1.前端工程化概念
前端工程化是使用软件工程的方法来单独解决前端的开发流程中模块化、组件化、规范化、自动化的问题,其主要目的为了提高效率和降低成本。

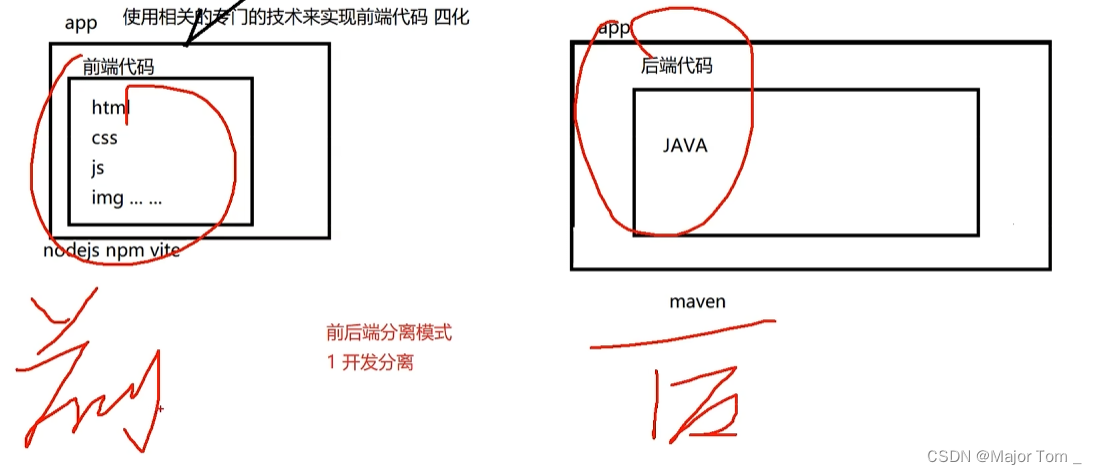
前后端分离(前端代码工程化独立出来形成一个单独的app)
1.开发分离
2.部署分离
3.服务器分离
本次技术栈
- ECMAScript6 VUE3中大量使用ES6语法
- Nodejs 前端项目运行环境
- npm 依赖下载工具
- vite 前端项目构建工具
- VUE3 优秀的渐进式前端框架
- router 通过路由实现页面切换
- pinia 通过状态管理实现组件数据传递
- axios ajax异步请求封装技术实现前后端数据交互
- Element-plus 可以提供丰富的快速构建网页的组件仓库
2.ECMA6Script
- 由于VUE3中大量使用了ES6的语法,所以ES6成为了学习VUE3的门槛之一
2.1es6的变量和模板字符串
-
ES6 新增了
let和const,用来声明变量,使用的细节上也存在诸多差异 -
let 和var的差别
1、let 不能重复声明
2、let有块级作用域,非函数的花括号遇见let会有块级作用域,也就是只能在花括号里面访问。
3、let不会预解析进行变量提升
4、let 定义的全局变量不会作为window的属性
5、let在es6中推荐优先使用
-
let更像Java中声明变量的感觉,var可能更加随意了
html
// 1.let生命变量不能重复声明
let c =1;
c = 100
// let c = 99;
// 2.let有作用域,只能在花括号访问
{
let i = 100
}
// console.log(i) //ReferenceError: i is not defined
// 3.let不会预解析进行变量提升
console.log(m)
var m=99
// console.log(p)
// let p=98
// ReferenceError: Cannot access 'p' before initialization
// at 01let和const.html:27:21
// 4.let定义的变量不会作为全局变量 var可以
console.log(window.a)
// 5.const就是不可修改的let 有点像final修饰的变量一样,const修饰的量必须赋值
// const b =1
// b=2
// 6.模板字符串对字符串进行处理 ``放入标签即可,避免了使用单双引号的难点 拼接和linux一样
let city = "henan"
let info = ` <ul>
<li></li>
<li></li>
<li>${city}</li>
<li></li>
<li></li>
</ul>`2.2 es6的解构表达式
-
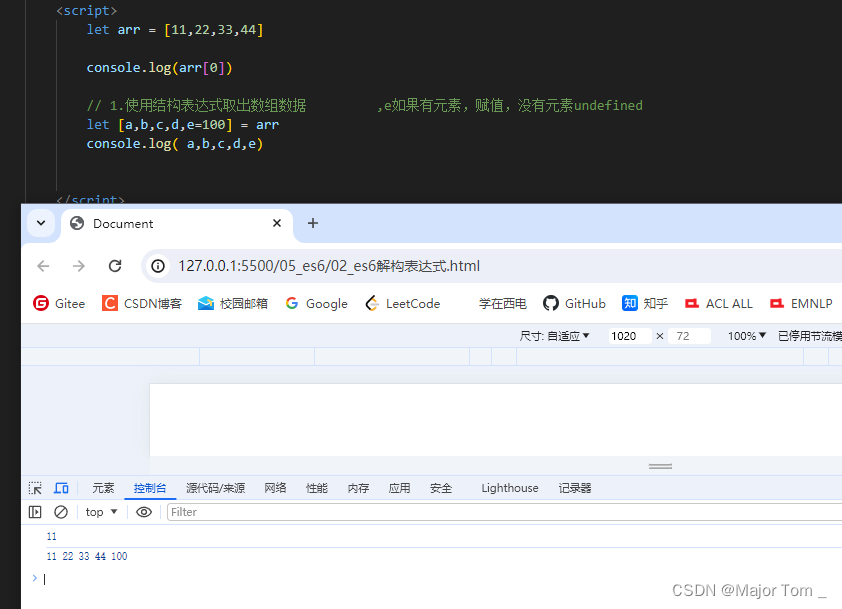
解构表达式在数组上的使用

-
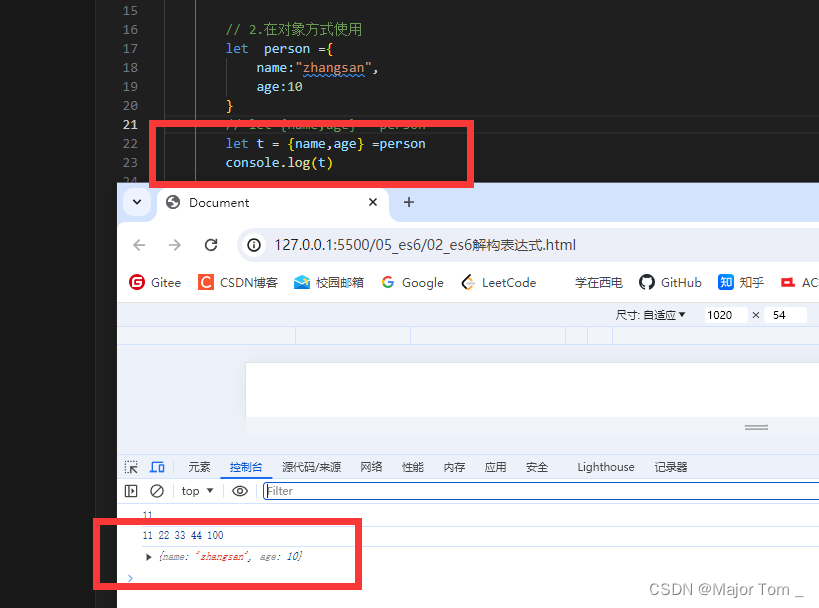
解构表达式进行 对象取值操作 并赋值给let变量

-
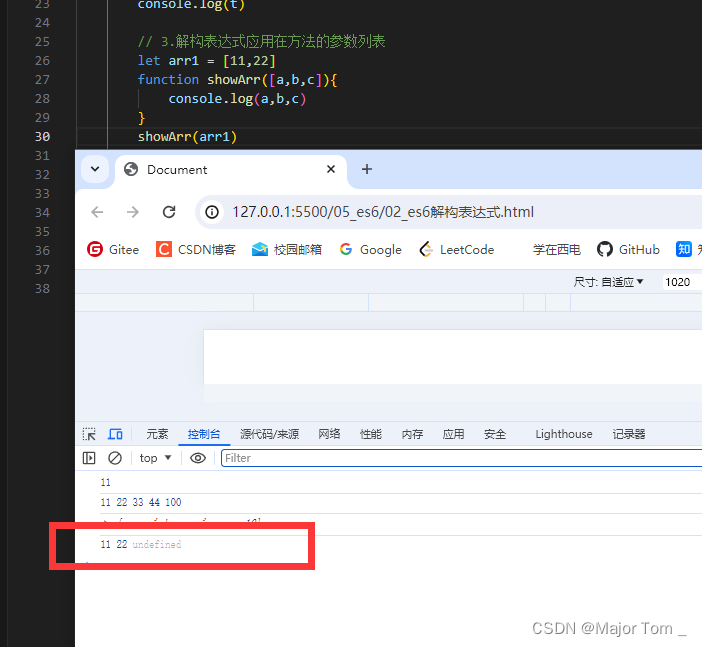
解构表达式抓形参

html
小结:
解构表达式目的是抓取对象,数组,形参列表的值
支持批量抓取
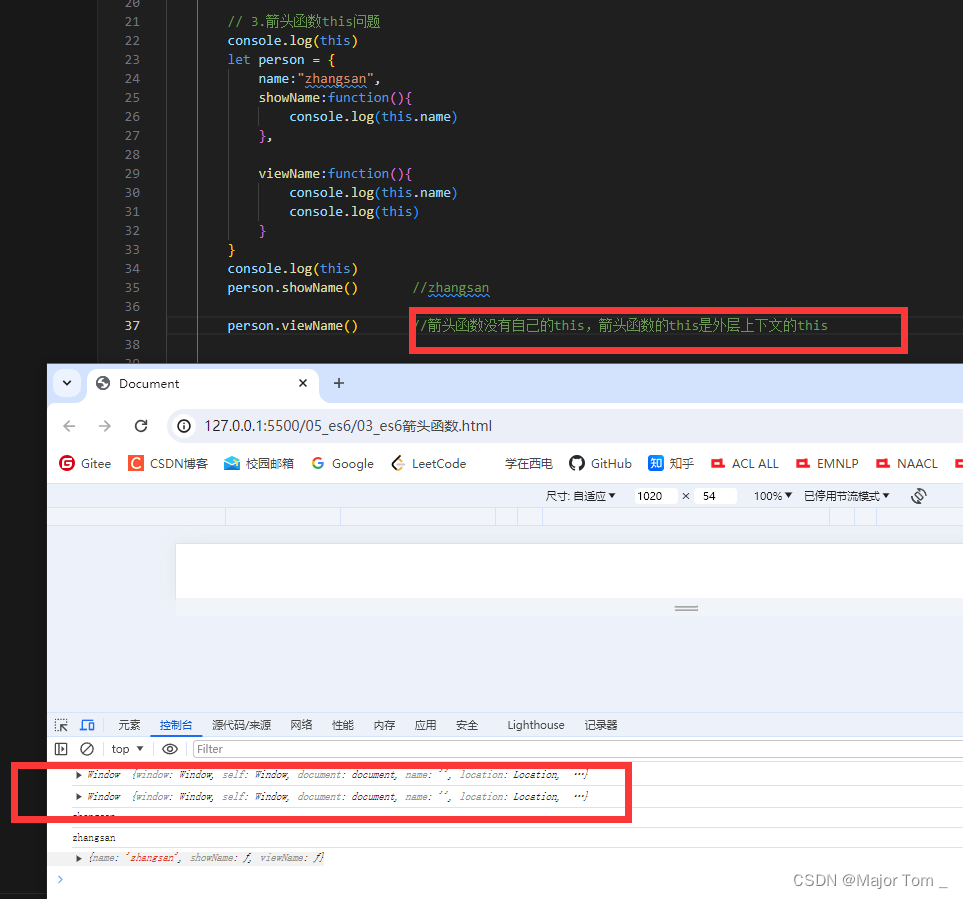
//2. 使用特点 箭头函数this关键字
// 在 JavaScript 中,this 关键字通常用来引用函数所在的对象,
// 或者在函数本身作为构造函数时,来引用新对象的实例。
// 但是在箭头函数中,this 的含义与常规函数定义中的含义不同,
// 并且是由箭头函数定义时的上下文来决定的,而不是由函数调用时的上下文来决定的。
// 箭头函数没有自己的this,this指向的是外层上下文环境的this2.3 es6箭头函数
就是lambda表达式
-
箭头函数声明
let fun2 =()=>{} let fun3 = (x)=>{return x+1} -
2.箭头函数的各种省略
{
-- 小括号可省 参数仅1个
-- 花括号可省 代码仅一行
-- return可省 代码仅一行且带return
} -
3.箭头函数的this

-
意义
普通函数的this表示调用者
箭头函数this表示外层的this
2.4 rest和spread
rest参数,形参上使用和java可变参数几乎一样
html
<script>
// 1 参数列表中多个普通参数 普通函数和箭头函数中都支持
let fun1 = (a,b,c,d=100)=> console.log([a,b,c,d])
fun1()
// 2 ...作为参数列表,称之为rest参数 普通函数和箭头函数中都支持 ,因为箭头函数中无法使用arguments,rest是一种解决方案
// let fun2 = (...args)=>{console.args}
// fun2(1,2,3,4,5)
// rest参数在一个参数列表中的最后一个只,这也就无形之中要求一个参数列表中只能有一个rest参数
let arr =[1,2,3]
// let info = ...arr 这样写的是错的 ...arr 表示1,2,3
let fun3 = (a,b,c)=>{
console.log(a,b,c)
}
fun3(...arr) //这样就可以将数组展开 放入方法形参供其使用
// 3.spread可以快速合并数组
let a =[1,2,3] //总之一个道理...arr表示去括号的操作
let b =[1,2,3]
let c =[1,2,3]
console.log(...a,...b,...c)//1 2 3 1 2 3 1 2 3
//js的对象是{}包裹,spread同样适用
</script>Appendix
普通函数的this表示调用者
箭头函数this表示外层的this