一、模版字符串
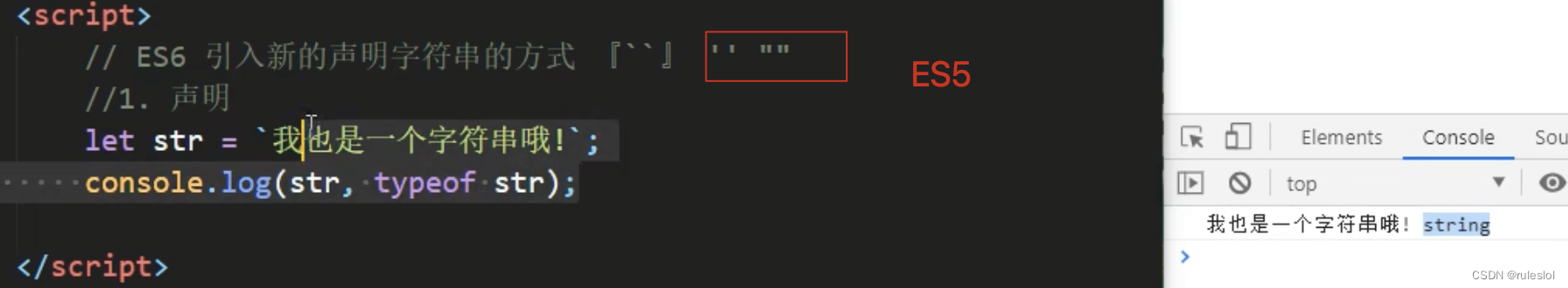
1-1、声明

反引号。
1-2、特性
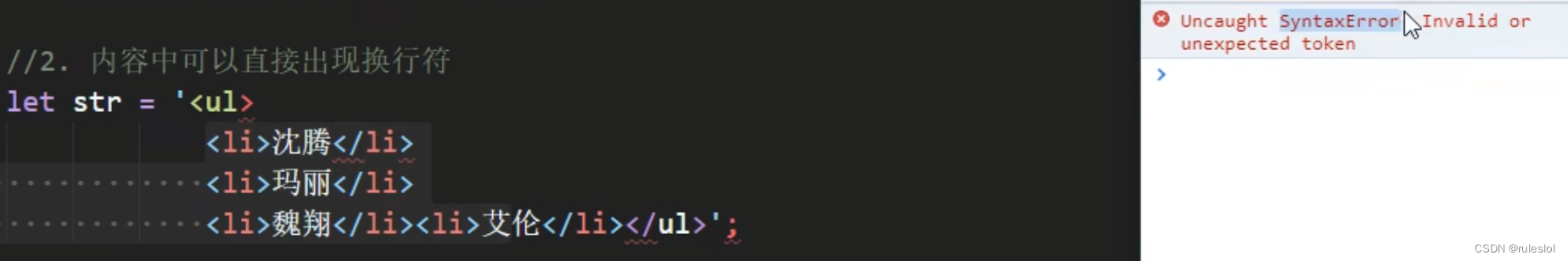
1、字符串内容可以直接换行

得用+号连接

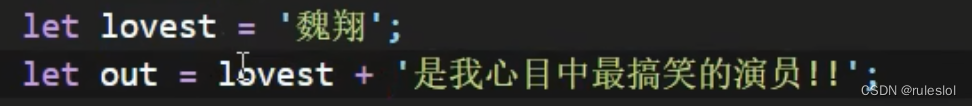
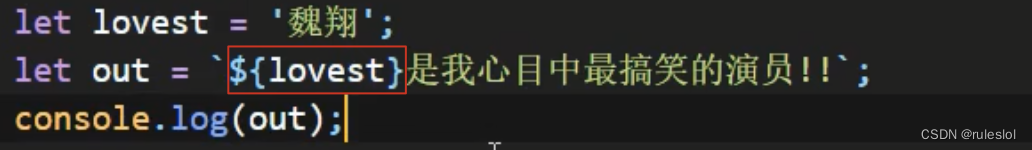
2、变量拼接

现在:

二、对象的简化写法
ES6允许在大括号里面,直接写入变量和函数,作为对象的属性和方法。
javascript
let name = 'milk';
let chage = function(){
console.log('我要好好地');
}
const school = {
// name: name,
// chage: chage,
// 注意:属性名要和变量值一样!
name,
chage,
// import: function () {
// console.log('我要锻炼');
// }
import(){
console.log('我要锻炼');
}
}