uniapp小程序开发实战系列,完整介绍从零实现一款影视类小程序。包含小程序前端和后台接口的全部完整实现。系列连载中,喜欢的可以点击收藏。
这里介绍下我的电影小程序的完整实现过程。这个系列将会详细讲解每个步骤,包括接口设计、数据结构优化、用户体验提升等方面,帮助开发者从零开始构建一个完整的电影小程序。希望这个系列对你有所帮助,别忘了点击收藏,以便随时查阅和跟进更新内容。接下来后续的文章,还将深入探讨如何实现电影详情页以及评论功能。
该篇着重介绍下实现过程中的横向滚动和下拉刷新的实现。
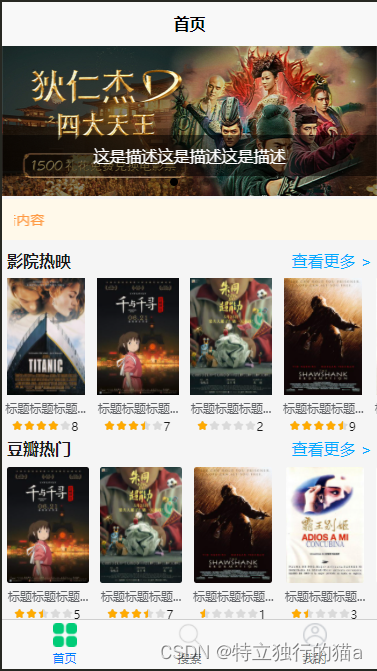
电影展示界面,是个明显的横向滚动。在没实现之前,一直以为可能需要借助listView或者uni-grid组件来实现,最后发现都不行。最终仅使用内置组件的scroll-view配合flex布局就完美达到效果啦。这里总结分享下,给需要的小伙伴。
效果截图:

在uniapp小程序开发中,实现横向滚动和下拉刷新功能是一项常见的需求,尤其是在构建电影展示界面这样的场景。
首先,我们来看看横向滚动的实现。
横向滚动(Horizontal Scrolling)
使用<scroll-view>组件,设置scroll-x属性为true,这将使内容在水平方向上滚动。
通过width和height属性控制scroll-view的尺寸,确保内容能正确显示。
为了确保内容宽度大于容器宽度,我们需要通过CSS设置display: flex和flex-wrap: nowrap,这样内容会水平排列并持续滚动。
实现代码
index.vue:
html
<template>
<view class="content">
<view class="title">
<view class="title-item">
影院热映
</view>
<view class="title-more" @click="goToMore(1)">
查看更多 >
</view>
</view>
<scroll-view
:scroll-x="true"
:show-scrollbar="false"
class="scroll"
>
<view class="movie-box">
<view v-for="(item, index) in hotList"
:key="index"
@click="goToDetail(item.id)" class="movie-item">
<image :src="item.imageUrl" mode="heightFix" />
<view class="movie-item-title">{{ ellipsis(item.title) }}</view>
<view class="movie-rate">
<uni-rate :readonly="true" :value="item.rate/2" size=12 active-color="#ffaa00" color="#DADADA">
</uni-rate>
<text class="movie-rate-t">{{item.rate}}</text>
</view>
</view>
</view>
</scroll-view>
</view>
</template>样式代码
css
<style scoped>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.uni-margin-wrap {
width: 690rpx;
width: 100%;
}
.scroll{
height:320rpx;
width: 100%;
white-space: nowrap;
margin-top:15rpx;
}
.movie-box{
display: flex;
flex-direction: row;
padding-left: 10rpx;
padding-right: 10rpx;
}
.movie-item {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 200rpx;
height: 330rpx;
margin-right: 22rpx;
}
.movie-item-img {
border-radius: 5rpx;
}
.movie-item-title {
color: #606266;
font-size: 10rpx;
margin-top: 10rpx;
}
.movie-rate {
height: 40rpx;
line-height: 40rpx;
display: flex;
justify-content: space-between;
align-items: center;
margin-bottom: 15rpx;
}
.movie-rate-t {
margin-right: 4rpx;
font-size: 8rpx;
}
</style>接口实现
以下为测试横向滚动使用的接口,获取正在热映的电影。
javascript
// 获取当前正在热映电影
export const getNowHot = async (start,count,city) => {
try {
console.log('getNowHot request');
const response = await uni.$http.post('/movie/in_theaters',{
apikey: uni.$apiKey,city:city,start:start,count:count});
console.log(response);
if (response.statusCode !== 200) {
uni.showToast({
title: '数据请求失败! ',
duration: 1500,
icon: 'none',
});
return [];
}
return response.data;
} catch (error) {
console.error('Network request failed:', error);
uni.showToast({
title: '网络请求失败! ',
duration: 1500,
icon: 'none',
});
return [];
}
};接口mock
以下为对今日热映电影的接口的mock(支持分页请求),在后台接口不具备的情况下方便测试。
javascript
// 界面A的Mock Data
import './better-mock/mock.mp.js'
export function mockTest(){
console.log('mockTest')
// 今日热映 电影接口模拟
const data2 = Mock.mock(uni.$http.baseUrl+'/movie/in_theaters','post',{
// 属性 list 的值是一个数组,其中含有3个元素
'list|10': [{
'id|+1': 1,
'imageUrl|+1': ['/static/hot/1.jpg',
'/static/hot/2.jpg',
'/static/hot/3.jpg',
'/static/hot/4.jpg',
'/static/hot/5.jpg',
'/static/hot/6.jpg'],
'title|4-6': '标题',
'rate|1-9':1,
'description|2-3':'这是描述'
}],
'total|20-50': 1,
'currentPage|1-5': 1,
'pageSize': 5
});
// 输出结果
console.log(JSON.stringify(data2, null, 4));//使用四个空格缩进
}下拉刷新的实现
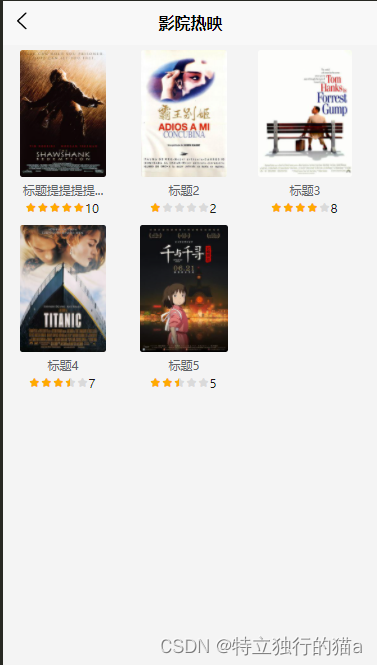
在点击查看更多时,会进入今日热映页面,展示全部的热映影片。这时候就用到了下拉刷新的实现,因为数据是分页请求的,一次不可能全部加载完。

下拉刷新,分页加载的实现也很简单。在uniapp中有onReachBottom页面级别的生命周期事件。
在uniapp中,onReachBottom 是一个页面级别的生命周期事件,当用户滚动到页面底部时触发。它的主要用途是用来实现下拉加载更多(Load More)的功能,即当用户滚动到页面的底部附近,系统自动触发该事件,开发者可以在这个事件的回调函数中加载新的数据并更新列表。
可在pages.json里定义具体页面底部的触发距离onReachBottomDistance,
比如设为50,那么滚动页面到距离底部50px时,就会触发onReachBottom事件。
注意和scroll-view滚动到底部的事件的区别,scroll-view 组件自身的滚动到底部事件与页面级别的 onReachBottom 事件有以下几点区别:
1.触发范围:
scroll-view滚动到底部事件:此事件仅限于<scroll-view>组件内部的滚动。当scroll-view的内容滚动到其容器底部时触发。
onReachBottom:这是页面级别的事件,适用于整个页面的滚动。当用户滚动到页面底部时触发,无论滚动发生在scroll-view组件内还是页面的其他可滚动区域。
2.应用场景:
scroll-view滚动到底部事件:适用于那些需要在局部滚动区域(如列表、轮播等)实现加载更多功能的场景。
onReachBottom:适用于整个页面滚动到尽头时加载更多内容,适用于页面主体内容滚动的场景。
3.实现下拉刷新:
实现下拉刷新功能通常不直接使用上述两个事件中的任何一个。下拉刷新通常通过scroll-view组件的refresher-enabled属性和相关事件来实现。
设置scroll-view的refresher-enabled属性为true来开启下拉刷新功能。
使用@refresherpulling事件监听用户下拉动作,可以在此事件中更新下拉刷新的UI状态或显示刷新进度。
使用@refresherrefresh事件处理实际的刷新逻辑,即调用接口获取新数据。
数据加载完成后,调用this.$refs.scrollview.finishPullRefresh()来结束刷新状态。
scrollview的下拉刷新示例代码片段如下:
html
<scroll-view
scroll-y
refresher-enabled
@refresherpulling="onRefresherPulling"
@refresherrefresh="onRefresherRefresh"
ref="scrollview">
<!-- 页面内容 -->
</scroll-view>
javascript
methods: {
onRefresherPulling(e) {
// 可以在这里根据e.detail.pullDistance等信息更新下拉刷新的UI
},
async onRefresherRefresh() {
// 加载新数据
await this.loadData();
// 结束刷新状态
this.$refs.scrollview.finishPullRefresh();
},
loadData() {
// 实际的数据加载逻辑
}
}参见文档:页面 | uni-app官网
由于这个展示在单独的一个页面,因此简单的使用页面声明周期事件onReachBottom。
完整代码:
html
<template>
<view class="wrapper">
<!-- 电影列表 -->
<scroll-view :scroll-y="true"
:show-scrollbar="false"
class="scroll">
<view class="movie-box">
<view v-for="(item, index) in hotList" :key="index" class="movie-item">
<image class="movie-item-img" :src="item.cover" mode="heightFix"></image>
<view class="movie-item-title">{{ ellipsis(item.title) }}</view>
<view class="movie-rate">
<uni-rate :readonly="true" :value="item.rate/2" size=12 active-color="#ffaa00" color="#DADADA">
</uni-rate>
<text class="movie-rate-t">{{item.rate}}</text>
</view>
</view>
</view>
<uni-load-more :status="listStatus" :contentText="contentText" v-if="loadStatu"></uni-load-more>
</scroll-view>
</view>
</template>
<script>
import { getNowHot } from '@/api/home.js';
export default {
data() {
return {
loadStatu: false, // loading是否显示
listStatus: 'loading', // loading状态
contentText: {
contentdown: "加载更多",
contentrefresh: "正在加载...",
contentnomore: "我是有底线的"
},
pageNum: 1, // 电影列表初始页数
movieInfo: [], // 电影列表
hotList: [
{
id: 1,
cover: '/static/hot/1.jpg',
title: '标题提提提提提11111',
description: '描述1',
rate:10
},
{
id: 2,
cover: '/static/hot/2.jpg',
title: '标题2',
description: '描述2',
rate:2
},
{
id: 3,
cover: '/static/hot/3.jpg',
title: '标题3',
description: '描述3',
rate:8
},
{
id: 4,
cover: '/static/hot/4.jpg',
title: '标题4',
description: '描述4',
rate:7
},
,
{
id: 5,
cover: '/static/hot/5.jpg',
title: '标题5',
description: '描述5',
rate:5
}
]
};
},
onReachBottom: function() { // 页面触底触发
console.log('触底'')
this.getmorenews()
},
methods:{
// 名称超出显示省略号
ellipsis(value) {
if (!value) return '';
if (value.length > 7) {
return value.slice(0, 6) + '...'
}
return value
},
// 触底之后触发函数,
getmorenews() {
var that = this
that.loadStatu = true
if (that.movieInfo.length > 89) {
that.listStatus = 'noMore'
return
}
that.listStatus = 'loading'
console.log('page:'+this.pageNum);
getNowHot(this.pageNum,10,"郑州").then(result => {
//this.swiperList = item;
//that.loadStatu = false
this.listStatus = "more";
this.pageNum++;
console.log("getNowHot,result:");
console.log(result);
that.hotList = that.hotList.concat(res.data.subjects);
that.listStatus = 'loading'
//this.hotList = result;
});
}
}
}
</script>
<style scoped lang="scss">
.wrapper {
position: absolute;
top: 0;
bottom: 0;
width: 100%;
background-color: #F4F4F4;
}
.scroll{
height:100%;
width: 100%;
white-space: nowrap;
margin-top:10rpx;
}
.movie-box{
display: flex;
flex-direction: row;
flex-wrap: wrap;
padding-left: 10rpx;
padding-right: 10rpx;
}
.movie-item {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 220rpx;
height: 350rpx;
margin-right: 22rpx;
}
.movie-item-img {
border-radius: 5rpx;
}
.movie-item-title {
color: #606266;
font-size: 8rpx;
margin-top: 10rpx;
}
.movie-rate {
height: 40rpx;
line-height: 40rpx;
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
margin-bottom: 15rpx;
}
.movie-rate-t {
margin-right: 4rpx;
font-size: 8rpx;
}
</style>最后,附上测试的工程代码源码。
资源下载地址:https://download.csdn.net/download/qq8864/89377440
其他资源
https://github.com/liulongbin1314/request-miniprogram
小程序项目(uniapp)_uniapp小程序项目-CSDN博客
uni-app 使用escook/request-miniprogram插件发请求说明_request-miniprogram post-CSDN博客