🌸个人主页:https://blog.csdn.net/2301_80050796?spm=1000.2115.3001.5343
🏵️热门专栏:🍕 Collection与数据结构 (92平均质量分)https://blog.csdn.net/2301_80050796/category_12621348.html?spm=1001.2014.3001.5482
🧀Java EE(96平均质量分) https://blog.csdn.net/2301_80050796/category_12643370.html?spm=1001.2014.3001.5482
🍭MySql数据库(93平均质量分)https://blog.csdn.net/2301_80050796/category_12629890.html?spm=1001.2014.3001.5482
🍬算法(97平均质量分)https://blog.csdn.net/2301_80050796/category_12676091.html?spm=1001.2014.3001.5482
感谢点赞与关注~~~
目录
- [1. http相关概念](#1. http相关概念)
-
- [1.1 什么是http](#1.1 什么是http)
- [1.2 诞生与历史](#1.2 诞生与历史)
- [1.3 应用场景与工作过程](#1.3 应用场景与工作过程)
- [2. http协议格式](#2. http协议格式)
-
- [2.1 抓包工具的使用](#2.1 抓包工具的使用)
- [2.2 抓包工具的原理](#2.2 抓包工具的原理)
- [2.3 抓包结果分析(协议格式分析,面试重点)](#2.3 抓包结果分析(协议格式分析,面试重点))
-
- [2.3.1 http请求](#2.3.1 http请求)
- [2.3.2 http响应](#2.3.2 http响应)
- [2.3.3 协议格式的总结](#2.3.3 协议格式的总结)
- [2.4 http请求详解](#2.4 http请求详解)
-
- [2.4.1 URL](#2.4.1 URL)
- [2.4.2 认识"方法"](#2.4.2 认识"方法")
- [2.4.3 请求报头](#2.4.3 请求报头)
- [2.5 http响应详解](#2.5 http响应详解)
-
- [2.5.1 状态码](#2.5.1 状态码)
- [2.5.2 响应报头](#2.5.2 响应报头)
- [2. https协议](#2. https协议)
-
- [2.1 什么是https](#2.1 什么是https)
- [2.2 什么是加密操作](#2.2 什么是加密操作)
- [2.3 https的工作过程(面试重点)](#2.3 https的工作过程(面试重点))
-
- [2.3.1 对称加密](#2.3.1 对称加密)
- [2.3.2 非对称加密](#2.3.2 非对称加密)
- [2.3.3 证书](#2.3.3 证书)
1. http相关概念
1.1 什么是http
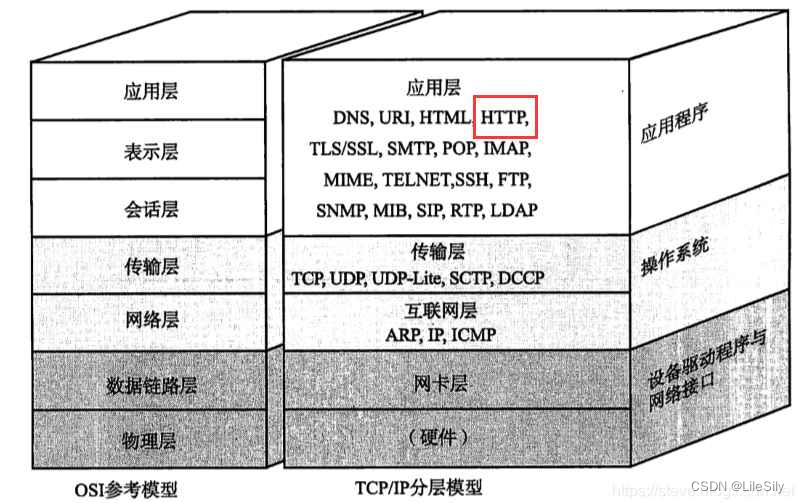
- HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议.

1.2 诞生与历史
http诞生与1991年,目前已经发展为了追主流的应用层协议 .虽然现在http协议已经更新到了3.0版本,但是现在市面上还是以使用1.1版本为主.
http往往是基于传输层协议TCP协议实现的(除http3.0版本协议基于UDP除外).

1.3 应用场景与工作过程
- 应用场景
- 网页与服务器交互
- 手机客户端与服务器交互
注意\] 在实际开发中,不一定直接用http协议,**大概率使用的https协议** ,https协议本质上还是http协议但是引入了**加密层**,保证了一定的安全性.
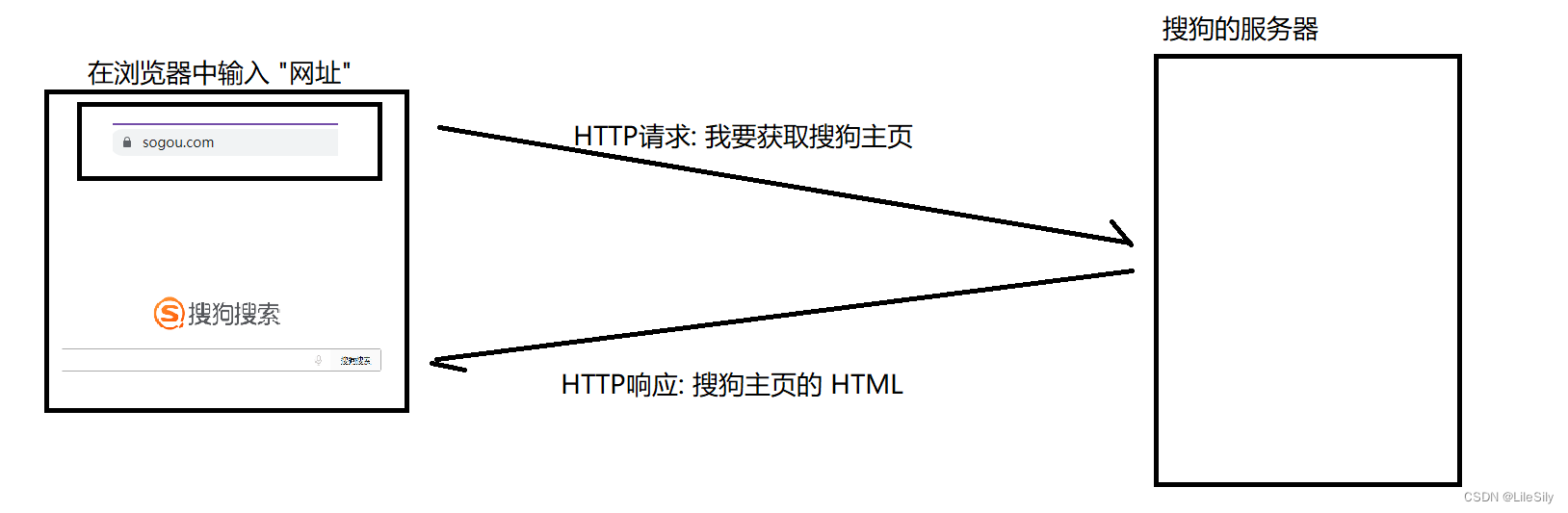
当我们在浏览器中输⼊⼀个"网址",此时浏览器就会给对应的服务器发送⼀个HTTP请求 .对方服务器收到这个请求之后,经过计算处理,就会返回⼀个HTTP响应 .

拓展:当然也有其他模式的协议:
- 多问一答----> 上传大文件.
- 一问多答----> 下载大文件
- 多问多答----> 远程桌面/游戏串流
2. http协议格式
http协议是一个文本格式的协议,我们必须通过一些抓包工具来获取到网络上的http请求和响应来理解http的格式.
2.1 抓包工具的使用
抓包工具的作用就是能够把网络上传输的http数据获取到,并显示出来.抓包工具有很多.
- 常见抓包工具
- 浏览器自带抓包工具:操作不方便
- wireshark:功能非常强大的抓包工具,不经可以抓取http,还可以抓取TCP,UDP,以太网等其他协议的数据.但是他强大的功能换来的是他复杂的操作成本.
- fiddle:是一种专门抓取http的抓包工具,使用起来比较方便.我们使用这个
-
fiddle安装
下载地址:https://www.telerik.com/fiddler- 选择classic版,下载用途和国家随便选择,邮箱填写自己常用的就可以.

- 下载好之后,一路next即可.
- 选择classic版,下载用途和国家随便选择,邮箱填写自己常用的就可以.
-
fiddle使用介绍
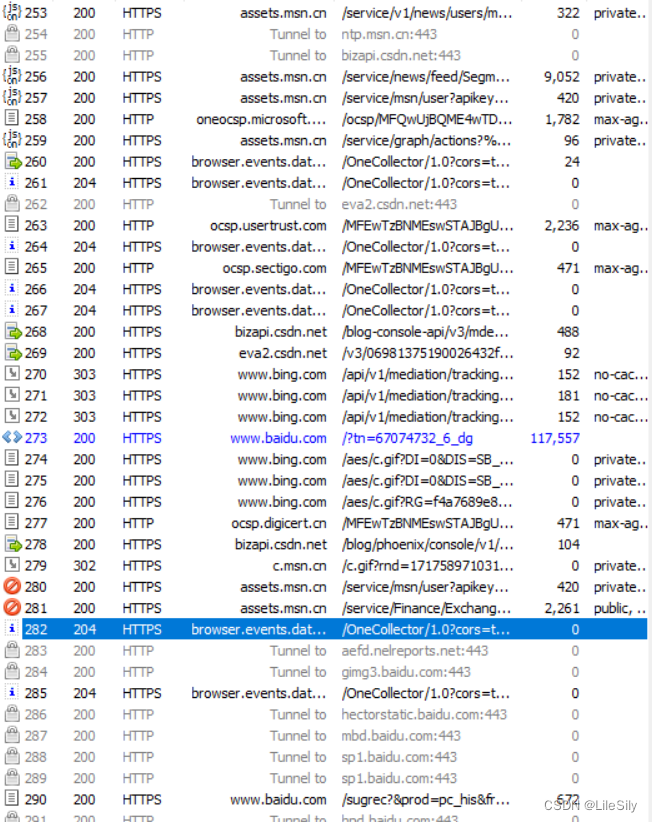
- 左侧窗口显示的是所有的http请求与响应.可以点击任意一个查看详情.
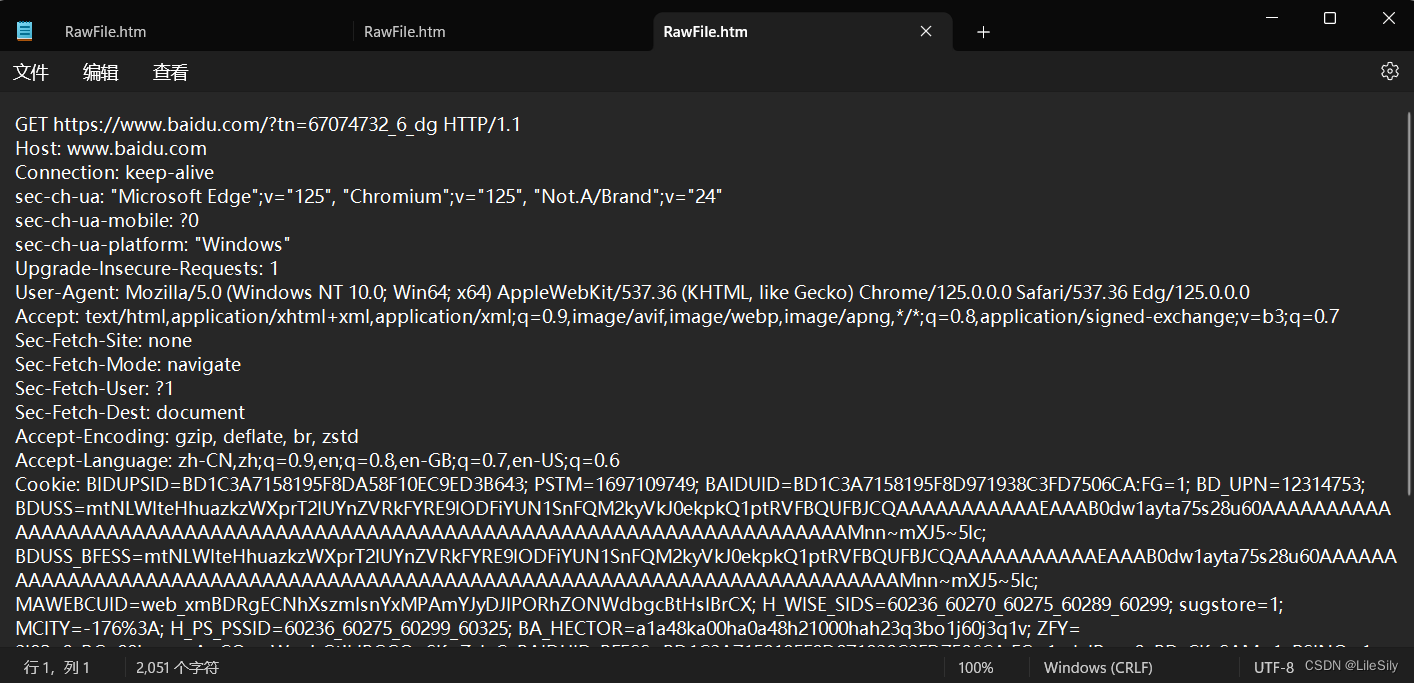
- 右侧上方显示的是http请求的报文内容,切换到Raw标签页可以看到详细的数据格式.也就是http请求的原始数据.
- 右侧下方显示的是http响应 的报文内容,切换到Raw标签页可以看到详细的数据格式.

注意事项:
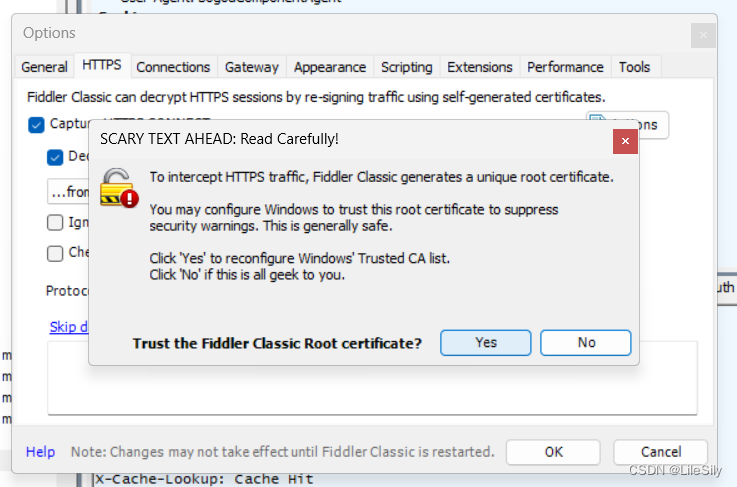
- 在安装了fiddle之后,默认设置没有开启抓包https,此时我们需要手动开启.在上面的才菜单栏中,选择tools,选择option,选择https,之后把这些选项全部勾选上.
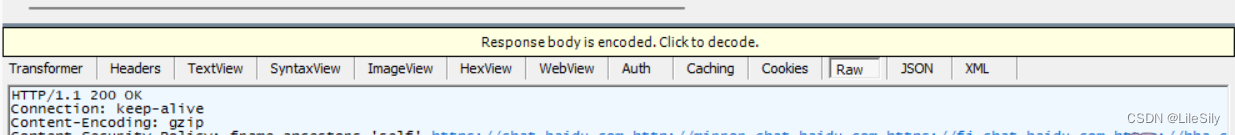
但是这里需要注意的一点就是,在勾选的时候,会有弹窗,询问是够是否要安装证书,此时一定要选择是!!- http本来是文本格式的协议,如果需要返回的响应比较大,可能会需要把响应数据压缩之后再返回,在浏览器上会自动解压缩,但是在fiddle上需要手动解压缩 .点击"decode"按钮即可解压缩.
- 这其中,http数据会有不同的颜色,蓝色代表的是html数据,黑色代表的是普通数据,红色代表请求或响应失败的数据.
- Ctrl+A可以全选左边的抓包结果,按delete键删除.
- 点击左下角的view in notepad可以在记事本中打开抓包的结果详情.
2.2 抓包工具的原理
fiddle相当于一个"代理".其实就是浏览器找了个跑腿的.此时fiddle就是一个代理程序 .
浏览器访问sogou.com时,就会把HTTP请求先发给Fiddler,Fiddler再把请求转发给sogou的服务器.当sogou服务器返回数据时,Fiddler拿到返回数据,再把数据交给浏览器.因此Fiddler对于浏览器和sogou服务器之间交互的数据细节,都是非常清楚的.

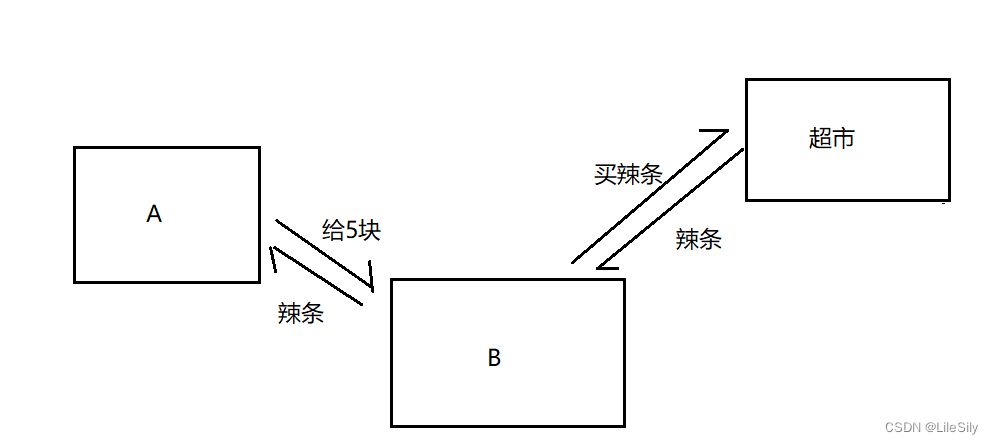
举例说明:下楼买辣条
A与B合租,有一天A不想下楼了,但是他想吃辣条,这时候就让B帮他下楼买一包辣条.于是A就给了B5块钱,这时候B就可以拿着A给他的5块钱,去超市买辣条了.这时候,B对于A要买什么,给了他多少钱,找回多少钱都是了如指掌.
注意
- 代理程序 != 抓包工具,代理程序不仅仅有抓包工具一种,还有其他的类型的代理程序,例如fq要用到的一些加速器.
- 代理程序之间会冲突,若要抓包,确保其他代理程序是关闭的状态.
- 代理程序可以分为两种角色:
- 正向代理:帮客户端,或者是浏览器跑腿
- 反向代理:帮服务器跑腿
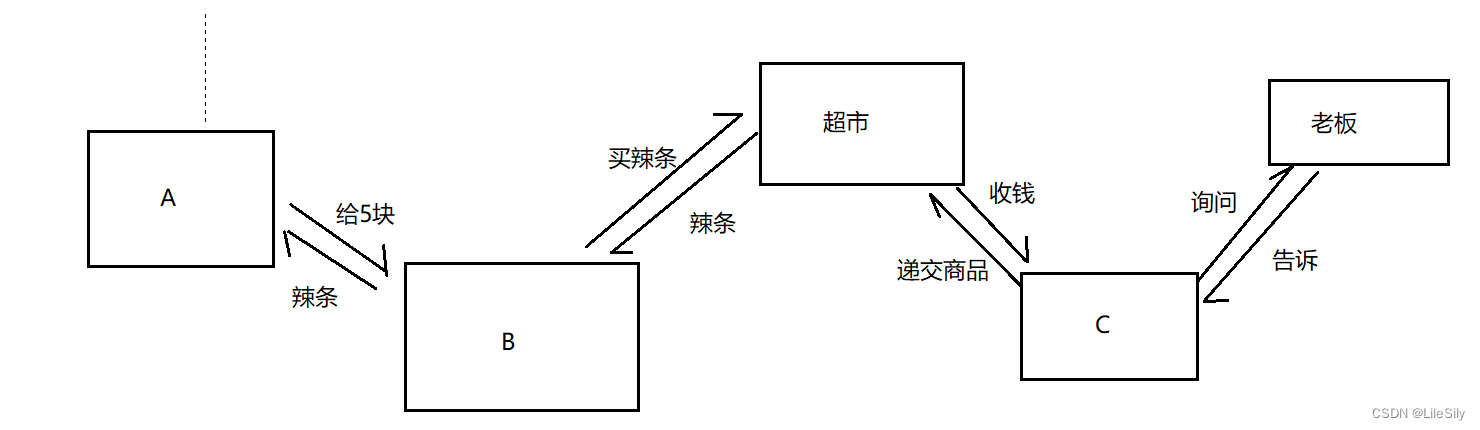
举例说明:超市老板不在
今天超市老板在后堂睡觉,现在超市由C来暂时看管,这时候,B来买辣条,但是C不知道辣条哪里放着,于是去询问在后堂睡觉的超市老板,超市老板就把辣条在哪里喝多少钱全部告诉了C,C就把辣条交给了B.此时C的作用就是反向代理,代表服务器去跑腿,B就是正向代理,代表客户端去跑腿.
2.3 抓包结果分析(协议格式分析,面试重点)
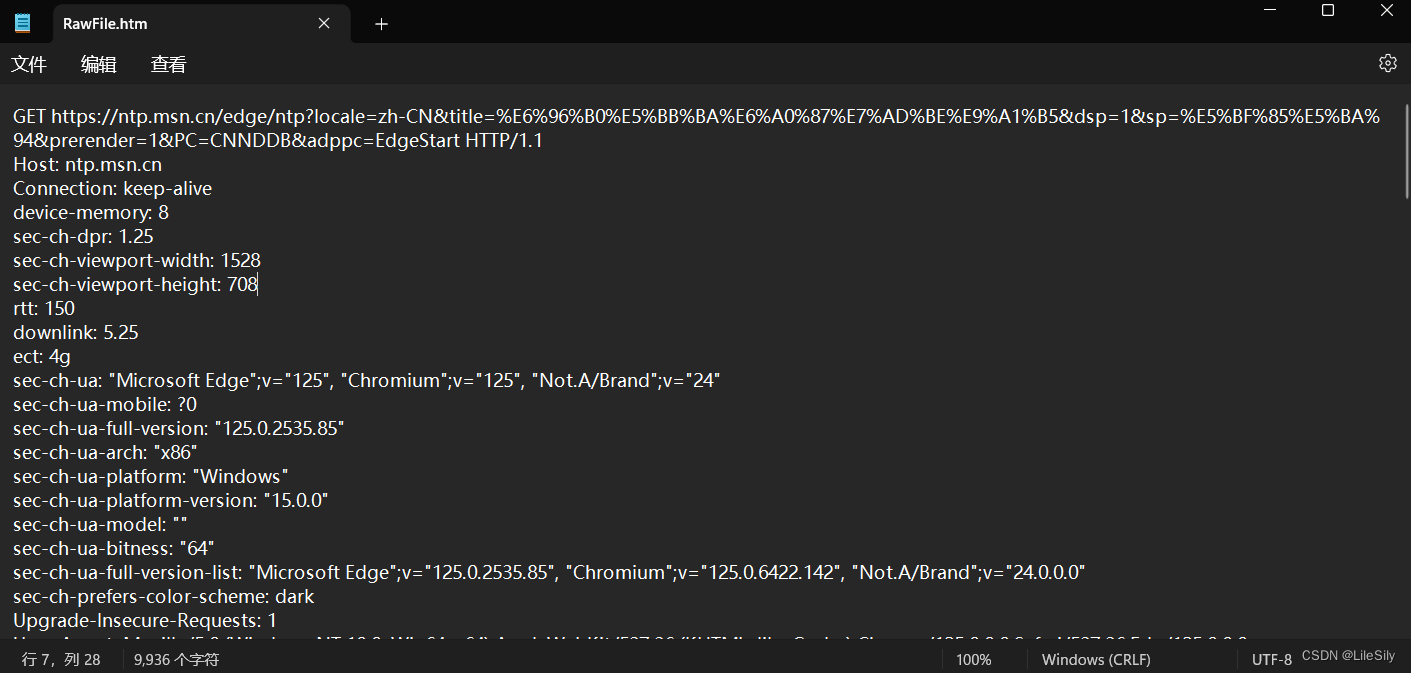
以下是一个http请求/响应的抓包结果.
2.3.1 http请求

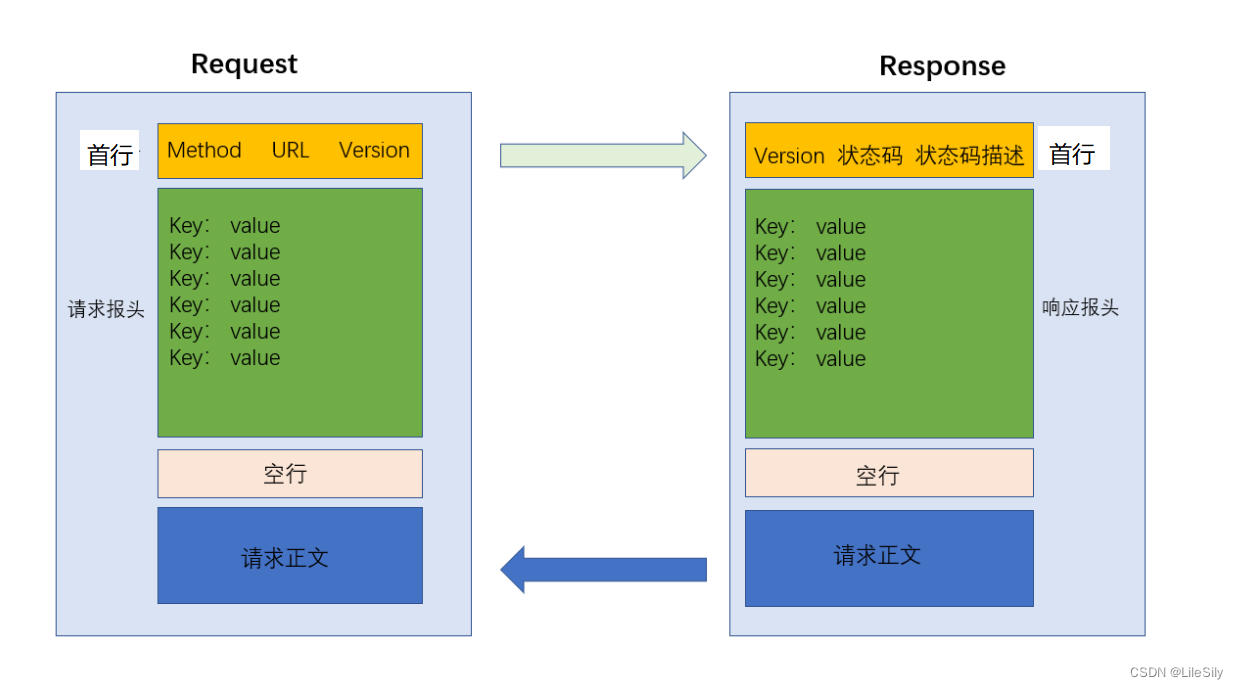
- 首行: [方法] + [url] + [版本],中间用空格隔开
- 方法:即请求方法,描述的是这个请求要干什么.对应的是首行的GET.
- URL:请求对方的网址.对应的是上面的https://ntp.msn.cn/edge/ntp?locale=zh-CN\&title=新建标签页\&dsp=1\&sp=必应\&prerender=1\&PC=CNNDDB\&adppc=EdgeStart
- 版本:http协议版本,对应的是上面的HTTP/1.1
- Header:请求报头 ,其中是键值对的形式,使用冒号分割键值对,每组键值对之间用\n分割,遇到第一个空行表示Header部分结束.
注意,这里是第一个空行就结束,剩余的空行属于正文的内容.
思考:为什么会有空行?
因为http请求并没有规定报头中的键值对有多少个,空行就相当于报头的结束标记.或者是正文和报头之间的分隔符.
http在传输层依赖TCP协议,而TCP协议是依赖于字节流的,如果没有空行,就会出现"粘包问题".而粘包问题,我们在之前提到过.
https://blog.csdn.net/2301_80050796/article/details/139331780?spm=1001.2014.3001.5501
- Body: 正文 ,空行后面的内容都是Body.相当于我们之前谈到的TCP与IP的载荷部分,内容是任意的,不仅仅包含html数据.Body允许为空字符串.如果Body存在,则在Header中会有⼀个Content-Length属性来标识Body的长度.
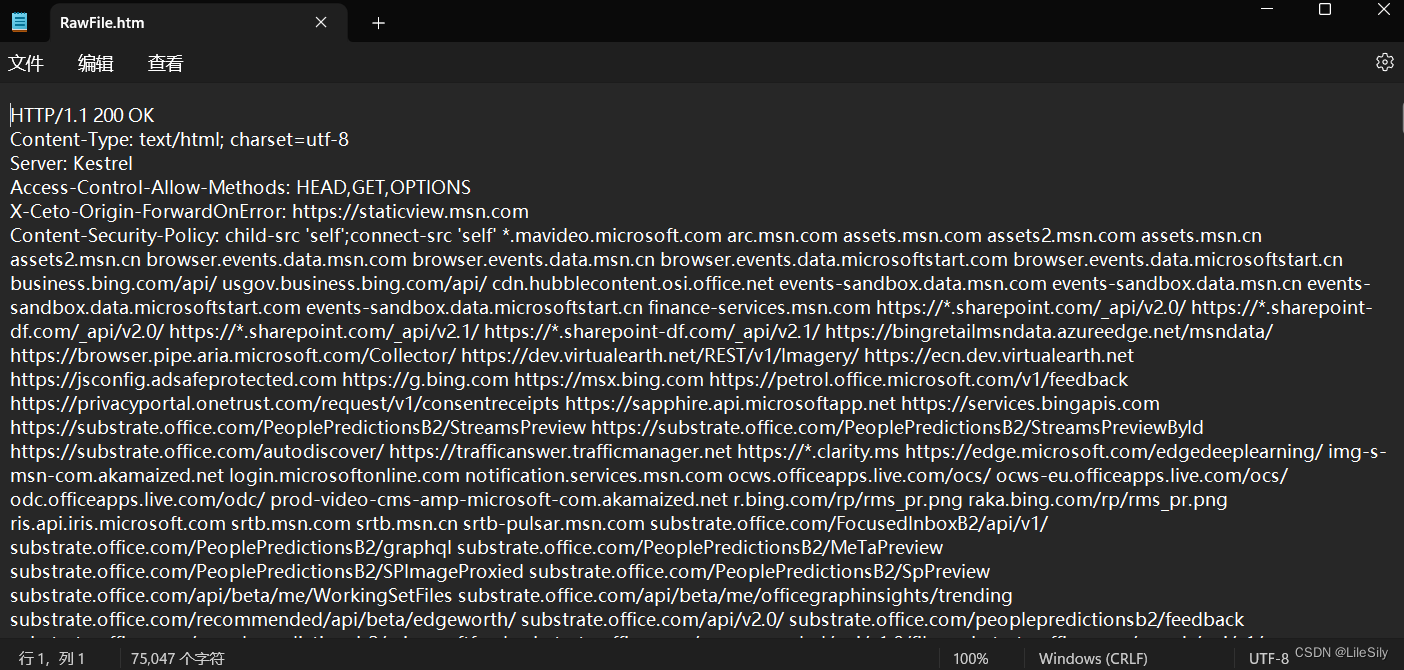
2.3.2 http响应

- 首行: [版本号] + [状态码] + [状态码解释],中间用空格隔开
- 版本号: http协议的版本号,对应上面的HTTP/1.1
- 状态码与状态码解释: 表示这次响应是否成功,上面的200 OK表示的是本次响应返回成功.后面我们还会介绍到其他的状态.
- Header:响应报头 ,其中是键值对的形式,使用冒号分割键值对,每组键值对之间用\n分割,遇到第一个空行表示Header部分结束.
- Body: 正文,Body允许为空字符串.如果Body存在,则在Header中会有⼀个Content-Length属性来标识Body的长度;如果服务器返回了⼀个html页面,那么html页面内容就是在body中.
2.3.3 协议格式的总结

2.4 http请求详解
2.4.1 URL
- URL基本格式
平时我们俗称的"网址"其实就是说的URL(Uniform Resource Locator统一资源定位符).下面我们来拿一个具体的URL来解释URL都有哪些部分构成.
https://editor.csdn.net/md?not_checkout=1&spm=1015.2103.3001.8066&articleId=139480272- https:协议方案名 ,常见的有https与http.描述的是接下来URL要干什么.当然也有其他的类型.(例如我们在之前JDBC编程的时候,使用的是jdbc:mysql)
- user:pass:登录信息 ,现在的网站一般会通过登录页面来验证,一般不通过URL的方式,这个部分经常省略.
- editor.csdn.net:服务器IP地址,也叫"域名" ,用来确定访问的主机,我们在上一篇博客中提到过.其中域名会通过DNS服务器解析为一个具体的IP地址.
- 端口号: 用来确定访问主机上的哪个程序,上面的URL中端口号被省略,当省略端口号的时候,浏览器会根据协议类型自动决定使用哪个端口.例如http的默认端口是80,https是443.
- /md:带层次的文件路径.确定访问程序中的哪个资源.
- 通过IP地址,端口号,文件路径,我们就可以确定互联网上的唯一一个资源.
- not_checkout=1&spm=1015.2103.3001.8066&articleId=139480272:查询字符串(query string) ,表示的是一些参数,通过参数把客户端想要传给服务器的数据告知过去.它本质上一个键值对的结构,键值对之间用&符号分割,键和值之间用=分割.
- 片段标识: 次URL中省略了片段标识,用于区分页面中的不同部分,作用类似与目录.可以用于页面内的跳转.
- URL encode
像/?:等这样的字符,已经被url当做特殊意义理解了.因此这些字符不能随意出现 .如果此时query string中,value的一部分也出现了类似的这些符号,就会使得解析出问题,所以我们对URL引入了encode机制.(针对键值对中的value进行转义)
转义的规则如下:将要转码的字符转换为16进制,(如果是字符,就是acsii码值,如果是汉字,就是utf8)之后在每个字符的16进制的前面加上%,编码成%XY的形式.
例如:https://www.baidu.com/s?wd=%E8%9B%8B%E7%B3%95&rsv_spt=1&rsv_iqid=0x9cd7e614000a78b0&issp=1&f=8&rsv_bp=1&rsv_idx=2&ie=utf-8&tn=67074732_6_dg&rsv_dl=tb&rsv_enter=1&rsv_sug3=7&rsv_sug1=4&rsv_sug7=100&rsv_sug2=0&rsv_btype=i&prefixsug=%25E8%259B%258B%25E7%25B3%2595&rsp=5&inputT=2189&rsv_sug4=2189其中的好多百分号加上16进制的数据就是一个个被encode之后的查询字符串的value.
2.4.2 认识"方法"
方法,描述的是发送请求的意图 ,描述的是请求要干什么 ,也就是请求的"语义".

其中用的最多的只有两个:一个是GET,一个是POST.实际上这两个方法并没有明确的界限 .GET通常会搭配query string传输,而不是Body.相反,POST通常会搭配Body传输,而不是query string.但是有时候也不一定.
- GET方法
GET是最常用的http方法,常用于获取服务器上的某个资源.那么如何构造GET方法呢?- 在浏览器中共直接输入URL,此时浏览器会发出一个GET请求.
- 另外,HTML中的link,img,script等标签,也会触发GET请求,这些标签会有URL作为属性.
- 表单
<form>也可以构造GET方法. - 使用JavaScript中的Ajax也可以构造GET.
- POST方法
多用于提交用户输入的数据给服务器(比如登录页面).那么POST方法是如何构造的呢?- 通过html的
<form>标签可以构造POST请求. - 或者使用JavaScript的Ajax也可以构造POST请求.
- 通过html的
什么时候使用GET,什么时候使用POST,其实没有固定的说法,因为GET何POST本质上都可以进行数据传递,有时候就是请求和响应一梭子全是GET,有时候一梭子全是POST.
- (经典面试题)GET与POST有何区别?
- GET何POST其实本质上没有什么区别.GET的应用场景,POST也可以.POST的应用场景,GET也可以.
- GET从语义上来说,通常是用来"获取数据",POST从语义上来说,是用来"提交数据"的.
- GET在传递数据的时候,通常用query string,POST在传递数据的时候,通常使用Body.
- 服务器对于GET请求的设计,经常是"幂等 "的,而POST不是.
何为幂等?通俗一点讲.
就是每次访问的结果都一样.举个例子来说明一下:一头牛,今天草,今天挤奶,明天吃草,明天挤出来的还是奶.这是幂等的情况.还是一头牛,今天吃草,今天挤奶,明天吃草,明天挤出来的是翔.这就是不幂等的情况. - GET请求的结果可以被缓存,可以被收藏夹收藏,(比如一个网站,通过GET方法获取图片,浏览器可以缓存这些图片,下次访问的时候,直接从缓存中来读取)但是POST一般不行.
- 但是关于上面这个问题,有很多典型的错误的说法.
- POST安全,GET不安全
关于安全不安全这个问题,取决于加密操作,保证黑客在对网络请求抓包之后不会对密码进破解,不是说写在query string中就安全,写在Body中就不安全. - GET传输的数据有限,POST传输的数量没有限制.
这样的情况只出现于上古时期的IE浏览器 ,但现在好多GET方法的请求也没有数据多少的限制.
而且在http的标准中也明确说明了一句话,针对GET的URL长度不做限制,也就是GET请求用来传输数据的query string长度没有限制. - GET只能传输文本,POST可以传输文本,也可以传输二进制数据.
URL的query string中提供了URLencode机制,二进制数据可以进行encode得到转义,并进行传输 .虽然POST可以直接传输二进制,但是很多时候,可以转义之后通过文本的方式来传输.
- POST安全,GET不安全
2.4.3 请求报头
- Host: 表示服务器主机上的地址和端口,一般和URL中的IP和端口一样.
但是也有不一样的情况
比如通过代码构造的http请求,URL中写的是IP地址,但是Host中写的是域名,有时候爬虫会怎么写,此时就可以跳过某些校验规则.
- Content-Length(正文长度)
表示Body的长度,一旦有Body,就要知道Body有多长,才可以知道从哪里到哪里是一个完整的http请求.
此时就是我们经常见到的"粘包问题 ",在没有Body的情况下,比如GET方法的请求,通过query string来传递信息,这时候,区分一个完整的http请求就是通过Host之后的空行来区分的 ,但是像POST这种通过Body来传递数据的请求,就需要通过在Host中引入Content-Length来找到Body的开始位置与结束位置,从而区分一个完整的http请求. - Content-Type(正文数据格式)
表示的是请求Body中的数据格式.比如图片,视频,音频这些不同的数据.浏览器和服务器针对不同的数据格式会有不同的处理方式.
上述两个Content-Length和Content-Type只针对有Body的情况下存在这两项.在没有Body的情况下,这两个都在请求中不存在.比如GET方法的请求.
常见的类型有以下几个:
-
application/x-www-form-urlencoded:form表单提交的数据格式
title=test&content=hello
-
multipart/form-data:form表单提交的数据格式(在form标签中加上enctyped="multipart/form-data" .通常⽤于提交图⽚/⽂件.
Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3Trw
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="text"
title
------WebKitFormBoundaryrGKCBY7qhFd3TrwA
Content-Disposition: form-data; name="file"; filename="chrome.png"
Content-Type: image/png
PNG ... content of chrome.png ...
------WebKitFormBoundaryrGKCBY7qhFd3TrwA-- -
application/json:数据为json格式.
{"username":"123456789","password":"xxxx","code":"jw7l","uuid":"d110a05ccde64b16"}
-
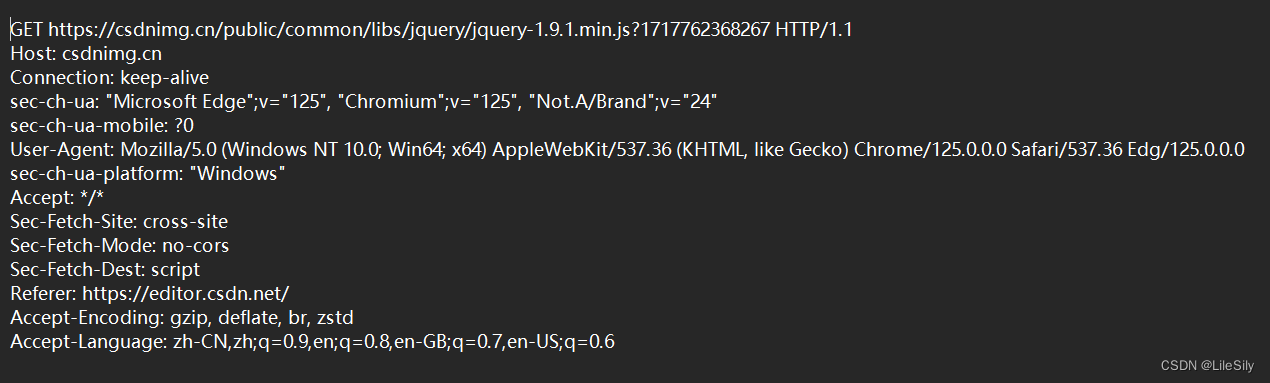
User-Agent(简称UA)
表示浏览器/操作系统的属性.例如:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/125.0.0.0 Safari/537.36 Edg/125.0.0.0-
Mozilla:是一个开源组织.
-
Windows NT 10.0; Win64; x64:表示的是操作系统 的信息.其中,
Windows NT 10.0表示操作系统的版本,Win64; x64表示次操作系统是64位操作系统. -
AppleWebKit/537.36:表示的是浏览器的内核.
-
KHTML, like Gecko) Chrome/125.0.0.0 Safari/537.36 Edg/125.0.0.0: 浏览器的其他信息.
-
那么UA是用来干什么用的呢?
现在的UA,最主要的作用是用来区分电脑手机和平板,比较老的网站用的是URL来区分,区分这这些的作用就决定着返回的页面是怎样的外观,如果是电脑,返回的就是一个大页面,如果是手机平板,返回的就是一个小页面.但是最大的问题就是,使用UA来区分设备的不同,就要维护好几种不同设备的代码 ,这时候我们就引入了响应式布局 ,我们只写一套代码,通过前端的一些代码,可以根据设备的不同尺寸设置不同的样式去适应设备.
比如Vue的官网就可以根据页面的大小来缩放.


-
-
Referer
表示的是这个页面是从哪个页面跳转过来的,例如:
Referer: https://cn.bing.com/表示的是这个页面是从bing的搜索引擎的主页跳转过来的.注意\] **如果直接在浏览器中输入URL,或者直接在收藏夹中共访问页面的时候,是没有Referer的**.因为没有触发页面的跳转.
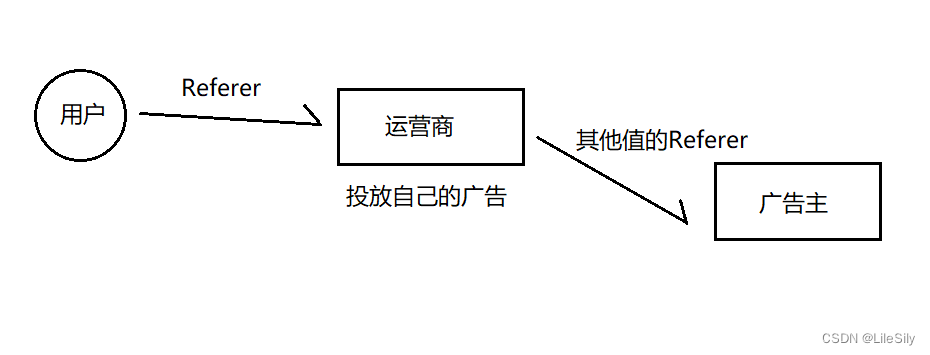
在广告主投放广告的时候,不仅仅在一个平台上投放广告,在统计广告的流量来自于哪些渠道的时候 ,就是通过Referer来区别的.但是不巧的是,运营商可以对这些数据进行修改.
针对这种恶意篡改数据的行为,我们引入了https,针对http请求的内容进行了加密操作,防止运营商对数据进行篡改.
-
Cookie(重点面试题)
Cookie中的内容和URL中的query string内容类似,都是键值对内容 ,它们都是程序员自定义的.每个键值对之间用";"隔开,键和值之间用"="隔开.

- Cookie是浏览器本地存储的一种机制,Cookie本质上可以在客户端的硬盘上持久化保存的.是浏览器给网页的一种能够持久化存储数据的机制.
- 有的网站,需要在客户端这边存储一些必要的信息,希望可以持久化存储,于是浏览器就给网页提供了Cookie,是浏览器对于硬盘的操作做了一些特殊的封装 ,相当于提供了一个或者一组特殊的文件,并且内容只能是键值对.
- 那么Cookie是具体如何保存的呢?
浏览器会针对不同的域名,每个网站都有自己的Cookie文件保存在硬盘中. - Cookie从哪里来?
Cookie中的数据,来自于服务器(服务器返回给浏览器的数据),访问网站的时候,网站的服务器会返回http响应,在http响应中,会包含Set-Cookie这样的header,它就会把一些键值对保存到浏览器的Cookie中.Cookie保存到浏览器之后,后续浏览器访问该网站的时候,就会在请求的header中,把之前保存的键值对都带入进去,在返回给服务器. - 那么问题又来了,为什么还要返回给服务器?
这是因为Cookie可以使客户端存储一些必要的"配置信息",从而让服务器对于用户提供的服务更加"个性化".
举例说明:剪头发
A去了一家理发店之后,理发师就问他:"你想怎么剪?" 但是这时候A就会反问理发师:"你能怎么剪"?于是理发师就说:"可以剪平头,毛寸...",于是A就说:"给我剪个平头."在A下次去了之后,就可以直接告诉理发师,剪个平头.同理,B也经历了上述过程,他最终选择了毛寸.
和上面剪头发是相同的道理,客户端也不止有一个,每个客户端都会有自己的偏好,此时就需要让每个客户端保存这样的数据,之后就可以通过Cookie随时把这样的信息返回给服务器.例如:浏览器的夜间模式和白日模式,一次设置好了之后,下次再打开服务器的时候,浏览器的颜色模式不会改变.
- Cookie自动登录
Cookie中虽然有很多的键值对都是程序员自定义的,但是往往会有一个特殊的键值对,用来标识用户的身份信息.

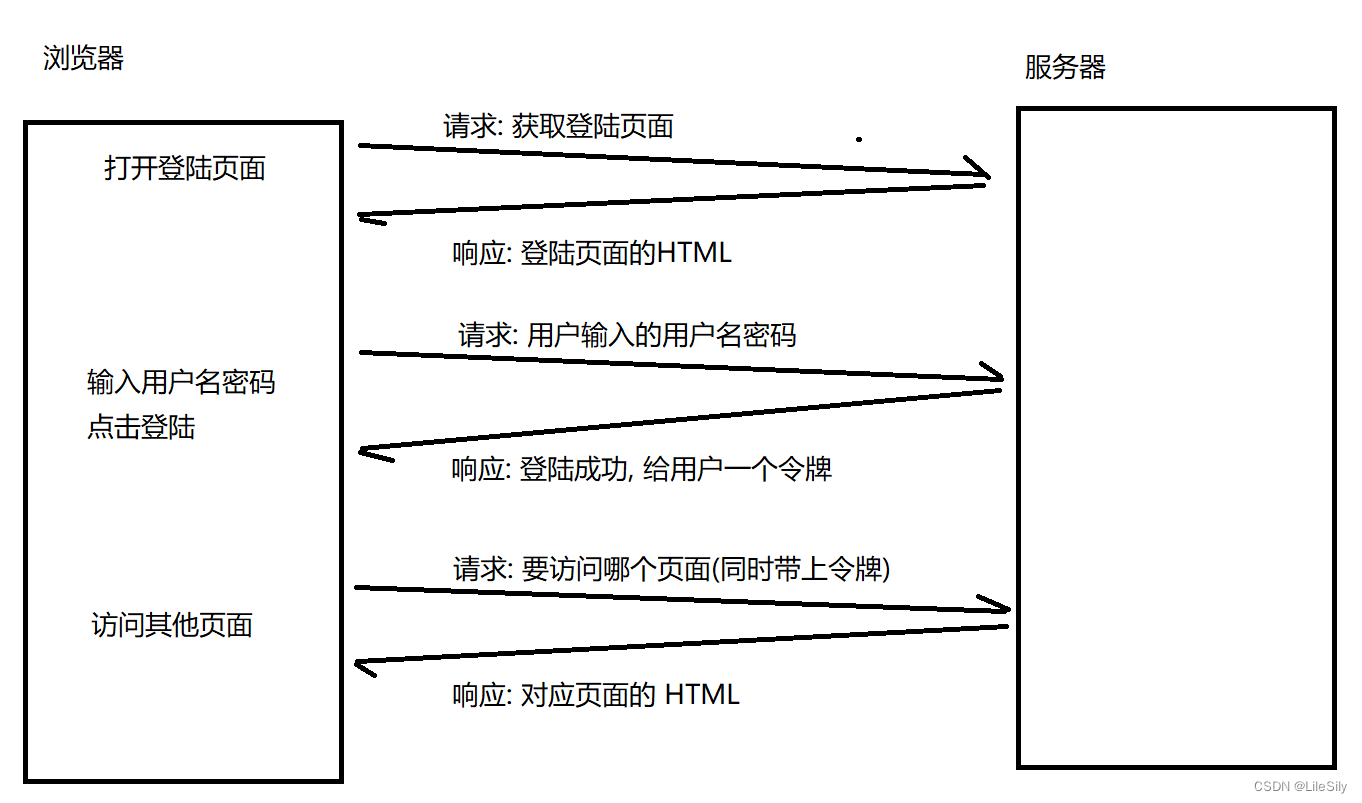
- 首先在获取登录页面与返回登录登录页面的html的过程中不包含任何的Cookie.
- 在用户输入用户名和密码之后,这时候用户名和密码就会交给服务器,验证它们的正确性,在确认正确之后,就会创建会话(session),(会话可以理解为一个类,其中类中具体包含什么,要看业务逻辑,但是其中一定有sessionId,也就是令牌)并把sessionId返回给浏览器,这个sessionId存在于响应报文header中的Set-Cookie中,我们也可以把他叫做"令牌",令牌中存储的是一个字符串,类似于"身份标识",不会存储太多的信息,在浏览器收到sessionId之后,就会把Id存储在硬盘中,即创建了Cookie.
- 在之后客户端要访问该域名下的其他页面的时候,就可以把sessionId交给服务器,服务器获取到sessionId之后,就可以根据这个值,知道用户的详细信息.也就是直接通过之前创建的sessionId的Cookie就可以访问到,无需再次登录.
举例说明:去医院看病
- 到了医院先挂号.挂号时候需要提供⾝份证,同时得到了⼀张"就诊卡",这个就诊卡存储着关于患者身份信息的sessionId,就相当于患者的"令牌".
- 后续去各个科室进行检查,诊断,开药等操作,都不必再出示⾝份证了,只要凭就诊卡即可识别出当前患者的⾝份.在就诊室的刷卡机上刷一下就诊卡,医生就会知道你的所有信息.
- 看完病了之后,不想要就诊卡了,就可以注销这个卡.此时患者的⾝份和就诊卡的关联就销毁了.(类似于⽹站的注销操作)
- ⼜来看病,可以办⼀张新的就诊卡,此时就得到了⼀个新的"令牌"
2.5 http响应详解
2.5.1 状态码
状态码表示访问一个页面的结果,是访问成功,还是失败,还是其他的一些情况...其中每一个状态码都有一个或者一组单词来描述.
以下为常见到的状态码.
- 200 OK
这是一个最常见到的状态码,表示访问一个页面成功. - 404 Not Found
没有找到资源,客户端请求的资源(与URL唯一资源定位符有关)在服务器中不存在.
例如:
我们访问B站的一些内容.如果输入的URL中的资源在服务器中存在,就可以正常访问到

如果我们把文件路径稍微修改,就会发现,找不到资源.

- 403 Forbidden(被禁止的 .adj)
表示拒绝访问.有的页面通常需要用户有一些特定的权限才可以访问到(登录之后才可以访问).如果出现了403,就说明访问权限不足 .
例如:访问码云的私有仓库,如果在不登录的情况下,就会出现403.

- 405 Method Not Allowed
前面在http请求中,我们学习了许多方法,但是访问对方的服务器不一定支持所有的方法,或者不允许用户使用一些其他的方法,此时就会出现405. - 500 Internal Server Error
服务器内部出现了错误,也就是服务器代码中的bug.
我们平时常用的网站很少出现500,这是因为软件产品必须保证"高可用" ,核心思想就是:冗余.服务器不一定是一台,而是很多台,一台服务器挂了,不会有很大的影响,还有其他的机器在撑着. - 504 Gateway Timeout
网关服务器响应超时,也就是访问服务器的入口响应超时.
当服务器负载比较大的时候,服务器处理单条请求的时候消耗的时间就会很长,就可能会导致出现超时的情况.
这种情况通常会出现在双十一秒杀场景,过年各大平台开红包等场景中.
- 302 Move temporarily
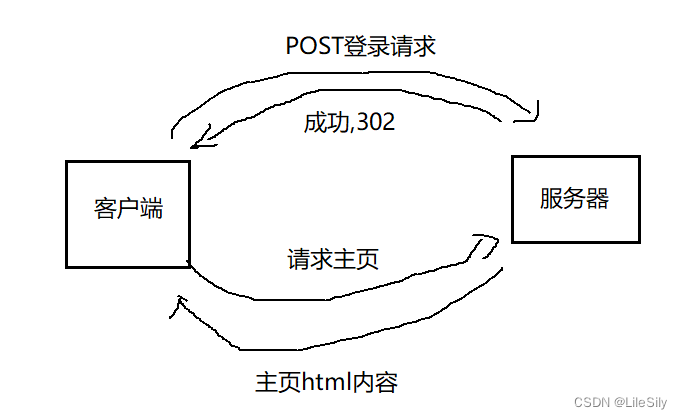
临时重定向.在访问某个旧地址的时候,自动跳转到新地址上 .在登录的页面中,经常会见到302,用于实现登录之后自动跳转到主页 .

举例说明:呼叫转移理解"重定向".
重定向就相当于⼿机号码中的"呼叫转移"功能.
⽐如我本来的⼿机号是186-1234-5678,后来换了个新号码135-1234-5678,那么不需要让我的朋友知道新号码,只要我去办理⼀个呼叫转移业务,其他⼈拨打186-1234-5678,就会⾃动转移到135-1234-5678上.
响应报文中的header中会包含一个location字段,表示要跳转到哪个页面.
- 301 Move Permanently
永久重定向.访问的旧地址和新地址之间的映射关系固定 .此时浏览器会把这样的结果缓存下来 .后续再次访问旧地址的时候,浏览器可以直接构造新地址请求,不必在通过旧地址跳转到新的地址上 .减少了一次http访问.
永久重定向与临时重定向最大的区别就是是否需要从旧地址跳转到过来.
比如有一些网站在进行域名更新的时候,就会用到永久重定向.
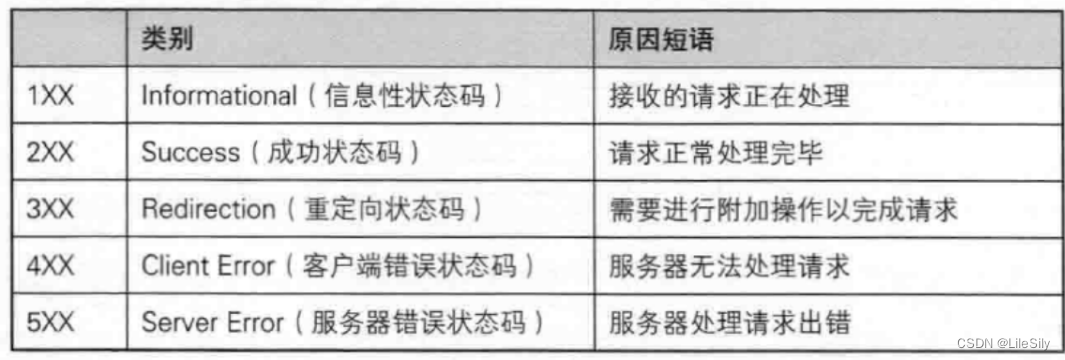
- 状态码可以根据第一位的数字对他表示的含义进行分类


2.5.2 响应报头
响应报头的基本格式和请求报头基本一致.
类似于Content-Length,Content-Type也和请求基本一致.
- 响应中Content-Type的常见取值:
• text/html :body数据格式是HTML
• text/css :body数据格式是CSS
• application/javascript :body数据格式是JavaScript
• application/json :body数据格式是JSON
2. https协议
2.1 什么是https
https也是一个应用层协议.是在http的基础上引入了一个加密层.所谓https就是http+ssl,这个ssl就是所谓的安全相关的协议.
我们在前面的广告主的例子中提到,在很早以前,互联网的相关法律还不完善的时候,运营商有可能会对客户端和服务器之间传输的数据做出篡改.所以,在互联网上,明文传输是一件比较危险的事情,所以我们便引入了https,对我们传输的数据进行了加密操作.
2.2 什么是加密操作
加密就是把明文(要传输的信息)进行⼀系列变换,生成密文.
解密就是把密文再进行一系列变换,还原成明文.
密文和明文之间需要通过密钥来进行加密和解密.
举例说明:<<火烧圆明园>>
83版<<火烧圆明园>>,有⼈要谋反干掉慈禧太后.恭亲王奕䜣给慈禧递的折子.折子内容只是扯⼀扯
家常,套上⼀张挖了洞的纸就能看到真实要表达的意思.
明文:"当心肃顺,端华,戴恒"(这几个⼈都是当时的权臣,后来被慈禧⼀锅端).
密文:奏折全文
密钥:挖了洞的纸
2.3 https的工作过程(面试重点)
说https的工作过程,也就是在谈论https如何保证数据的安全.
既然要保证数据的安全,我们就要进行加密操作.加密的方式有很多,但是整体可以分为两大类:对称加密和非对称加密.
2.3.1 对称加密
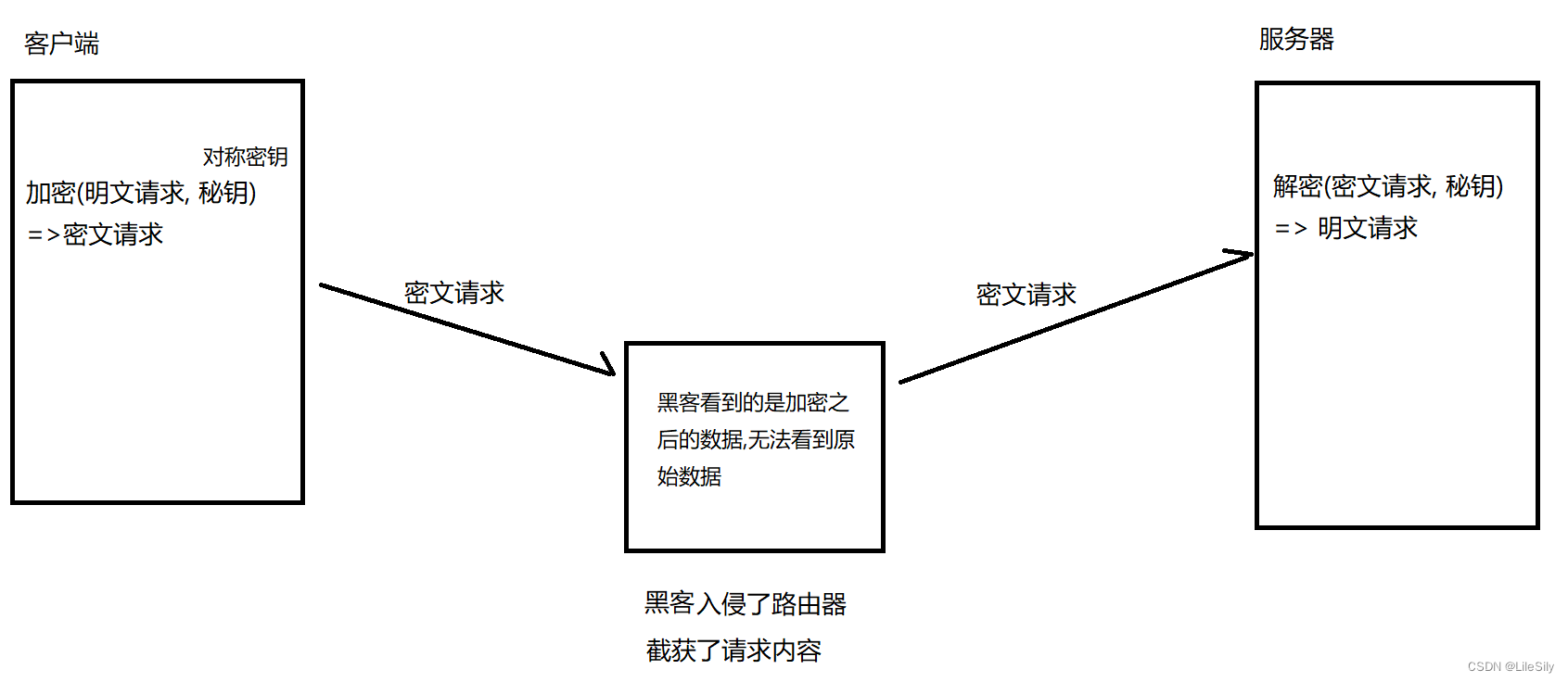
对称加密就是通过同一个"密钥",把明文加密为密文,并且也可以把密文解密为明文.这种加密的方式速度比较快.引入了对称加密之后,即使数据被截获,黑客不知道密钥是什么,此时截获数据也没有用.

但事情没这么简单.服务器同⼀时刻其实是给很多客户端提供服务的.这么多客户端,每个人用的密钥都必须是不同的(如果是相同那密钥就太容易扩散了,黑客就也能拿到了).因此服务器就需要维护每个客户端和每个密钥之间的关联关系,这也是个很麻烦的事情.

比较理想的做法就是,在客户端和服务器建立连接的时候,双方协商决定这次的密钥是什么.

但是如果直接把密钥明⽂传输,那么黑客也就能获得密钥了,此时后续的加密操作就形同虚设了.
因此密钥的传输也必须加密传输!
但是要想对密钥进行对称加密,就仍然需要先协商确定⼀个"密钥的密钥".这就成了"先有鸡还是先有蛋"的问题了.此时密钥的传输再用对称加密就行不通了,就陷入了死循环中.
就需要引入非对称加密.
2.3.2 非对称加密
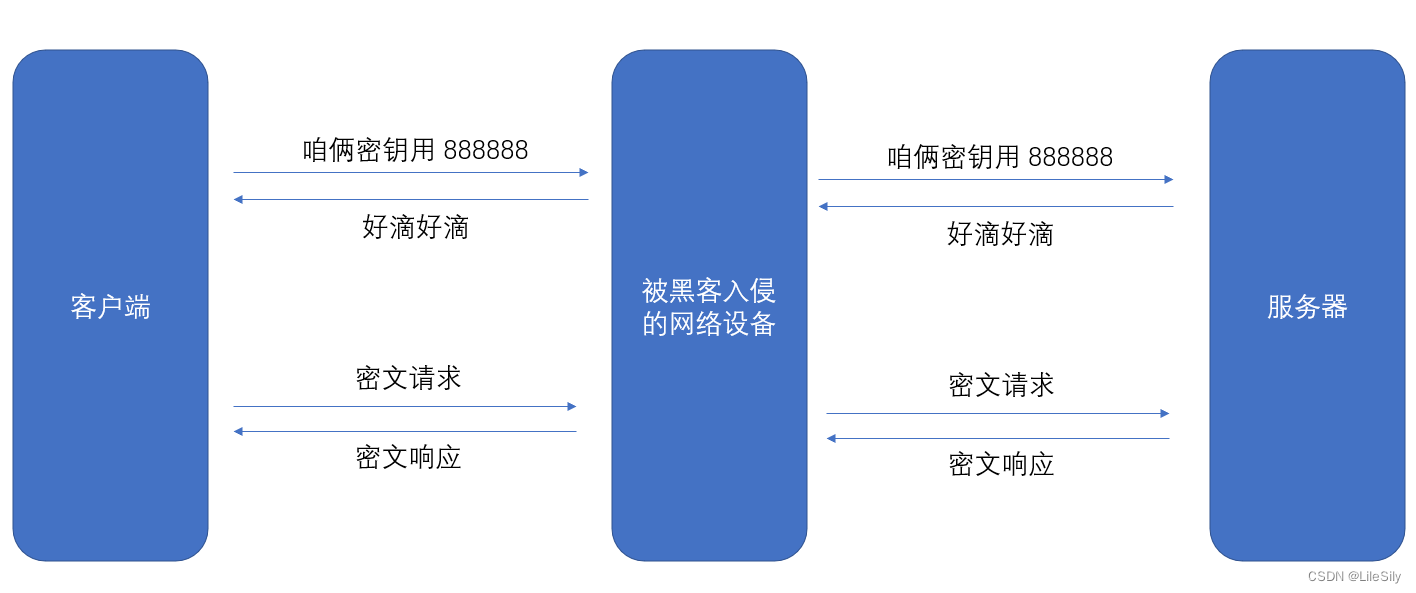
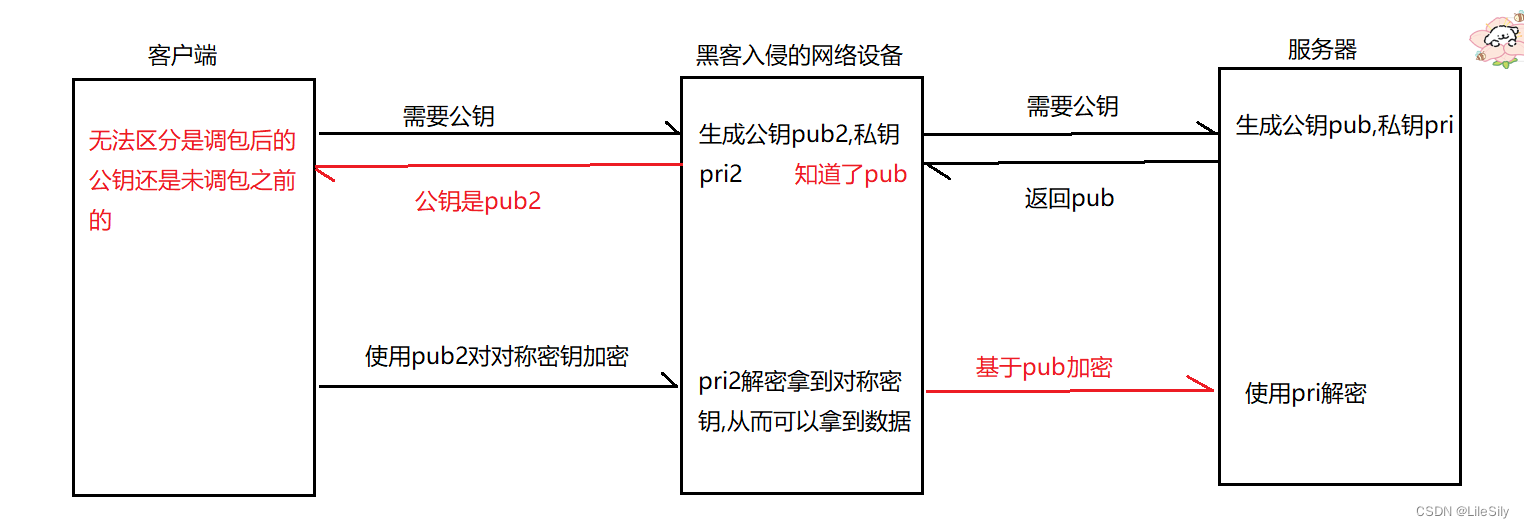
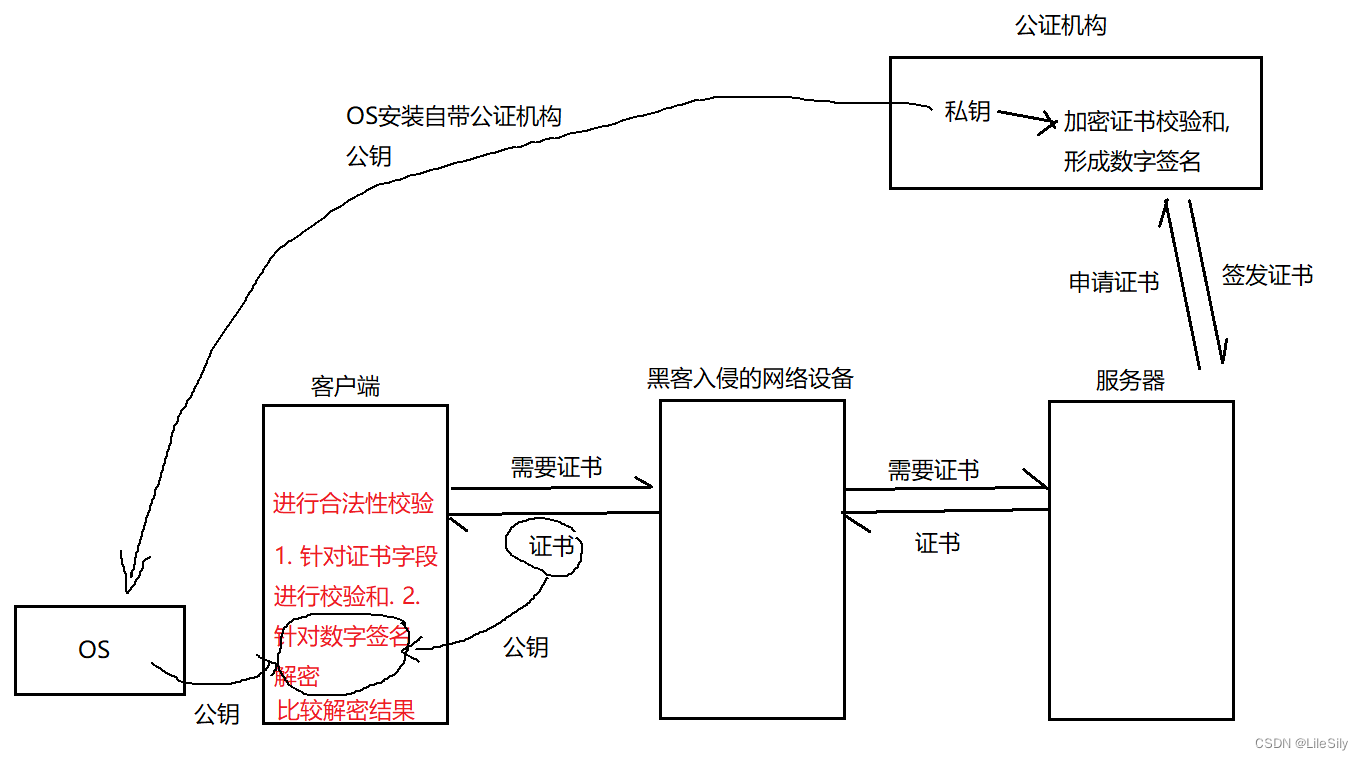
注意\] 这种加密方式不是针对数据进行加密,而是针对对称密钥进行加密. * 相关概念 非对称加密要用到两个密钥,一个叫做"公钥",一个叫做"私钥" . 公钥和私钥是**配对** 的,最大的缺点就是运算速度非常慢,比对称加密要慢很多. 其中加密和解密所要使用的密钥正好相反. * 通过公钥对明文加密,变成密文 * 通过私钥对密文解密,变成明文 也可以反着用 * 通过私钥对明文加密,变成密文 * 通过公钥对密文解密,变成明文 * 加密流程 * 当客户端连接上服务器是,服务器就把自己的公钥告诉了客户端,同时生成私钥.公钥会告诉所有客户端,私钥自己留好,不告诉任何人. > 举例说明: > > A要给B⼀些重要的⽂件,但是B可能不在.于是A和B提前做出约定: > > B说:我桌子上有个盒子,然后我给你⼀把锁,你把文件放盒子里用锁锁上,然后我回头拿着钥匙来开锁 > > 取文件. > > 在这个场景中,这把锁就相当于公钥,钥匙就是私钥.公钥给谁都行(不怕泄露),但是私钥只有B⾃⼰持 > > 有.持有私钥的人才能解密. * 客户端在本地生成对称密钥,通过服务器返回的对对称密钥使用公钥加密,发送给服务器. * 由于中间的网络设置没有私钥,即使截获了数据,也无法还原出内部原文. * 服务器通过私钥解密,还原出客户端发送的对称密钥,使用对称密钥解密数据.并且使用这个对称密钥加密给客户端返回的响应数据.  虽然非对称加密看上去天衣无缝,但是还是会有一些漏洞.问题就在于,**客户端获取到的公钥是否正确?客户端如何知道这个公钥是不是黑客伪造的?** * 中间人攻击 黑客可以使用中间人攻击,获取到对称密钥.就是在客户端面前冒充服务器,在服务器面前冒充客户端. 中间人攻击的流程如下:  * 关键一步就是在中间网络设备发送公钥的时候,使用的是黑客自己创建的公钥,之后黑客便可以轻轻松松拿着自己生成的私钥进行解密. * 之后为了哄骗服务器,又再次使用服务器返回的pub公钥进行了一次加密. #### 2.3.3 证书 为了防止上述的情况发生,我们引入了第三方公证机构.即引入证书.证书就如身份证,证明服务器公钥的权威性. * 证书内容 证书可以理解为是一个**结构化的字符串** ,里面包含了一下信息: 证书发布机构,证书有效期,公钥,证书所有者,数字签名. 这里的数字签名就相当于加密之后的校验和,基于非对称的方式进行加密,由**公证机构生成签名与非对称密钥**.证书整体校验和通过公证机构私钥进行加密,就形成了数字签名. * 证书如何保障安全  \[注意
-
用来给数字签名解密的公钥不是通过网络传输的,这样仍然会被黑客劫持,而是在OS装入主机的时候,就已经自带了公证机构的证书.
-
此时的私钥和公钥就不是由服务器生成了,而是由第三方公证机构生成,在服务器和客户端进行通信的时候全部通过证书来实现,其中数字签名经过了公证处的私钥加密.
-
通过上述两点,就巧妙的绕过了黑客对于公钥和私钥的干预.
- 如果黑客入侵干预
- 如果黑客修改了证书中的公钥,未修改签名.
此时客户端在进行校验的时候,发自己从OS调用的公钥解密出的数字签名和证书上提供的公钥解密出的数字签名结果对不上.则判定证书无效. - 黑客自己重新计算校验和,重新加密得到数字签名,并生成自己的私钥和公钥,并修改了证书上的公钥.
客户端在收到数据之后,拿着公证处的公钥解密,公证处与黑客的私钥不配对,解密失败.判定证书无效.
- 如果黑客修改了证书中的公钥,未修改签名.