什么是微服务?
micro servers
微服务和微前端是类似的,微前端就是借鉴了微服务的理念去实现的,那么微服务指的就是,将应用程序拆分成为一系列小型、独立的服务,每个服务都是专注于执行特定的业务,比如文章的服务就执行,文章的逻辑,用户的服务,就执行用户的逻辑,这些服务可以独立开发,测试,部署以及扩展,并且可以通讯。
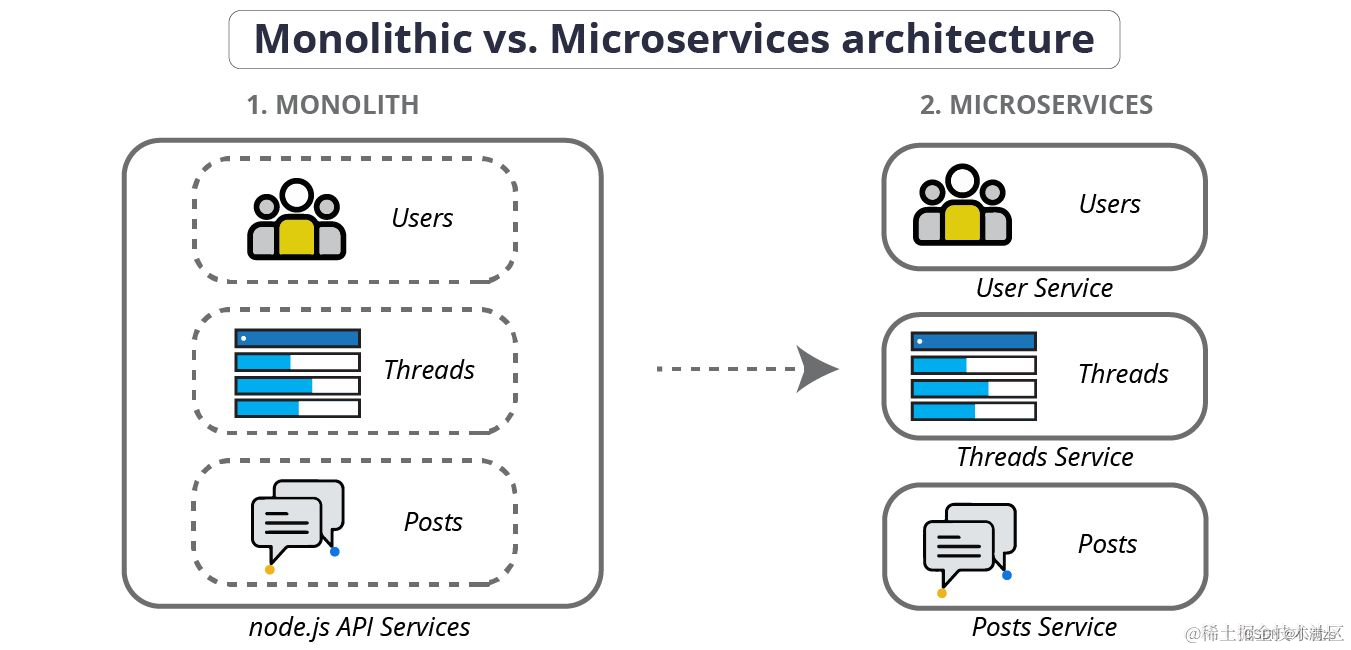
单体架构vs微服务架构
- 单体架构适合小型项目,并发量不高的项目(
5-10w),其实也就是所有的功能放在一个项目里面 - 微服务架构适合大型项目,并发量高的情况,也就是把每一个模块单独拆分成一个小项目这样可以独立部署
直观图 左侧单体架构 右侧微服务架构

架构实现

微服务的优势
-
独立部署:每个微服务都可以独立地进行部署。这意味着当需要对某个服务进行更新或修复时,只需重新部署该服务,而不需要重新部署整个应用程序
-
技术多样性:微服务架构允许不同的微服务使用不同的技术栈和编程语言。这样可以根据具体需求选择最适合的技术,提高开发效率和灵活性
-
弹性扩展:由于每个微服务都是独立的,可以根据实际需求对每个服务进行独立的扩展。这使得系统可以更好地应对流量高峰和负载增加的情况,提高了系统的可伸缩性和可用性
有谁在用 nodejs构建微服务?
- Netflix
- Uber
- 淘宝
- 腾讯视频
- 美团团购
- 京东订单管理
微服务构建
tips不是必须按照我这个方式构建我只是举个例子 没有固定的实现方式根据自己业务调整
目前流行monorepo架构 也就是多项目使用一个仓库
需要pnpm支持
sh
npm install pnpm -g目录结构
js
app/
├── common/
│ └── index.ts
├── packages/
│ ├── gateway/ //其实这就是一个单独的项目
│ │ ├── index.ts
│ │ └── package.json
│ ├── user/ //其实这就是一个单独的项目
│ │ ├── index.ts
│ │ └── package.json
│ └── post/ //其实这就是一个单独的项目
│ ├── index.ts
│ └── package.json
├── tsconfig.json
├── pnpm-workspace.yaml
├── package.json配置monorepo支持 根目录新建pnpm-workspace.yaml
yaml
packages:
- 'packages/*'
- 'common执行
sh
pnpm install #就会自动安装common目录里面的依赖 和packages目录下面的所有的依赖都会安装微服务多个服务之间还会进行点对点的通讯这是重中之重下一章会讲微服务之间的通讯核心知识