前言
随着春节假期结束各行各业复产复工,一年一度的春招也持续火热起来。最近,有招聘平台发布了《2024年春招市场行情周报(第一期)》。总体来说今年的就业市场还是人才饱和的状态,竞争会比较激烈。
但是,通过报告我们也能看到让人眼前一亮的信息,比如华为鸿蒙系统对应的人才市场就呈现出"供需两旺"的场景。
不久前华为已经宣布全新HarmonyOS NEXT 鸿蒙星河版将在今年秋天正式和消费者见面,并已经面向开发者开放申请。鸿蒙星河版会有更智能、更极致的原生体验,也标志着鸿蒙迈向其发展的第二阶段。
因此,对于鸿蒙生态建设而言,2024年可谓至关重要,而生态建设的前提,就是要有足够的开发人才。与之对应的,今年春招市场上与鸿蒙相关岗位和人才旺盛的热度,一方面反应了鸿蒙生态的逐渐壮大,另一方面也让人们对鸿蒙下一阶段的发展更具信心。
今天就来跟大家说一说鸿蒙UiAbility 组件间跳转问题
启动应用内的UIAbility :即UiAbility 组件间跳转、交互包括:
一、 同一个模块
●新建一个UIAbility:TestAbility.ts

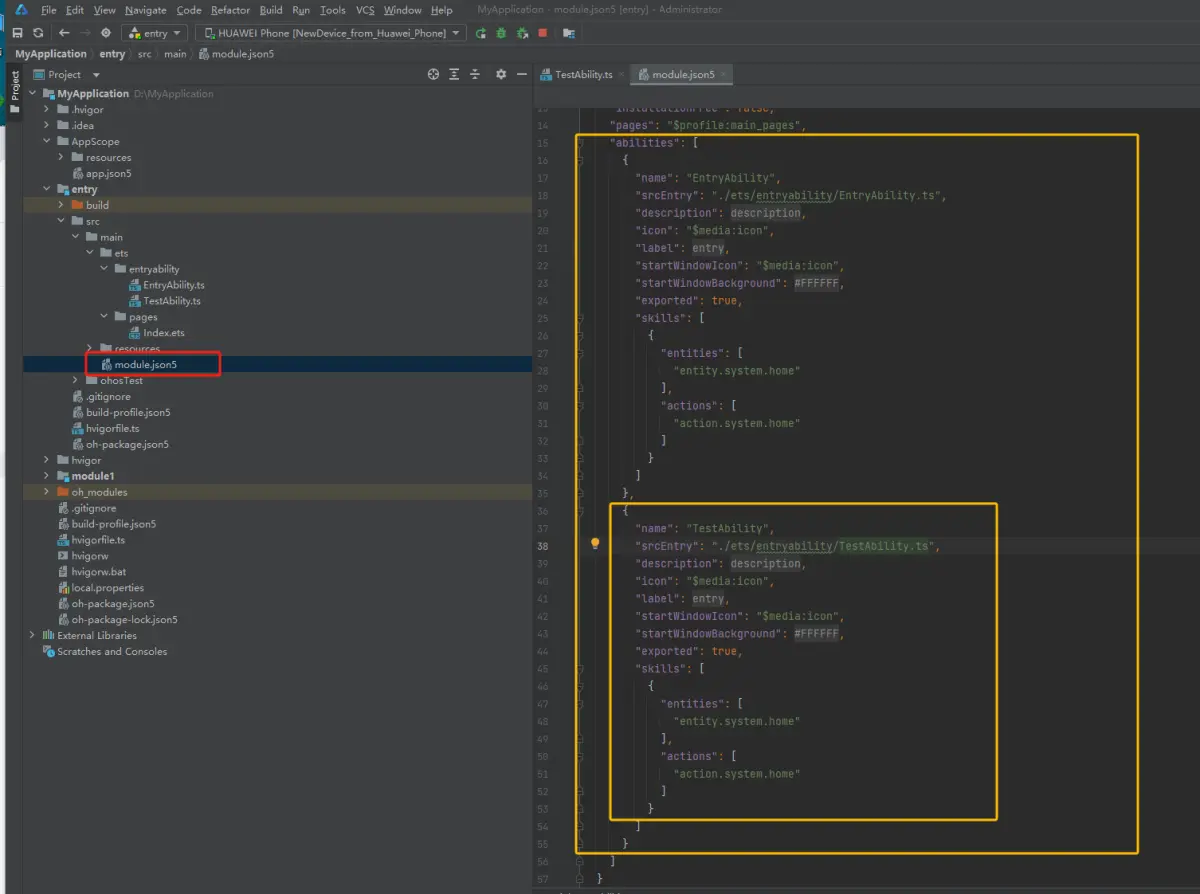
●在 modlue.json5中 abilities中添加TestAbility

import common from '@ohos.app.ability.common'
const TAG = "huxiubo" @Entry @Component struct Index { @State message: string = 'Hello World' private context = getContext(this) as common.UIAbilityContext private MyNumber: number private MyNString: string;
// hello = globalThis.hello eventHub() {
this.context.eventHub.emit("event", 1, "huxiubo", "sulijing")
this.MyNString = globalThis.MyNString
this.MyNumber = globalThis.MyNumber
console.info(TAG, `MyNString, ${ this.MyNString}`);
console.info(TAG, `MyNumber, ${ this.MyNumber}`); }
startOtherAbility() {
console.info(TAG, `startOtherAbility`);
let want = {
deviceId: '', // deviceId为空表示本设备
bundleName: 'com.example.myapplication',
abilityName: 'TestAbility',
}
try {
this.context.startAbility(want)
.then(() => {
console.info(TAG, `startAbility Success`);
})
.catch((err) => {
console.info(TAG, `Failed: ${JSON.stringify(err)}}`);
})
} catch (error) {
console.log("startAbility error: " + error)
} } build() {
Row() {
Column() {
Text("enter Ability")
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(()=>{
this.startOtherAbility()
})
}
.width('100%')
}
.height('100%') } }二、不同模块
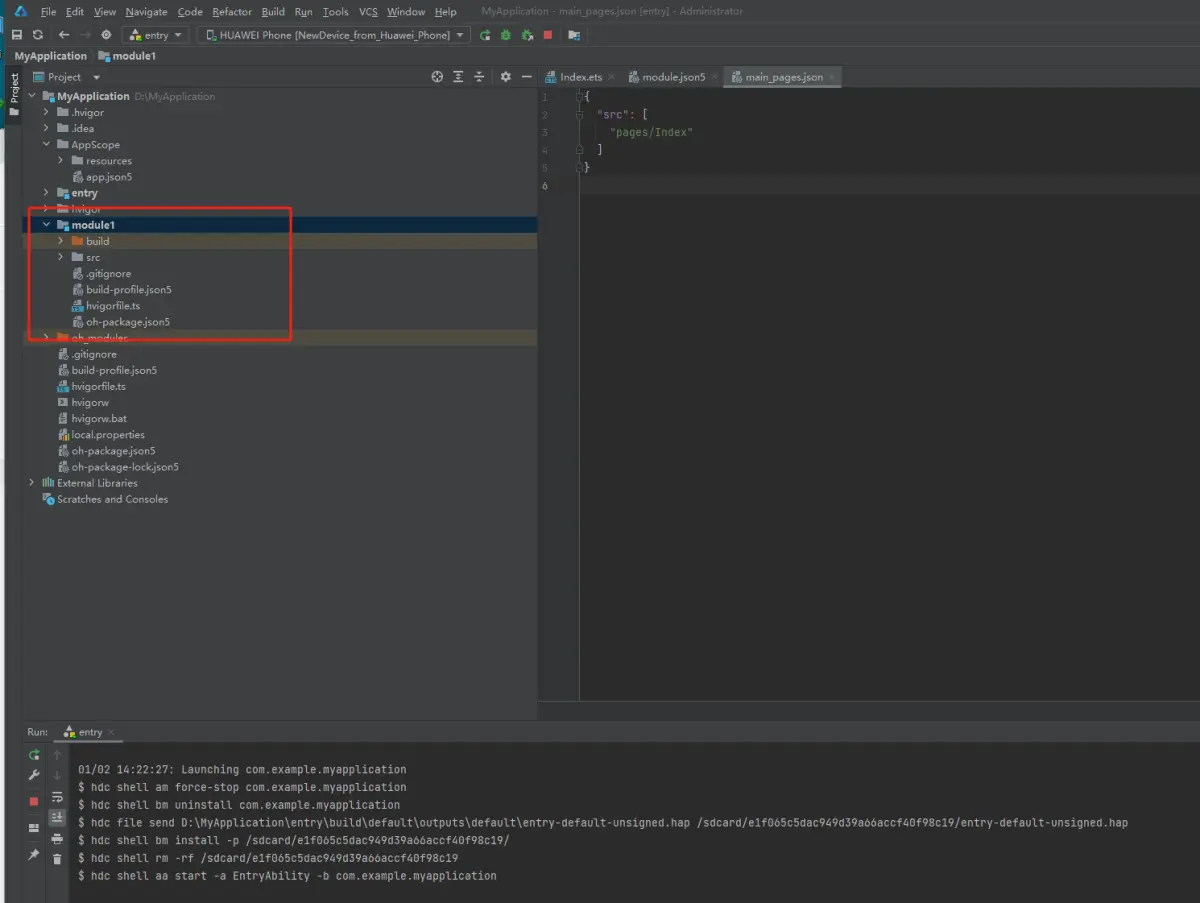
1、新建一个模块:右击项目 new->module , 填入 模块名称 modele1

●2、跳转代码
import common from '@ohos.app.ability.common'
const TAG = "huxiubo" @Entry @Component struct Index { @State message: string = 'Hello World' private context = getContext(this) as common.UIAbilityContext private MyNumber: number private MyNString: string;
// hello = globalThis.hello eventHub() {
this.context.eventHub.emit("event", 1, "huxiubo", "sulijing")
this.MyNString = globalThis.MyNString
this.MyNumber = globalThis.MyNumber
console.info(TAG, `MyNString, ${ this.MyNString}`);
console.info(TAG, `MyNumber, ${ this.MyNumber}`); }
startOtherAbility() {
console.info(TAG, `startOtherAbility`);
let want = {
deviceId: '', // deviceId为空表示本设备
bundleName: 'com.example.myapplication',
abilityName: 'Module1Ability',
moduleName: 'module1', // moduleName非必选
// parameters: { // 自定义信息
// instanceKey: ge(),
// },
}
try {
this.context.startAbility(want)
.then(() => {
console.info(TAG, `startAbility Success`);
})
.catch((err) => {
console.info(TAG, `Failed: ${JSON.stringify(err)}}`);
})
} catch (error) {
console.log("startAbility error: " + error)
} } build() {
Row() {
Column() {
Text("enter Ability")
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(()=>{
this.startOtherAbility()
})
}
.width('100%')
}
.height('100%') } }注意 want,一定要写正确
let want = {
deviceId: '', // deviceId为空表示本设备
bundleName: 'com.example.myapplication',
abilityName: 'Module1Ability',
moduleName: 'module1', // moduleName非必选
}编译运行代码,发现 {"code":16000001}}
●3 错误代码:1600001,表示未找到,困扰好久,解决办法如下
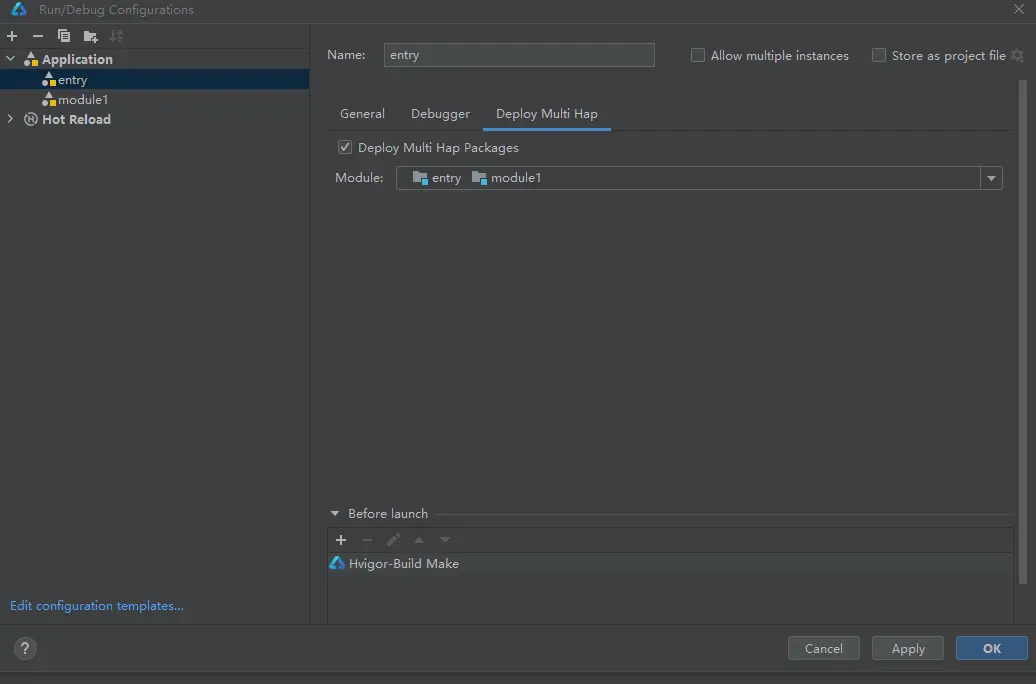
菜单栏 Run->edit configureation, 选择entry,Deploy Multi Hap,选中 Deploy Multil Hap Packages,添加模块

总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。随着鸿蒙的不断发展以及国家的大力支持,未来鸿蒙职位肯定会迎来一个大的爆发,只有积极应对变化,不断学习和提升自己,我们才能在这个变革的时代中立于不败之地。
