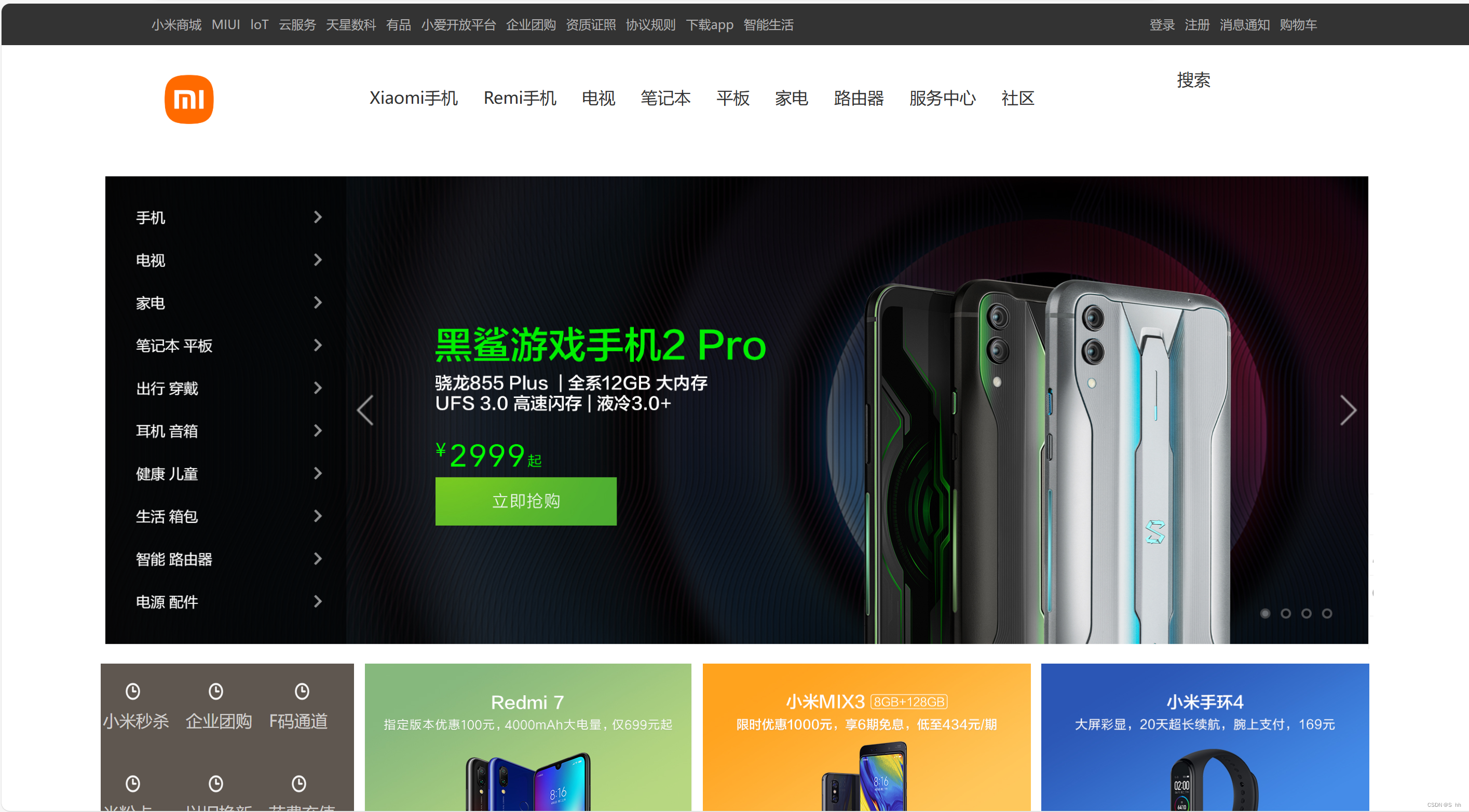
页面展示:

代码:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
img{
width:100%;
height: 100%;
}
.header{
/*height: 38px;*/
color: #b0b0b0;
background: #333;
}
.header .container{
width: 1128px;
margin: 0 auto;
}
.header .menu{
float: left;
color: white;
/*height: 38px;*/
/*line-height: 38px;*/
}
.header .acount{
float: right;
color: white;
/*height: 38px;*/
/*line-height: 38px;*/
}
.header a{
color: #b0b0b0;
line-height: 40px;
display: inline-block;
font-size: 12px;
margin-right: 5px;
}
.second{
color: #333;
background-color: #fff;
min-width: 1226px;
}
.second .container{
width: 1128px;
margin: 0 auto;
}
.second .logo{
float: left;
width: 200px;
height: 100px;
margin-top: 22px;
}
.second .menu{
float: left;
width: 700px;
height: 100px;
line-height: 100px;
font-size: 16px;
}
.second .acount{
float: right;
width: 150px;
height: 100px;
margin-top: 22px;
}
.second a{
display: inline-block;
padding: 0 10px;
color: #333;
text-decoration: none;
}
.second a:hover{
color: chocolate;
}
.silder{
}
.silder .container{
width: 1226px;
height: 460px;
margin: 0 auto;
}
.news{
margin-top: 14px;
}
.news .container{
width: 1226px;
margin: 0 auto;
margin-top: 14px;
}
.news .chan{
float: left;
width: 244px;
height: 170px;
background: #5f5750;
}
.news .list-item{
float: left;
width: 316px;
height: 170px;
margin-left: 10px;
}
.news .chan .item{
height: 82px;
width: 76px;
float: left;
padding: 2px;
margin-bottom: 3px;
display: block;
}
.news a{
text-decoration: none;
color: rgba(255, 255, 255, 0.7);
}
.news a:hover{
color: rgba(255, 255, 255, 1);
}
</style>
</head>
<body>
<div class="header">
<div class="container">
<div class="menu">
<a >小米商城</a>
<a >MIUI</a>
<a >loT</a>
<a >云服务</a>
<a >天星数科</a>
<a >有品</a>
<a >小爱开放平台</a>
<a >企业团购</a>
<a >资质证照</a>
<a >协议规则</a>
<a >下载app</a>
<a >智能生活</a>
</div>
<div class="acount">
<a>登录</a>
<a>注册</a>
<a>消息通知</a>
<a>购物车</a>
</div>
<div style="clear: both"></div>
</div>
</div>
<div class="second">
<div class="container">
<div class="logo">
<a href="https://www.mi.com/index.html" title="小米官网" style="display: inline-block">
<img src="/static/小米图标.png" style="height: 56px " alt="">
</a>
</div>
<div class="menu">
<a href="https://www.mi.com/index.html">Xiaomi手机</a>
<a href="https://www.mi.com/index.html">Remi手机</a>
<a href="https://www.mi.com/index.html">电视</a>
<a href="https://www.mi.com/index.html">笔记本</a>
<a href="https://www.mi.com/index.html">平板</a>
<a>家电</a>
<a>路由器</a>
<a>服务中心</a>
<a>社区</a>
</div>
<div class="acount">
<a>搜索</a>
</div>
<div style="clear: both"></div>
</div>
</div>
<div class="silder">
<div class="container">
<img src="/static/中间图片.png ">
</div>
</div>
<div class="news">
<div class="container">
<div class="chan">
<div class="item">
<a href="https://www.mi.com/index.html">
<img src="/static/图标.png" style="width: 30px;height: 24px;margin-left: 15px;margin-right: 12px;margin-top: 14px">
<span>小米秒杀</span>
</a>
</div>
<div class="item">
<a href="https://www.mi.com/index.html">
<img src="/static/图标.png" style="width: 30px;height: 24px;margin-left: 15px;margin-right: 12px;margin-top: 14px">
<span>企业团购</span>
</a>
</div>
<div class="item">
<a href="https://www.mi.com/index.html">
<img src="/static/图标.png" style="width: 30px;height: 24px;margin-left: 18px;margin-right: 15px;margin-top: 14px">
<span>F码通道</span>
</a>
</div>
<div class="item">
<a href="https://www.mi.com/index.html">
<img src="/static/图标.png" style="width: 30px;height: 24px;margin-left: 15px;margin-right: 12px;margin-top: 14px">
<span>米粉卡</span>
</a>
</div>
<div class="item">
<a href="https://www.mi.com/index.html">
<img src="/static/图标.png" style="width: 30px;height: 24px;margin-left: 15px;margin-right: 12px;margin-top: 14px">
<span>以旧换新</span>
</a>
</div>
<div class="item">
<a href="https://www.mi.com/index.html">
<img src="/static/图标.png" style="width: 30px;height: 24px;margin-left: 15px;margin-right: 12px;margin-top: 14px">
<span>花费充值</span>
</a>
</div>
<div class="clear: both"></div>
</div>
<div class="list-item">
<img src="/static/1.png">
</div>
<div class="list-item">
<img src="/static/2.png">
</div>
<div class="list-item">
<img src="/static/3.png">
</div>
<div class="clear: both"></div>
</div>
</div>
</body>
</html>知识点总结:
- body标签,默认会有一个边距,造成页面的四边都有白色的间隙,如何去除?
body{ margin: 0; }不加之前:
去掉间隙后:
- 内容居中
文本居中【文本在这个区域居中】
.c2{ background-color: pink; width: 300px; height: 300px; }
<div class="c2"> <div style="width: 100px;text-align: center">SHH</div> </div>
区域居中【自己要有宽度+margin-left:auto ;margin-right:auto】
- 父亲没有高度或者没有宽度,被孩子支撑起来
- 如果存在float,一定要加:
<div style="clear: both"></div>
- a标签是行内标签,行内标签的高度、内外边距,默认无效。要用
display: inline-block;- 垂直方向居中
文本+line-height
图片+边距
- a标签默认有下划线,去掉:
text-decoration: none;