工欲善其事必先利其器,成功在VSCode中使用LaTeX,遂做记录。
1. 先准备VScode的安装
下载地址:VScode地址
正常安装即可,一路next安装下去即可。
2. 准备安装latex
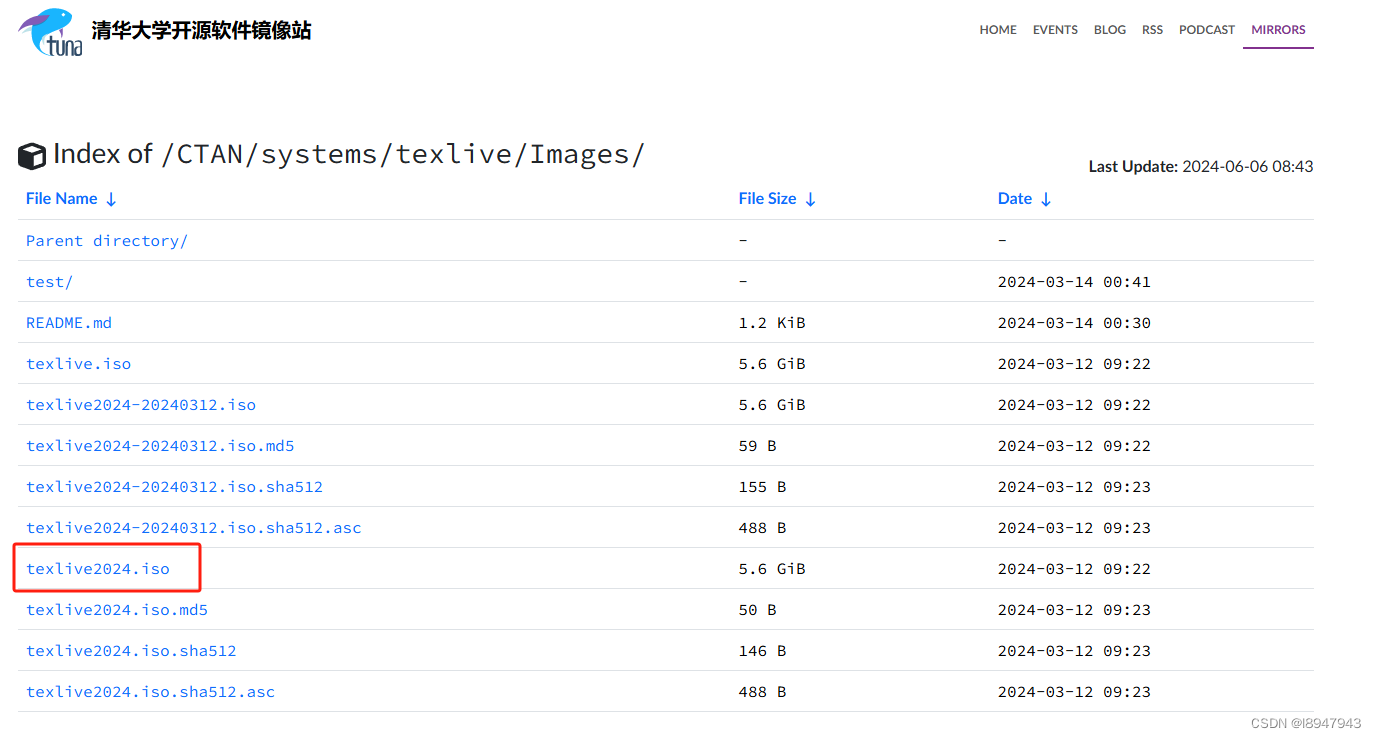
国内使用清华源,下载地址:https://mirrors.tuna.tsinghua.edu.cn/CTAN/systems/texlive/Images/
window用户选择ISO,下载即可:

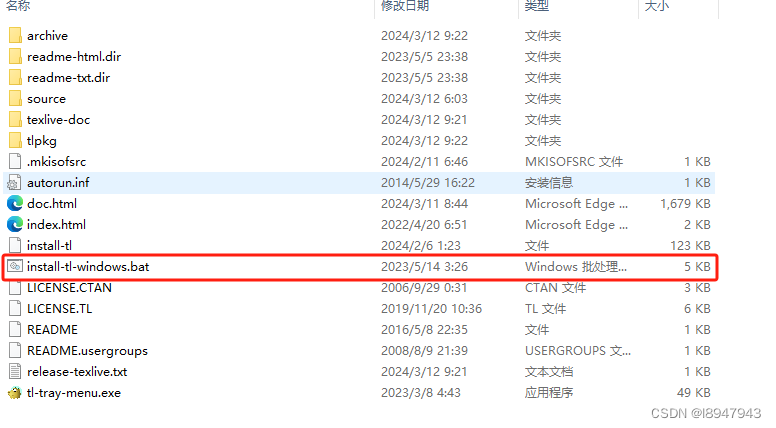
下载完打开ISO文件,找到.bat文件运行,如图:

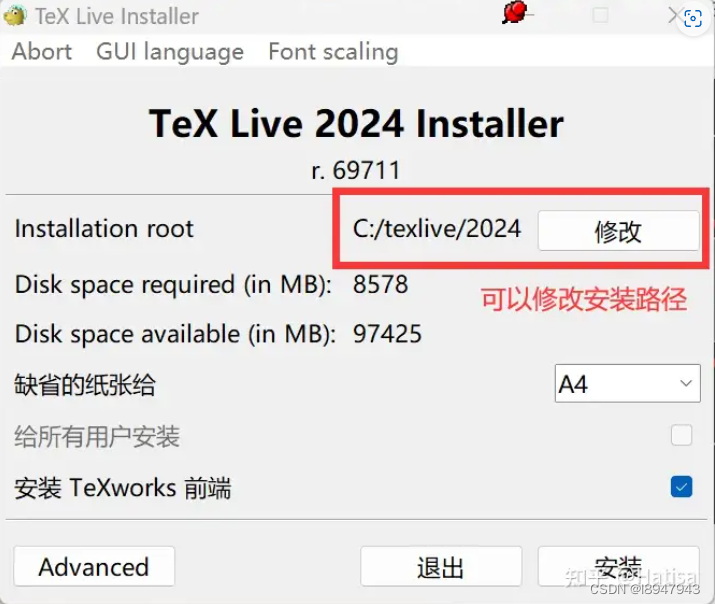
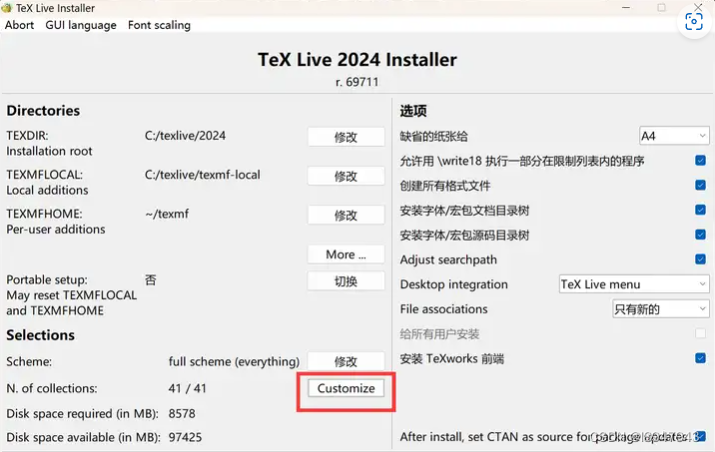
引用一张图,其中installation root可以修改为自己想要安装的路径地址。

点击安装,在安装选项中选择Customize

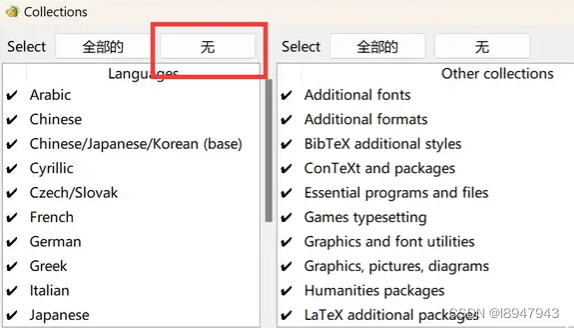
在Language选项中,先点击无,全部取消勾选,然后选择Chinese、Chinese/Japanese/Korean (base)、US and UK English(为节省内存,只安装 中文+英文)。当然根据自身情况也可以添加其他语言,一般English和Chinese语言就够了,点击右下角的确定,并开始安装。

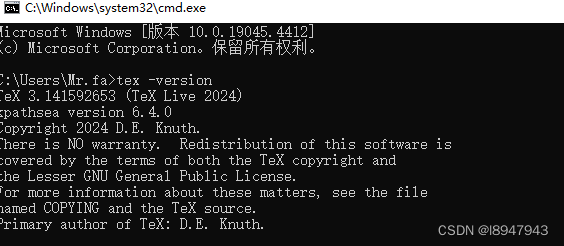
然后,软件便会自动开始安装,安装时间比较漫长,一般至少要半小时,耐心等待其安装完成即可。安装完成,通过win+R输入'cmd'命令行窗口来验证是否安装成功。
在命令行中输入'tex -version'即可验证。如图:

这表示已经安装成功了。
3. 在VScode中配置latex
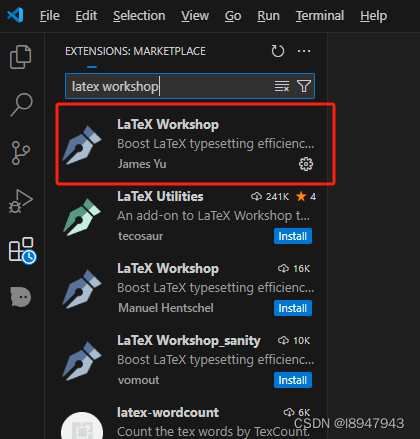
在插件市场中搜索latex workshop进行安装,如图:

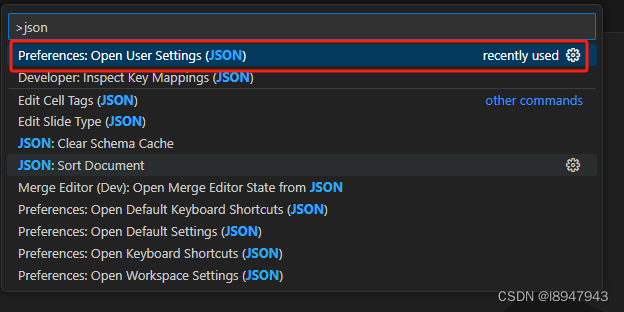
然后,添加设置:按下f1,进入设置界面,输入json,找到open user setting,如下图所示:

并在花括号内输入以下代码:(花括号内,花括号不要删除)如果花括号里面有其他写好的设置,记得在最后一行代码上加个英文逗号,再另起一行,写好LaTeX的设置。
json
"latex-workshop.latex.tools": [
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
],
"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"
],
//tex文件浏览器,可选项为"none" "browser" "tab" "external"
"latex-workshop.view.pdf.viewer": "tab",
//自动编译tex文件
"latex-workshop.latex.autoBuild.run": "onFileChange",
//显示内容菜单:(1)编译文件;(2)定位游标
"latex-workshop.showContextMenu": true,
//显示错误
"latex-workshop.message.error.show": false,
//显示警告
"latex-workshop.message.warning.show": false,
//从使用的包中自动补全命令和环境
"latex-workshop.intellisense.package.enabled": true,
//设置为never,为不清除辅助文件
"latex-workshop.latex.autoClean.run": "never",
//设置vscode编译tex文档时的默认编译链
"latex-workshop.latex.recipe.default": "lastUsed",
// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击
"latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",保存后,至此VSCode+LaTeX配置完成。
4. 使用latex文档进行测试
从IEEE下载一个LaTeX格式进行验证:
https://template-selector.ieee.org/secure/templateSelector/publicationType
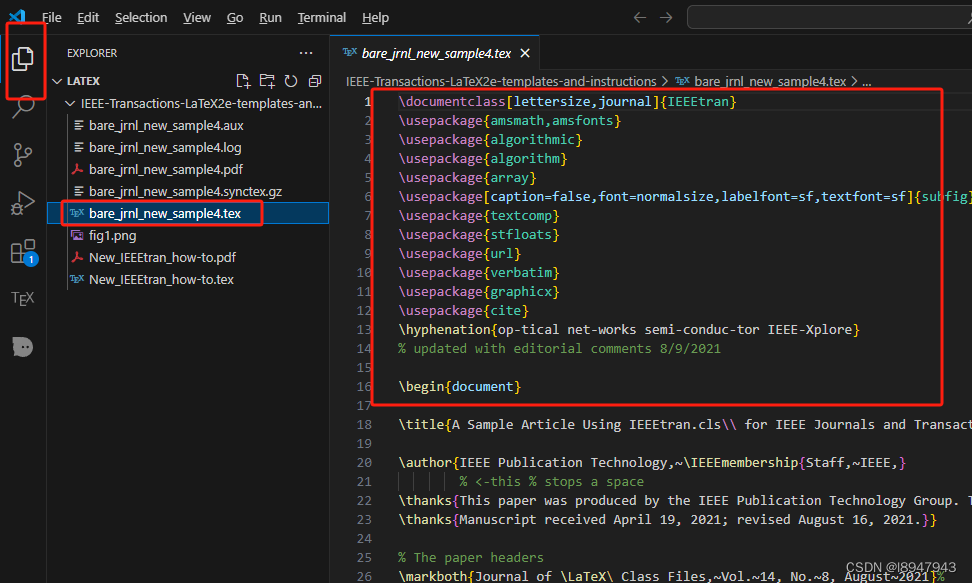
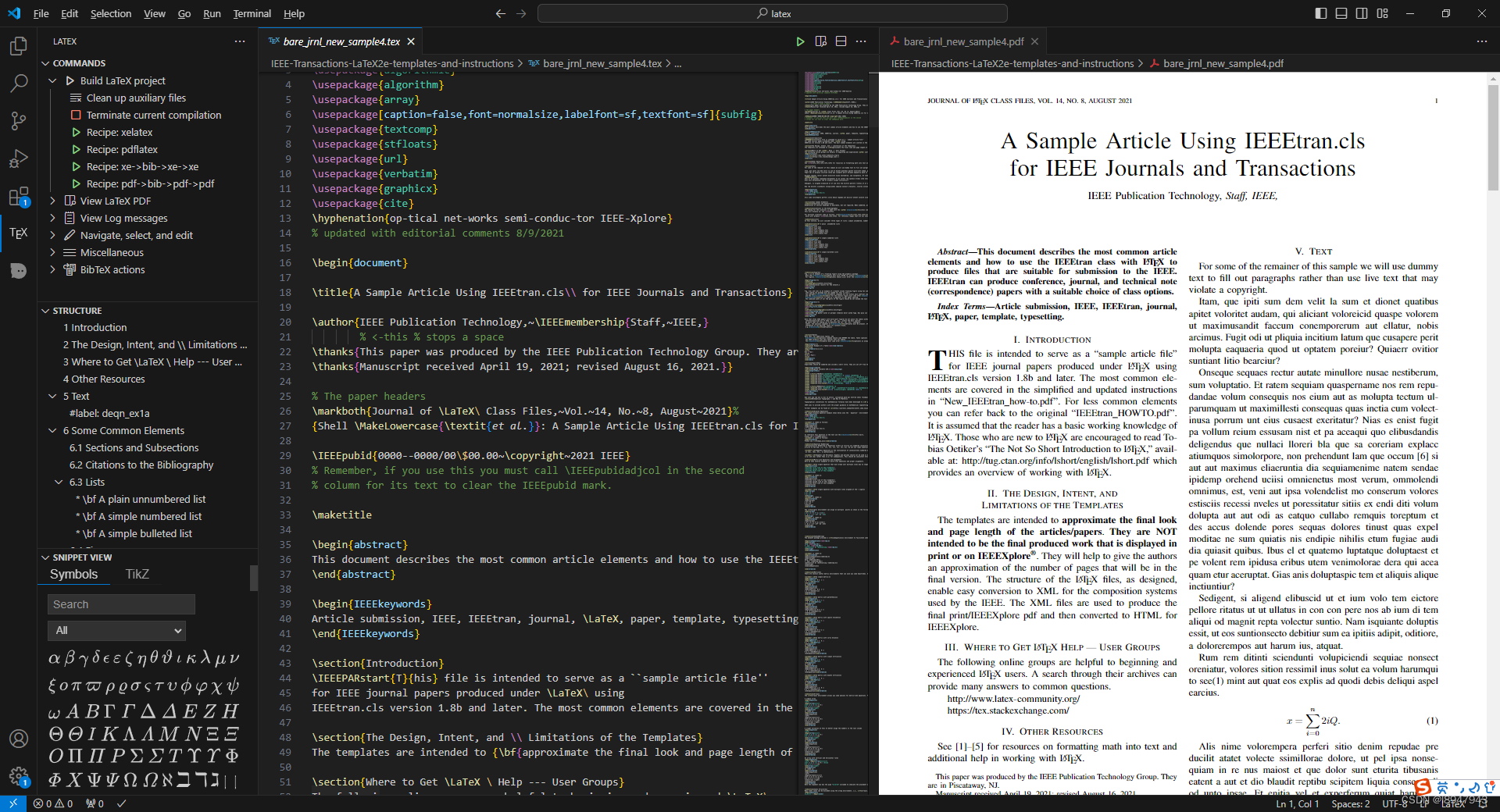
使用VSCode中打开模板文件夹,结构如图所示

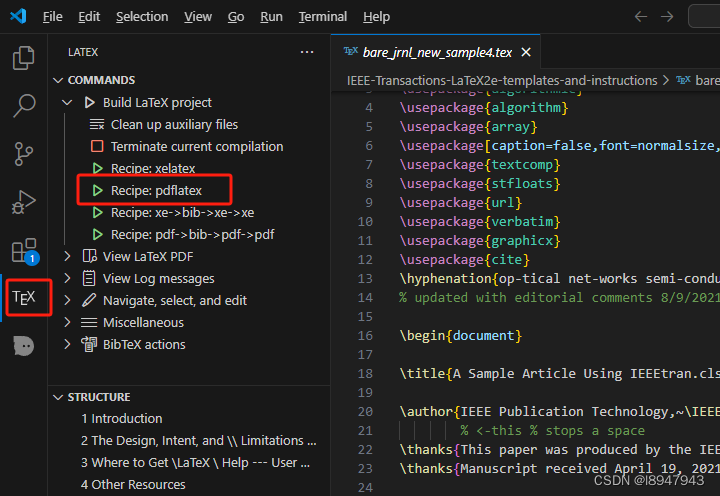
我们打开latex插件,如图:

点击pdflatex运行,完成后点击右上角浏览

最终效果如图:

5. 推荐GPT插件翻译
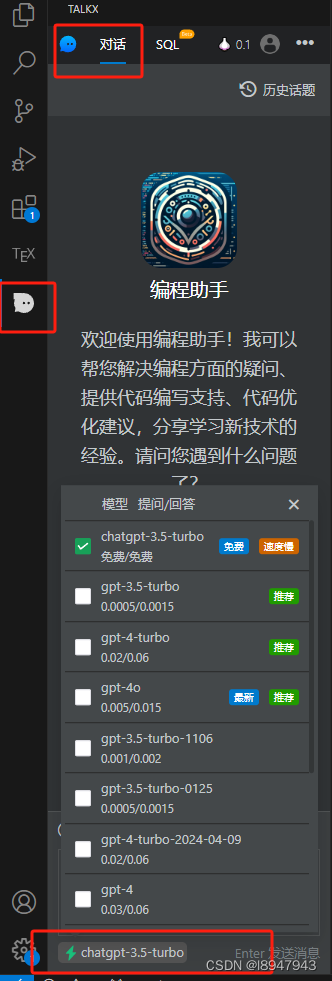
经常写东西时候,我们会使用ChatGPT,talkx一款基于chatgpt,功能比较齐全的插件,同样它也可以应用代码的阅读,翻译,对话啥非常方便,一键安装即可,如图:

插件效果如图: