el-radio-group 组件方法:
css
<template>
<el-radio-group v-model="radio">
<el-radio :value="0">阶梯达标</el-radio>
<el-radio :value="1">限时达标</el-radio>
</el-radio-group>
</template>给radio添加监听事件 @change:
css
<template>
<el-radio-group v-model="radio" @change="handleChange">
<el-radio :value="0">阶梯达标</el-radio>
<el-radio :value="1">限时达标</el-radio>
</el-radio-group>
</template>这里也可以使用字典:
css
<el-radio-group v-model="form.stageType" @change="handleChange">
<el-radio
v-for="dict in stage_type"
:key="dict.value"
:label="dict.value"
>{{ dict.label }}</el-radio>
</el-radio-group>点击某一项的时候,根据点击事件修改current的值。
css
<script setup name="Rewards">
const current = ref(0);
const handleChange = (val) => {
current.value = val;
}
</script>使用v-if 判断radio回显内容:
css
<div class="con">
<div class="con-item" v-if="current == 0">
<div class="input-items">
<label for="name">达标交易量:</label>
<input
type="text"
placeholder="输入交易量"
/>
</div>
</div>
<div class="con-item" v-if="current == 1">
<div class="input-items">
<label for="name">开通后(天):</label>
<input
type="text"
placeholder="输入天数"
/>
</div>
</div>
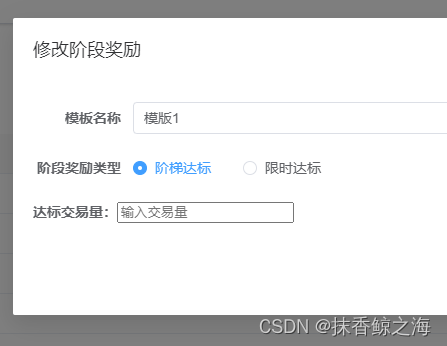
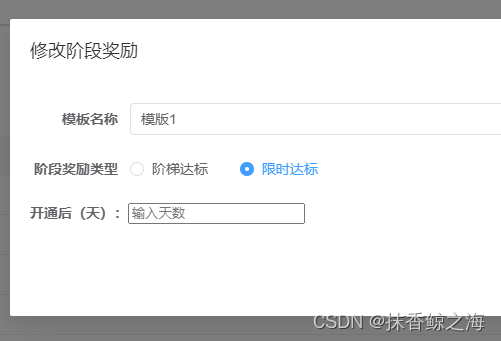
</div>实现效果:


完整代码:
css
<!-- 添加或修改阶段奖励对话框 -->
<el-dialog :title="title" v-model="open" width="1000px" append-to-body>
<el-form ref="rewardsRef" :model="form" :rules="rules" label-width="100px">
<el-form-item label="模板名称" prop="templateName">
<el-input v-model="form.templateName" placeholder="请输入模板名称" />
</el-form-item>
<el-col :span="24">
<el-form-item label="阶段奖励类型" prop="stageType">
<el-radio-group v-model="form.stageType" @change="handleChange">
<el-radio
v-for="dict in stage_type"
:key="dict.value"
:label="dict.value"
>{{ dict.label }}</el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<div class="con">
<div class="con-item" v-if="current == 0">
<div class="input-items">
<label for="name">达标交易量:</label>
<input
type="text"
placeholder="输入交易量"
/>
</div>
</div>
<div class="con-item" v-if="current == 1">
<div class="input-items">
<label for="name">开通后(天):</label>
<input
type="text"
placeholder="输入天数"
/>
</div>
</div>
</div>
<!-- <el-form-item label="备注" prop="remark">
<el-input v-model="form.remark" type="textarea" placeholder="请输入内容" />
</el-form-item> -->
</el-form>
<template #footer>
<div class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</template>
</el-dialog>
<script setup name="Rewards">
const current = ref(0);
const handleChange = (val) => {
current.value = val;
}
</script>