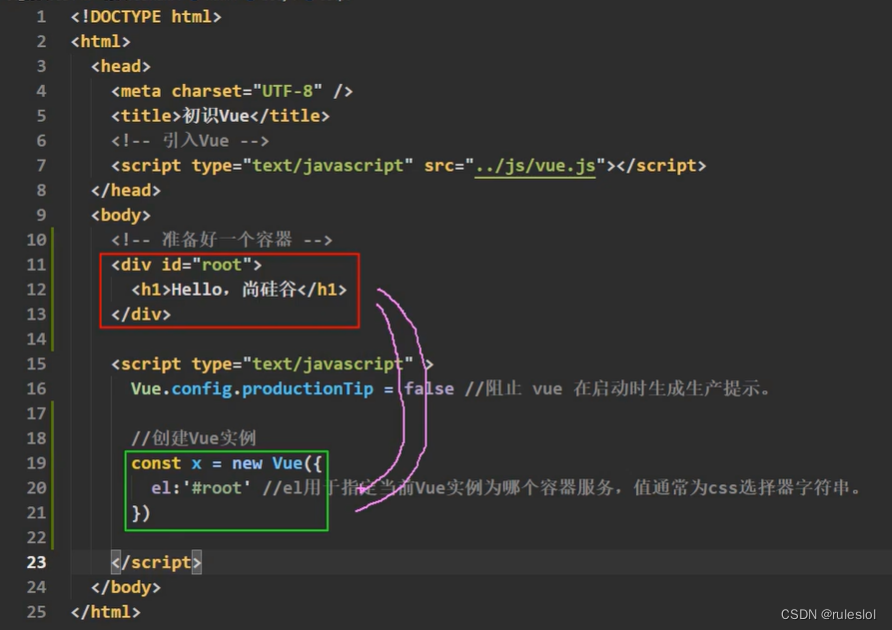
1、现有html容器;
2、再有vue实例。
new Vue({});中的{}是配置对象。配置对象是:key:value的格式。
el:element元素。id对应#,class对应.
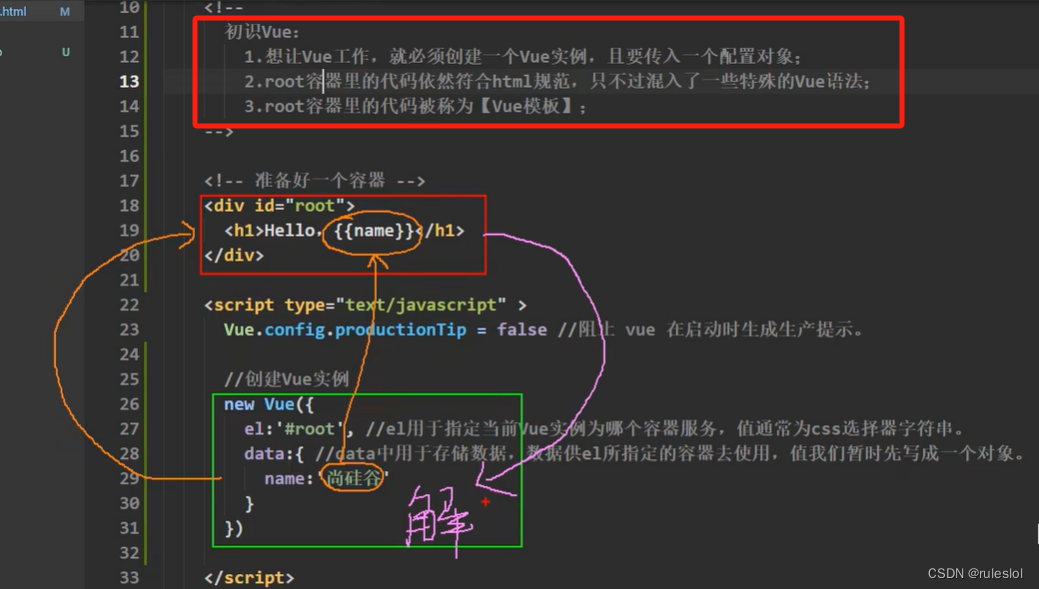
把容器中变化的数据,交给Vue实例去保管:

const x多余,去掉即可。
1-2、示例2
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--VUEde 引入 cdn方式-->
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<!-- view层 模板 视图层 -->
<div class="app">
{{message}}
</div>
<script>
// 创建一个Vue的实例
var vm = new Vue({
el: ".app",
// model层:数据模型
data:{
message: "hello world!"
}
});
</script>
</body>
</html>浏览器展示:

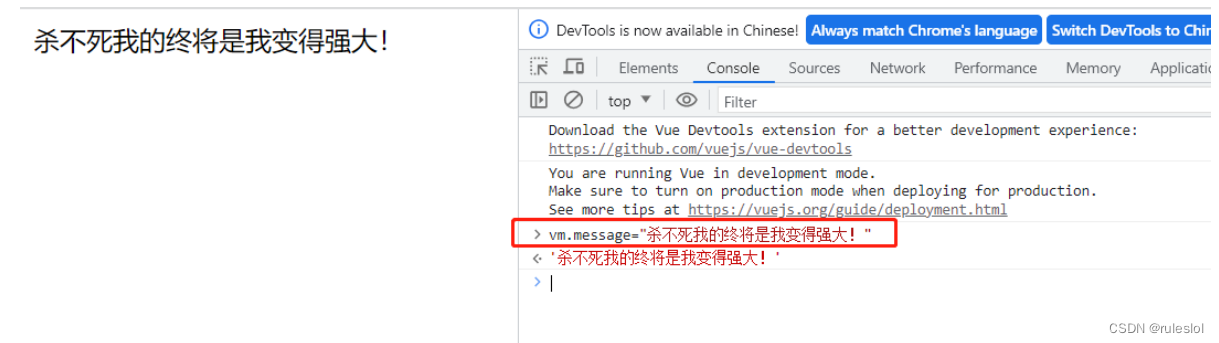
双向绑定:ViewModel层

不用刷新页面,就能展示页面信息的变化。vue不改变DOM对象,是虚拟DOM。
1-3、小结

Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。
二、Hello 案例分析
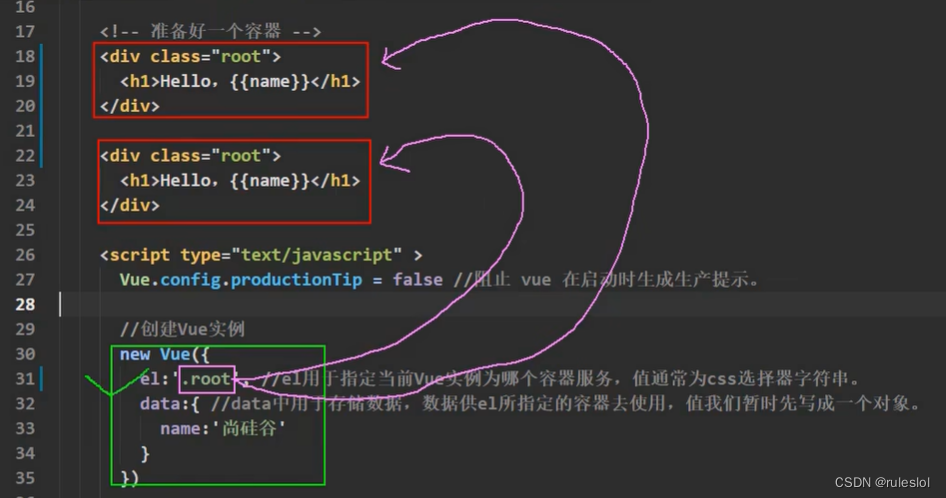
2-1、一个Vue实例,不能同时接管两个实例

页面展示:

只接管第一个实例。
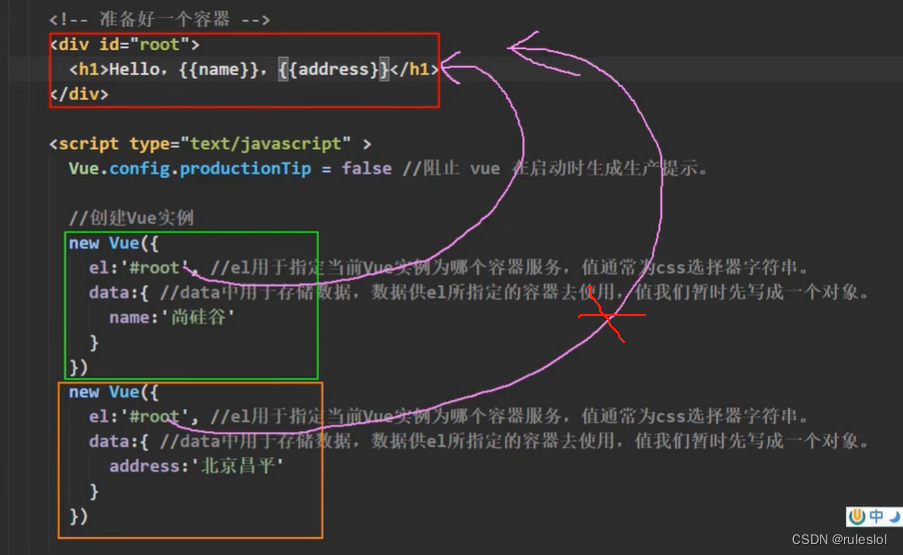
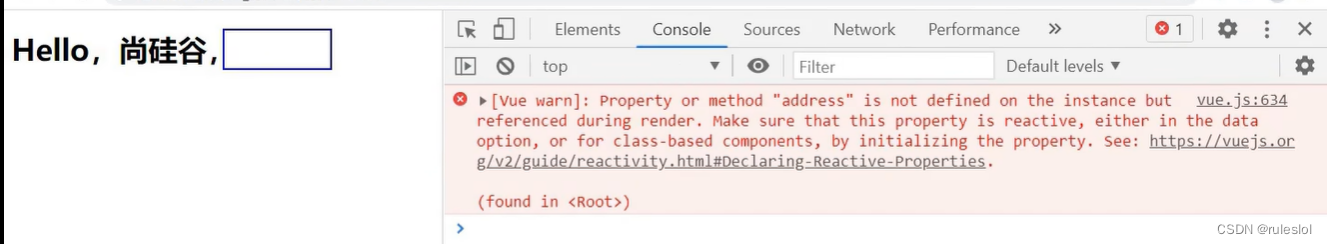
2-2、多个实例不能对应一个容器


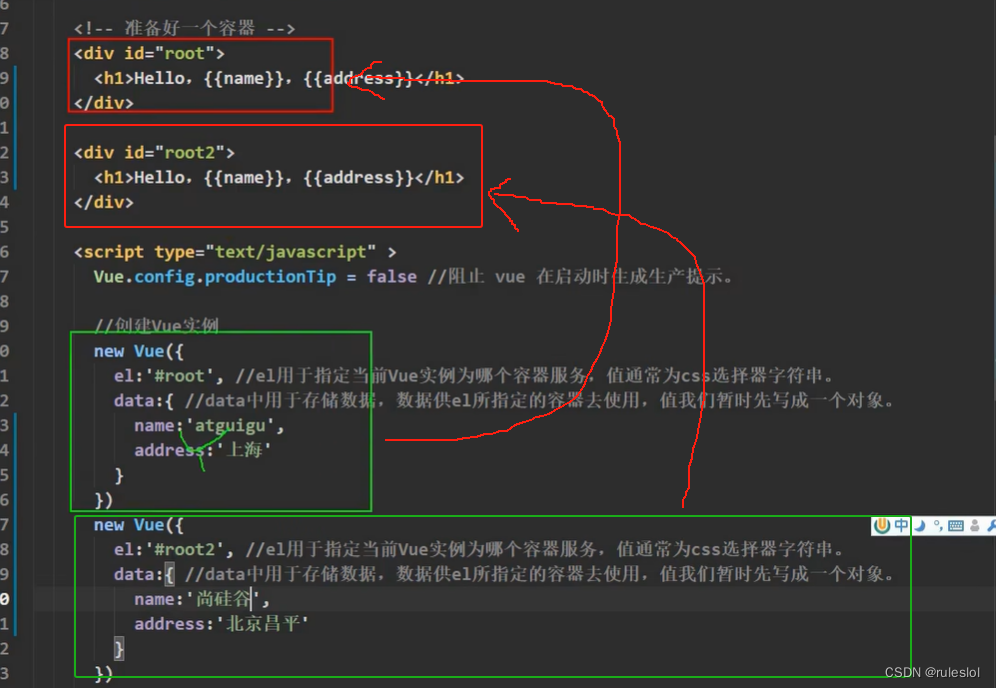
2-3、一个Vue实例对应一个容器
容器和Vue实例的关系是:一一对应!

三、注意
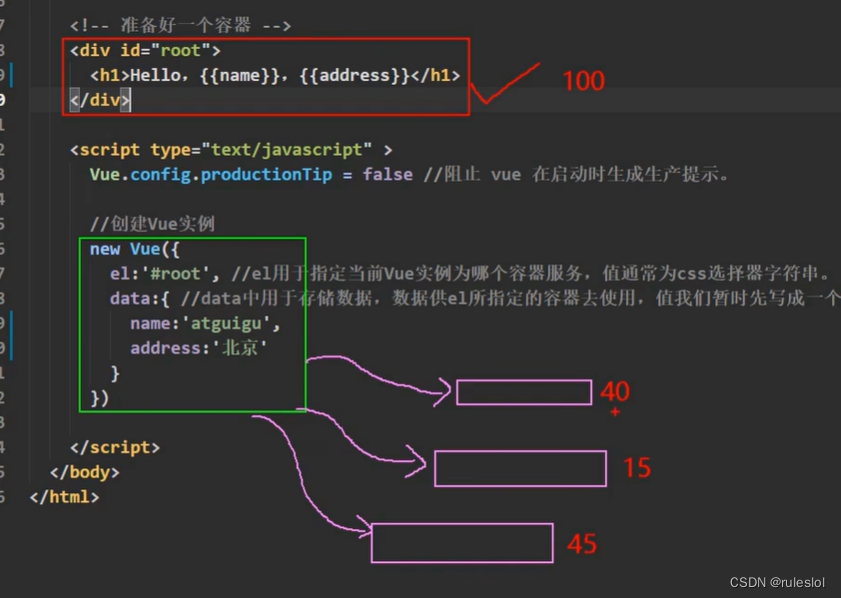
3-1、Vue的组件简介
以后开发的时候,一个.Vue文件中,只有一个容器,和一个Vue实例。当容器中需要维护的数据很多时,可以如下分配:
用多个组件管理。
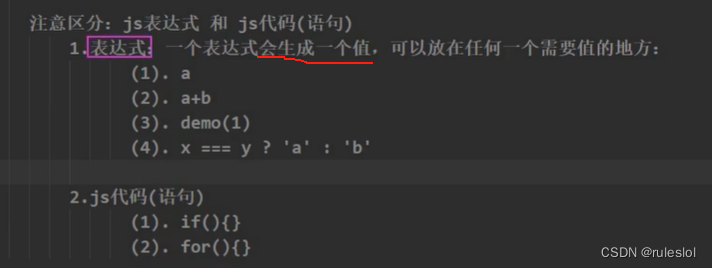
3-2、JS表达式 VS JS代码
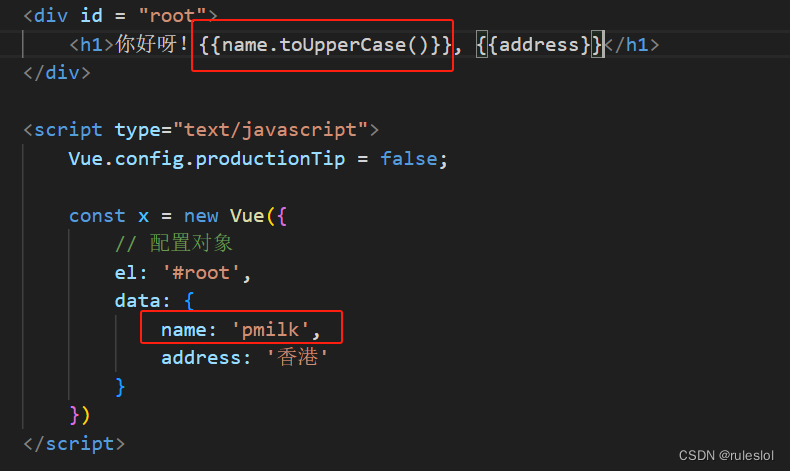
HTML容器中,并不是Vue实例有什么,容器才能放什么。

页面展示:



页面展示:

3-3、小结