uniapp中使用百度ocr识别引入项目
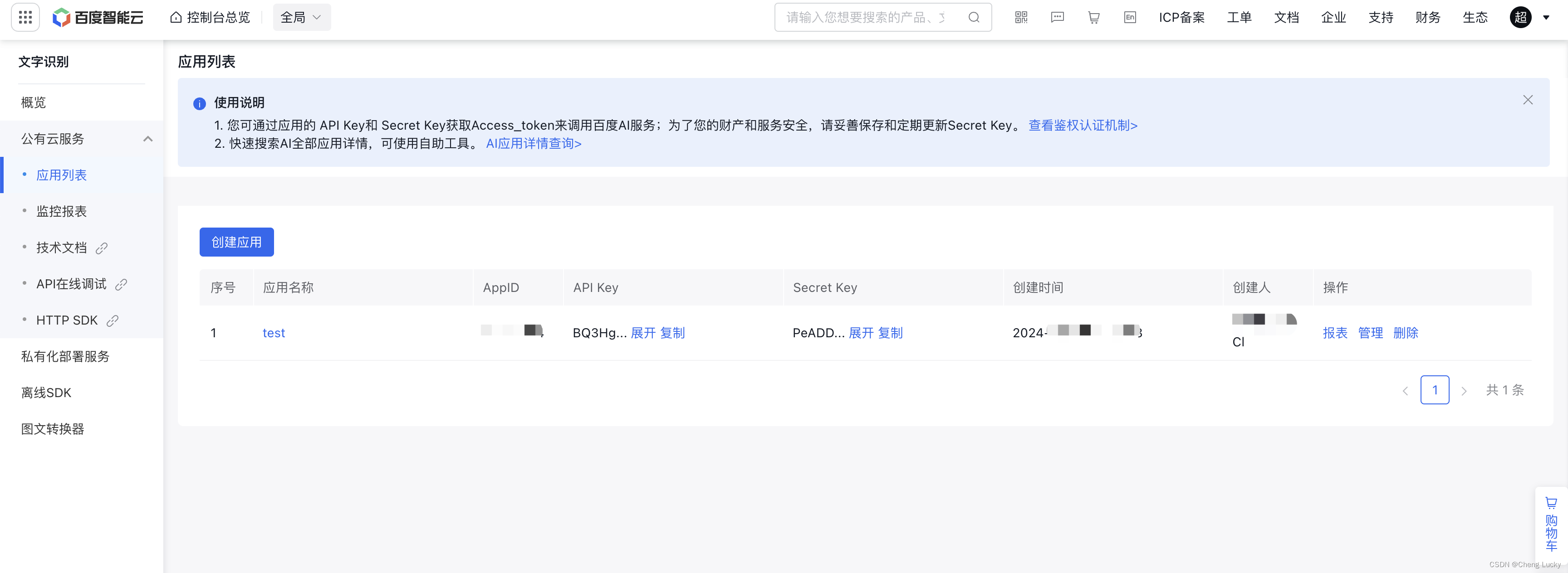
1.先获取token
javascript
const getToken = () => {
uni.request({
url: 'https://aip.baidubce.com/oauth/2.0/token',
method: 'POST',
data: {
grant_type: 'client_credentials',
client_id: '**', apikey
client_secret: '**', skey
},
header: {
'Content-Type': 'application/x-www-form-urlencoded',
},
success: res => {
uni.setStorageSync('access_token', res.data.access_token); // 获取到token存起来 后面调用 api要用
},
});
};2.根据需求调用api
javascript
const identification = () => {
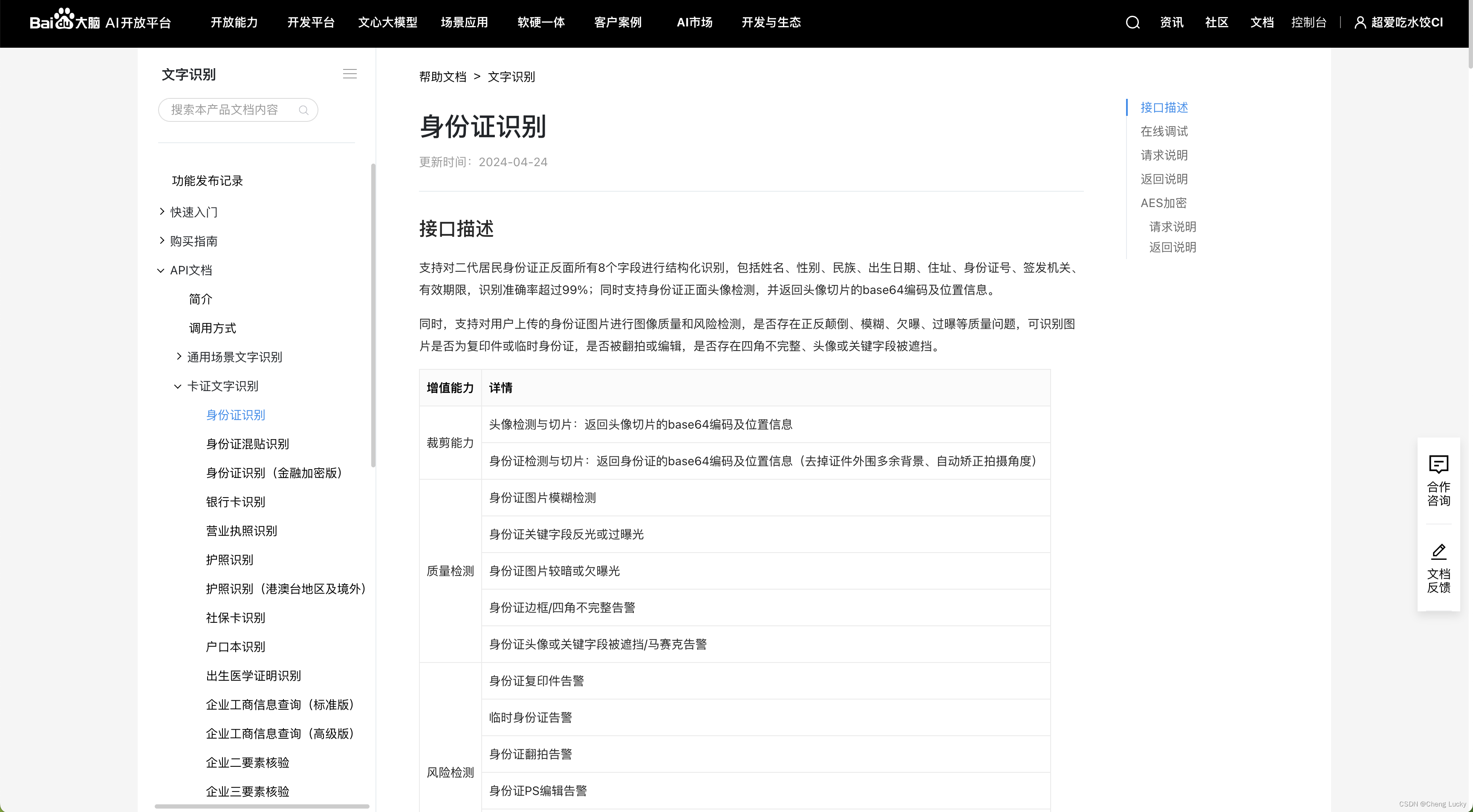
// 测试身份证识别
uni.request({
url: 'https://aip.baidubce.com/rest/2.0/ocr/v1/idcard?access_token=' + uni.getStorageSync('access_token'),
method: 'POST',
data: {
url: '****',
id_card_side: 'front',
},
header: {
'Content-Type': 'application/x-www-form-urlencoded',
},
success: res => {
console.log(res); //读取结束 json
},
});
};