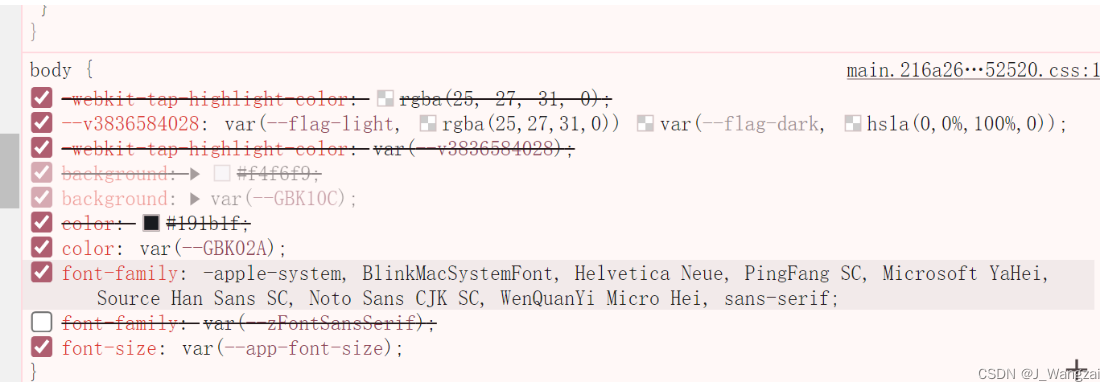
知乎的font-family的设置理解

-apple-system, BlinkMacSystemFont
这两个值是为了确保在macOS和iOS系统上能够使用系统默认字体进行文本渲染。-apple-system特别为Safari浏览器设计,而BlinkMacSystemFont则主要针对基于Chromium的浏览器(如Chrome)
最后一个值为 sans-serif
在CSS的font-family属性中,经常会在字体栈的末尾指定sans-serif作为默认字体。这是因为sans-serif(无衬线字体)是一类非常通用的字体,几乎所有现代操作系统都包含至少一种无衬线字体。
中间
中间设置字体时一般都是英文在前,中文字体在后,因为通常是英文字体一般只能设置英字体类型,中文字体的话一般有中文和英文两种
以上见解纯属个人理解