1、service.interceptors.response.use 接收两个参数:
(1)参数一:接口成功的回调函数
(2)参数二:接口失败的回调函数
如要实现以下需求:匹配路径中包含 '/api-special' 的接口,统一提示 "特殊接口,无返回值"
// 响应拦截器
service.interceptors.response.use(
res => {
},
error => {
clnsole.log('接口配置:', error.config);
clnsole.log('返回内容:', error.response);
// 如匹配路径中包含 '/api-special' 的接口,统一提示 "特殊接口,无返回值"
if(error.config.url.indexOf('/api-special') !== -1) {
this.$message.error('特殊接口,无返回值');
}
}
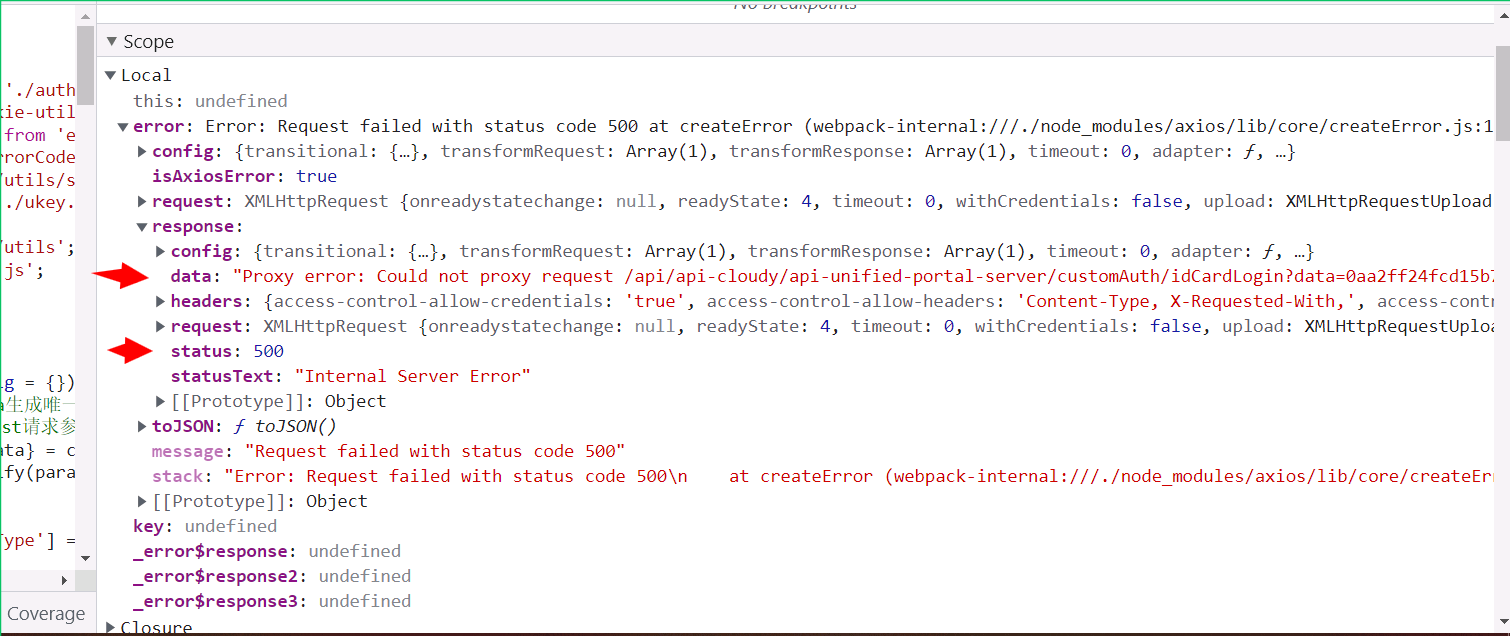
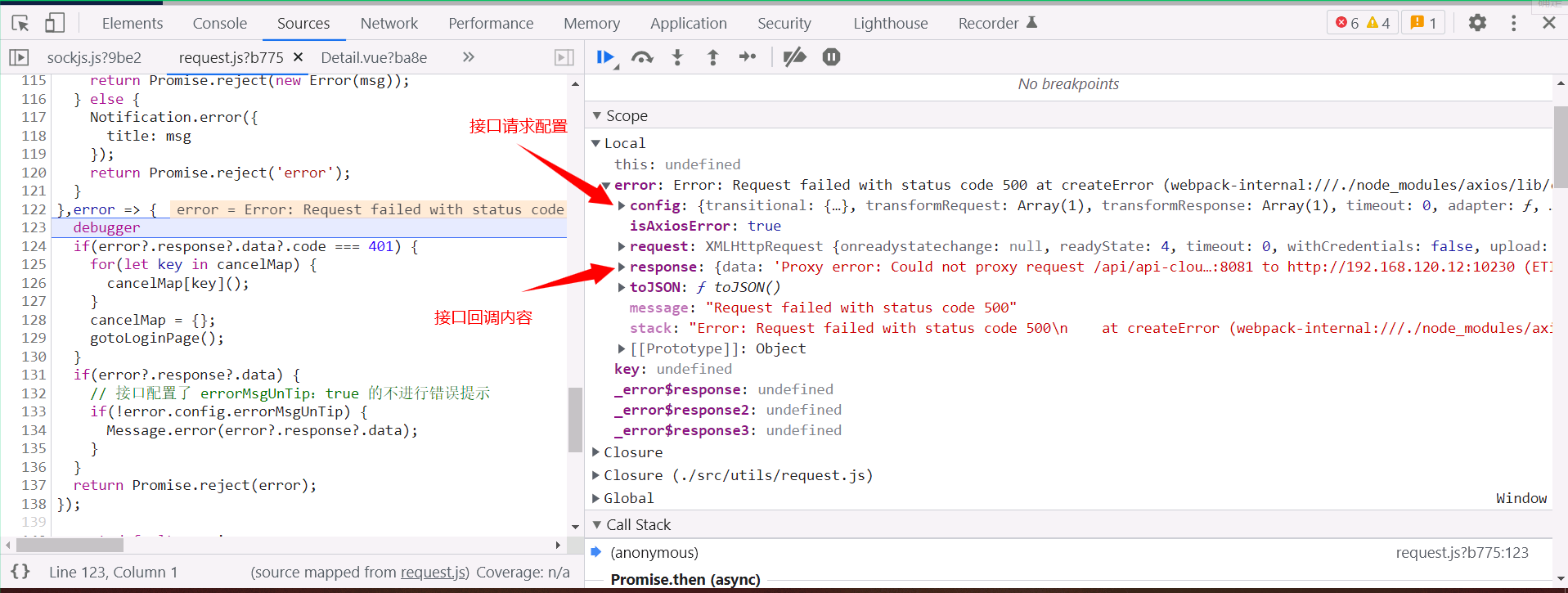
)2、我们在失败的回调函数里打一个 debugger 断点:

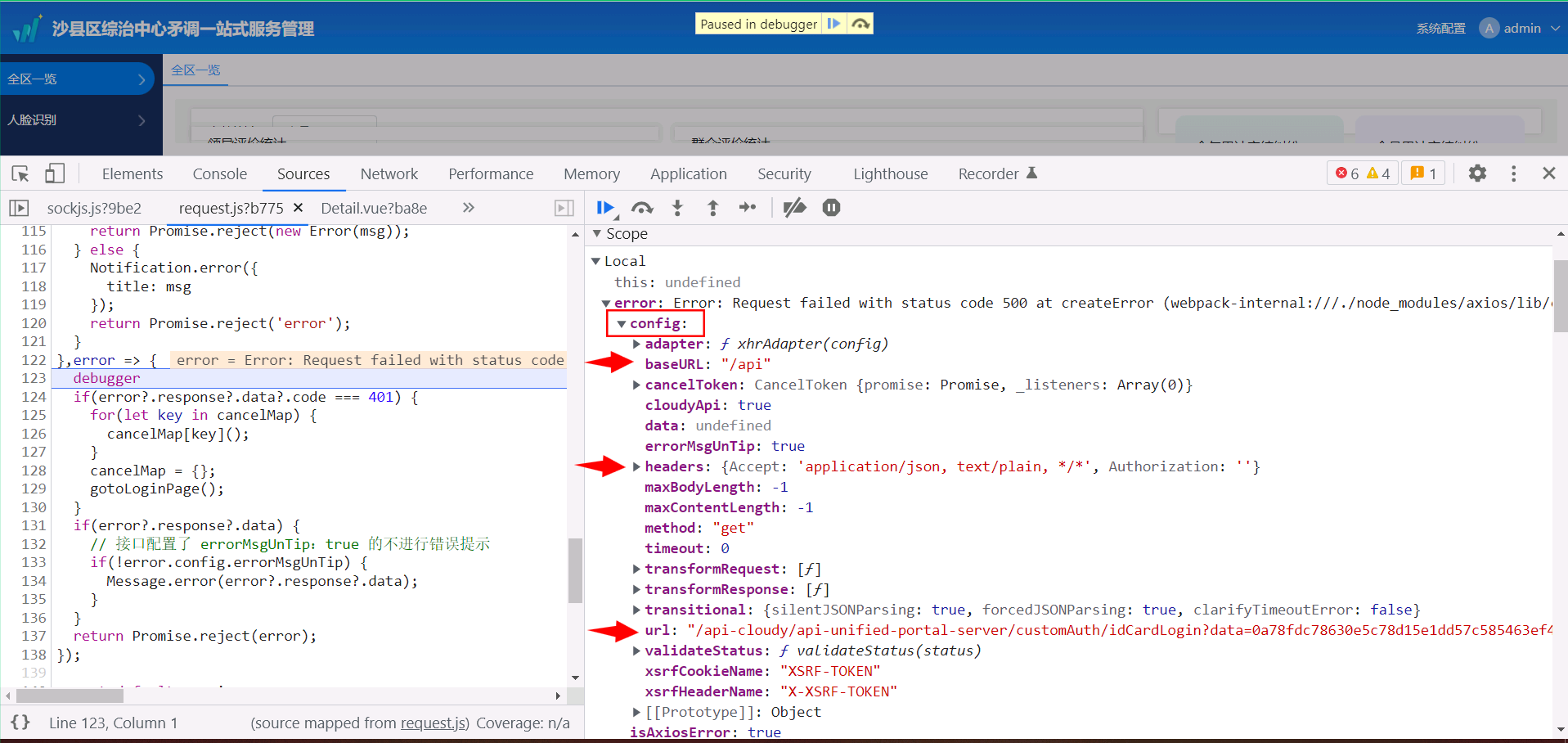
(1)config:接口请求配置
我们可以拿到接口请求路径,传参,请求头等信息

(2)response:接口响应内容
拿到status、返回内容 data 等数据