1,API版本11 和12与之前的版本差别很大
字符串的拼接
function add(x:string,y:string):string{
let z : string = '${x}${y}';
return z;
}函数默认值的写法
function add(x:string,y:string = "asdf"):string{
let z : string = '${x}${y}';
return z;
}参数多类型的写法
function f6(x:number | string):void{
}调用
f6("?asd")
f6(10)不确定参数传参
function sum(...numbers:number[]):number{
let result : number = 0;
for(let i = 0;i<numbers.length;i++){
result+= numbers[i];
}
return result
}调用
//调用
sum(1,2,3);
sum(1,4)不建议下面遍历循环的写法
for(let i of numbers){
}
箭头函数(lambda表达式)
let add1 = (x:number,y:number):number=>{
return x+y;
}
//省略返回值
let add2 = (x:number,y:number)=>{
return x+y;
}
//省略return语句(只有一行代码的时候使用)
let add3 = (x:number,y:number)=> x+y;type关键字
type定义函数类型
//f1就是一个函数类型
type f1 = (x:number)=>number;
function doFunction(f:f1){
f(8)
}
//这样调用,就好比直接调用Math.sin(8)
doFunction(Math.sin)参数是函数,有不同的叫法,比如hook,钩子,回调等。执行的内容由我们传入,执行的某些功能集成到别人的代码里了。
闭包
返回类型是函数,容易造成内存泄漏
function function9():()=>number{
let count = 0;
let g =():number => {count++;return count}
return g;
}注意:下面的写法容易造成内存泄漏
function function9():()=>number{
let count = 0;
let g =():number => {count++;return count}
return g;
}
let z = function9 ();//z可以理解为g对象
z();//第一次调用返回1
z();//第二次调用返回2
//上面第二次调用的时候 let g =():number => {count++;return count}
//所在的内存区不会回收,所以第一次是1,第二次是2 解决办法
//代码结尾增加
z = null ;数组与枚举
//数组
let names : string[] = ["1","2","3"];
//枚举类型,枚举类型可以赋予默认值,但所有的值必须相同。一般开发中是不需要赋值的
enum MyColor{
MyRed,
MyGreen,
MyBlue
}
//使用
let c:MyColor= MyColor.MyRed联合类型
//联合类型
class Cat{}
class Dog{}
type Pet = Cat|Dog 类
class Person {
//类中的字段和普通变量必须有初始值
//有默认值了就可以不写构造方法。字符串不能为null
name: string = '';
//下划线变量
_age: number = 0;
//静态属性,使用类名调用
static X: string = ''
//可选参数,也必须写初始值
isVirgin?:boolean = false;
constructor(name:string,age:number) {
this.name = name;
this.age = age;
Person.X = '杀气'
}
//SetGet方法
setName(name:string):void{
this.name = name;
}
getName():string{
return this.name;
}
//下划线变量的get方法和set方法
get age():number{
return this.age;
}
set age(n:number){
this.age = n;
}
}
let p:Person = new Person("孙悟空",800);
p.age;//访问的是get方法
p.age = 10;//访问的是set方法访问控制符:private protected public(与JAVA相同)
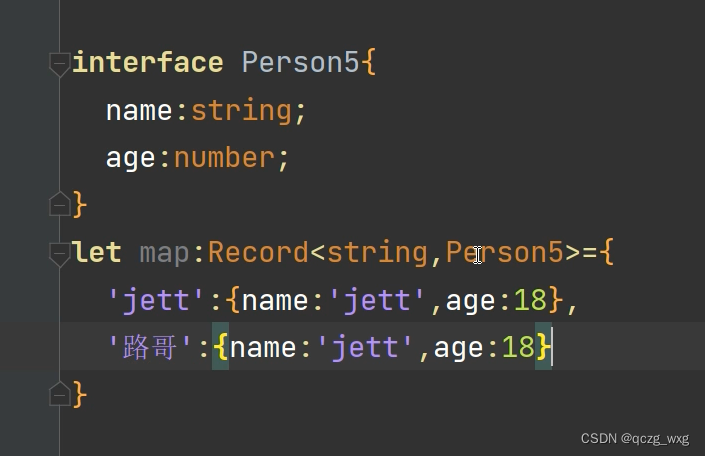
键值对中可以使用字面量,如下图

类的方法
class C{
//类中的方法不需要带function
add0(x:number,y:number):number{
return x+y;
}
//静态方法
static add1(x:number,y:number):number{
return x+y;
}
}