文章目录
一、3D筛子

1.HTML
html
<!--ring div starts here-->
<div class="ring">
<i style="--clr:#00ff0a;"></i>
<i style="--clr:#ff0057;"></i>
<i style="--clr:#fffd44;"></i>
<div class="login">
<h2>Login</h2>
<div class="inputBx">
<input type="text" placeholder="Username">
</div>
<div class="inputBx">
<input type="password" placeholder="Password">
</div>
<div class="inputBx">
<input type="submit" value="Sign in">
</div>
<div class="links">
<a href="#">Forget Password</a>
<a href="#">Signup</a>
</div>
</div>
</div>
<!--ring div ends here-->2.CSS
css
@import url("https://fonts.googleapis.com/css2?family=Quicksand:wght@300&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Quicksand", sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #111;
width: 100%;
overflow: hidden;
}
.ring {
position: relative;
width: 500px;
height: 500px;
display: flex;
justify-content: center;
align-items: center;
}
.ring i {
position: absolute;
inset: 0;
border: 2px solid #fff;
transition: 0.5s;
}
.ring i:nth-child(1) {
border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%;
animation: animate 6s linear infinite;
}
.ring i:nth-child(2) {
border-radius: 41% 44% 56% 59%/38% 62% 63% 37%;
animation: animate 4s linear infinite;
}
.ring i:nth-child(3) {
border-radius: 41% 44% 56% 59%/38% 62% 63% 37%;
animation: animate2 10s linear infinite;
}
.ring:hover i {
border: 6px solid var(--clr);
filter: drop-shadow(0 0 20px var(--clr));
}
@keyframes animate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
@keyframes animate2 {
0% {
transform: rotate(360deg);
}
100% {
transform: rotate(0deg);
}
}
.login {
position: absolute;
width: 300px;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
gap: 20px;
}
.login h2 {
font-size: 2em;
color: #fff;
}
.login .inputBx {
position: relative;
width: 100%;
}
.login .inputBx input {
position: relative;
width: 100%;
padding: 12px 20px;
background: transparent;
border: 2px solid #fff;
border-radius: 40px;
font-size: 1.2em;
color: #fff;
box-shadow: none;
outline: none;
}
.login .inputBx input[type="submit"] {
width: 100%;
background: #0078ff;
background: linear-gradient(45deg, #ff357a, #fff172);
border: none;
cursor: pointer;
}
.login .inputBx input::placeholder {
color: rgba(255, 255, 255, 0.75);
}
.login .links {
position: relative;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
padding: 0 20px;
}
.login .links a {
color: #fff;
text-decoration: none;
}二、跨纬度蠕虫

1.HTML
html
<div id="controls"></div>2.CSS
css
* { margin:0; padding:0; }
html, body { width:100%; height:100%; overflow: hidden; background:black;}
canvas { display:block; }
#controls {
z-index: 2;
margin: 20px;
position: absolute;
top: 0; left: 0;
color: white;
}3.JS
javascript
let maxPoints = 2000;
let addSpeed = 4;
class Vec3{
constructor(x, y, z, r=10){
this.x = x;
this.y = y;
this.z = z;
this.r = r;
this.count = 0;
}
op(p, f){
this.x = f(this.x, p.x != undefined ? p.x : p);
this.y = f(this.y, p.y != undefined ? p.y : p);
this.z = f(this.z, p.z != undefined ? p.z : p);
return this;
}
plus (p){return this.op(p, (a, b) => a + b)}
minus (p){return this.op(p, (a, b) => a - b)}
times (p){return this.op(p, (a, b) => a * b)}
div (p){return this.op(p, (a, b) => a / b)}
distTo(p){return Math.hypot(this.x-p.x, this.y-p.y, this.x-p.z)}
clone (){return new Vec3(this.x, this.y, this.z, this.r)}
updateRotation(){
let {x, y, z} = this.clone().minus(origin);
this.screenCoord = [
(x*cx - y*sx),
(y*cx + x*sx)*cy + sy*z
];
this.depth = z*cy - sy*(y*cx + x*sx);
}
render(){
this.count++;
let amt = this.count/maxPoints;
amt = 1-(cos(amt*addSpeed*TAU)+1)/2;
amt = pow(amt, .5);
noFill();
stroke(this.hue, .3, 1, .05);
strokeWeight(.5);
let r = noise((this.x+frameCount)/200, this.y/200, this.z/200)*50 + 10;
rect(...this.screenCoord, r*amt, r*amt);
}
}
function setup (){
pixelDensity(1);
createCanvas();
colorMode(HSB, 1, 1, 1);
rectMode(CENTER);
windowResized();
}
let points = [];
let r = (n) => random(-n, n);
let v3 = (x, y, z) => new Vec3(x, y, z);
let l3 = (p1, p2, c) => new Line(p1, p2, c);
let rPoint = (n) => v3(r(n), r(n), r(n));
let step = 0;
let d = 200;
let t = 0;
let p = 0;
let nextPoint = () => {
step++;
d = lerp(d, 150, .001);
d += (noise(step/100, 1e6)*2-1)*.1;
d = constrain(d, 100, 200);
t += (noise(step/200, 1e7)*2-1)*.02;
p += (noise(step/200, 1e8)*2-1)*.02;
let x = d * sin(t) * cos(p);
let z = d * sin(t) * sin(p);
let y = d * cos(t);
let v = v3(x, y, z);
v.hue = ((step/3)/maxPoints)%1;
return v;
}
let init = () => {
points = [];
step = 0;
d = 200;
t = 0;
p = 0;
noiseSeed(random()*1e8);
for (let i = 0; i < maxPoints; i++){
points.push(nextPoint());
}
}
let rotY = -Math.PI/4;
let rotX = .4;
let zoom = 2;
let cx, sx, cy, sy;
let near = 500;
let mX = 0;
let mY = 0;
let origin = new Vec3(0, 0, 0);
function draw(){
background(0, .3);
stroke(1);
push();
updateCamera();
translate(width/2, height/2);
scale(zoom);
let [x, y] = origin.screenCoord;
translate(x, y);
let n = near/(zoom*zoom);
blendMode(ADD);
for (let i = 0; i < addSpeed; i++){
points.shift();
points.push(nextPoint());
}
points.map(p => p.updateRotation());
points.map(p => p.render());
pop();
}
let updateCamera = () => {
rotX += mX;
rotY += mY;
rotY = constrain(rotY, -PI, 0);
mX *= .9;
mY *= .9;
[cx, sx, cy, sy] = [cos(rotX), sin(rotX), cos(rotY), sin(rotY)];
rotX += .002;
origin.updateRotation();
}
let pointerIsDown = false;
let prevX = 0;
let prevY = 0;
window.addEventListener("pointerdown", evt => {
pointerIsDown = true;
prevX = evt.clientX;
prevY = evt.clientY;
console.log("pointerdown");
});
window.addEventListener("pointerup", evt => {
pointerIsDown = false;
console.log("pointerup");
})
window.addEventListener("pointermove", evt => {
if (pointerIsDown){
let [x, y] = [evt.clientX, evt.clientY];
if (prevX && prevY && x && y){
let moveX = x-prevX;
let moveY = y-prevY;
mX = -moveX/100;
mY = moveY/100;
prevX = x;
prevY = y;
}
}
});
function windowResized(){
resizeCanvas(windowWidth, windowHeight);
zoom = min(width, height)*2/862;
init();
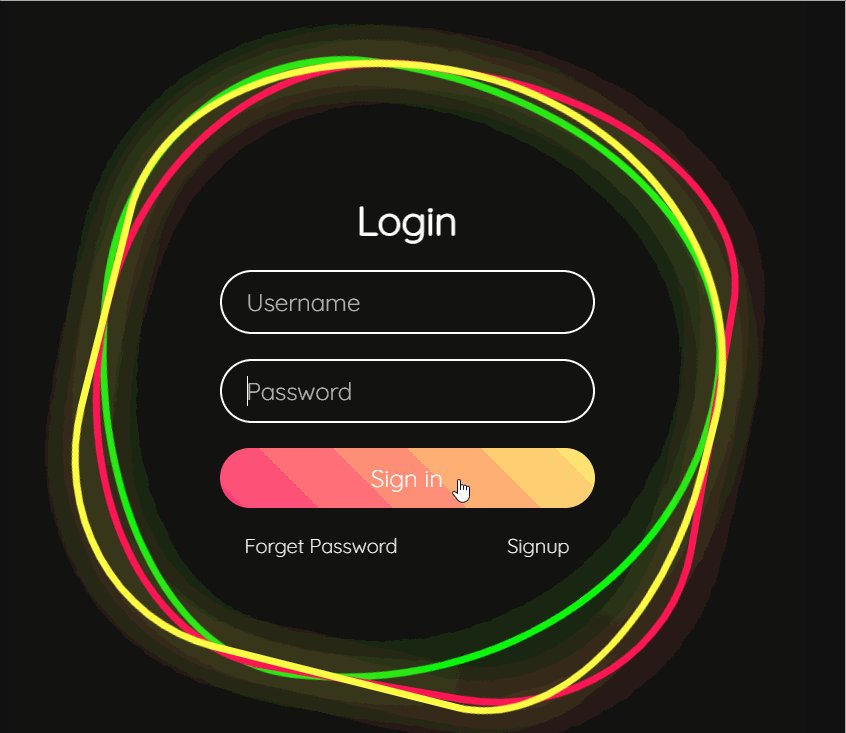
}三、动态登录表单

1.HTML
html
<!--ring div starts here-->
<div class="ring">
<i style="--clr:#00ff0a;"></i>
<i style="--clr:#ff0057;"></i>
<i style="--clr:#fffd44;"></i>
<div class="login">
<h2>Login</h2>
<div class="inputBx">
<input type="text" placeholder="Username">
</div>
<div class="inputBx">
<input type="password" placeholder="Password">
</div>
<div class="inputBx">
<input type="submit" value="Sign in">
</div>
<div class="links">
<a href="#">Forget Password</a>
<a href="#">Signup</a>
</div>
</div>
</div>
<!--ring div ends here-->2.CSS
css
@import url("https://fonts.googleapis.com/css2?family=Quicksand:wght@300&display=swap");
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Quicksand", sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #111;
width: 100%;
overflow: hidden;
}
.ring {
position: relative;
width: 500px;
height: 500px;
display: flex;
justify-content: center;
align-items: center;
}
.ring i {
position: absolute;
inset: 0;
border: 2px solid #fff;
transition: 0.5s;
}
.ring i:nth-child(1) {
border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%;
animation: animate 6s linear infinite;
}
.ring i:nth-child(2) {
border-radius: 41% 44% 56% 59%/38% 62% 63% 37%;
animation: animate 4s linear infinite;
}
.ring i:nth-child(3) {
border-radius: 41% 44% 56% 59%/38% 62% 63% 37%;
animation: animate2 10s linear infinite;
}
.ring:hover i {
border: 6px solid var(--clr);
filter: drop-shadow(0 0 20px var(--clr));
}
@keyframes animate {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
@keyframes animate2 {
0% {
transform: rotate(360deg);
}
100% {
transform: rotate(0deg);
}
}
.login {
position: absolute;
width: 300px;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
gap: 20px;
}
.login h2 {
font-size: 2em;
color: #fff;
}
.login .inputBx {
position: relative;
width: 100%;
}
.login .inputBx input {
position: relative;
width: 100%;
padding: 12px 20px;
background: transparent;
border: 2px solid #fff;
border-radius: 40px;
font-size: 1.2em;
color: #fff;
box-shadow: none;
outline: none;
}
.login .inputBx input[type="submit"] {
width: 100%;
background: #0078ff;
background: linear-gradient(45deg, #ff357a, #fff172);
border: none;
cursor: pointer;
}
.login .inputBx input::placeholder {
color: rgba(255, 255, 255, 0.75);
}
.login .links {
position: relative;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
padding: 0 20px;
}
.login .links a {
color: #fff;
text-decoration: none;
}