
需求:需要点击按钮的时候,清除掉el-table排序状态的高亮样式

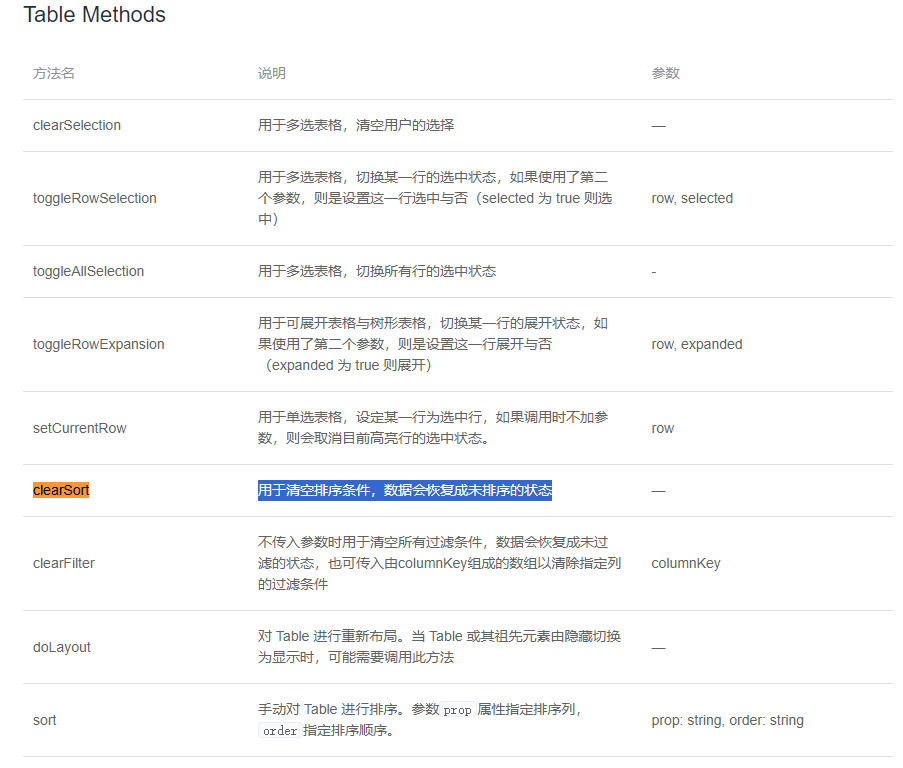
解决方法:table添加ref="tableData",然后使用this.$refs.tableData.clearSort()。
html
<el-table
:data="tableData"
style="width: 100%"
:header-cell-style="{ 'text-align': 'center' }"
:cell-style="{ 'text-align': 'center' }"
border
size="mini"
@sort-change="sortChange"
ref="tableData"
>
</el-table>
reset() {
this.$refs.tableData.clearSort();
}