前提
确保您的操作系统语言设置为英语(美国)
可能还需要将 Chrome 浏览器的语言更改为英语(美国)。
下载dev或Canary版本Chrome
注意:确认您的版本高于 127.0.6512.0。
其中一个Chrome版本不行就切换另外一个版本
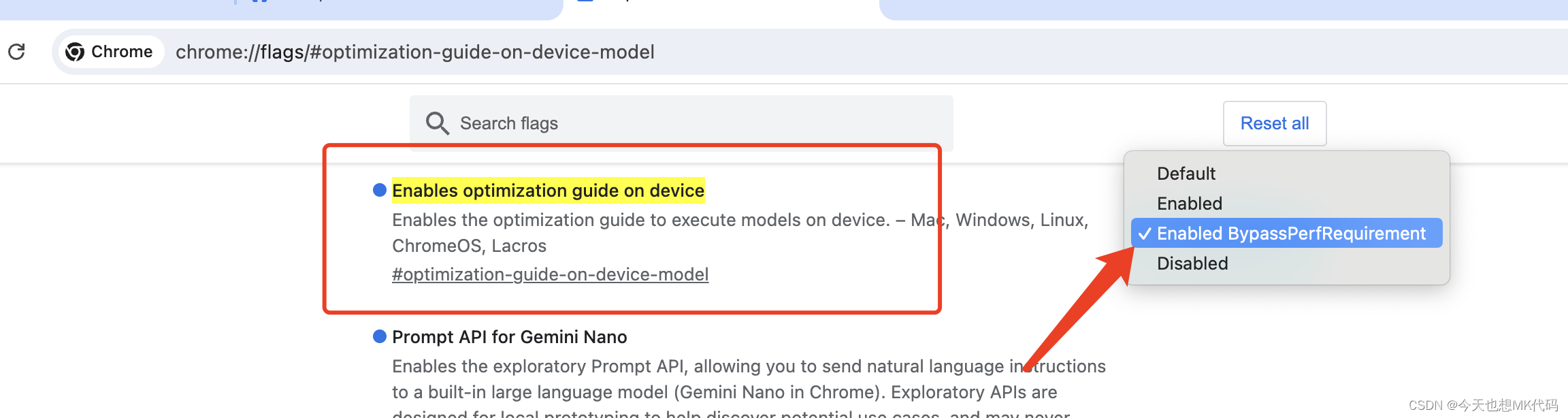
绕过性能检查
Tab输入:
chrome://flags/#optimization-guide-on-device-model
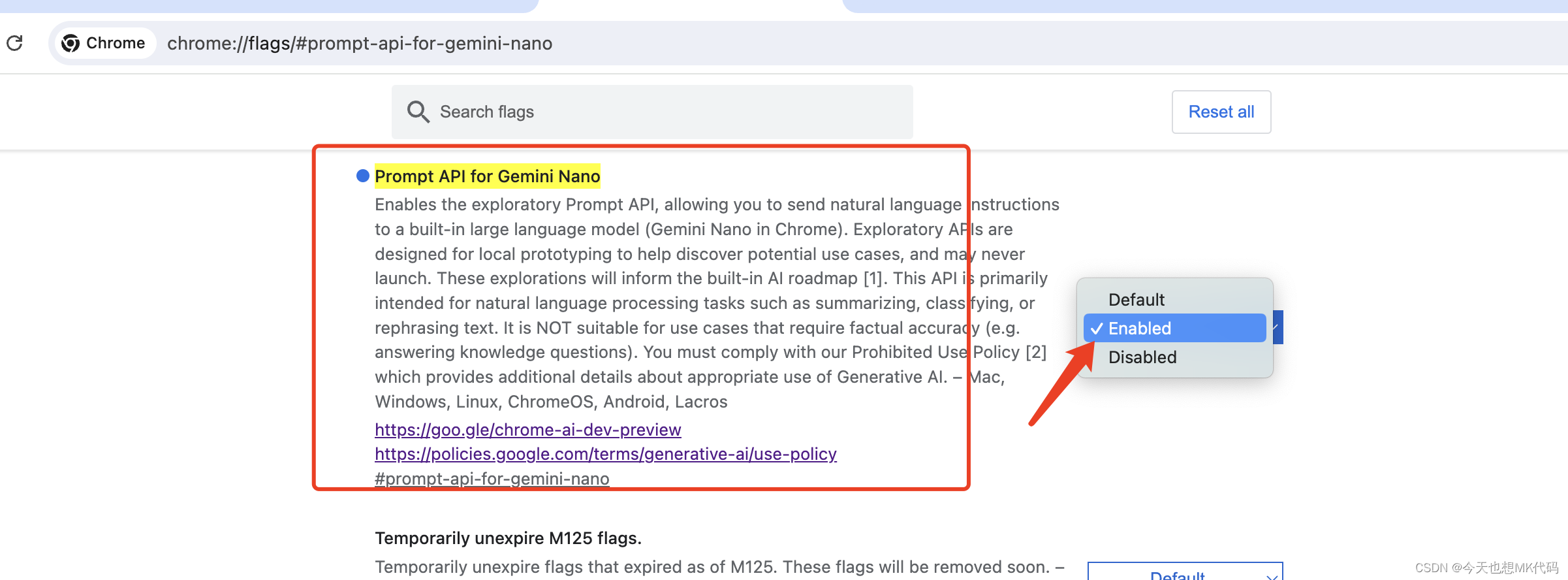
启用 gemini-nano
chrome://flags/#prompt-api-for-gemini-nano
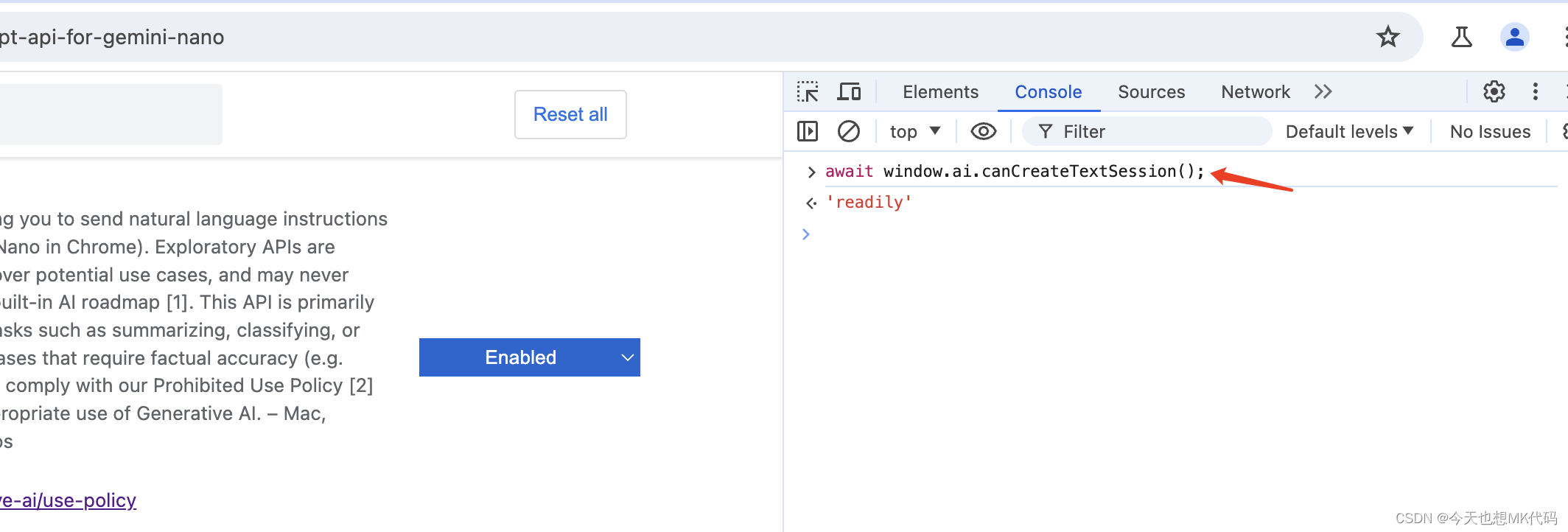
测试
F12 打开DevTools 输入
await window.ai.canCreateTextSession();
三个状态:
- "readily":模型在设备上可用,因此创建将很快发生
- "after-download":创建会话将启动下载过程(可能需要一段时间)。
- "no":该模型不适用于此设备。
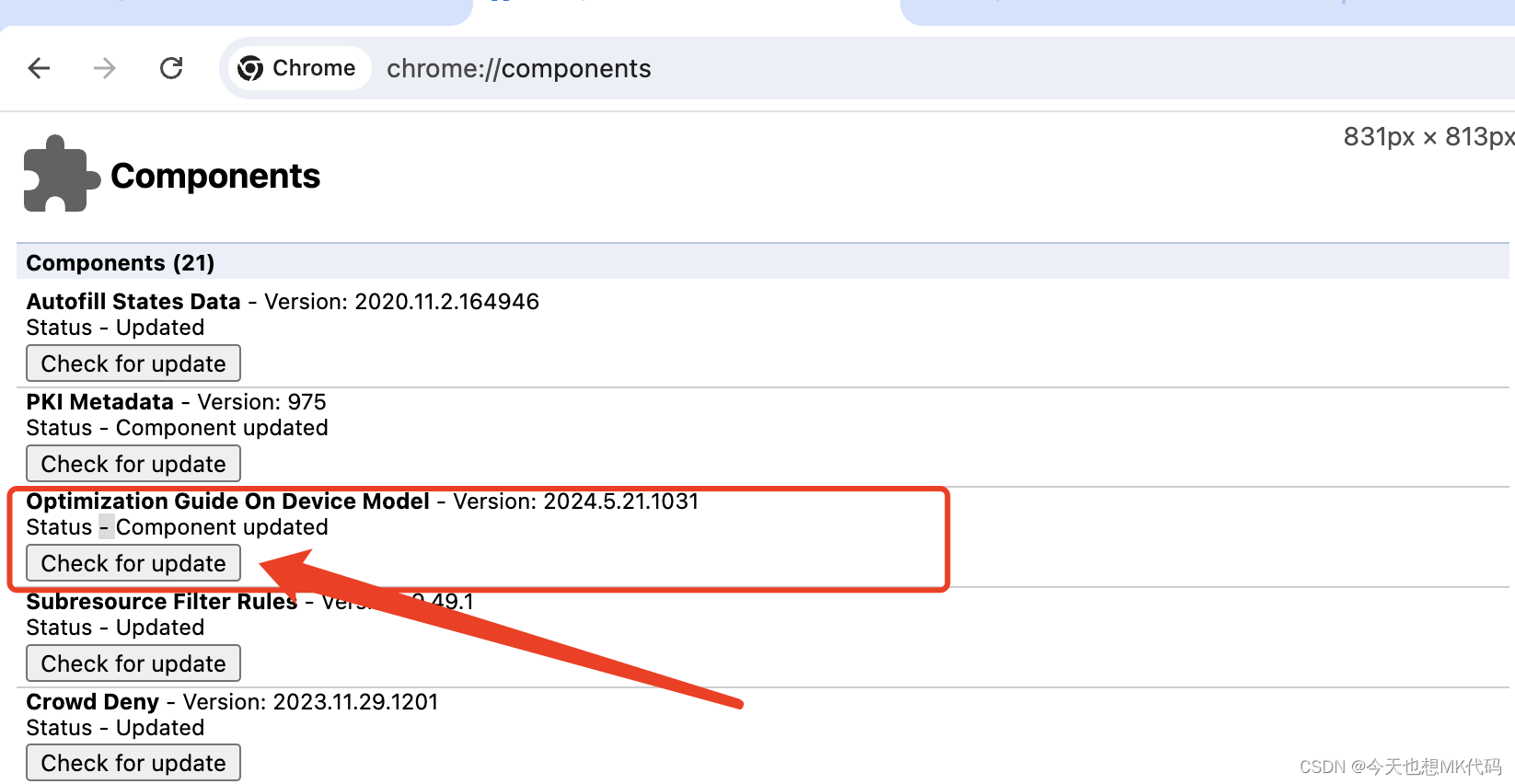
注意
如果返回"no",可以在tab输入"chrome://components" 检查一下是否安装成功了。
然后点击"Check for update"

示例
const canCreate = await window.ai.canCreateTextSession();
if (canCreate !== "no") {
const session = await window.ai.createTextSession();
// 如果需要直接输出结果
const result = await session.prompt("为我写一首诗");
console.log(result)
// 如果需要输出字节流的方式
// const stream = session.promptStreaming("Write me an extra-long poem");
// for await (const chunk of stream) {
// console.log(chunk);
//}
}