
🌝博客主页:泥菩萨
第一章:web应用程序安全与风险
web攻击基础知识
1、什么是web应用攻击
web攻击的本质,就是通过http协议篡改应用程序(永远不要相信用户的输入)
可利用点:请求方法、请求头、请求体
利用过程:认证、会话、授权
| 弱口令 | 强口令 | 账号枚举 | |
|---|---|---|---|
| 认证 | 不满足强口令条件 | 密码长度至少8位 包含大小写字母、数字、特殊字符中的至少3类 密码和用户名无相关性 | 尝试大量可能的账号名称,以找出系统中存在的有效账号 为了密码爆破做准备,节省攻击时间 |
判断下面属于什么口令:
admin@123#1 --弱口令,与用户名相关
P@ssW0rd --不建议使用,使用的用户太多已经可以被密码字典爆破出来
1qaz@wSx --不建议使用,键盘排序码可以被密码字典爆破
magedu5689065 --弱口令
| session | |
|---|---|
| 会话 | 为保持与用户交互状态而创建的一个数据存储机制 保存用户的登录信息cookie |
| 越权 | 未授权访问 | 权限绕过 | 提权 | |
|---|---|---|---|---|
| 授权 | 能够进行原本账号不具备权限的操作 | 不用输入账号密码,就能进行操作 | 通过某种方法绕过不让做的操作 | 将普通用户提权到管理员用户 |
利用途径:web、客户端、html、其他网络协议(所有能让用户与系统产生交互的地方)
2、web攻击的特点
广泛性:大家都可以进行攻击
匿名性:顶多看到攻击源IP
利用难度低:不需要具备非常高深的技术能力就能实施一些攻击行为
3、常见的web安全问题
| 安全漏洞 | 攻击手段 |
|---|---|
| web应用 | SQL注入、XSS、未授权访问、越权、弱口令、输入验证、程序逻辑漏洞、钓鱼等 |
| web客户端 | 客户端软件漏洞、浏览器、APP、小程序等 |
| 中间件 | 针对应用服务器底层软件的攻击,如IIS、Apache、nginx、tomcat |
| 数据库 | SQL注入 |
| 传输 | 中间人攻击、窃听等 |
| 可用性 | DDoS(分布式拒绝服务攻击)、CC攻击 |
Dos(拒绝服务攻击)
采用++一对一的++方式进行攻击,攻击者通过制造并发送大量没用的数据,耗尽被攻击方的资源,使其无法为用户提供服务==(也会消耗攻击者的大量资源)==
解决方法:将带宽、网络性能扩大
DDos(分布式拒绝服务攻击)
操纵++大量的++傀儡机去发起攻击,耗尽被攻击方的资源,使其无法为用户提供服务
解决方法:增加带宽、抗D设备(流量清洗)、IP过滤、CDN(分流)
CC攻击
模拟大量正常用户对目标网站频繁地进行特定的请求,耗尽目标服务器资源,使网站或服务瘫痪
4、web应用程序安全要点
输入验证:永远不要相信来自用户的输入
访问控制:网络层面、账号权限、白名单
安全配置:网络访问策略(子网划分)、账号密码策略、日志策略
强化代码安全性:DevSecOps(开发、安全和运营)、安全左移(shift-left)//让安全贯穿整个生命周期
web渗透测试测试学习框架
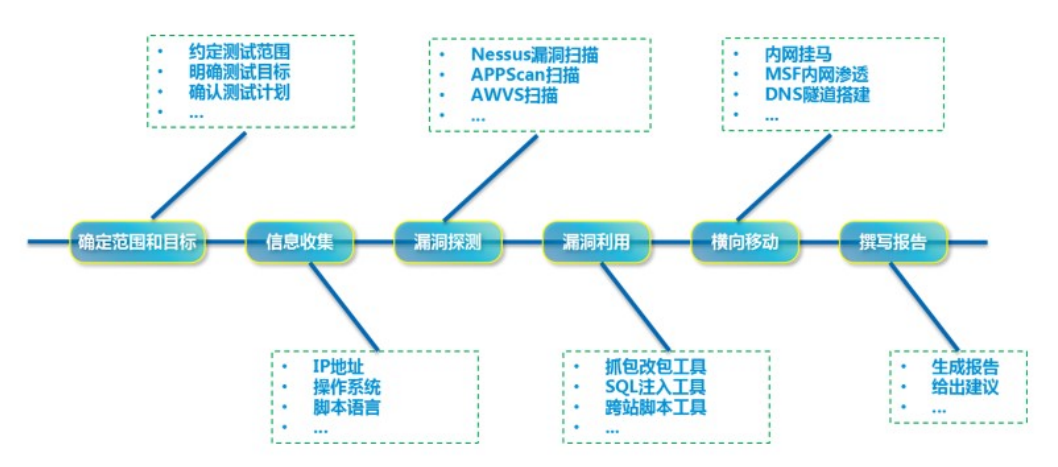
1、渗透测试流程
信息收集是基础(很重要)

2、渗透测试技术要点
一定要拿到授权才可以进行漏洞挖掘,否则这个行为是违法的
(1)信息收集
挖淘宝的漏洞:http://www.taobao.com
登陆网站,挖漏洞:
(1)端口
(2)子站 abc.taobao.com a.b.taobao.com
(3)新业务
(4)手机业务
(5)微信小程序
(6)友情链接
(7)旁站(2)漏洞扫描
扫码攻击:AWVS、AppScan、Xray、Nessus、Metasploit...
扫描对象:应用层(url)、主机层(ip)
扫描方式:主动、被动(3)漏洞利用------相当于渗透测试,点到为止,广度
(4)内网渗透------深度
(5)进阶学习
编程语言:JavaScript、PHP、python、Java
代码审计:白盒测试
应急响应:不是只有被攻击时才需要应急,一些核弹级漏洞爆出时也需要应急渗透测试:黑盒测试(看不见具体代码)
灰盒测试:交互式分析工具,植入一个监控
第二章:web应用程序技术
1、HTTP协议
超文本传输协议,是一种规定了浏览器和万维网服务器之间互相通信的详细规则
渲染引擎:处理HTML和CSS代码
解析引擎:处理JavaScript代码
如何发起一个HTTP请求?
(1)在浏览器地址栏中输入一个URL,按下回车后就发起了HTTP请求
URL(统一资源定位符)的标准格式如下:
协议://服务器IP[:端口]/路径/[?查询]
● http:默认80端口
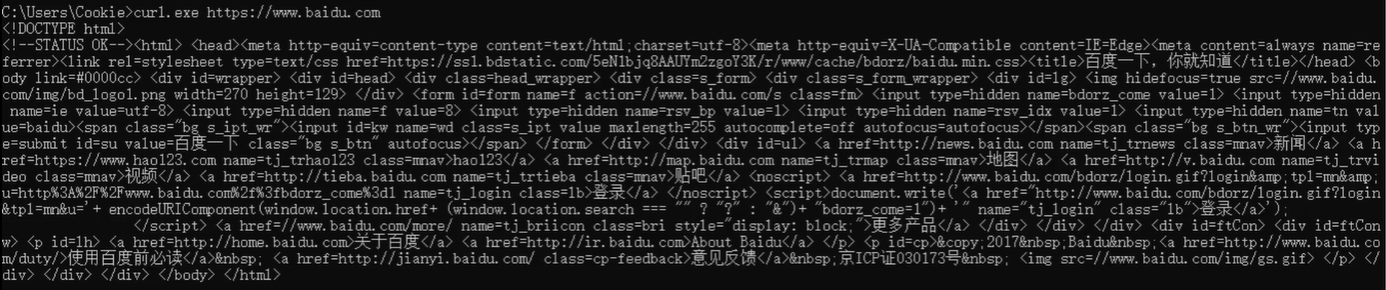
● https:默认443端口(2)在windows中,也可以用curl.exe工具来发起请求
Get请求
curl.exe https://www.baidu.com
Post请求
curl -d "user=admin&password=admin" https:www.baidu.comwin+r打开cmd

(3)HackBar插件
点击Execute发起请求

2、HTTP协议详解
HTTP是一种无状态的协议,无状态是指浏览器与服务器之间不需要建立持久的连接(访问页面后断网,网页不会消失,除非有新的请求)
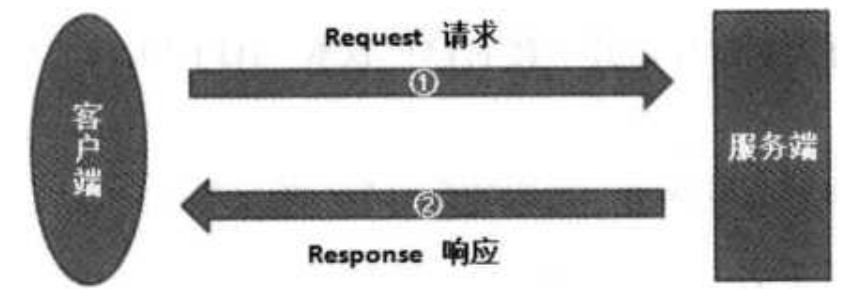
HTTP请求只能由客户端发起,而服务端不能主动向客户端发送数据

(1)HTTP请求
HTTP请求包括三部分,分别是请求行、请求头、请求体
htaccess
<!-- 请求行 -->
POST /login.php HTTP/1.1
<!-- 请求头 -->
Host: www.baidu.com
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:109.0) Gecko/20100101 Firefox/117.0
<!-- 请求正文 -->
Username=admin&password=admin格式分析:
请求行由3部分组成:
- 说明请求方法是POST
- /login.php表示请求路径
- http协议版本
第二行至空白行:这部分称为HTTP中的请求头(也被称为消息头)
Host:表示请求的主机地址
User-Agent:代表浏览器的标识(简称UA)
...
请求头可以自行修改
请求正文
- 请求正文是可选的,最常出现在POST请求方法中
- GET请求的请求正文在请求路径里
(2)HTTP响应
HTTP响应包括三部分,分别是响应行、响应头、响应正文(消息主体)
htaccess
<!-- 响应行 -->
HTTP/1.1 200 OK
<!-- 响应头 -->
Date:Thu,28 Feb 2013 07:36:47 GMT
Server:BWS/1.0 //服务器信息
Content-Length:4199 //指响应数据包的长度
Content-Type:text/HTML;carset=utf-8 //返回的内容是文本格式的html代码
Cache-Control:private
Expires:Thu,28 Feb 2013 07:36:47 GMT //响应到期时间
Content-Encoding:gzip //响应包的格式
Set-Cookie:H_PS_PSSID=2022_1438_1944_1788;path=/;domain=.baidu.com //设置cookie值,但是有没有Set-Cookie参数取决于网站开发人员
Connection:Keep-Alive //保持连接
<!-- 响应正文/消息主体 -->
<html>
<head>
<title>Index.html</title>
</head>
.....格式解析:
响应行
http协议版本 响应状态码(200) 消息(ok)
第二行至空白行:响应头
由服务器向客户端发送
响应正文
是服务器向客户端发送的HTML数据,也有可能是json数据
3、HTTP请求方法
HTTP请求方法有很多,最常见的是POST和GET
(1)GET
用于从服务器获取资源
请求参数通常附加在URL后面,以"?"分割,明文显示不安全
(2)HEAD
除了不能在响应里返回响应正文外,其它都和GET方法一样
(3)POST
用于向服务器提交数据,以创建或更新资源,常用于:表单提交、上传文件等
POST方法与GET方法相似,但最大的区别在于,GET方法没有请求正文,而POST方法有请求正文
当像浏览器发送大量的数据的时候,不能用GET要用POST,因为GET请求会将发送的数据显示在浏览器端(URL是有限制的),而POST请求则不会,所以POST安全性更高
在URL中的请求参数,POST密文显示,GET明文显示
(4)PUT
用于更新指定资源的全部内容
通常情况下,服务器会关闭PUT方法,因为它会为服务器建立文件,属于危险方法之一
(5)DELETE
用于请求删除指定的资源
服务器一般都会关闭此方法,因为客户端可以进行删除文件操作,属于危险方法之一
(6)TRACE
用于追踪请求---响应的传输路径
响应头的via字段会显示请求经过的中间服务器的地址,可能会引发XST(跨站追踪)攻击,不建议使用
(7)OPTIONS
帮助查看服务器开启了哪些功能,可用来做信息收集不建议使用
通常包含以下重要字段:
Access-Control-Request-Method:告知服务器,接下来的请求将使用的方法。比如:POST、GET等
Origin:请求的来源,即发送请求的域名
4、HTTP状态码
当客户端发出HTTP请求,服务端接收后,会向客户端发送响应信息。其中,HTTP响应中的第一行,最重要的就是HTTP的状态码
HTTP/1.1 200 OK 在HTTP协议中表示请求结果的状态码由三位数字组成,第一位数字定义了响应的类别,有以下5种:
1XX:信息提示,表示请求已被成功接受,继续处理。其范围为100~102
2XX:成功。其范围为200~206
3XX:重定向,用于告诉客户端,它们访问的资源已被移动,并告诉客户端新的资源地址位置。其范围300~307
4XX:客户端错误。其范围为400~415
5XX:服务端错误。其范围为500~505常见的状态码描述如下:
100:客户端继续发送请求,这是临时响应
200:客户端请求成功
302:重定向
400:客户端有语法错误
401:请求未经授权
403:服务器收到请求,但是拒绝提供服务
404:请求资源不存在
500:服务器内部错误
503:服务器当前不能处理客户端的请求,一段时间后可能恢复正常5、HTTP消息
(1)请求头
Host:指定被请求资源的主机和端口号
User-Agent:允许客户端把它的操作系统、浏览器和其它属性告诉服务器
Referer:代表当前访问URL的上一个URL
Cookie:表示请求者身份
Range:表示请求实体的部分内容
X-forward-for:即XFF头,它代表请求端的IP,可以有多个,中间以逗号隔开
Accept:用于指定客户端接受哪些MIME类型的信息
Accept-Charset:用于指定客户端接收的字符集
(2)响应头
Server:服务器所使用的web服务器名称,如:
Server:Apache/1.3.6(unix)攻击者通过查看此头,可以探测web服务器名称。所以,建议在服务端修改此头的信息以达到隐藏的目的
Set-Cookie:服务端向客户端发送的Cookie信息
Last-Modified:告诉浏览器资源的最后修改时间
Location:新访问页面的路径,配合302状态码使用
Refresh:告诉浏览器定时刷新
(3)普通头
Date:消息产生的日期和时间
Connection:连接的状态
alive:持续连接
close:不需要保持持续连接Cache-Control:用于指定缓存指令
(4)实体头
Content-Type:传输的文件类型
Content-Encoding:实体正文编码
Content-Length:实体正文的长度
本身没有安全问题,但可以做安全校验,如果正文长度与Content-Length字段的值对不上就会被拦截,但bp会根据内容的修改自动更新Content-Length字段的值Last-Modified:资源的最后修改时间
6、HTTP协议与HTTPS协议的区别
- HTTP信息是明文传输,HTTPS则是具有安全性的SSL加密传输协议
- 默认端口不同,HTTP默认80端口,HTTPS默认443端口
- HTTPS需要用到CA证书会产生一定的费用,HTTP不需要
7、web应用程序编码
(1)URL编码
处理特殊字符,格式:
html
<!-- %后加两位16进制数就是URL编码 -->
%HH(2)HTML编码
处理html代码与JavaScript代码产生冲突的问题
为了规避同样字符带来的安全问题,使用HTML编码格式如下:
html
<!-- &开头;结尾 -->
>