nvm安装后nvm -v有效,node指令无效
环境变量配置无问题
推荐方案
下载你需要的node版本
下载后解压到你的nvm存储版本的位置

cmd进入切换你的使用版本(此时你的nodejs是从网上下载的,npm文件是存在的)
nvm use <版本>
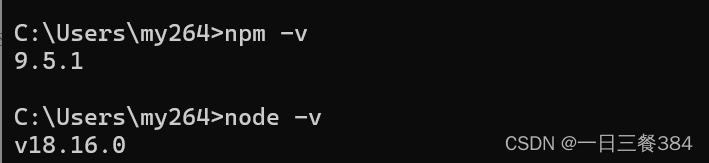
在此时你的node命令和npm命令应该就是生效的
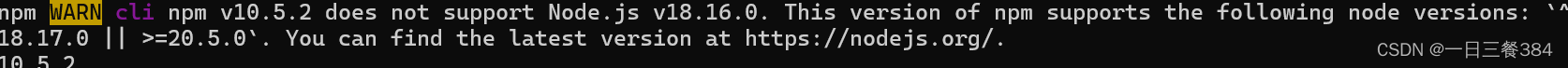
切换成功后,如果你使用的版本比较早,可能会出现这个

输入你要的npm版本( npm -v:查看npm版本)
版本对应关系Node.js --- Node.js Releases (nodejs.org)
npm -g install npm@9.5.1
完成
在进行包的替换时,如果发现不生效,可以关闭命令窗口,还是不生效就重启试试

安装后没问题,但是安装vue后,显示vue不是内部命令
npm config get prefix
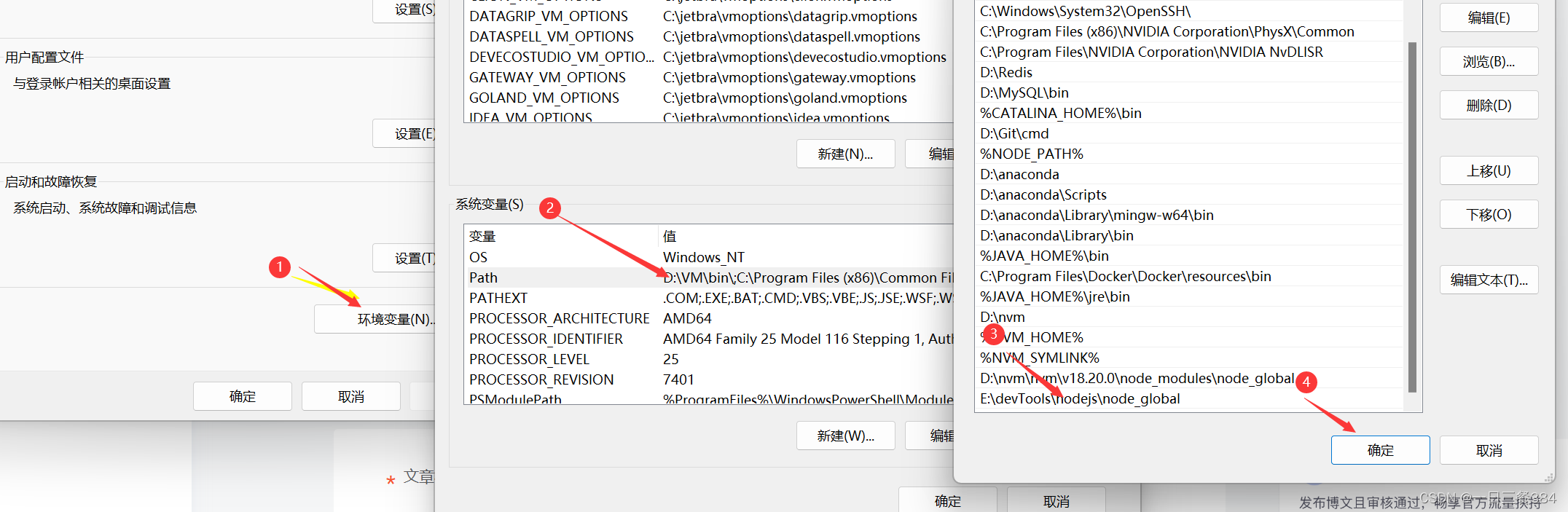
此时会给你一个地址,把地址保存,先看一下是否存在这个地址,配置环境变量,保存

然后关闭窗口再次打开就可以了