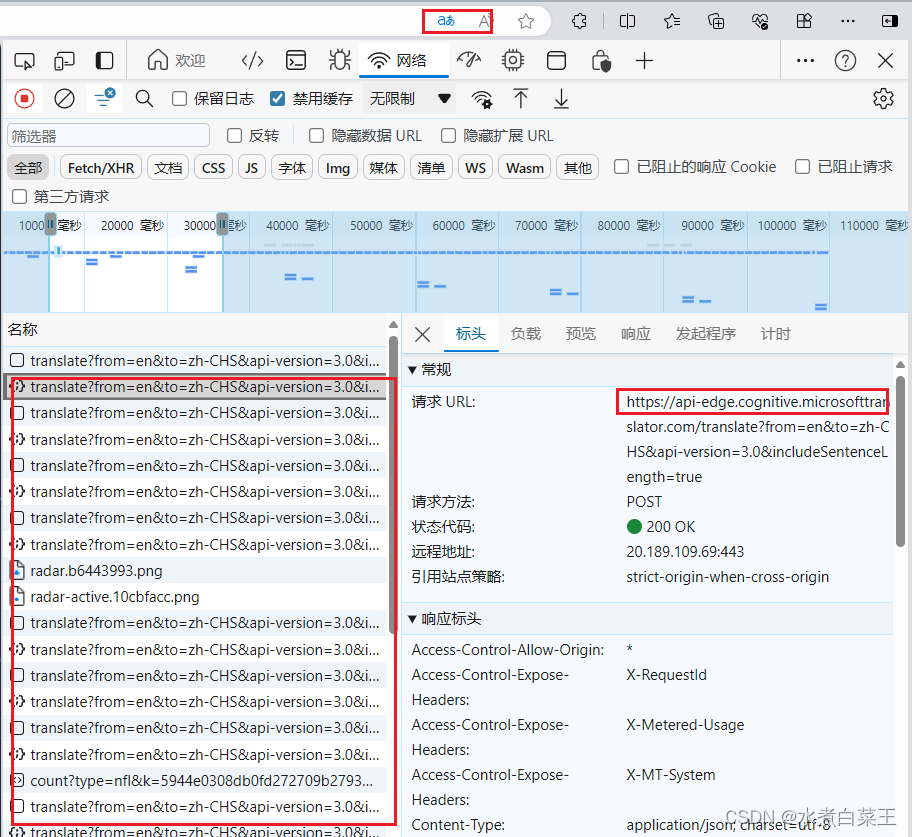
Edge浏览器有自带的翻译功能,在运行pc项目可能会遇到疯狂调用Edge的API https://api-edge.cognitive.microsofttranslator.com/translate
这个URL(https://api-edge.cognitive.microsofttranslator.com/translate)指向的是微软服务中的API接口。该API允许开发者在应用中集成文本翻译功能,支持多种语言之间的翻译。URL中的translate?这是一个用于发起翻译请求的REST API路径,后面通常会跟上一系列查询参数,比如要翻译的文本、源语言和目标语言等。
使用此API,开发者需要提供订阅密钥(通常通过HTTP头或查询参数传递)、指定源语言和目标语言代码,以及需要翻译的实际文本内容。API响应通常会包含翻译后的文本结果。

如果在开发代码上没有在代码中明确调用https://api-edge.cognitive.microsofttranslator.com/translate这个API,但你在Edge浏览器中观察到频繁的调用,这可能由以下几个原因导致:
- 浏览器扩展或插件:某些浏览器插件或扩展程序可能会利用翻译API来提供网页内容翻译功能。检查是否有安装的翻译类插件,并查看其设置或尝试禁用它们,看是否能停止这些调用。
- 内置浏览器功能 :
Edge浏览器自身可能启用了某种形式的自动翻译功能,尤其是当浏览非用户首选语言的网页时。这种情况下,浏览器可能会自动调用翻译服务。你可以在Edge的设置中查看并管理这些选项,通常在"语言"或"隐私和服务"设置下有关于提供翻译服务的选项。 - 网页脚本 :尽管在开发中没有明确调用也不会碰到这东西,但某些网页可能嵌入了第三方脚本或库,这些脚本在特定条件下(如检测到非用户首选语言的页面内容)会自动触发翻译请求。检查网页源代码或使用浏览器的开发者工具(如
Network标签页)来监控网络请求,可以帮助识别是否有这种情况发生。 - 错误配置或误操作:可能是由于配置错误或代码中的意外行为导致的。有时候,即使开发者无意中引入的代码片段或库也可能导致此类API调用。
解决这个问题的第一步是通过浏览器的开发者工具来监控网络活动,确认请求的具体来源(哪个页面、脚本或扩展)。然后,根据发现的原因采取相应的措施,比如禁用扩展、调整浏览器设置或修正网页代码。
出现这种问题在开发上八成是下了一些组件或者不干净的组件等,但对开发好的项目再去排查问题根源 不一定快速解决掉,直接一把梭拒绝浏览器翻译 也没太大影响
直接阻止Edge浏览器自动翻译非英语网页,可以在网页的HTML头部(<head>标签内)加入一个特定的<meta>标签来禁用浏览器的翻译功能。这样做可以确保无论用户的浏览器设置如何,该网站内容都不会被自动翻译。具体做法是在网页头部添加以下代码:
html
<meta name="google" content="notranslate">
<meta http-equiv="Content-Language" content="zh-CN">- 第一行告诉浏览器(不仅是
Google Chrome或Edge,也包括其他遵循此元标签规范的浏览器)不要自动翻译页面 - 而第二行声明页面的主要内容语言,辅助浏览器理解和处理页面内容的语境。
,