
1.border-位置
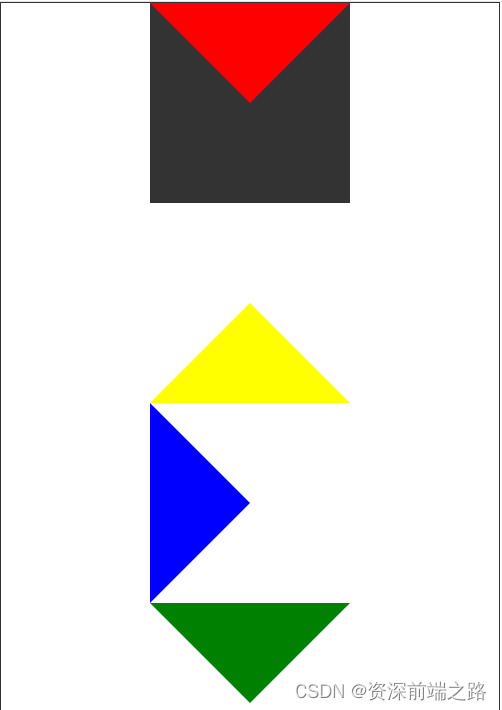
注意:border-bottom/up/right/left 主要是以三角形的结构搭建而成,而border也是如此。而且从边框的外围开始计算像素尺寸。在理解了这一点之后,绘制三角形就简单多了。
1.transparent
注意:该属性主要是颜色透明。
javascript
<template>
<main style="width:500px;border:1px solid;margin: 0 auto;">
<div style="margin: 0 auto;width: 200px;">
<div class="up"></div>
<div class="down"></div>
<div class="left"></div>
<div class="right"></div>
</div>
</main>
</template>
<script setup>
//transparent 颜色透明
</script>
<style lang="less" scoped>
.up{
width: 0;
height: 0;
border: 100px solid;
border-top: 100px solid red;
}
.down{
width: 0;
height: 0;
border: 100px solid transparent;
border-bottom: 100px solid yellow;
}
.left{
width: 0;
height: 0;
border: 100px solid transparent;
border-left: 100px solid blue;
}
.right{
width: 0;
height: 0;
border: 100px solid transparent;
border-top: 100px solid green;
}
</style>嗨,我是小路。如果喜欢这篇文章,记得【点赞】+【关注】+【收藏】。