开篇
经过上篇文章的介绍,实现了可以根据用户选择的模板名称加上对应的版本号,可以下载对应的模板,并且将下载之后的文件存放在用户目录下的 **.nue-template**文件夹中。
接下来这篇文章主要实现内容是将下载的模板文件拷贝到当前所执行命令的目录下。
拷贝模板
例如我现在在终端当中输入 nue-cli create neo 命令,如下图:

从图中可以看到除了指令部分之外的内容就是所在的目录文件地址,我要操作的就是将之前下载的模板文件内容拷贝到这个目录下,即可。
如何拷贝?
获取到当前所在的目录地址,这个可以通过 Node 中的 path 模块进行实现,使用 path 模块中的 resolve 方法,将当前所在的目录地址获取到。
所以话不多说,先导入 path 模块:
const path = require('path');导入之后先通过 path.resolve() 方法获取到当前所在的目录地址,打印在控制台看一下是否正确:
console.log(path.resolve());为了我方便测试我将之前所编写的代码都先注释掉了:

然后执行 nue-cli create neo 命令,看一下控制台输出的内容:

从图中可以看到输出的内容就是当前所在的目录地址,这个是正确的。
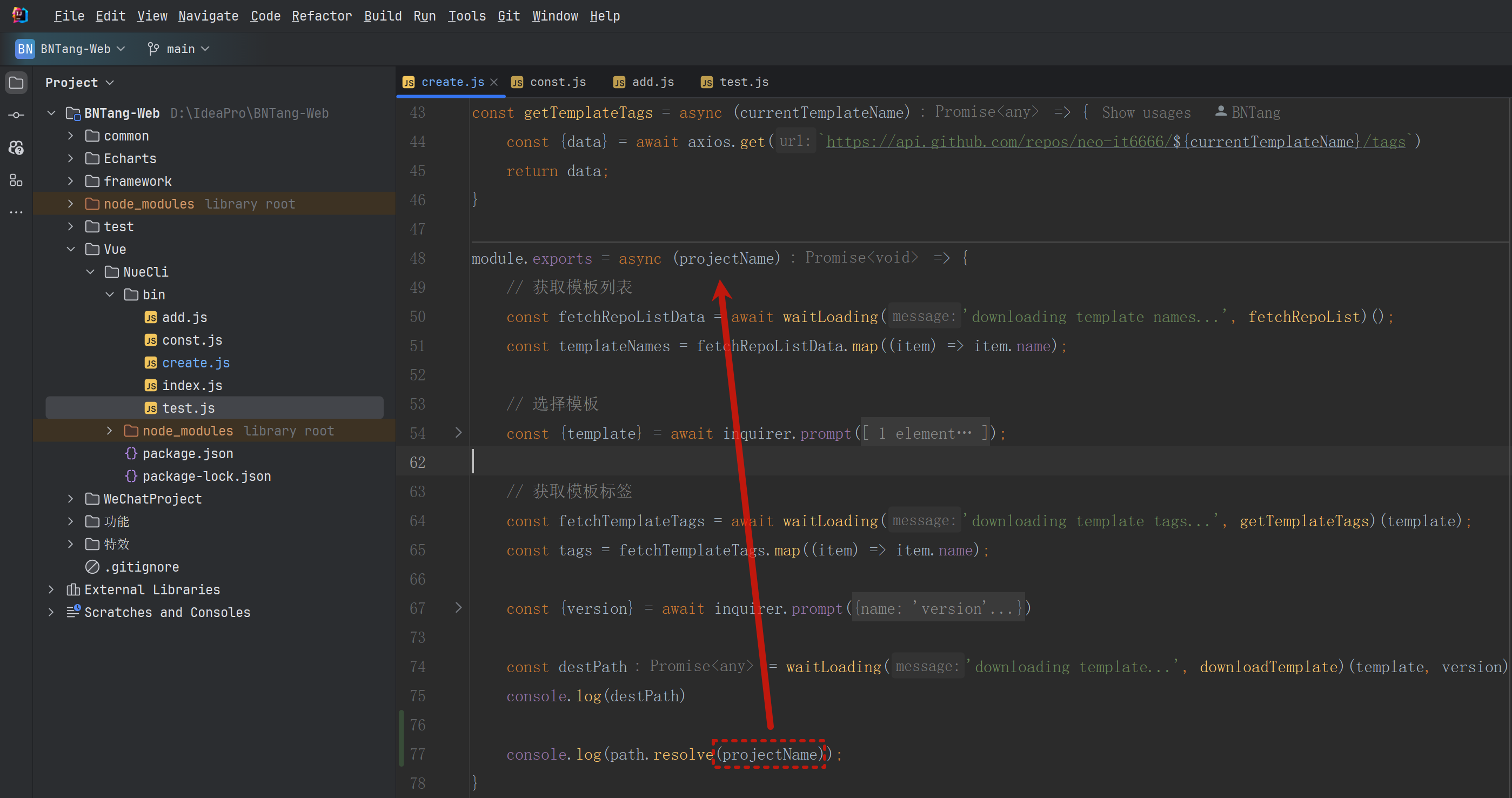
当前所执行的命令目录位置拿到了,接下来就可以拿着这个路径加上输入指令的项目名称,拼接成一个新的路径,这个路径就是最终要拷贝的目录地址,代码如下先拼接打印给大家看看:
console.log(path.resolve(projectName));
测试方式与之前一样,我将之前的代码注释掉,然后执行 nue-cli create neo 命令,看一下控制台输出的内容:

从图中可以看到输出的内容就是当前所在的目录地址加上输入的项目名称,这个是正确的。
地址完成了,标题所存在的问题还是没有得到解决,那就是如何拷贝文件到这个目录下。
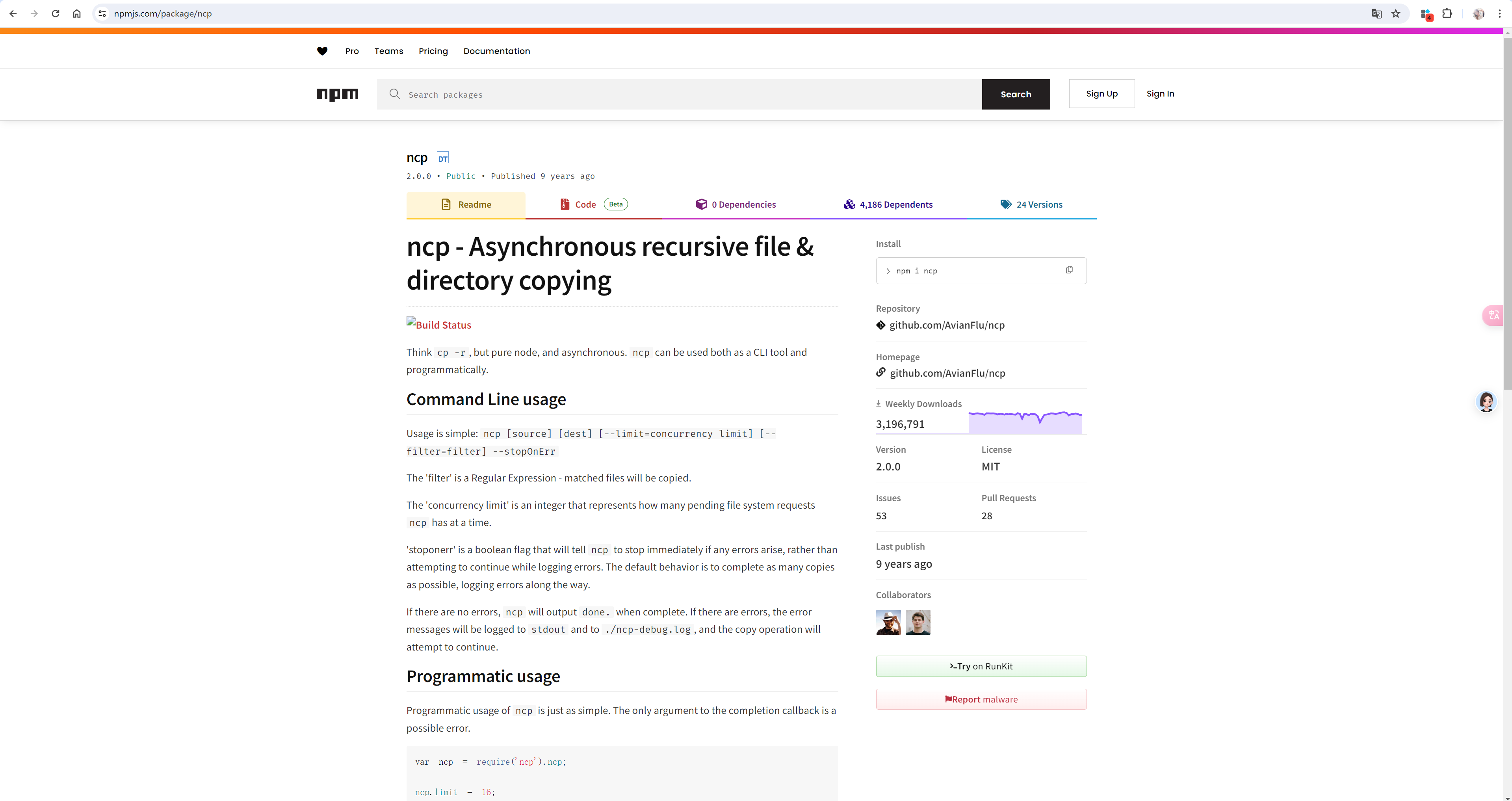
ncp
这里我要给大家在介绍一个库,这个库是 ncp,这个库是一个用于拷贝文件的库,使用这个库可以很方便的将文件拷贝到指定的目录下。
npm 地址:ncp

好,话不多说,要想使用这个库,首先要安装这个库:
npm install ncp安装完成之后,导入这个库:
const ncp = require('ncp');导入之后发现 ncp 这个库的函数返回的不是一个 Promise 对象:

所以需要手动将这个函数封装成一个 Promise 对象,后续我就可以用 Promise 的方式来调用这个函数,重新改写导入这个库的代码:
let ncp = require('ncp');
ncp = promisify(ncp);接下来就是将用户目录中的模板拷贝到执行指令路径中即可,代码如下:
const destPath = 'C:\\Users\\BNTang\\.nue-template\\vue-simple-template';
await waitLoading('copying template...', ncp)(destPath, path.resolve(projectName));测试一下,我也是将之前的代码注释掉,目标地址我写死了,执行 nue-cli create neo 命令,看看拷贝的效果:

从图中可以看到控制台输出的内容就是拷贝成功了,模板已经拷贝到了当前所在的目录下。
很不错也很顺利,记住我的测试过程,因为我在前面的章节测试中,我下载好了模板所以我就将上面的代码注释掉了,如果你们看到我文章进行编写与实现的时候,没有进行下载得要将上面的代码取消注释,下载模板,然后再进行拷贝。
文章转载自: BNTang