文章目录
- 一、提供数据
- 二、访问Vuex中的数据
- [三、通过辅助函数 - mapState获取 state中的数据](#三、通过辅助函数 - mapState获取 state中的数据)
一、提供数据
State提供唯一的公共数据源,所有共享的数据都要统一放到Store中的State状态中存储。
打开项目中的index.js文件,在state对象中可以添加我们要共享的数据。
jsx
// 创建仓库 store
const store = new Vuex.Store({
// state 状态, 即数据, 类似于vue组件中的data,
// 区别:
// 1.data 是组件自己的数据,
// 2.state 中的数据整个vue项目的组件都能访问到
state: {
count: 101
}
})二、访问Vuex中的数据
问题: 如何在组件中获取count?
- 通过store直接访问 ---\> {{ store.state.count }}
- 通过辅助函数mapState 映射计算属性 ---> {{ count }}
通过$store访问的语法
先找到仓库,再找到仓库里的state
js
获取 store:
1.Vue模板中获取 this.$store
2.js文件中获取 import 导入 store
模板中: {{ $store.state.xxx }}
组件逻辑中: this.$store.state.xxx
JS模块中: store.state.xxx1)模板中使用
组件中可以使用 $store 获取到vuex中的store对象实例,可通过state 属性属性获取count, 如下
vue
<h1>state的数据 - {{ $store.state.count }}</h1>2)组件逻辑中使用
将state属性定义在计算属性中 https://vuex.vuejs.org/zh/guide/state.html
vue
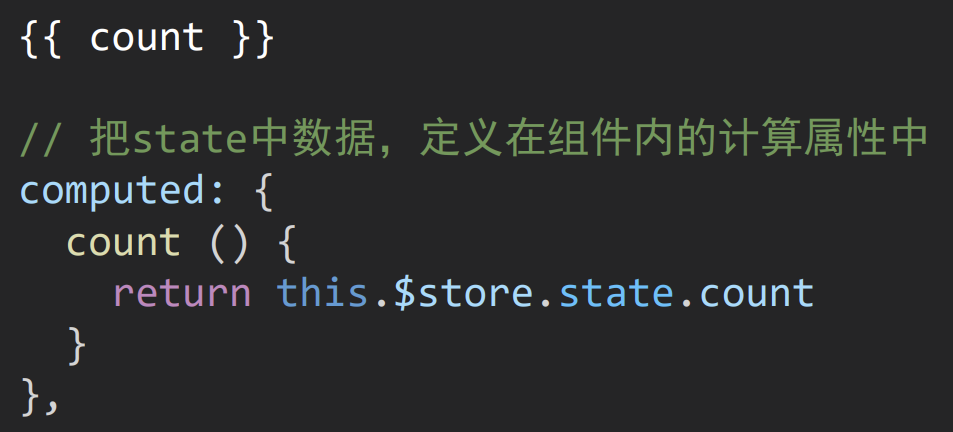
<h1>state的数据 - {{ count }}</h1>
<script>
// 把state中数据,定义在组件内的计算属性中
computed: {
count () {
return this.$store.state.count
}
}
</script>3)js文件中使用
js
//main.js
import store from "@/store"
console.log(store.state.count)每次都像这样一个个的提供计算属性, 太麻烦了,我们有没有简单的语法帮我们获取state中的值呢?
三、通过辅助函数 - mapState获取 state中的数据
由于上面获取数据的方式有点长,此时我们只需要将其封装到计算属性中,就可以通过属性名直接访问了
 mapState是辅助函数,帮助我们把store中的数据自动映射到 组件的计算属性中, 它属于一种方便的用法
mapState是辅助函数,帮助我们把store中的数据自动映射到 组件的计算属性中, 它属于一种方便的用法
用法 :

1.第一步:导入mapState (mapState是vuex中的一个函数)
js
import { mapState } from 'vuex'2.第二步:采用数组形式引入state属性
js
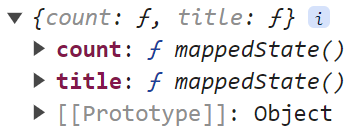
mapState(['count']) 上面代码的最终得到的是 类似于,结果是得到一整个对象
jsconsole.log(mapState(['count', 'title']))打印的这个对象,键就是属性名,值就是一个计算属性
js
// 这一整个对象肯定不能直接赋值给computed,这样导致这个对象就直接给computed占满了,但是我们后面还需要提供自己的计算属性
count () {
return this.$store.state.count
}3.第三步:利用展开运算符将导出的状态映射给计算属性
js
computed: {
// 一旦丢在这里,就意味着下面还可以加其他的计算属性
// count () {
// return this.$store.state.count
// }
...mapState(['count'])
}
vue
<div> state的数据:{{ count }}</div>