嗨,我是小路。今天主要和大家分享的主题是""。

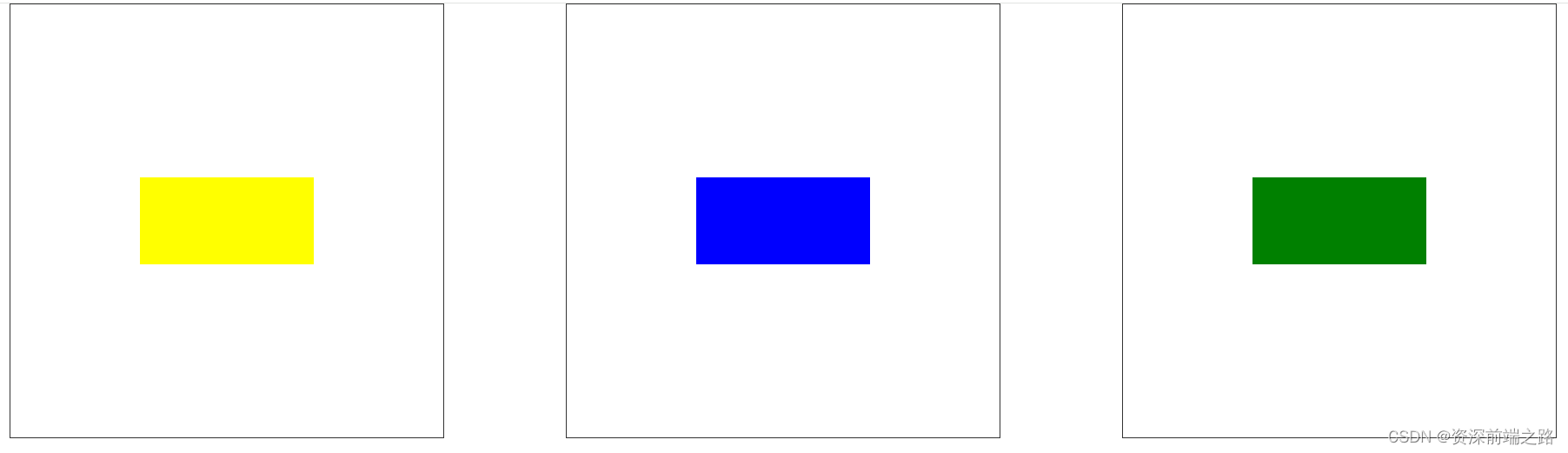
一、三种常用布局
1.子绝父相 margin 居中
注意:父级相对定位,子级绝对定位,并且子级margin-left,margin-top是负值,为宽度、高度的一半。
css
/** 子绝父相 margin 居中 */
.father{
position: relative;
width: 500px;
height: 500px;
margin: 0 auto;
border: 1px solid;
.son{
position: absolute;
left: 50%;
top: 50%;
margin-left: -100px;//负值,宽度的一半
margin-top: -50px;//负值,高度的一半
width: 200px;
height: 100px;
background: yellow;
}
}2.子绝父相 transform 居中
注意:父级相对定位,子级绝对定位,并且子级transform:translate(-50%,-50%),为宽度、高度的一半。
css
/** 子绝父相 transform 居中 */
.father1{
position: relative;
width: 500px;
height: 500px;
margin: 0 auto;
border: 1px solid;
.son1{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);//负值,横向 竖向移动一半距离
width: 200px;
height: 100px;
background: blue;
}
}3.弹性盒子flex
注意:设置盒子为弹性盒子,主轴和侧轴必须是center。子级任意高宽,不超出父级即可。
css
/** flex 居中 */
.father2{
display: flex;
justify-content: center;
align-items: center;
width: 500px;
height: 500px;
margin: 0 auto;
border: 1px solid;
.son2{
width: 200px;
height: 100px;
background: green;
}
}目前三种类型中,用的最多的布局是flex。
嗨,我是小路。如果这篇文章对你有帮助,记得【点赞】+【关注】哟。