极简主义,即"少就是多"。在设计中,极简主义是许多艺术概念之一,它描述了一种内容形式,可以在许多方面使用。现在移动UI界面和网页设计中的极简主义设计越来越多。即时设计认为,极简主义UI界面不仅美观,而且在可用性方面也需要非常突出。它必须让用户更快地沉浸其中,更方便用户浏览,并具有很强的视觉表现力。
极简主义风格是什么?
极简主义风格并不是今天所谓的简单主义,它的显著特征当然是简单和清晰。追求的是一种纯粹的、无杂质的艺术效果。极简主义者的宣言是"少就是多",即最简单的形式、最基本的处理方法、最理性的设计手段,以获得最受欢迎的艺术感受。但"少"并不是一种盲目的削减,而是一种复杂的升华,往往表达了有趣的激情,是一种高质量的体现。
由于极简主义元素不多,似乎很容易复制某种风格。然而,事实恰恰相反,由于设计师很少使用元素,创造一个极简主义的设计往往需要更多的思考和努力。

极简主义特征
如果你想在网页设计中使用极简主义的设计风格来创建它,那么你必须首先了解它的特点。极简主义风格的特点主要是简单、清晰的视觉水平、高核心关注、排版、自然空白的使用,突出网页的特点,以及高对比组件,可以突出设计的核心元素,整个界面简单也可以有效地提高用户体验。
如何在UI设计中实现极简设计风格
去除无 功能 的额外元素
在使用APP的过程中,难免会遇到选择的问题,比如选择"收藏"还是"加入专辑"、选择"评论"或"转发"。每一个简单的选择过程实际上都花费了用户的时间去思考,当选择超过了一定的界限,特别是当选项的内容太接近时,选择就成为了用户的负担。另一种更好的解决方案是让用户享受即时使用的效率和快乐,而不是源源不断的选择问题。
让用户面临选择的因素主要是页面中重复的内容、不需要的内容、不一致的内容、过于详细的内容和多功能的内容,这就要求设计师学会规划这些内容,合理删除或组合内容。

每个屏幕只有一个视觉焦点
屏幕上的内容越少,保留的内容就越容易被注意到,也就越有可能成为视觉焦点。极简主义的设计理念是"内容为王",视觉设计应该围绕内容进行。这种设计是为了使信息更清晰,消除干扰,并使用户更容易关注核心内容。因此,信息水平的区别将使内容更容易理解。
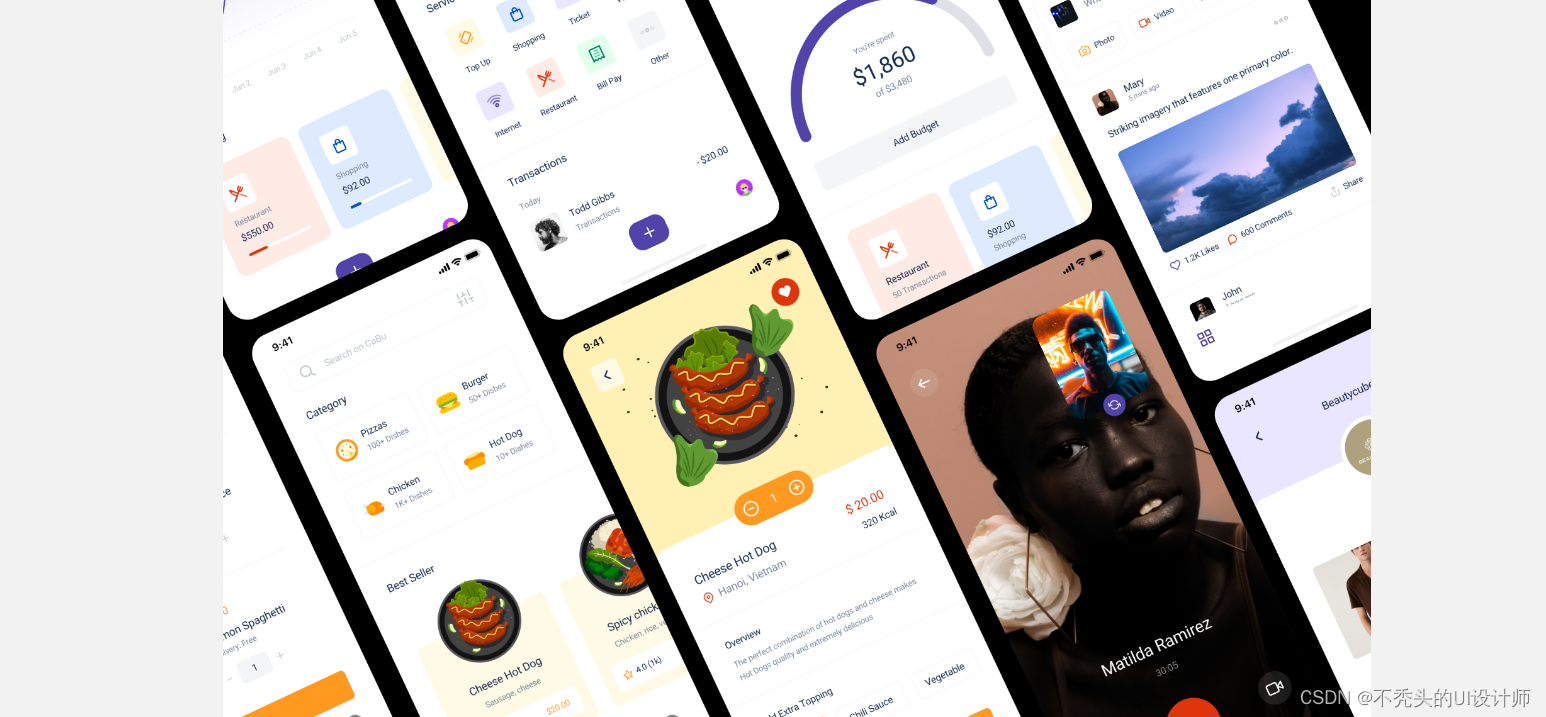
简单的配色方案
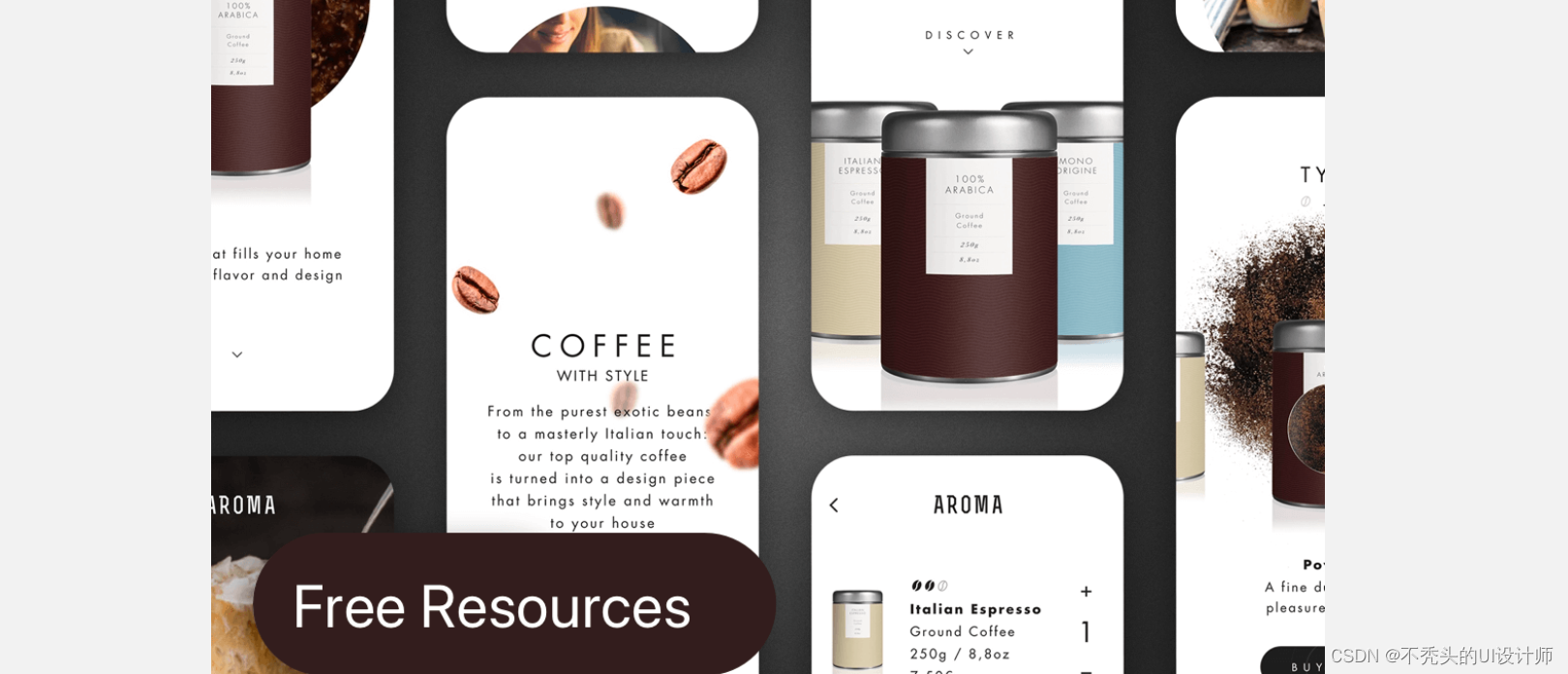
简单的设计风格并不意味着单调地使用黑白色或没有颜色。简单的颜色应用程序不会增加页面的复杂性,而是有助于划分功能模板。即使只使用一种颜色,也可以使用颜色的渐变和透明度的变化,使整个网页设计简单但视觉效果丰富。
把握色彩选择的程度,会让你的设计作品时尚脱颖而出,比如单色配色。单色配色是极简主义设计中最常用的配色方案。单色配色是指主色和辅色在统一色调上,往往给人页面一致的感觉。
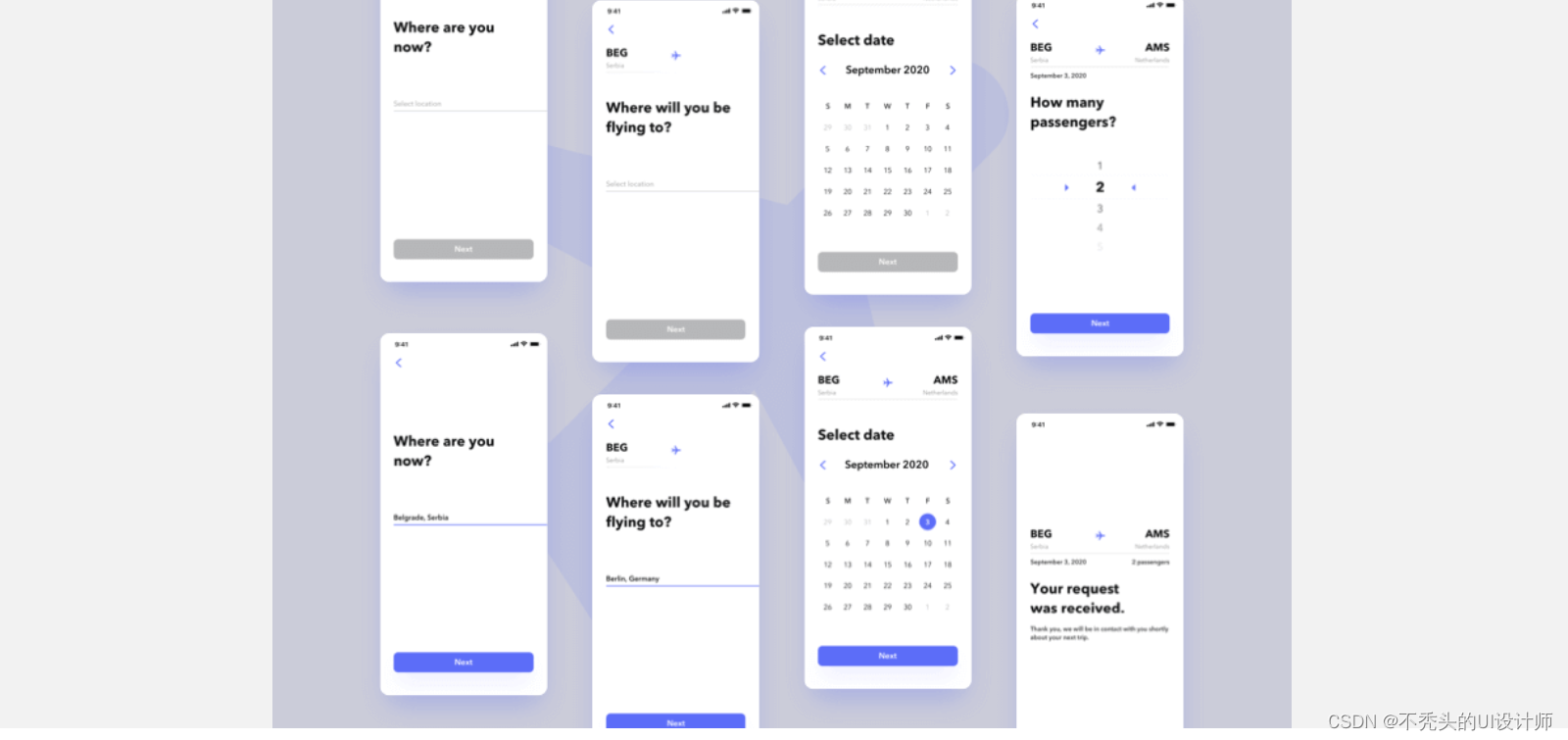
大胆使用留白
虽然有人认为留白是在浪费屏幕,但留白在设计中非常重要。
留白四属性
•层次感:留白可以大大增强页面的层次感。留白越大,模块和信息之间的层次感就越清晰。
•焦点:元素越多,人们的视觉注意力就越容易分散;相反,元素越少(即空白越大),注意力就越有效地集中在重要的内容上。
•魅力:留白有"此时无物胜有物"的感觉,就像中国水墨画一样。在页面设计中使用留白,魅力也会出现。
•呼吸:空白的呼吸属性可以想象成周围的空气。当空气中的颗粒物(元素)特别多时,人们的呼吸也会感到不透明;相反,空白越多,呼吸就越顺畅。
层次感、焦点、魅力、呼吸是留白的四个属性,留白的表现形式需要结合品牌属性来选择。

留白表现形式
•轻空白:轻空白是最常见的页面空白设计形式,同时传达优雅、高端、艺术等气质,可以清晰直接地表达信息,使页面更加简单实用。轻空白整合了重空白的优势,但不受品牌属性的影响,几乎任何产品都可以使用这种形式。
•重度空白:重度空白是将主体缩小到极致,其优雅、空灵、高端气质最强,但同时,其他属性几乎为零。
极简主义风格是一种服务于内容和需求的呈现形式。极简主义本身不是目标,形式应该服务于功能。极简主义设计风格是为了呈现简单、清晰、直接、无摩擦的内容而存在的,所以在做极简主义设计时,一定要注意细节的打磨。设计一定要学会选择,这样才能有张力。
同时,一个好的设计工具无疑是极简主义设计的锦上添花。即时设计是设计师专属的UI设计工具。简单的页面布局集成了工具栏和属性面板,体验过程流畅,可以快速进入设计状态。即时设计社区有大量的内置设计资源可以免费使用,包括各种风格的极简设计模板,一键复制即可免费使用。快速打开即时设计,开始你的极简设计!
