一:Ant Design pro是什么:
Ant Design Pro 是基于Ant Design 和 umi 的封装的一整套企业级中后台前端/设计解决方案,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。随着『设计者』的不断反馈,我们将持续迭代,逐步沉淀和总结出更多设计模式和相应的代码实现,阐述中后台产品模板/组件/业务场景的最佳实践,也十分期待你的参与和共建。(官网写的)
npm是什么:
NPM 的全称是 Node Package Manager,是随同 NodeJS 一起安装的包管理和分发工具,它很方便让 JavaScript 开发者下载、安装、上传以及管理已经安装的包。
npm 是 Node.js 官方提供的包管理工具,他已经成了 Node.js 包的标准发布平台,用于 Node.js 包的发布、传播、依赖控制。
npm 提供了命令行工具,使你可以方便地下载、安装、升级、删除包,也可以让你作为开发者发布并维护包。
二:初始化(新建一个项目):
1:用以下这个命令来安装Ant Design Pro。
npm install -g @ant-design/pro-cli@3.1.02:下面这个命令来创建
pro create usercenterapp
? 🐂 使用 umi@4 还是 umi@3 ? umi@3
? 🚀 要全量的还是一个简单的脚手架? simple同时选取umi@3 和 simple
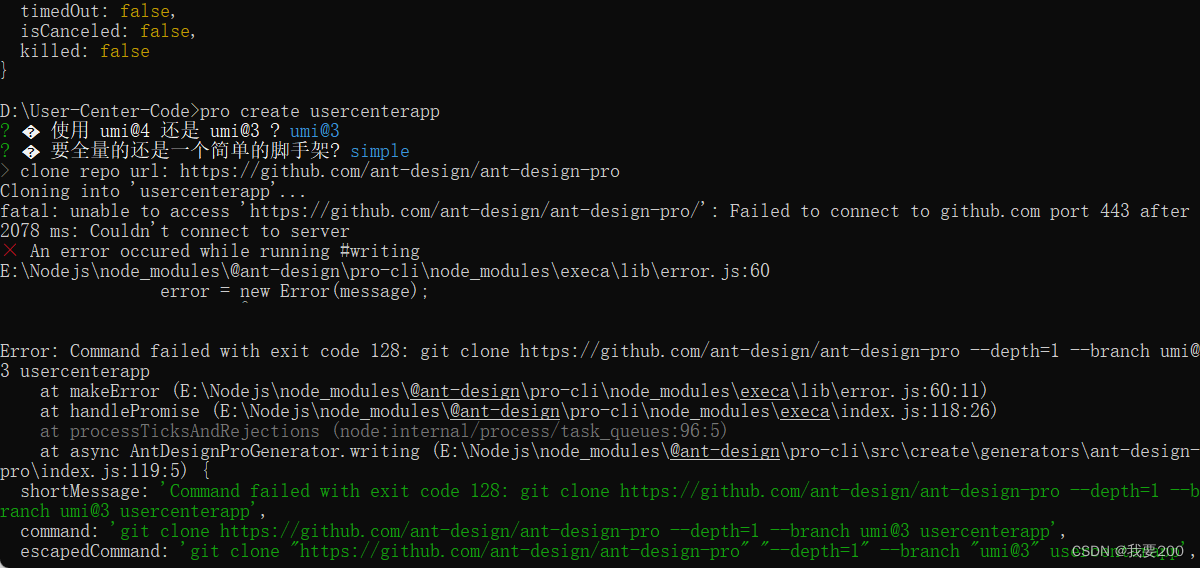
这里出现了一个错误:
这bug搞了我三个小时。
无法访问"https://github.com/ant-design/ant-design-pro/":在2078毫秒后连接到github.com端口443失败:无法连接到服务器

解决方法:
原因是git的proxy代理问题:
git config --global --unset http.proxy
git config --global --unset https.proxy输入这两行代码即可。

成功创建一个项目。
三:在webstorm中打开:
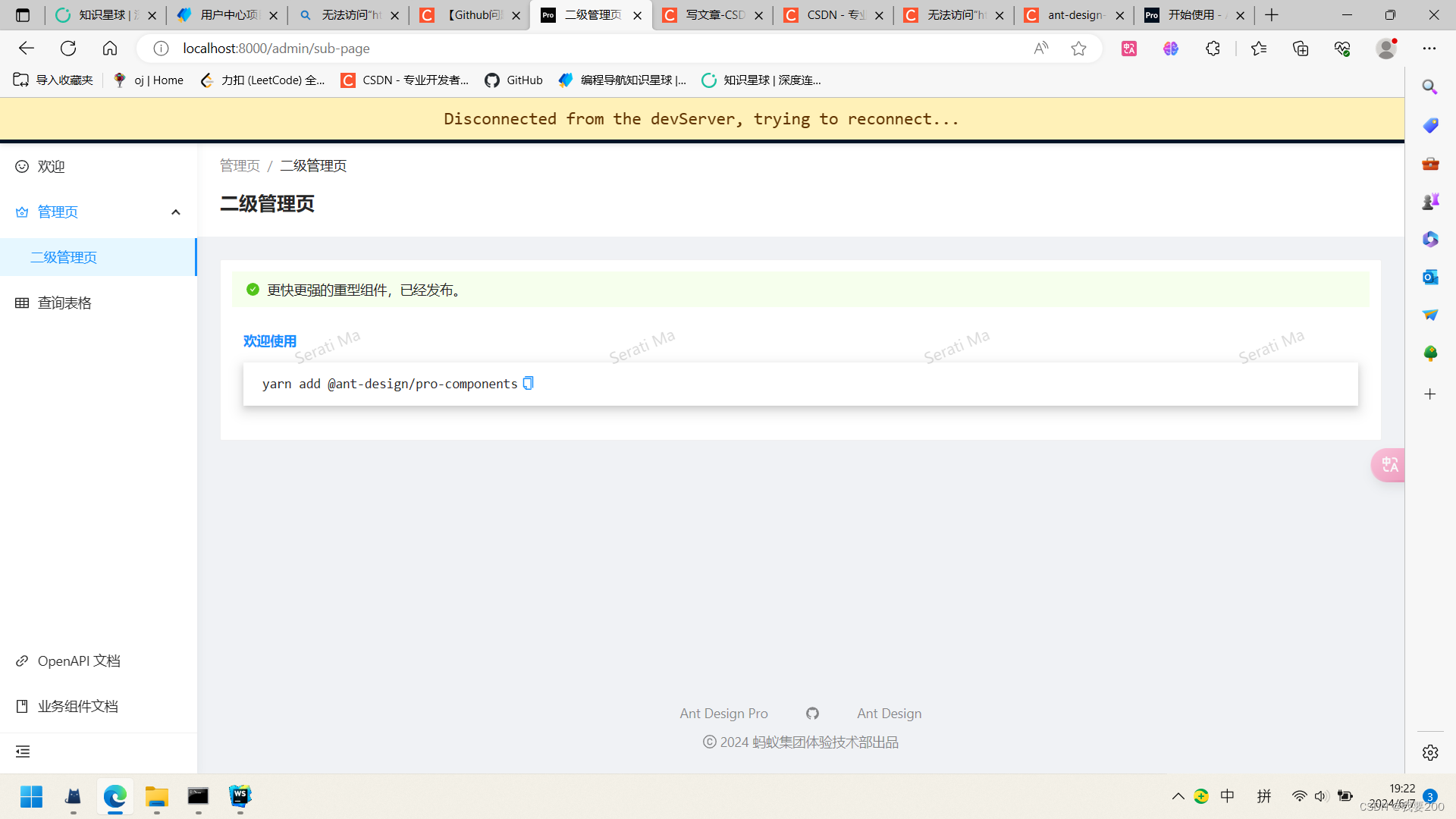
运行package.json中的start


最后的效果。