webpack是什么
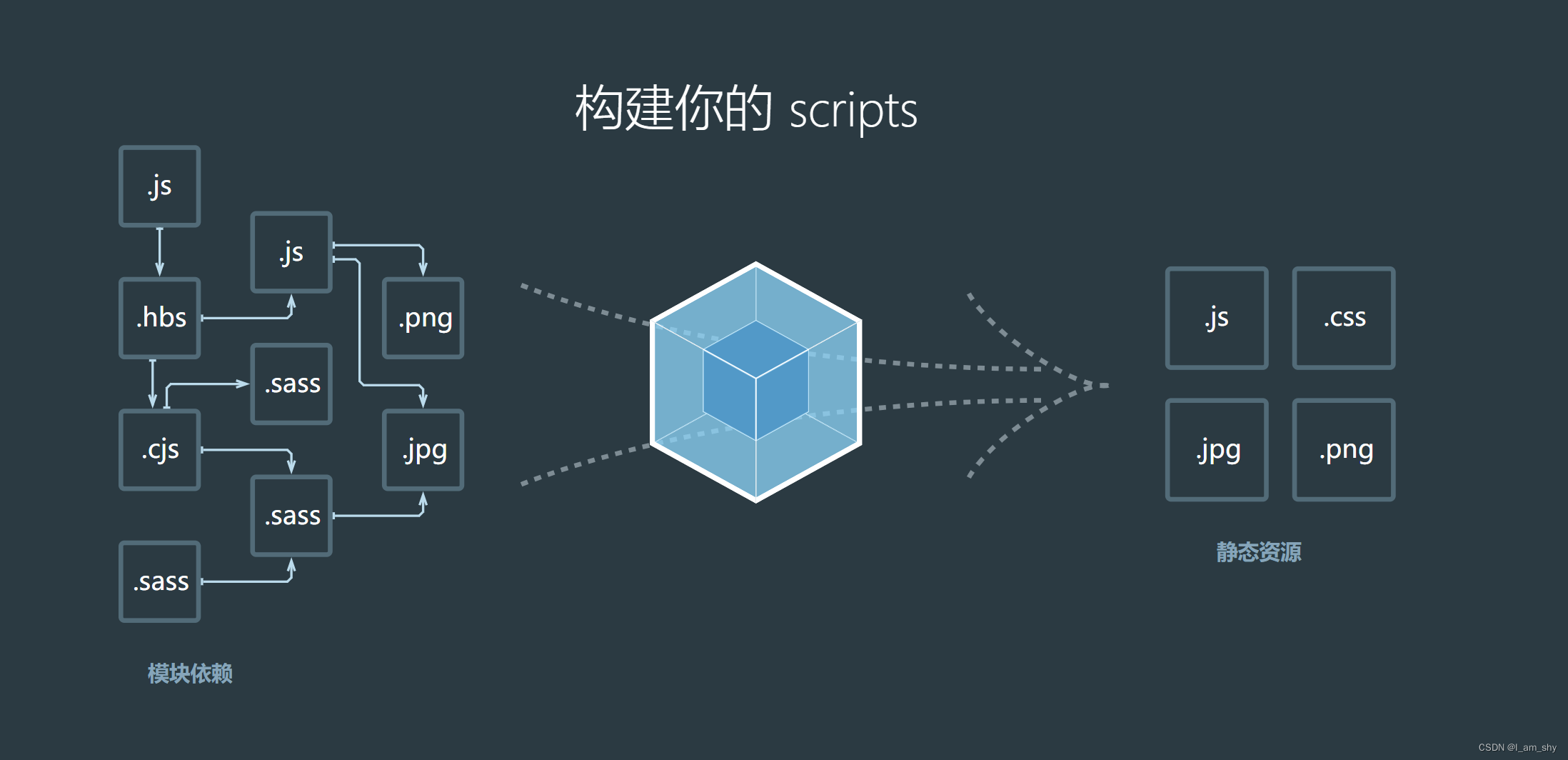
本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具 。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 bundles,它们均为静态资源,用于展示你的内容。


简单概述一下就是,webpack可以将多模块化的项目结构和兼容性较差的语法规则,打包成简单的结构,兼容性好的语法,即将复杂的内容结构简单化,缩减文件的数量,提高网络传输效率和浏览器的识别渲染。
webpack安装和使用
我们使用npm安装webpack
javascript
npm init -y

先初始化拿到一个package.json文件,name是项目名称(文件夹的名称),这里的description的内容其实就是md文件内的介绍(没有其他作用)
然后我们再给这个项目安装webpack,注意:一般不会对webpack进行全局安装,因为再不同的项目里,可能webpack的版本不同会产生错误,所以我们对每个项目都单独安装webpack
javascript
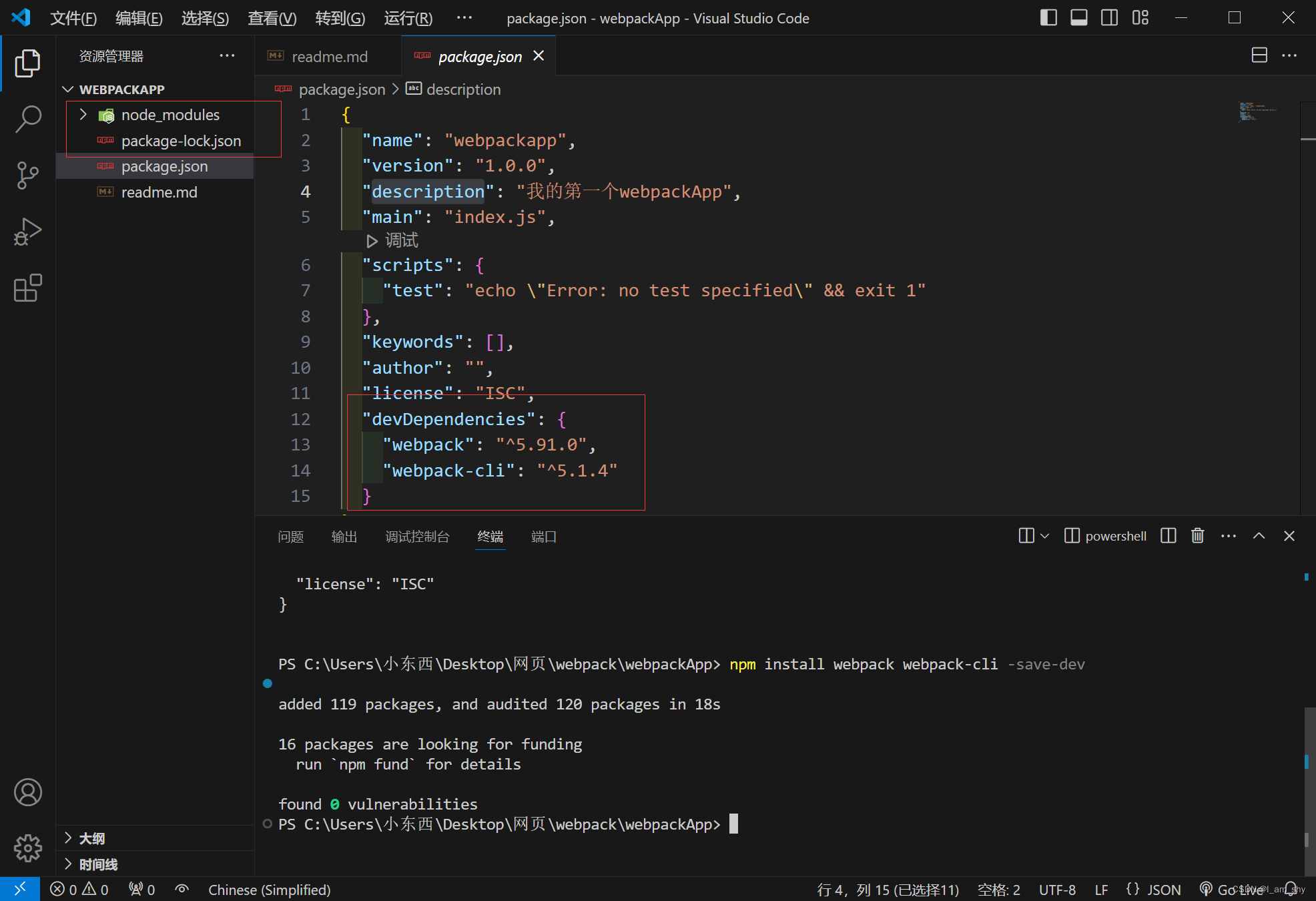
npm install webpack webpack-cli -save-dev
这里可以看到安装成功后,多了一个json文件和node_modules文件夹,以及package.json中多了一个devDependencies属性,这里显示了我们安装的webpack包
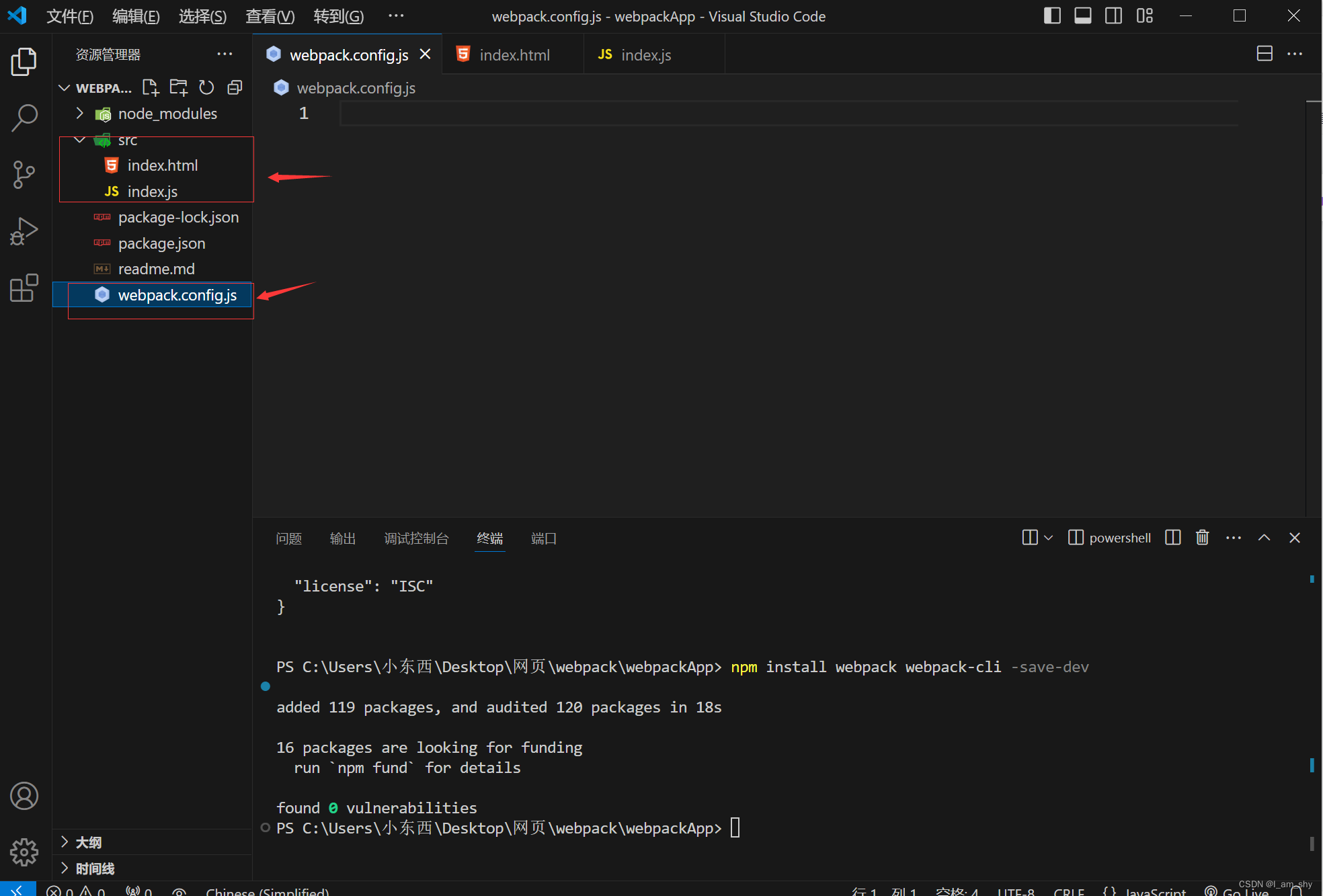
接下来再目录下创建webpack.config.js配置文件和src文件夹(这里是项目要打包的主要代码)

然后我们需要对webpack.config.js文件进行一些配置
javascript
// 引用nodejs的path模块
const path = require("path");
module.exports = {
mode: 'development',//开发环境
entry : path.join(__dirname,'src','index.js'),// 打包入口
output:{
path:path.join(__dirname,'dist'),// 打包结束的位置
filename :'bundle.js' // 指定的打包后文件名称
}
}这里使用了path的join方法,它指向了一个路径,__dirname表示当前的文件所在的根目录(webpack.config.js在webpackApp的目录下,这里就表示webpackApp),
然后将我们自己的代码写到src中
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>webpack入门</title>
</head>
<body>
<p>webpack的基本使用</p>
</body>
</html>
javascript
let fn = (num)=>{
return num;
}// es6的箭头函数
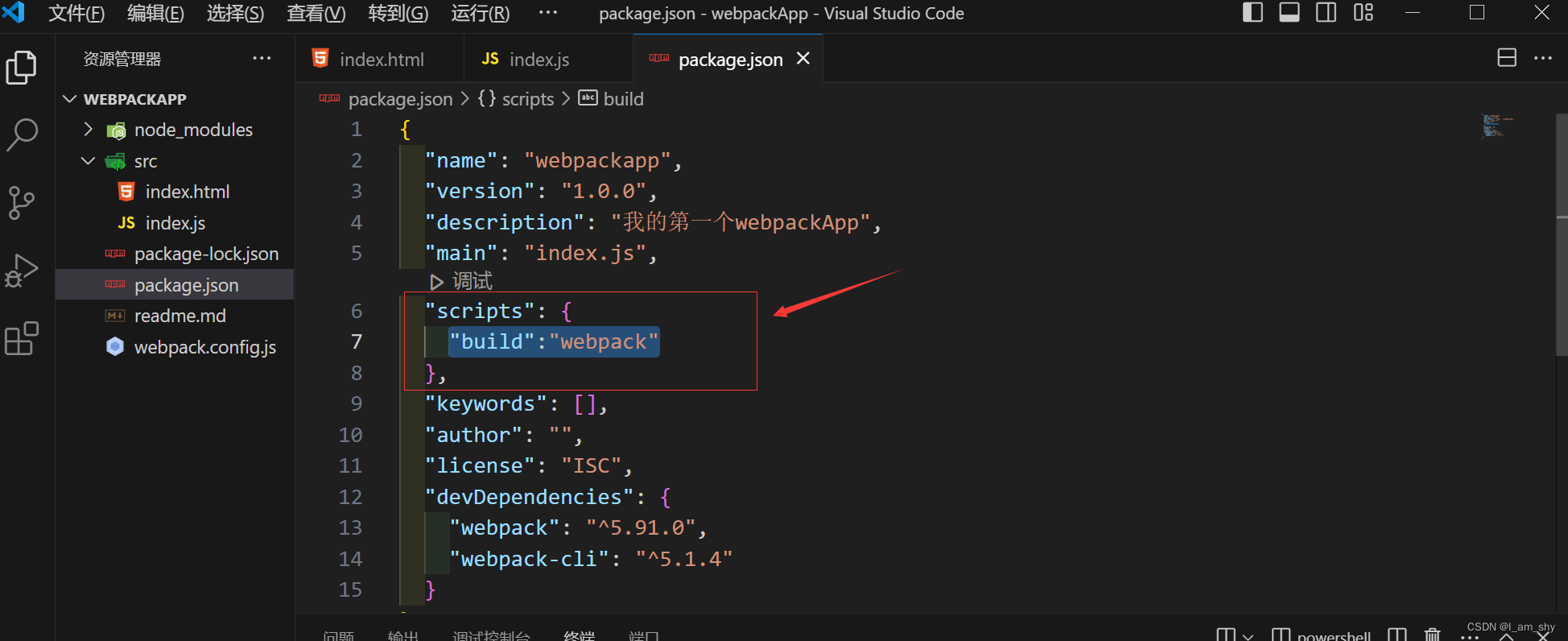
console.log("webpack打包," ,fn(10));配置一些package的脚本script
javascript
"build":"webpack"
此时我们就可以通过build指令来运行webpack
javascript
npm run build
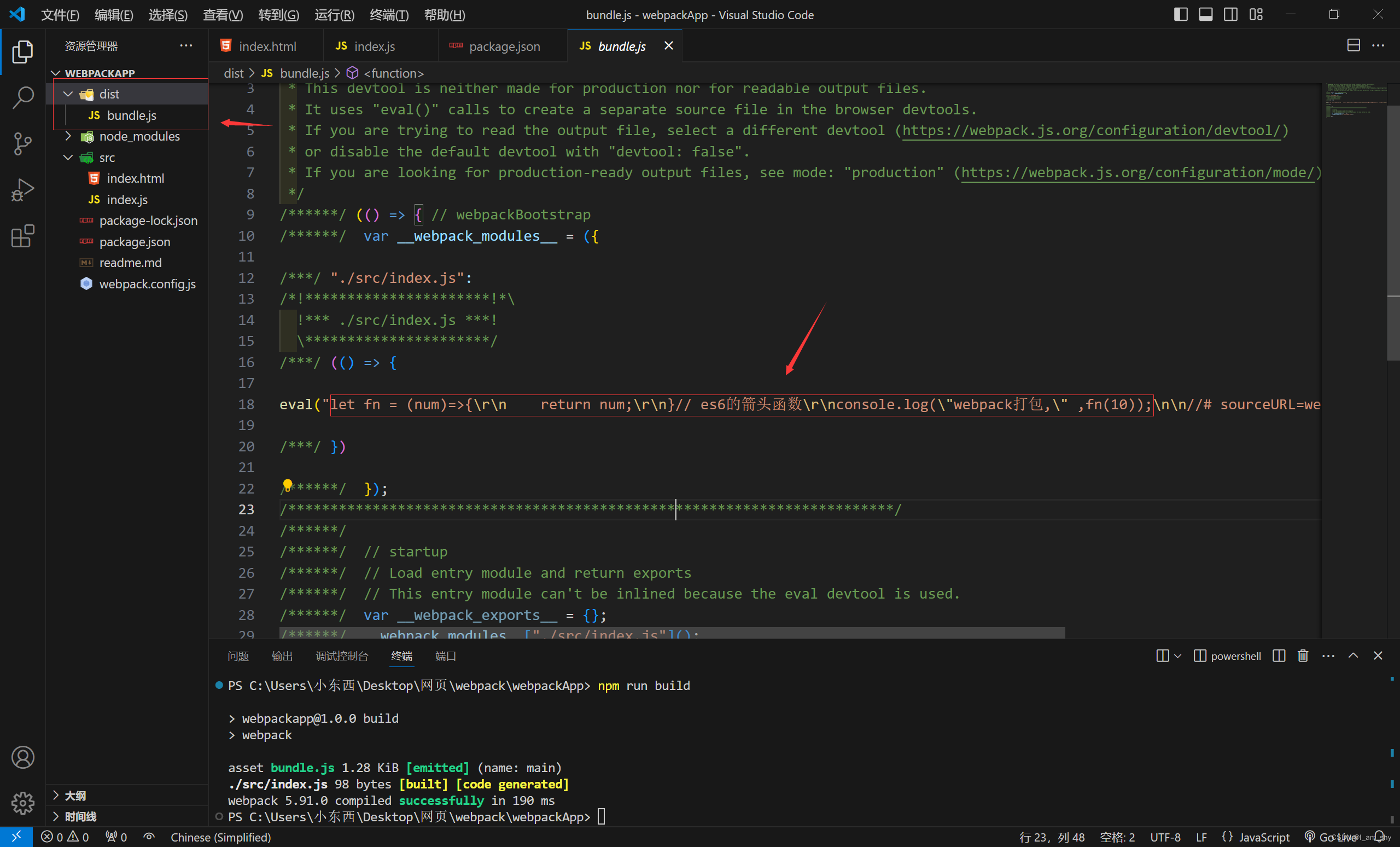
可以看到在根目录下多了一个dist文件夹,里面有一个bundle.js文件,这个文件就是index.js打包后的内容,
插件
但是src中还有一个html文件并没有被打包进来,这里我们需要一个插件,将html也进行打包
javascript
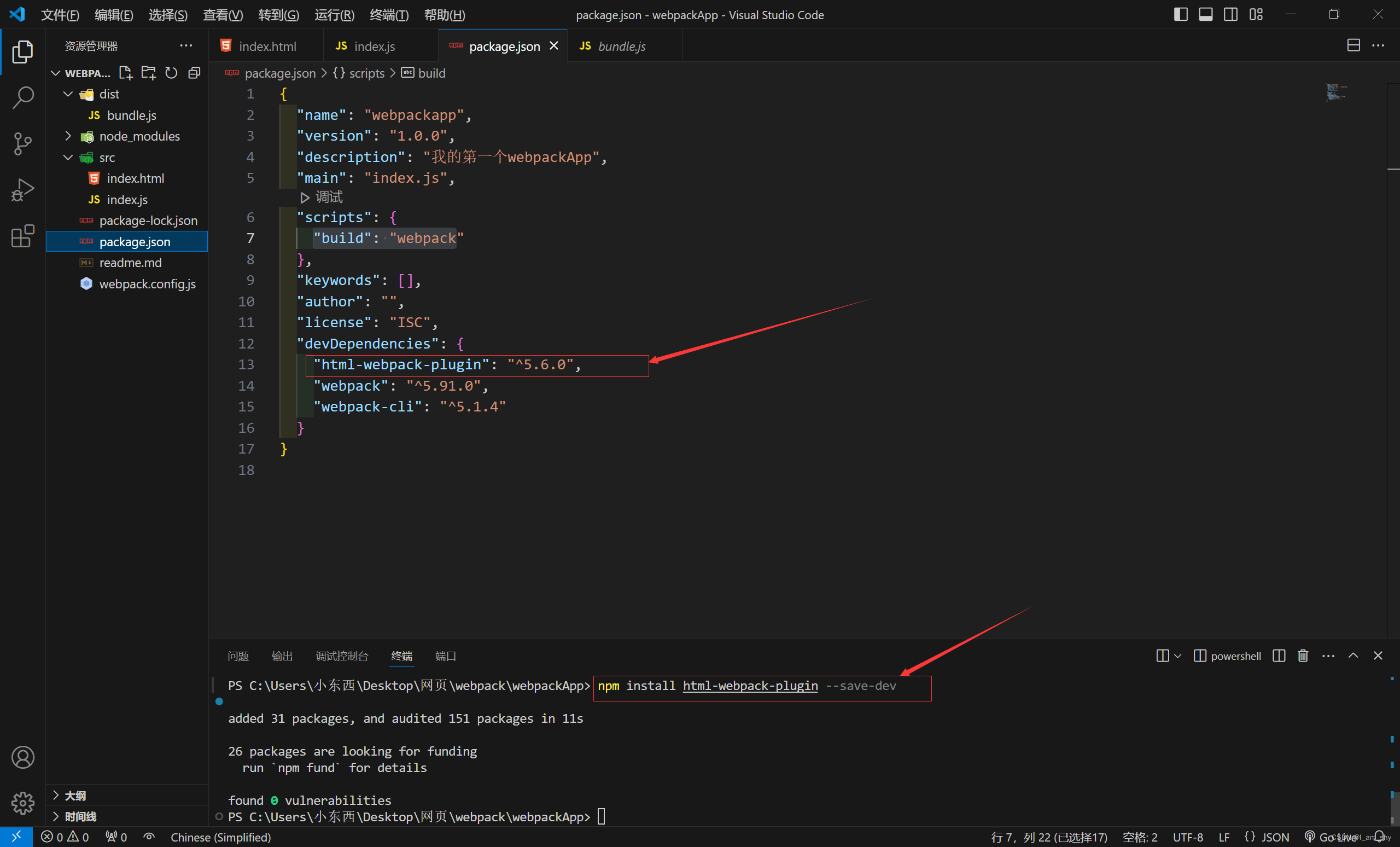
npm install html-webpack-plugin --save-dev
安装好插件后,可以在package.json中看到这个插件,
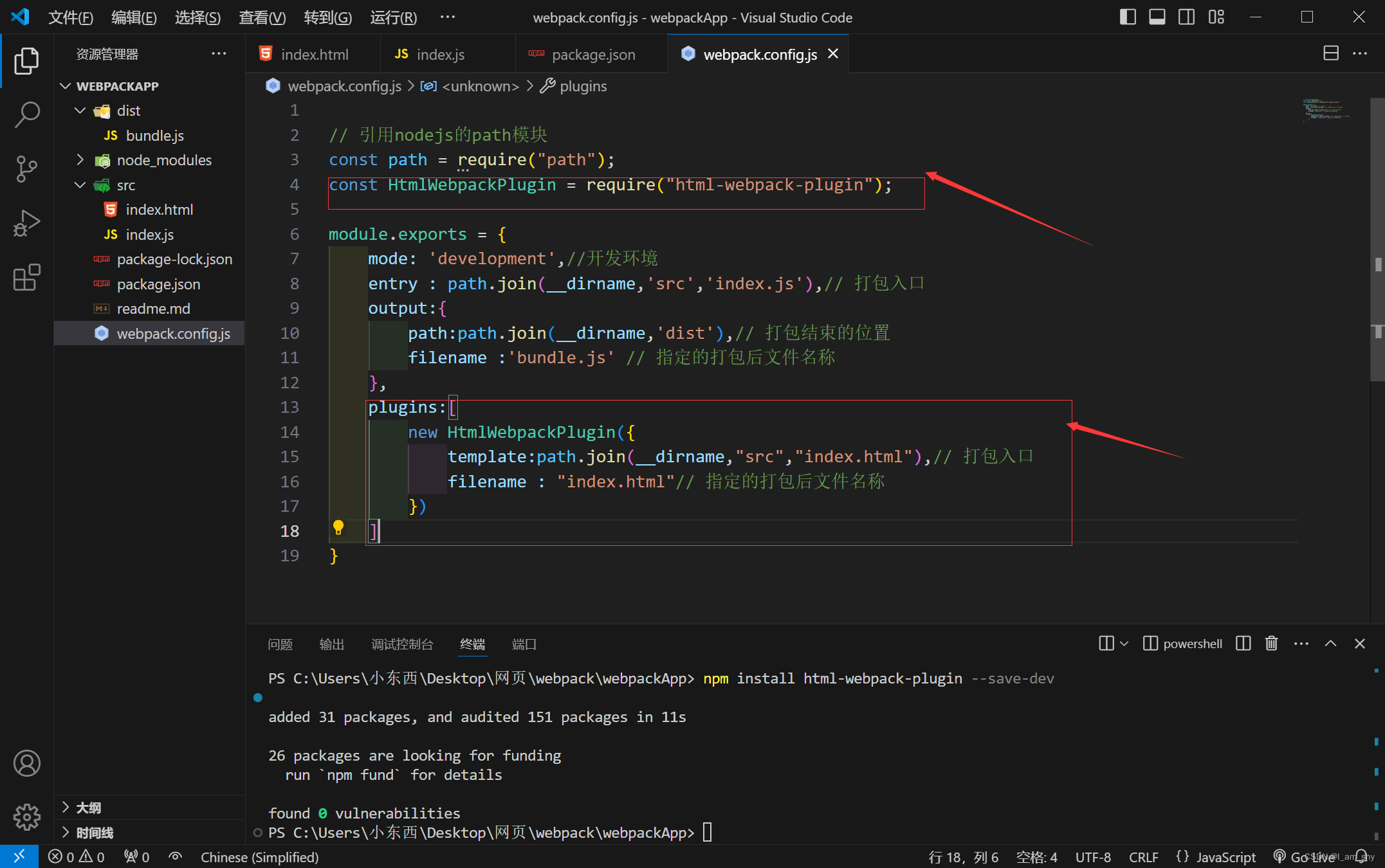
接下来对这个插件进行导入配置
javascript
// 引用nodejs的path模块
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
mode: 'development',//开发环境
entry : path.join(__dirname,'src','index.js'),// 打包入口
output:{
path:path.join(__dirname,'dist'),// 打包结束的位置
filename :'bundle.js' // 指定的打包后文件名称
},
plugins:[
new HtmlWebpackPlugin({
template:path.join(__dirname,"src","index.html"),// 打包入口
filename : "index.html"// 指定的打包后文件名称
})
]
}
然后我们在执行一次打包命令

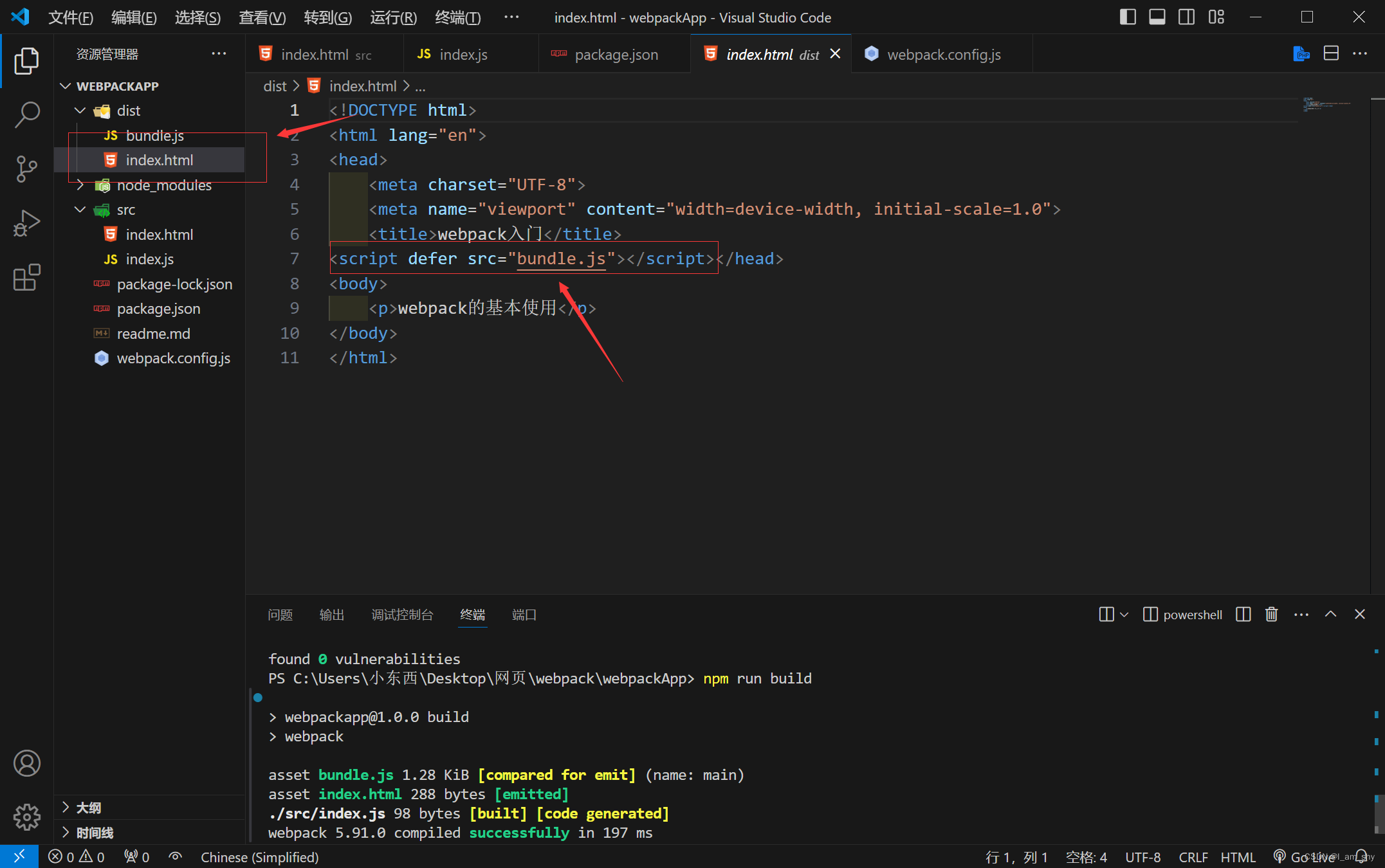
可以看到dist目录下多了一个html文件,同时这个文件相比打包前的文件多了一个script标签自动引入了js

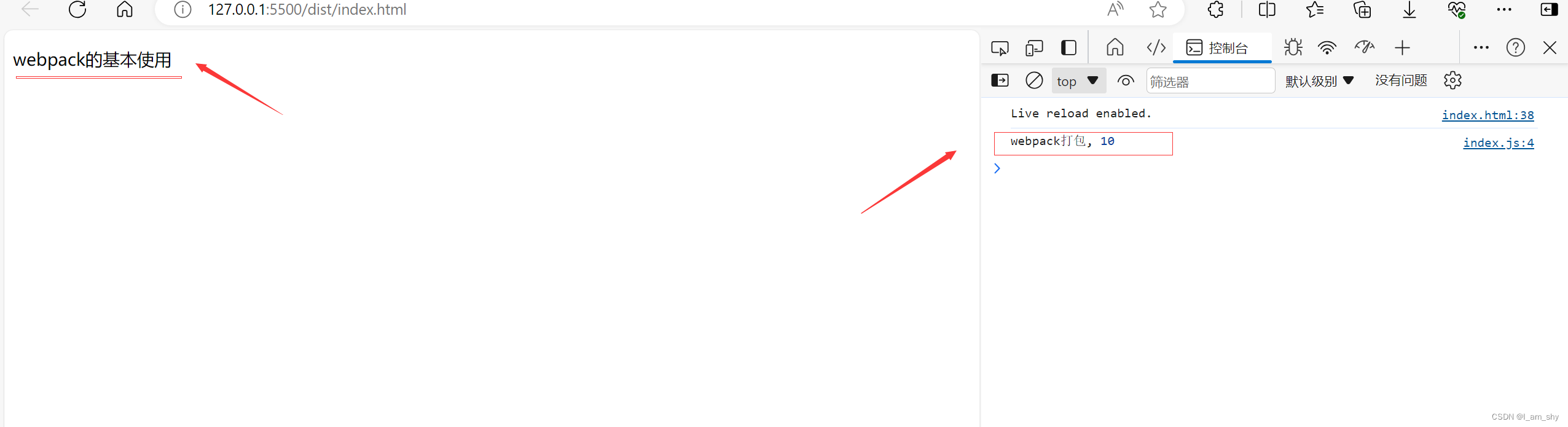
打开可以查看网页
导入server服务包
javascript
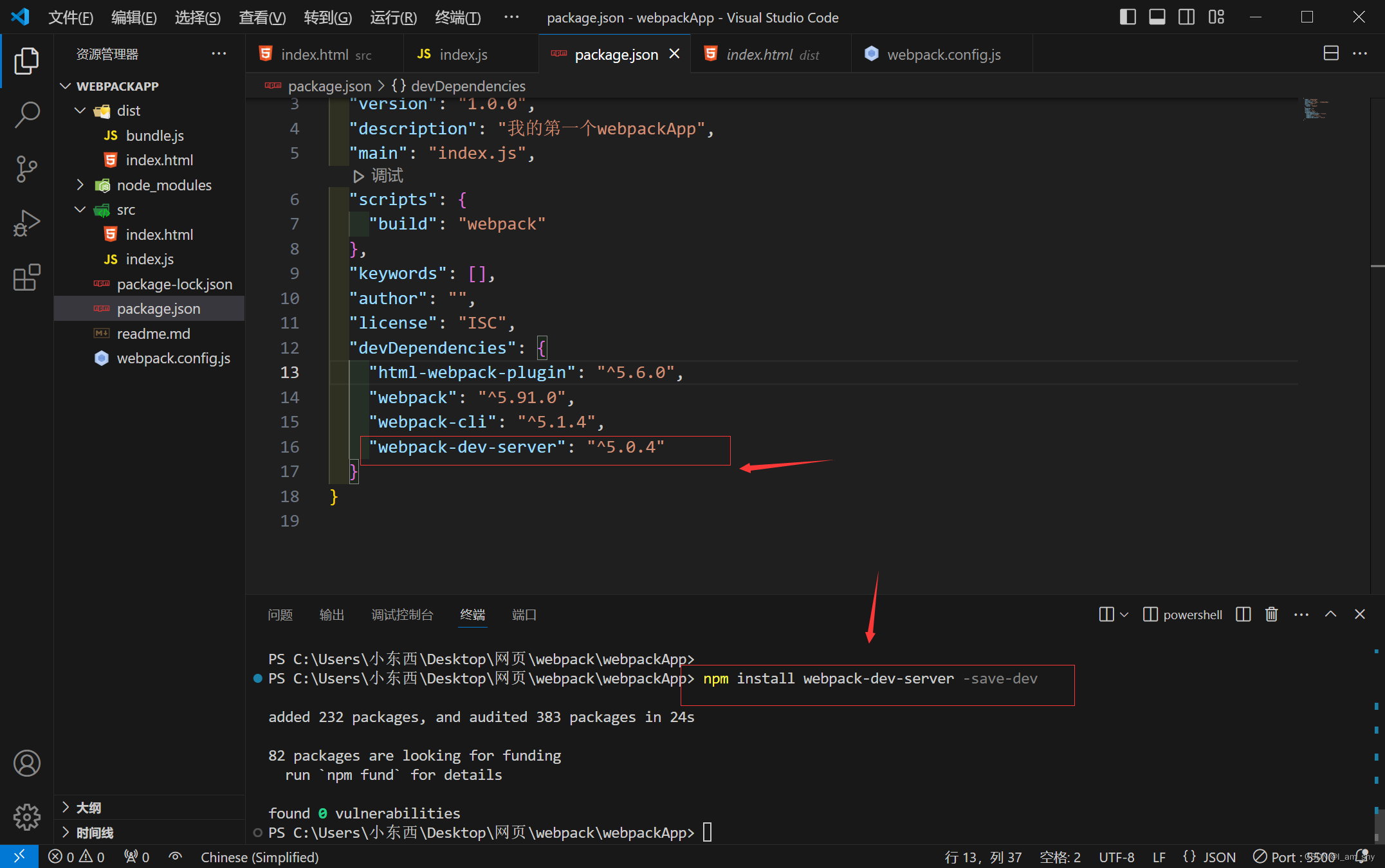
npm install webpack-dev-server -save-dev
// 安装webpack-dev-server,实时更新打包文件
更新一下webpack.config.js devServer配置
javascript
// 引用nodejs的path模块
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
mode: 'development',//开发环境
entry : path.join(__dirname,'src','index.js'),// 打包入口
output:{
path:path.join(__dirname,'dist'),// 打包结束的位置
filename :'bundle.js' // 指定的打包后文件名称
},
plugins:[
new HtmlWebpackPlugin({
template:path.join(__dirname,"src","index.html"),// 打包入口
filename : "index.html"// 指定的打包后文件名称
})
],
devServer:{
port: 5000,
static : path.join(__dirname,"dist")
}
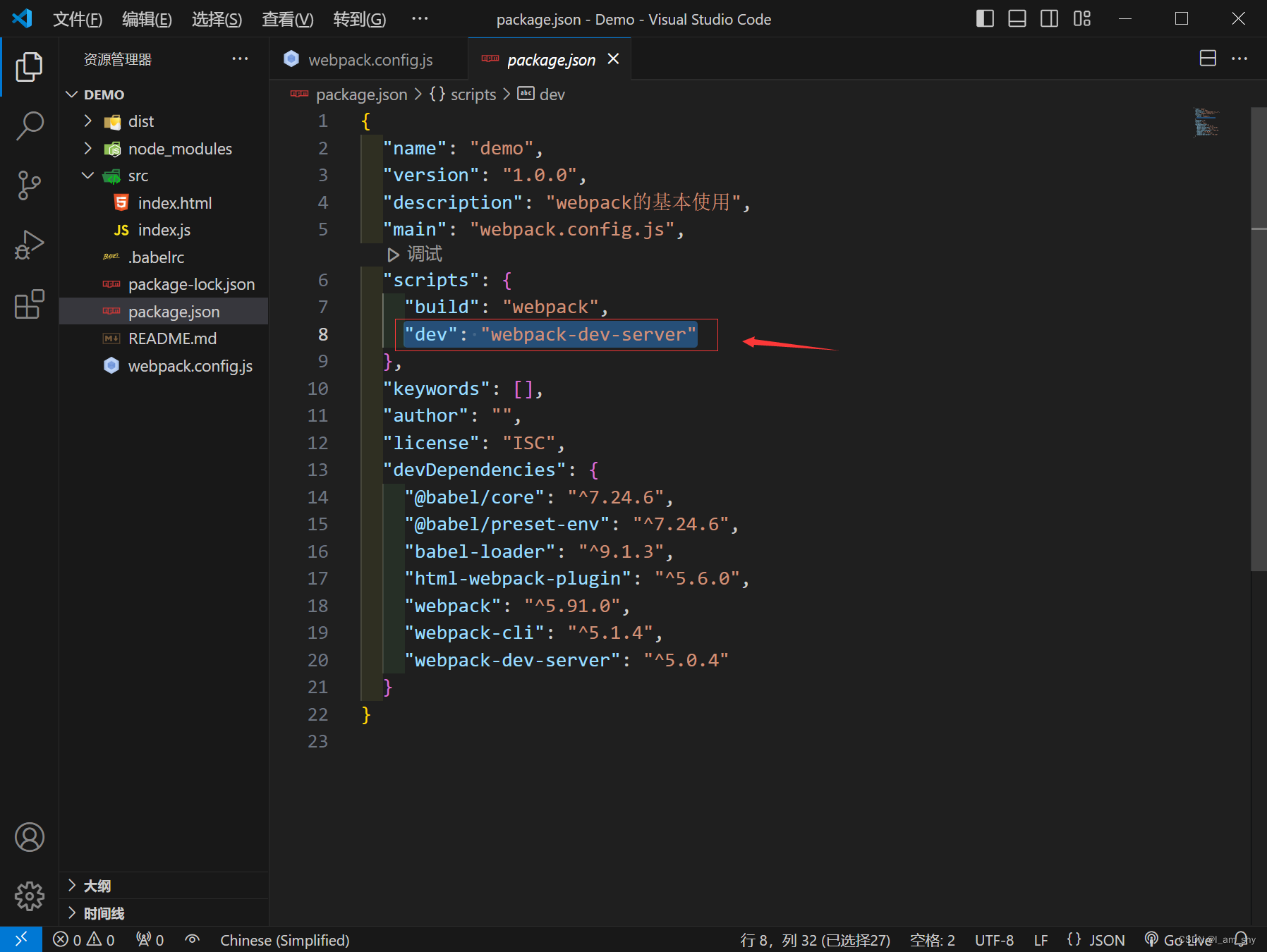
}在package.json中的script脚本添加dev命令
javascript
"dev": "webpack-dev-server"
然后运行命令
javascript
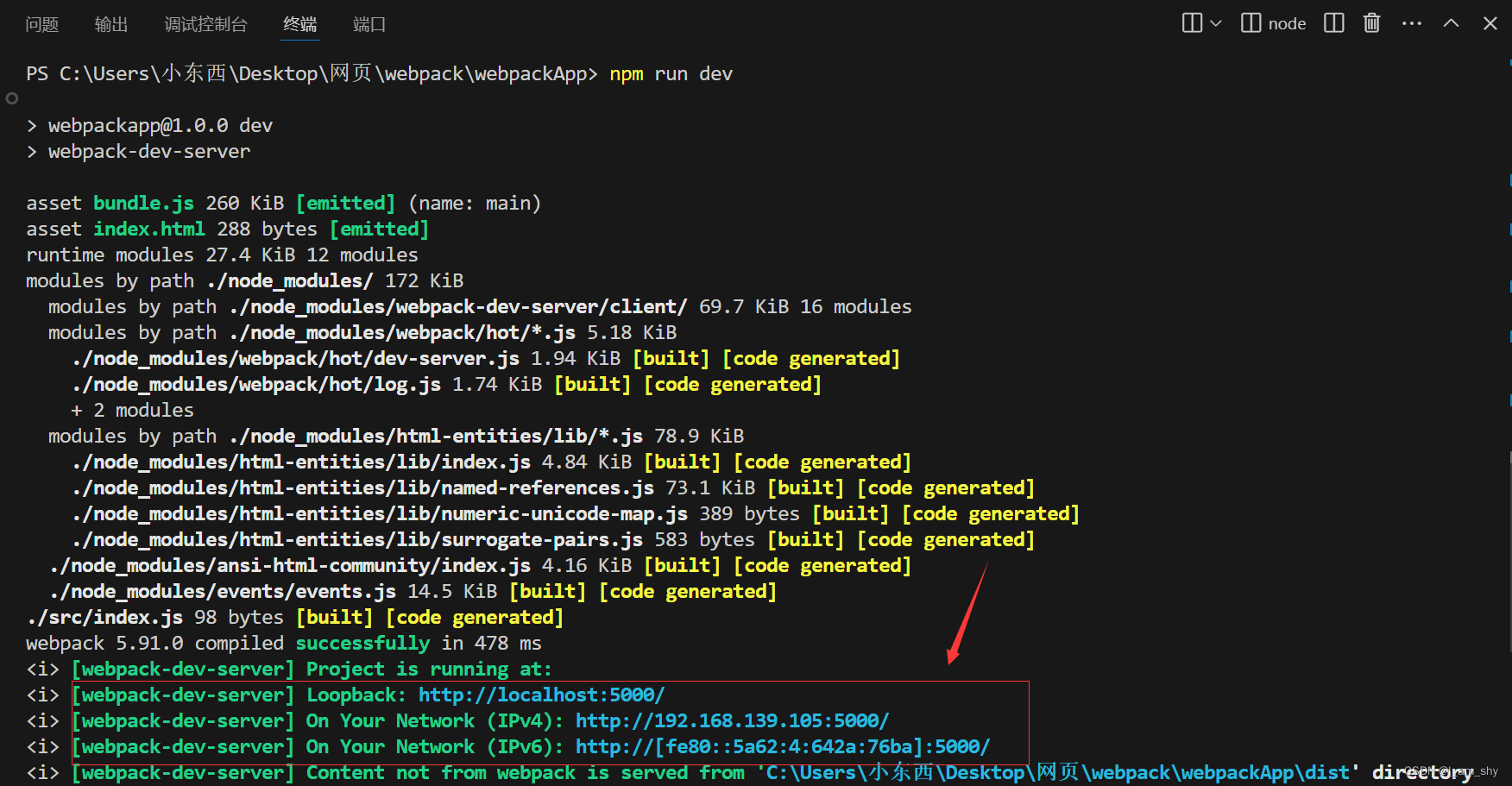
npm run dev
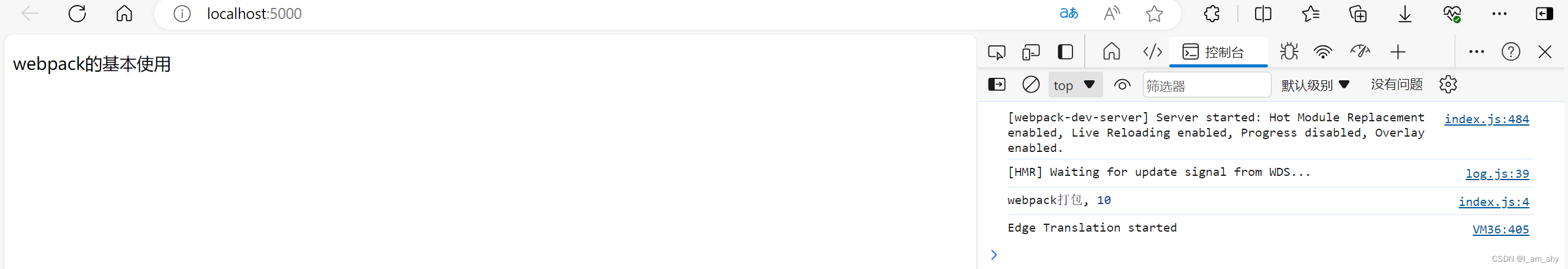
这里开启了一个服务,端口号为5000

此时我们可以修改src中的代码,页面会立刻刷新,

注意:在修改内容后自动更新,但这里并没有生成新文件,而是存储在浏览器内存中,原来的dist文件夹没有变化,所以这里只是预览变化,要真正打包项目还是需要使用build命令
编译es6代码
我们可以注意到,在src中的箭头函数打包后并没有变化,这里我们需要配置模板语法,编译es6代码
javascript
npm install @babel/core @babel/preset-env babel-loader --save-dev
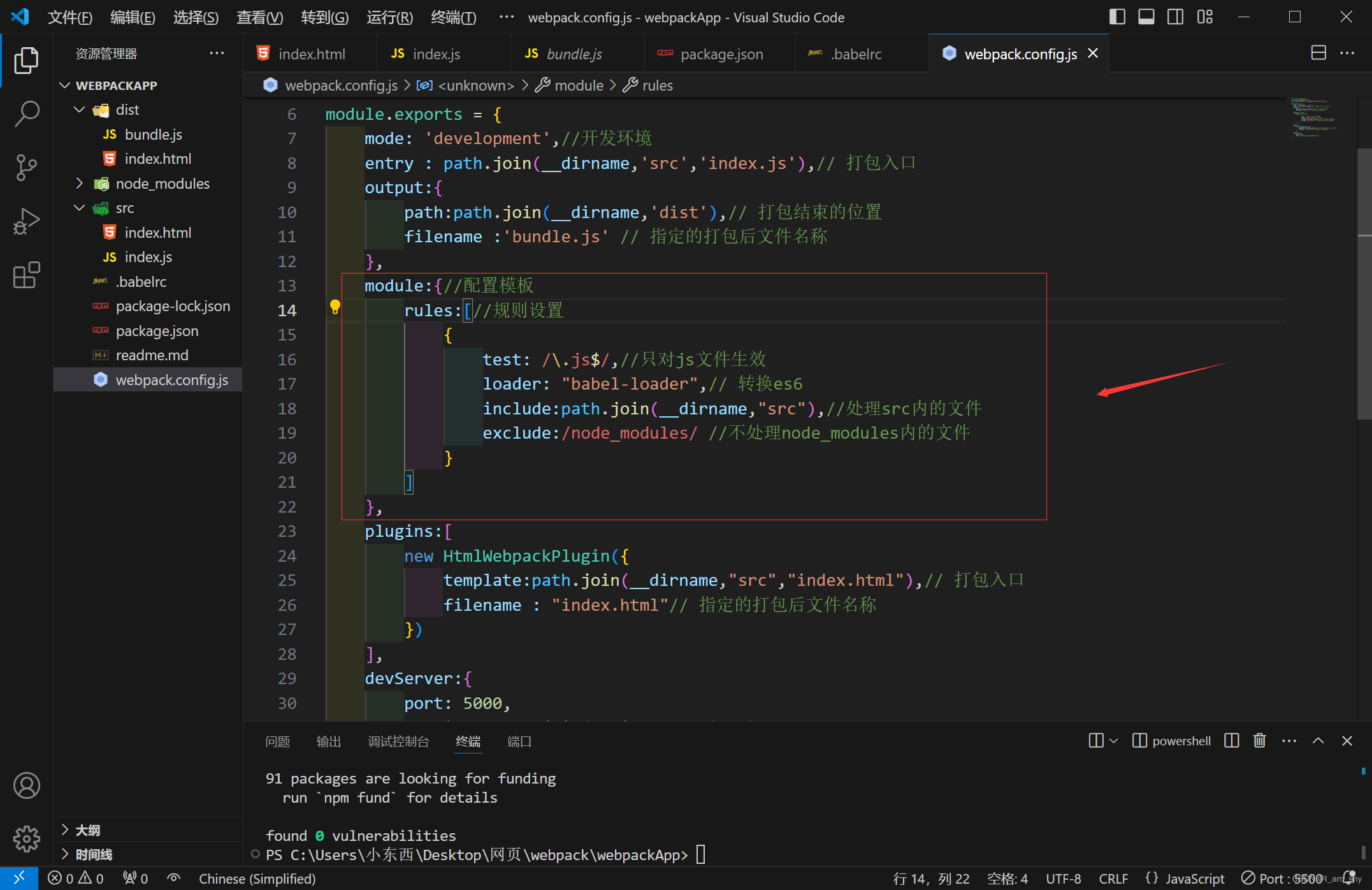
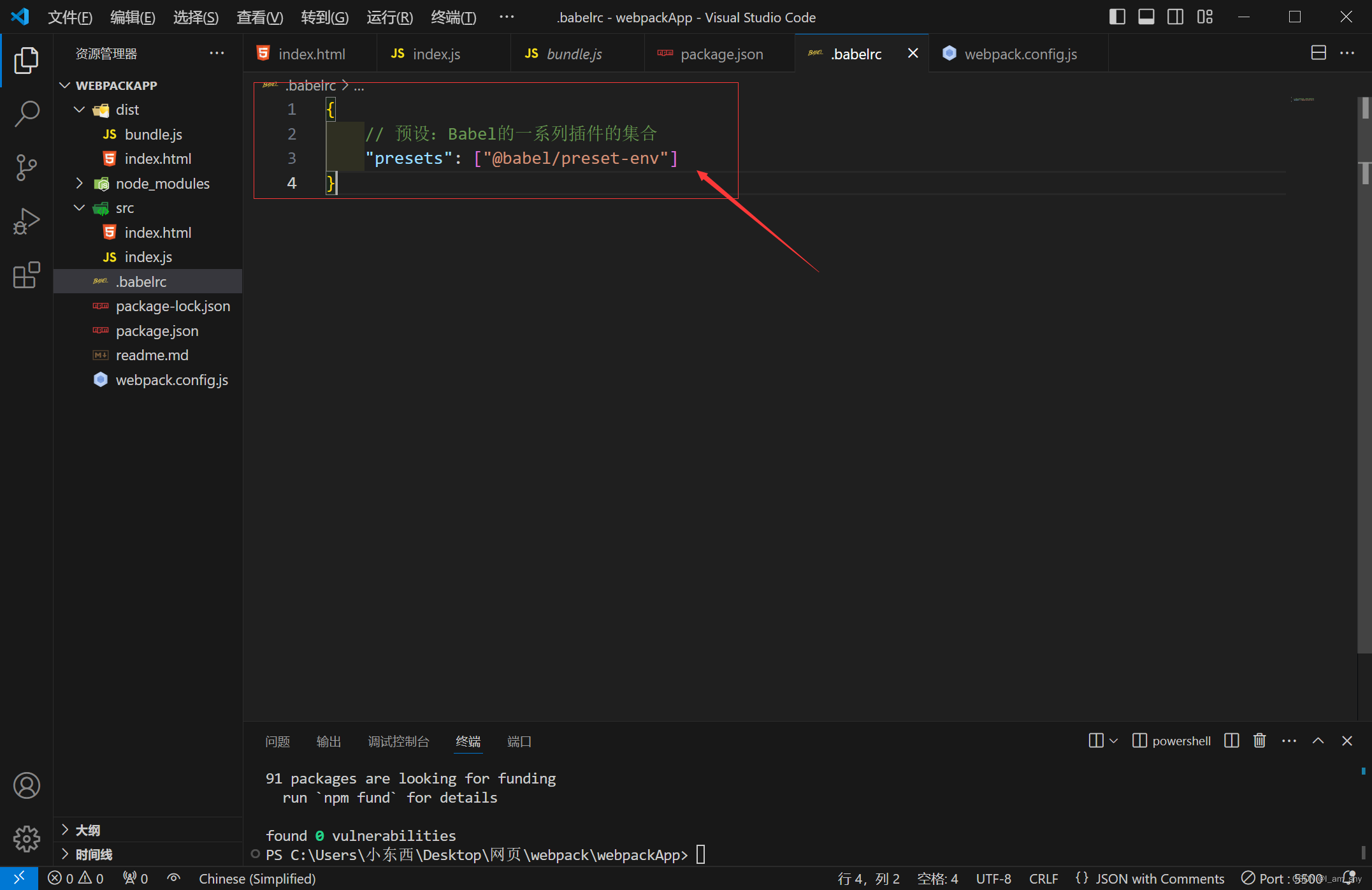
这里我们需要新建一个.babelrc文件,和对webpack.config.js进行配置
javascript
module:{//配置模板
rules:[//规则设置
{
test: /\.js$/,//只对js文件生效
loader: "babel-loader",// 转换es6
include:path.join(__dirname,"src"),//处理src内的文件
exclude:/node_modules/ //不处理node_modules内的文件
}
]
}
javascript
{
// 预设:Babel的一系列插件的集合
"presets": ["@babel/preset-env"]
}

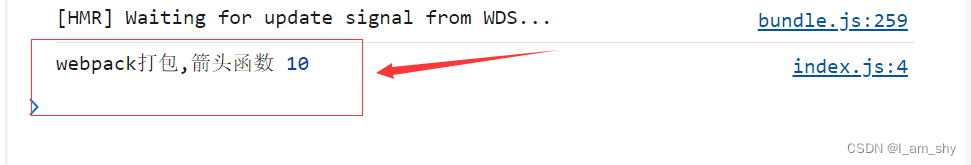
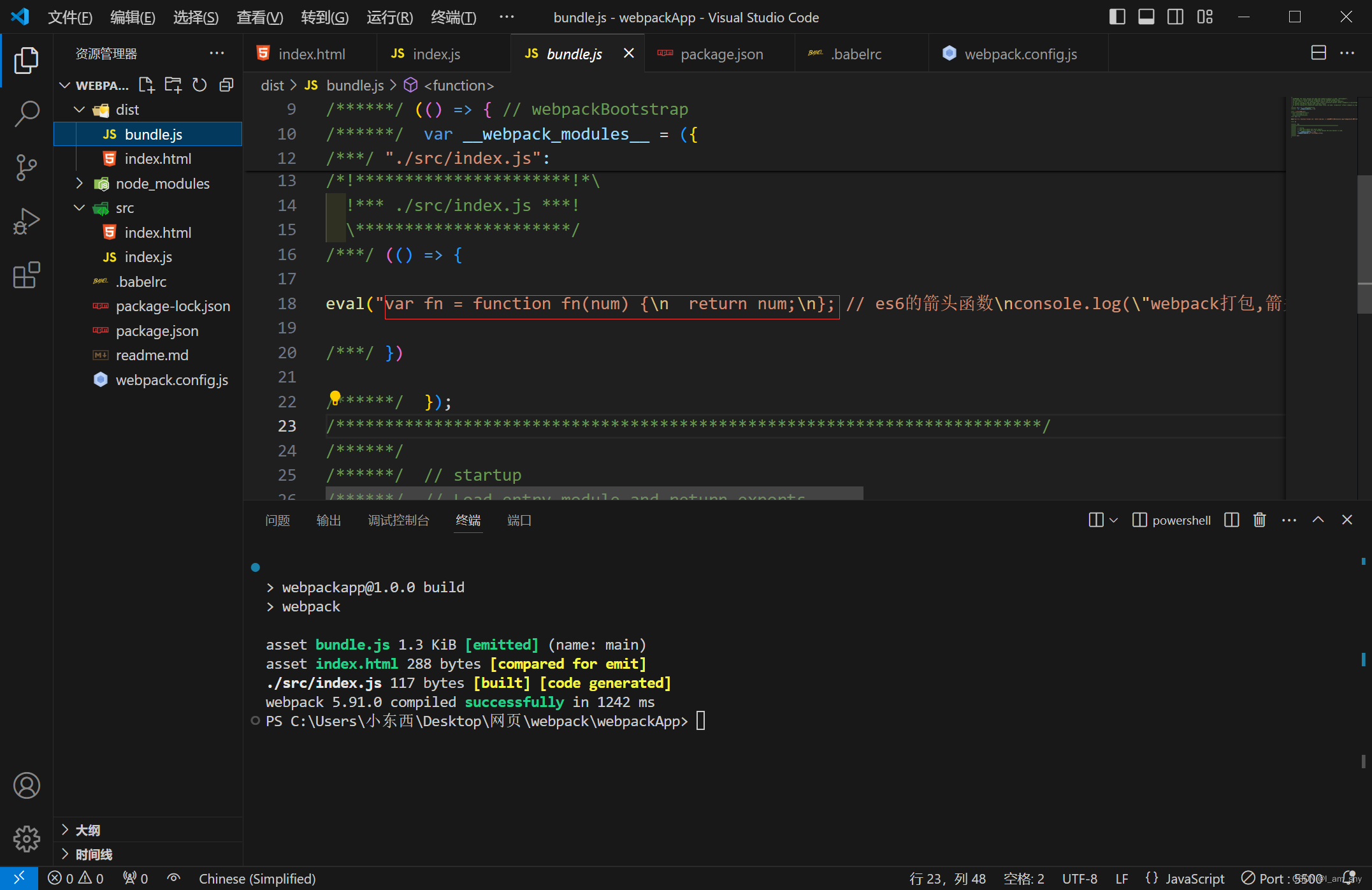
然后再打包项目查看 npm run build

可以看到箭头函数被编译了
到这里我们就基本掌握了webpack打包项目的使用,当然webpack还有更强大的功能,这里仅仅只是它最基础的功能,他还有更多的包和插件以及衍生功能,
总结
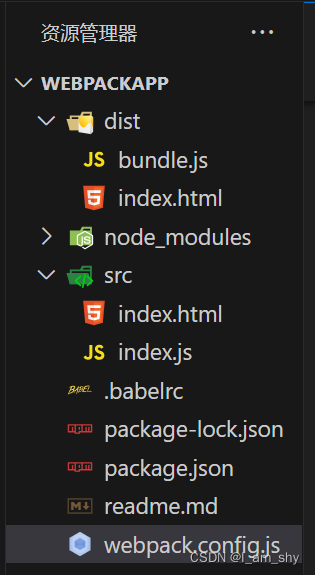
完整目录

主要代码
javascript
// webpack.config.js:
// 引用nodejs的path模块
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
mode: 'development',//开发环境
entry : path.join(__dirname,'src','index.js'),// 打包入口
output:{
path:path.join(__dirname,'dist'),// 打包结束的位置
filename :'bundle.js' // 指定的打包后文件名称
},
module:{//配置模板
rules:[//规则设置
{
test: /\.js$/,//只对js文件生效
loader: "babel-loader",// 转换es6
include:path.join(__dirname,"src"),//处理src内的文件
exclude:/node_modules/ //不处理node_modules内的文件
}
]
},
plugins:[
new HtmlWebpackPlugin({
template:path.join(__dirname,"src","index.html"),// 打包入口
filename : "index.html"// 指定的打包后文件名称
})
],
devServer:{
port: 5000,
static : path.join(__dirname,"dist")
}
}
javascript
// package.json:
{
"name": "webpackapp",
"version": "1.0.0",
"description": "我的第一个webpackApp",
"main": "index.js",
"scripts": {
"build": "webpack",
"dev": "webpack-dev-server"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.24.6",
"@babel/preset-env": "^7.24.6",
"babel-loader": "^9.1.3",
"html-webpack-plugin": "^5.6.0",
"webpack": "^5.91.0",
"webpack-cli": "^5.1.4",
"webpack-dev-server": "^5.0.4"
}
}
javascript
// .babelrc:
{
// 预设:Babel的一系列插件的集合
"presets": ["@babel/preset-env"]
}