文章目录
前言
样式绑定在vue中属于一种很常见的操作。在之前博客中针对样式的绑定操作,介绍了一个指令v-bind。缩写为:xxx。
往期回顾
先简单回顾下最开始绑定标签样式的操作,当时是采取指定标签的class属性作为样式的修改。
html
<template>
<h1>标签动态属性</h1>
<!-- <div v-bind:class="dynamicClass"></div>
<br/>
<div :class="dynamicClass"></div>
<br/>
<div :class="!isShow?'green':'red'"></div>
<br/> -->
<div v-bind="dynamicMoreBind"></div>
</template>
<script >
export default{
data(){
return{
dynamicClass:"appClass",
isShow:true,
// 同标签 多属性值绑定 可以采取封装对象的形式实现
dynamicMoreBind:{
id:"moreId",
class:"appClass"
}
}
}
}
</script>
<style>
.appClass{
color:aqua;
border: solid 1px;
height: 10%;
width: 20%;
}
.green{
color: green;
border: solid 1px;
height: 10%;
width: 20%;
}
.red{
color: red;
border: solid 1px;
height: 10%;
width: 20%;
}
</style>但使用拼接字符串的方式进行复杂样式的绑定,是很容易出现问题的。因此,vue为class的v-bind指令做了功能增强,除了使用字符串之外,表达式的值也可以是对象或数组。
绑定对象
v-bind指令,动态绑定元素属性的时候,可以采取如下的方式进行对象信息的绑定。
html
<template>
<h1>绑定样式class</h1>
<hr>
<h2>绑定对象</h2>
<div :class="{active:isActive,'text-danger':hasError}">6666666</div>
</template>
<script>
export default{
data(){
return{
isActive:true, // 如果为true 则使用 .active ,否则不使用
hasError:true
}
}
}
</script>
<style>
.text-danger{
color: red;
}
.active{
font-size: 50px
}
</style>其中,:class="{active:isActive,'text-danger':hasError}"中,对象的各个属性值的含义如下:
- 当变量 isActive 为 true 时,则会使用 active 样式
- 当变量 hasError 为 true 时,则会使用 text-danger 样式
效果如下所示:

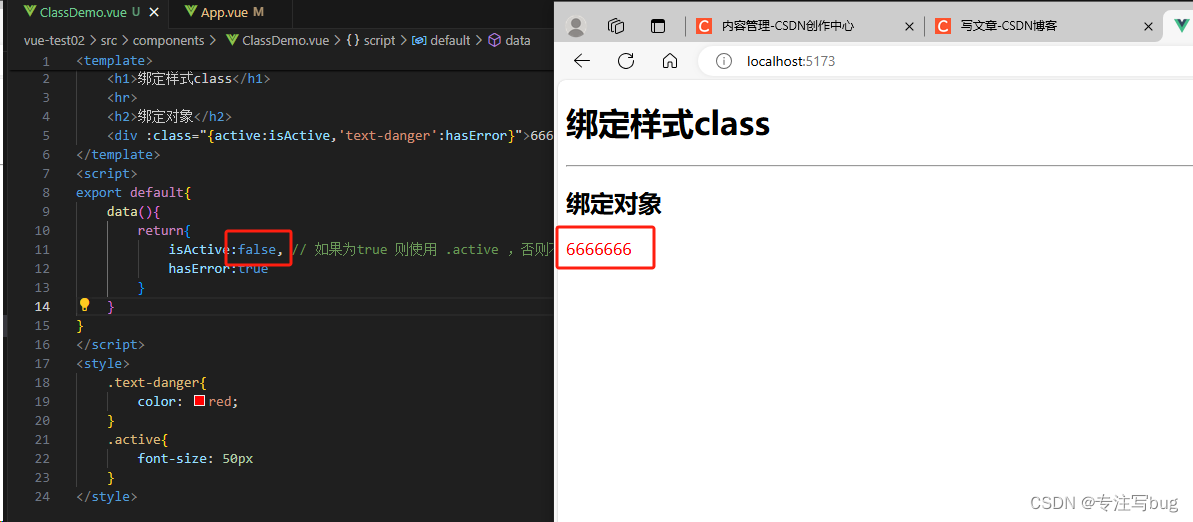
若其中某个样式的值为false,显示效果如下:

绑定对象的另一种写法
上述的绑定操作中,如果出现很多的对象属性时,采取该方式依旧不能很好的阅读代码和维护。可以将对象定义在tata区中。如下所示:
html
<template>
<h1>绑定样式class</h1>
<hr>
<h2>绑定对象</h2>
<!-- <div :class="{active:isActive,'text-danger':hasError}">6666666</div> -->
<div :class="objClass">7777777</div>
</template>
<script>
export default{
data(){
return{
isActive:false, // 如果为true 则使用 .active ,否则不使用
hasError:true,
objClass:{
'active':true, // 如果为true 则使用 .active ,否则不使用
'text-danger':true
}
}
}
}
</script>
<style>
.text-danger{
color: red;
}
.active{
font-size: 50px
}
</style>
绑定数组
数组样式数据,绑定class。如果以其他的语言比如Java来看这个问题,其实数组也是对象的一种形式。前端代码如下所示:
html
<template>
<h1>绑定样式class</h1>
<hr>
<h2>绑定对象</h2>
<!-- <div :class="{active:isActive,'text-danger':hasError}">6666666</div> -->
<div :class="objClass">7777777</div>
<h2>绑定数组</h2>
<div :class="['active','text-danger']">数组样式数据绑定1</div>
<div :class="arryActClass">数组样式数据绑定2</div>
</template>
<script>
export default{
data(){
return{
isActive:false, // 如果为true 则使用 .active ,否则不使用
hasError:true,
objClass:{
'active':true, // 如果为true 则使用 .active ,否则不使用
'text-danger':true
},
arryActClass:['active','text-danger']
}
}
}
</script>
<style>
.text-danger{
color: red;
}
.active{
font-size: 50px
}
</style>展示效果如下:

:class绑定数组类型数据的写法,这两种效果是一样的。
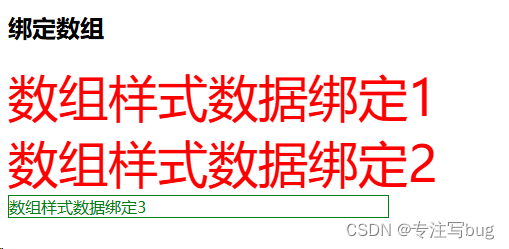
在数组对象的写法中,还支持三目表达式的语法,如下所示:
html
<template>
<h1>绑定样式class</h1>
<hr>
<h2>绑定对象</h2>
<!-- <div :class="{active:isActive,'text-danger':hasError}">6666666</div> -->
<div :class="objClass">7777777</div>
<h2>绑定数组</h2>
<div :class="['active','text-danger']">数组样式数据绑定1</div>
<div :class="arryActClass">数组样式数据绑定2</div>
<div :class="[isActive?'active text-danger':'green']">数组样式数据绑定3</div>
</template>
<script>
export default{
data(){
return{
isActive:false, // 如果为true 则使用 .active ,否则不使用
hasError:true,
objClass:{
'active':true, // 如果为true 则使用 .active ,否则不使用
'text-danger':true
},
arryActClass:['active','text-danger']
}
}
}
</script>
<style>
.text-danger{
color: red;
}
.active{
font-size: 50px
}
.green{
color: green;
}
</style>
数组与对象的嵌套
数组与对象嵌套的方式,也能进行标签样式的绑定。但这里需要注意一个细节。
只能是
数组嵌套对象。
主要写法如下所示:
html
:class="['active',{green:isGreen}]"案例如下所示:
html
<template>
<h1>绑定样式class</h1>
<hr>
<h2>绑定对象</h2>
<!-- <div :class="{active:isActive,'text-danger':hasError}">6666666</div> -->
<div :class="objClass">7777777</div>
<h2>绑定数组</h2>
<div :class="['active','text-danger']">数组样式数据绑定1</div>
<div :class="arryActClass">数组样式数据绑定2</div>
<div :class="[isActive?'active text-danger':'green']">数组样式数据绑定3</div>
<h2>数组嵌套对象</h2>
<!-- isGreen 变量值为true时,使用 green 样式 -->
<div :class="['active',{green:isGreen}]">数组嵌套对象</div>
</template>
<script>
export default{
data(){
return{
isActive:false, // 如果为true 则使用 .active ,否则不使用
hasError:true,
objClass:{
'active':true, // 如果为true 则使用 .active ,否则不使用
'text-danger':true
},
arryActClass:['active','text-danger'],
isGreen:true
}
}
}
</script>
<style>
.text-danger{
color: red;
}
.active{
font-size: 50px
}
.green{
color: green;
}
</style>